webpack是一個非常強大的工具,除了前文所介紹的基礎概念之外,還有各種進階應用,例如Source Map、模塊熱替換、集成等,本文會對這些內容做依次講解。
## 一、 runtime和manifest
  在webpack打包生成的bundle文件中,除了業務代碼和引用的第三方庫之外,還會包含管理模塊交互的runtime和[manifest](https://www.webpackjs.com/concepts/manifest/)。
**1)runtime**
  runtime是一段輔助代碼,在模塊交互時,能連接它們所需的加載和解析邏輯。下面是通過webpack 4.34生成的runtime(只給出了部分代碼),定義了一個加載模塊的函數:\_\_webpack\_require\_\_(),其參數是模塊標識符,還為它添加了多個私有屬性。
~~~
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = 0);
/******/ })
~~~
  注意,在編寫的源碼中所使用的import、define()或require()等模塊導入語法,都會被轉換成\_\_webpack\_require\_\_()函數。
  如果在webpack.config.js中配置optimization.runtimeChunk為true(如下所示),那么就能將runtime提取到一個單獨的文件中。
~~~
module.exports = {
optimization: {
runtimeChunk: true
}
};
~~~
**2)manifest**
  這是一組數據,記錄了模塊和bundle文件之間的映射關系。runtime借助manifest能夠查詢到模塊標識符,檢索出對應的模塊。如果要查看manifest中記錄的chunk信息,那么需要先安裝[webpack-manifest-plugin](https://github.com/danethurber/webpack-manifest-plugin),命令如下所示。
~~~
npm install --save-dev webpack-manifest-plugin
~~~
  然后將此插件添加到webpack.config.js中,如下所示。
~~~
var ManifestPlugin = require('webpack-manifest-plugin');
module.exports = {
entry: {
index: "./index.js",
list: "./list.js"
},
output: {
filename: "[name].bundle.js"
},
plugins: [
new ManifestPlugin()
]
};
~~~
  最后在執行打包命令的時候,就會生成一個manifest.json文件,其內容如下所示。
~~~
{
"index.js": "index.bundle.js",
"list.js": "list.bundle.js"
}
~~~
## 二、Source Map
  webpack會先對源文件進行合并、編譯、壓縮等處理,然后再打包生成bundle文件,從而就難以追蹤錯誤或警告在源文件中的原始位置,非常不利于調試。Source Map就是為解決調試的矛盾點而生的,它能在源文件和bundle文件之間建立位置映射,即將字符的新舊兩個位置對應起來,這樣就能鎖定錯誤或警告的出處。
**1)devtool**
  要在webpack中開啟Source Map,只需在配置文件中添加devtool字段,如下所示。
~~~
module.exports = {
entry: {
index: "./index.js"
},
output: {
filename: "[name].bundle.js"
},
devtool: "inline-source-map"
};
~~~
  當devtool的值為inline-source-map時,在生成的bundle文件的末尾就會附加一段Data URI格式的Source Map信息,如下所示。
~~~
//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJz......
~~~
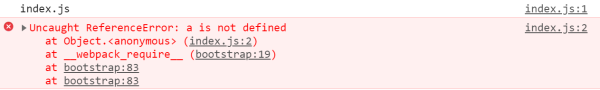
  此時在index.js文件中添加打印和會引起錯誤的代碼(如下所示),刷新引用index.bundle.js文件的頁面,在控制臺看到的將是圖2所示的信息。
~~~
console.log("index.js");
console.log(a);
~~~
:-: 
圖2 index.js文件中的打印和錯誤信息
  devtool字段可選的關鍵字多達13個,要想了解其中的細節,可[參考官方文檔](https://www.webpackjs.com/configuration/devtool/)。
**2)文件格式**
  Source Map保存的信息會隨著模塊的變多而變大,為了避免bundle文件的內容過于臃腫,有必要將其獨立出來。在devtool可選的關鍵字中,有一個source-map,可生成一個專門記錄Source Map信息的文件,其后綴為“.map”。以下面的配置為例,會生成一個index.bundle.js.map文件。
~~~
module.exports = {
entry: {
index: "./index.js"
},
output: {
filename: "[name].bundle.js"
},
devtool: "source-map"
};
~~~
  通過source-map生成的bundle文件只會附加一條指向Source Map文件的語句,如下所示。
~~~
//# sourceMappingURL=index.bundle.js.map
~~~
  index.bundle.js.map文件保存的是一個JSON格式的對象,其結構如下所示。
~~~
{
"version": 3,
"sources": ["webpack:///webpack/bootstrap", "webpack:///./index.js"],
"names": ["console", "log", "a"],
"mappings": "yCAAiC,eAAe;AAChD......",
"file": "index.bundle.js",
"sourcesContent": [" \t// The module cache\n ....."],
"sourceRoot": ""
}
~~~
  每個屬性的說明如下所列:
  (1)version:Source Map的版本,目前為3。
  (2)sources:一個由源文件組成的數組。
  (3)names:一個由源文件中的變量名和屬性名組成的數組,需要經過編譯、壓縮等處理后才能得到。
  (4)mappings:一段經過了Base64和VLQ編碼的字符串,記錄了位置的映射關系。
  (5)file:bundle文件的名稱。
  (6)sourcesContent:一個由源文件內容組成的數組,其元素順序和sources中的相同。
  (7)sourceRoot:源文件所在的目錄,如果與bundle文件處在同一目錄,那么該項為空。
## 三、webpack-dev-server
  webpack-dev-server搭建了一個基于Node.js的本地服務器,能夠實時編譯,并且在瀏覽器和服務器之間建立了一個websocket長連接,從而就能自動加載頁面了,其安裝命令如下所示。
~~~
npm install --save-dev webpack-dev-server
~~~
  修改webpack.config.js文件,增加devServer字段(如下配置所示),其contentBase屬性用于定義服務器可訪問的目錄。
~~~
module.exports = {
entry: {
index: "./index.js"
},
output: {
filename: "[name].bundle.js"
},
devServer: {
contentBase: "./dist"
}
};
~~~
  下面的命令會開啟本地服務器,并打開默認的瀏覽器。在地址欄輸入http://localhost:8080/后,就能訪問到dist目錄下的文件了。
~~~
npx webpack-dev-server --open
~~~
  假設在配置文件的同級目錄中有個index.js文件,一旦修改它的代碼,在終端就會顯示一長串的編譯和加載的提示,如下所示(只給出了部分內容)。
~~~
i wdm: Compiling...
i wdm: Hash: 37e4296852feeec48286
Version: webpack 4.34.0
Time: 149ms
Built at: 2019-06-21 11:10:47 AM
Asset Size Chunks Chunk Names
index.bundle.js 335 KiB 0 [emitted] index
Entrypoint index = index.bundle.js
[0] multi ../node_modules/webpack-dev-server/client?http://localhost ./index.js 40 bytes {0} [built]
[1] ../node_modules/webpack-dev-server/client?http://localhost 4.29 KiB {0} [built]
......
[30] ../node_modules/webpack/hot sync nonrecursive ^\.\/log$ 170 bytes {0} [built]
[32] ./index.js 29 bytes {0} [built]
+ 18 hidden modules
i wdm: Compiled successfully.
~~~
  如果不想實時加載頁面,那么可以將inline屬性設為false,如下所示,devServer字段還有許多其它的屬性,例如https、compress、hot等,可[參考官方文檔](https://www.webpackjs.com/configuration/dev-server/)。
~~~
module.exports = {
devServer: {
inline: false
}
};
~~~
  注意,由于經過webpack-dev-server實時編譯的文件都保存在了內存中,因此輸出目錄內的bundle文件的內容并不會實時更新。這么做既能快速的讀取代碼,也能降低寫入文件的開銷。
## 四、模塊熱替換
  模塊熱替換(Hot Module Replacement,HMR)能在程序運行時替換、新增或刪除模塊,而無需加載整個頁面(即不刷新窗口),其效果類似于在Chrome瀏覽器的調試器中直接更改樣式。
  如果要開啟模塊熱替換,那么首先要在webpack.config.js中為webpack-dev-server配置hot字段為true(如下所示),啟用模塊的熱替換特性。
~~~
module.exports = {
devServer: {
hot: true
}
};
~~~
  然后在配置文件中,添加HotModuleReplacementPlugin插件,如下所示。
~~~
const webpack = require('webpack');
module.exports = {
plugins: [
new webpack.HotModuleReplacementPlugin()
]
};
~~~
  如果要更新的是JavaScript模塊,那么還需要在模塊中添加[module.hot.accept()](https://www.webpackjs.com/api/hot-module-replacement/)方法(如下所示),讓模塊變得可更新。
~~~
if (module.hot) {
module.hot.accept();
}
~~~
  accept()方法能接收2個可選的參數,第一個是依賴模塊的路徑(字符串或數組),第二個是模塊更新后所觸發的回調函數。下面用一個例子來演示模塊熱替換,首先創建一個HTML文件:index.html,并在其中聲明一個按鈕,如下所示。
~~~
<button id="btn">提交</button>
~~~
  然后創建兩個JavaScript文件:index.js和list.js,其中index.js引入了list.js文件,并且為按鈕注冊了點擊事件,還調用了module.hot.accept()方法,如下所示。
~~~
require("./list.js");
document.getElementById("btn").addEventListener("click", function() {
this.style.color = "red";
},
false
);
if (module.hot) {
module.hot.accept("./list.js", function() {
console.log("update");
});
}
~~~
  當點擊頁面中的按鈕后,按鈕的字體顏色就會變紅。此時修改list.js中的代碼,就會觸發模塊熱替換,保持頁面狀態(即維持按鈕的字體顏色),并在控制臺打印出“update”。
## 五、代碼分離
  代碼分離(Code Splitting)能將代碼拆成多塊,分離到不同的bundle中,這些文件既能按需加載,也能被瀏覽器緩存。不僅如此,代碼分離還能去除重復代碼,減少文件體積,優化加載時間。
  代碼分離的方法有三種,分別是入口起點(Entry Point)、防止重復(Prevent Duplication)和動態導入(Dynamic Import),其中入口起點在基礎篇中曾提到過,就是在配置文件的entry中聲明多個入口,而另外兩個方法將在下文做重點講解。
**1)防止重復**
  [CommonsChunkPlugin](https://www.webpackjs.com/plugins/commons-chunk-plugin/)是一個能將公共模塊提取到一個入口或新生成的chunk中,即分離業務邏輯和依賴庫,防止出現重復代碼。不過從webpack 4開始,棄用了此插件,讓[SplitChunksPlugin](https://www.webpackjs.com/plugins/split-chunks-plugin/)替代了它。
  接下來用一個例子來演示SplitChunksPlugin的用法,首先創建兩個文件:index.js和list.js,它們都導入了第三方庫lodash,如下代碼所示。如果沒有將依賴的lodash提取出來,那么兩者生成的bundle文件都會包含lodash。
~~~
import _ from "lodash";
~~~
  然后在配置文件中聲明入口、輸出以及optimization.splitChunks,如下所示。
~~~
module.exports = {
entry: {
index: "./index.js",
list: "./list.js"
},
output: {
filename: "[name].bundle.js"
},
optimization: {
splitChunks: {
chunks: "all"
}
}
};
~~~
  配置中的chunks參數可指定所要提取的模塊,有三個關鍵字可供選擇:initial、async和all,分別表示初始加載、按需加載和兩種情況的模塊。在執行打包命令后,會生成三個bundle文件,其中只有vendors~index~list.bundle.js會包含lodash。
**2)動態導入**
  在webpack中,可通過ES6標準的import()語法實現動態的拆分代碼,而webpack獨創的require.ensure()方法已被其取代。下面是一個動態導入的例子,其中import()函數會返回一個Promise對象,調用的語句被放到了一個函數中,這些代碼被記錄在detail.js中。
~~~
function getChunk() {
import(
/* webpackChunkName: "lodash" */
"lodash"
).then(_ => {});
}
~~~
  在函數參數的注釋中使用了[webpackChunkName](https://www.webpackjs.com/api/module-methods/#import-),用于指定bundle文件的名稱,即生成lodash.bundle.js而不是\[id\].bundle.js。注意,在配置文件中還要指定[chunkFilename](https://www.webpackjs.com/configuration/output/#output-chunkfilename)字段,聲明非入口的chunk所生成的bundle名稱,如下所示。
~~~
module.exports = {
entry: {
detail: "./detail.js"
},
output: {
filename: "[name].bundle.js",
chunkFilename: "[name].bundle.js"
}
};
~~~
  在執行打包命令后,會生成兩個bundle文件,其中只有vendors~lodash.bundle.js會包含lodash。
**3)懶加載**
  之前動態分離出的bundle文件,可通過頁面中的交互將其懶加載,例如把import()函數放到按鈕點擊事件中,如下所示。
~~~
document.getElementById("btn").addEventListener("click", function() {
import(
/* webpackChunkName: "lodash" */
"lodash"
).then(_ => {});
},
false
);
~~~
  webpack.config.js中的配置與動態導入中的類似,只是要加一個publicPath參數,為懶加載的bundle文件指定路徑前綴,以免無法讀取。
~~~
module.exports = {
output: {
publicPath: "./dist/"
}
};
~~~
## 六、集成Gulp
  [Gulp](https://www.gulpjs.com.cn/)是一款基于Node.js的前端自動化任務執行器,可通過它構建出自動化的工作流程,例如測試、檢查等,從而提高開發效率和工作質量。在[webpack-stream](https://github.com/shama/webpack-stream)的幫助下,可以很方便地將Gulp與webpack集成在一起。
  首先將Gulp安裝到全局,然后再將webpack-stream安裝到開發環境中,如下所示。
~~~
npm install -g gulp
npm install --save-dev webpack-stream
~~~
  接著在Gulp的配置文件gulpfile.js中引入gulp和webpack-stream,聲明要匹配的文件以及輸出目錄(如下所示),而在webpack()函數中,就能傳入webpack的配置信息。
~~~
var gulp = require("gulp"),
webpack = require("webpack-stream");
gulp.task("webpack", function() {
return gulp.src("./js/*.js").pipe(
webpack({
//配置信息
})
).pipe(gulp.dest("dist/"));
});
~~~
*****
> 原文出處:
[博客園-前端利器躬行記](https://www.cnblogs.com/strick/category/1472499.html)
[知乎專欄-前端利器躬行記](https://zhuanlan.zhihu.com/pwtool)
已建立一個微信前端交流群,如要進群,請先加微信號freedom20180706或掃描下面的二維碼,請求中需注明“看云加群”,在通過請求后就會把你拉進來。還搜集整理了一套[面試資料](https://github.com/pwstrick/daily),歡迎瀏覽。

推薦一款前端監控腳本:[shin-monitor](https://github.com/pwstrick/shin-monitor),不僅能監控前端的錯誤、通信、打印等行為,還能計算各類性能參數,包括 FMP、LCP、FP 等。
- ES6
- 1、let和const
- 2、擴展運算符和剩余參數
- 3、解構
- 4、模板字面量
- 5、對象字面量的擴展
- 6、Symbol
- 7、代碼模塊化
- 8、數字
- 9、字符串
- 10、正則表達式
- 11、對象
- 12、數組
- 13、類型化數組
- 14、函數
- 15、箭頭函數和尾調用優化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、類
- 21、類的繼承
- 22、Promise
- 23、Promise的靜態方法和應用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基礎實踐
- 3、WebRTC視頻通話
- 4、Web音視頻基礎
- CSS進階
- 1、CSS基礎拾遺
- 2、偽類和偽元素
- 3、CSS屬性拾遺
- 4、浮動形狀
- 5、漸變
- 6、濾鏡
- 7、合成
- 8、裁剪和遮罩
- 9、網格布局
- 10、CSS方法論
- 11、管理后臺響應式改造
- React
- 1、函數式編程
- 2、JSX
- 3、組件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表單
- 8、樣式
- 9、組件通信
- 10、高階組件
- 11、Redux基礎
- 12、Redux中間件
- 13、React Router
- 14、測試框架
- 15、React Hooks
- 16、React源碼分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基礎
- 4、webpack進階
- 5、Git
- 6、Fiddler
- 7、自制腳手架
- 8、VSCode插件研發
- 9、WebView中的頁面調試方法
- Vue.js
- 1、數據綁定
- 2、指令
- 3、樣式和表單
- 4、組件
- 5、組件通信
- 6、內容分發
- 7、渲染函數和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、數據類型
- 2、接口
- 3、類
- 4、泛型
- 5、類型兼容性
- 6、高級類型
- 7、命名空間
- 8、裝飾器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系統和網絡
- 3、命令行工具
- 4、自建前端監控系統
- 5、定時任務的調試
- 6、自制短鏈系統
- 7、定時任務的進化史
- 8、通用接口
- 9、微前端實踐
- 10、接口日志查詢
- 11、E2E測試
- 12、BFF
- 13、MySQL歸檔
- 14、壓力測試
- 15、活動規則引擎
- 16、活動配置化
- 17、UmiJS版本升級
- 18、半吊子的可視化搭建系統
- 19、KOA源碼分析(上)
- 20、KOA源碼分析(下)
- 21、花10分鐘入門Node.js
- 22、Node環境升級日志
- 23、Worker threads
- 24、低代碼
- 25、Web自動化測試
- 26、接口攔截和頁面回放實驗
- 27、接口管理
- 28、Cypress自動化測試實踐
- 29、基于Electron的開播助手
- Node.js精進
- 1、模塊化
- 2、異步編程
- 3、流
- 4、事件觸發器
- 5、HTTP
- 6、文件
- 7、日志
- 8、錯誤處理
- 9、性能監控(上)
- 10、性能監控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 監控系統
- 1、SDK
- 2、存儲和分析
- 3、性能監控
- 4、內存泄漏
- 5、小程序
- 6、較長的白屏時間
- 7、頁面奔潰
- 8、shin-monitor源碼分析
- 前端性能精進
- 1、優化方法論之測量
- 2、優化方法論之分析
- 3、瀏覽器之圖像
- 4、瀏覽器之呈現
- 5、瀏覽器之JavaScript
- 6、網絡
- 7、構建
- 前端體驗優化
- 1、概述
- 2、基建
- 3、后端
- 4、數據
- 5、后臺
- Web優化
- 1、CSS優化
- 2、JavaScript優化
- 3、圖像和網絡
- 4、用戶體驗和工具
- 5、網站優化
- 6、優化閉環實踐
- 數據結構與算法
- 1、鏈表
- 2、棧、隊列、散列表和位運算
- 3、二叉樹
- 4、二分查找
- 5、回溯算法
- 6、貪心算法
- 7、分治算法
- 8、動態規劃
- 程序員之路
- 大學
- 2011年
- 2012年
- 2013年
- 2014年
- 項目反思
- 前端基礎學習分享
- 2015年
- 再一次項目反思
- 然并卵
- PC網站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端學習之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 2024年
- 日志
- 2020
