入行這些年,沒多少成功的經驗,失敗的經驗卻越來越多。今天花點時間好好的反思一下,老是稀里糊涂的可不行。我下面寫的不針對任何人,就事論事。
:-: 
## 一、無管理核心
  缺少了這個重要的凝聚力,下面的人可以說是在單兵作戰,一盤散沙,各自為戰,怎么可能把項目做好。還有下面的這些問題:
1. 團隊成員碰到的問題無法得到及時的協助和解決,會讓人有越來越多的挫折感。
2. 無人管理開發文檔,開發任務沒有科學的制定會拆分。
3. 由于沒人督促,readmine形同虛設,完全沒發揮他的作用。
4. 人員不能被合理的分配,成員之間的協作越來越少,甚至有隔閡。
5. 不能有效的控制需求,一會兒做這個,一會兒做那個,最后什么也沒做成,士氣越來越低。
6. 項目中遇到的意見不統一、沖突,都不能有效的協調好,團隊成員思想不能一致。
7. 無法把控開發人員們的進度。
8. 階段性成果,沒有安排時間及時確認。
  接下來的那些問題很多都是因為無管理核心導致的,聯動效應。
## 二、需求混亂
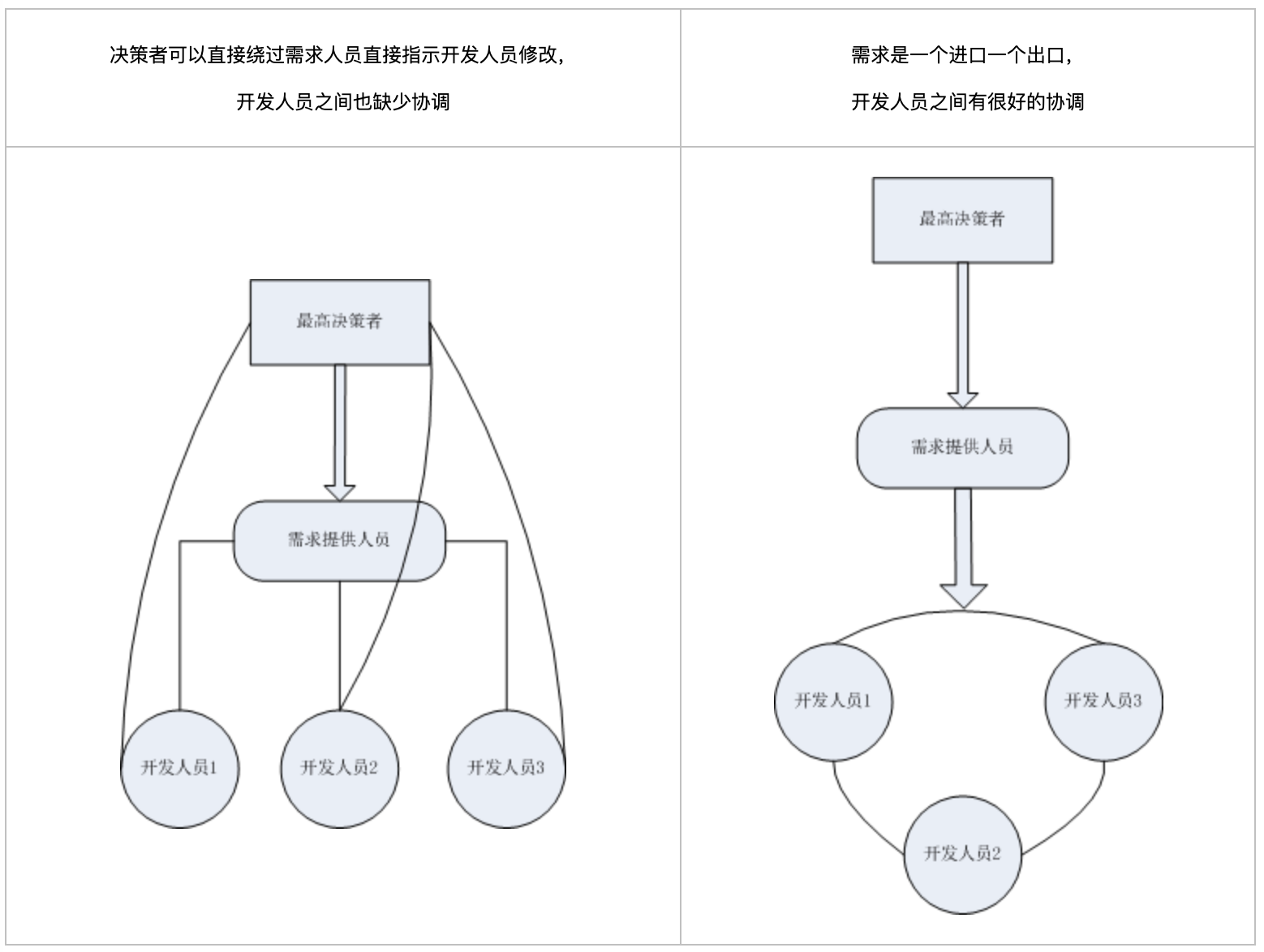
  規范點的說,需求的管理應該只有一個進口一個出口,拿到需求后,先做個分析,分解細化,然后再轉換成可執行的操作,畫原型,制作效果圖。
  現在的情況是出現開發與規劃不符的情況時候,直接與開發人員確定需求,今天要這樣改,明天那樣,不斷的變化,得不到控制,原先的開發計劃不斷的插入新的功能修改,完全不按照計劃來了,最后當然不能在指定日期完成預定功能了。
  開發人員沒有參與到需求的討論中,聽需求的人,在把需求傳達給開發人員,經常會出現偏差,最后開發人員買單,將做好的功能頁面等再推翻,修改,費時費力,還影響開發人員的心情。
  經常會糾纏于一些需求的細節,一步到位,力求達到最好的用戶體驗與效果。我個人覺得用戶體驗的好壞是需要真正的用戶用過以后才能確定的,在開發階段是快速的將一個可用的軟件拿出來,以后再根據各種數據為基礎,改進用戶體驗。項目的開發都是漸進明晰的,一開始的開發肯定不能預料到各個方面,既然預料不到,就把重要的先做好,以后再改,有了可用軟件,什么都好說。
  還把測試人員給拖累了,經常會抱怨開發人員臨近上線才開始提交代碼測試,抱怨開發人員自己不好好測試。臨近上線還要一堆BUG。完全沒有留時間給他們,讓他們很難做,有時候是快到上線日了,軟件都還沒有,根本沒有測試的東西,別人很忙,自己卻很清閑。
:-: 
## 三、不懂業務
  開發開始前,應該讓開發人員們使用市面上面相關的軟件,實際操作下,體驗流程。實際操作的效果比嘴上說要有效的多。在操作的過程中,就能體會到市面上的軟件哪些地方做的不好,哪些地方做的好,真正換位到用戶的位置上。大家嘴上常說要換位思考,但實際操作起來真的很難,但讓自己做一個真正的用戶就方便很多。
  開發人員不懂業務,是個軟肋,導致很多問題。第一個是最大的問題。
1. 無法質疑需求的合理性,上面傳達下來的需求即使有錯,也繼續編碼,最后就是返工。
2. 很難對項目提出一些比較好的建議,有時候也不能有效的和最高決策人溝通。
3. 開發人員自己估算工作量的時候,會有一些偏差。
4. 代碼的設計會有影響,懂業務能更好的設計代碼的結構,擴展等
## 四、溝通阻塞
**1)測試人員與開發人員之間:**
  一開始測試人員不熟悉系統,提了許多易用性方面的問題,還有一部分BUG在開發人員眼中并不是問題——就是那樣設計的。在提出后,放到readmine上面,分配給測試人員認為的相關開發人員,到這里都很自然順暢。但是掛在readmine上面的這些問題就這樣掛著了,不修改也不反饋,不了了之了。他們的工作很難展開,測試與開發之間出現了小隔閡,團隊的凝聚力越來越低。
  后面經過大家的討論,給出一個解決方案。需要一個中間的管理人,讓他去分析提交上來的問題,根據他的理解定位這個問題屬于誰,再由他轉給某個開發人員,由這個人來追蹤。測試人員的工作也單一了,不會老是由她來催促修改問題。
**2)Web端與服務器之間:**
  這次的項目是需要不同終端互相協調的,web端需要服務器端提供接口協助,讓那邊提供接口卻總是一拖再拖,遲遲不給,即使在readmine中開個任務,還是沒有在預定的時間中給接口,一催二催三催,沒有結果。這里也缺少個中間的協調人,需要這個人做溝通,安排時間,分配人力,滿足web端的需求。開發人員之間是平等的,不存在指揮的關系,誰也管不動誰。開發人員之間出現了小隔閡,團隊凝聚力再次降低。
**3)開發人員與需求提供人員之間:**
  需求的提供有從最高決策人那里直接發出,有時候也會通過另外幾個人員發出。由于需求的一直變化以及傳達的時候經常出現偏差,導致了開發人員不在非常相信他們,對于他們提出的需求,經常會做反復的確認,但最后還是會改。他們做的原型或設計的流程,與最高決策人做一一確認有點不現實,這樣經常會導致被推翻,直接影響了開發人員,開發人員在實現了以后也要返工。這個地方缺少了個需求的管理者,需要他來制服需求,這頭猛獸在摧殘著各個相關人員。反復無常的變化,讓他們的工作也很難展開。開發人員與需求提供人員之間出現了小隔閡,團隊凝聚力勢必再次降低。
*****
> 已建立一個微信前端交流群,如要進群,請先加微信號freedom20180706或掃描下面的二維碼,請求中需注明“看云加群”,在通過請求后就會把你拉進來。還搜集整理了一套[面試資料](https://github.com/pwstrick/daily),歡迎閱讀。

- ES6
- 1、let和const
- 2、擴展運算符和剩余參數
- 3、解構
- 4、模板字面量
- 5、對象字面量的擴展
- 6、Symbol
- 7、代碼模塊化
- 8、數字
- 9、字符串
- 10、正則表達式
- 11、對象
- 12、數組
- 13、類型化數組
- 14、函數
- 15、箭頭函數和尾調用優化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、類
- 21、類的繼承
- 22、Promise
- 23、Promise的靜態方法和應用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基礎實踐
- 3、WebRTC視頻通話
- 4、Web音視頻基礎
- CSS進階
- 1、CSS基礎拾遺
- 2、偽類和偽元素
- 3、CSS屬性拾遺
- 4、浮動形狀
- 5、漸變
- 6、濾鏡
- 7、合成
- 8、裁剪和遮罩
- 9、網格布局
- 10、CSS方法論
- 11、管理后臺響應式改造
- React
- 1、函數式編程
- 2、JSX
- 3、組件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表單
- 8、樣式
- 9、組件通信
- 10、高階組件
- 11、Redux基礎
- 12、Redux中間件
- 13、React Router
- 14、測試框架
- 15、React Hooks
- 16、React源碼分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基礎
- 4、webpack進階
- 5、Git
- 6、Fiddler
- 7、自制腳手架
- 8、VSCode插件研發
- 9、WebView中的頁面調試方法
- Vue.js
- 1、數據綁定
- 2、指令
- 3、樣式和表單
- 4、組件
- 5、組件通信
- 6、內容分發
- 7、渲染函數和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、數據類型
- 2、接口
- 3、類
- 4、泛型
- 5、類型兼容性
- 6、高級類型
- 7、命名空間
- 8、裝飾器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系統和網絡
- 3、命令行工具
- 4、自建前端監控系統
- 5、定時任務的調試
- 6、自制短鏈系統
- 7、定時任務的進化史
- 8、通用接口
- 9、微前端實踐
- 10、接口日志查詢
- 11、E2E測試
- 12、BFF
- 13、MySQL歸檔
- 14、壓力測試
- 15、活動規則引擎
- 16、活動配置化
- 17、UmiJS版本升級
- 18、半吊子的可視化搭建系統
- 19、KOA源碼分析(上)
- 20、KOA源碼分析(下)
- 21、花10分鐘入門Node.js
- 22、Node環境升級日志
- 23、Worker threads
- 24、低代碼
- 25、Web自動化測試
- 26、接口攔截和頁面回放實驗
- 27、接口管理
- 28、Cypress自動化測試實踐
- 29、基于Electron的開播助手
- Node.js精進
- 1、模塊化
- 2、異步編程
- 3、流
- 4、事件觸發器
- 5、HTTP
- 6、文件
- 7、日志
- 8、錯誤處理
- 9、性能監控(上)
- 10、性能監控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 監控系統
- 1、SDK
- 2、存儲和分析
- 3、性能監控
- 4、內存泄漏
- 5、小程序
- 6、較長的白屏時間
- 7、頁面奔潰
- 8、shin-monitor源碼分析
- 前端性能精進
- 1、優化方法論之測量
- 2、優化方法論之分析
- 3、瀏覽器之圖像
- 4、瀏覽器之呈現
- 5、瀏覽器之JavaScript
- 6、網絡
- 7、構建
- 前端體驗優化
- 1、概述
- 2、基建
- 3、后端
- 4、數據
- 5、后臺
- Web優化
- 1、CSS優化
- 2、JavaScript優化
- 3、圖像和網絡
- 4、用戶體驗和工具
- 5、網站優化
- 6、優化閉環實踐
- 數據結構與算法
- 1、鏈表
- 2、棧、隊列、散列表和位運算
- 3、二叉樹
- 4、二分查找
- 5、回溯算法
- 6、貪心算法
- 7、分治算法
- 8、動態規劃
- 程序員之路
- 大學
- 2011年
- 2012年
- 2013年
- 2014年
- 項目反思
- 前端基礎學習分享
- 2015年
- 再一次項目反思
- 然并卵
- PC網站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端學習之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 2024年
- 日志
- 2020
