npm(Node Package Manager)是Node.js的包管理工具,相當于一個在線倉庫。它提供了一個公共的平臺,將分散在世界各地的包集中起來,能輕松的安裝、分享和管理相關的包,不用再為搜索包而煩惱,并且npm能自動處理包的依賴項。它由三部分組成:
  (1)網站:可用來瀏覽、搜索包的信息。
  (2)注冊表:一個巨大的數據庫,保存了每個包的信息,例如作者、版本、依賴等。
  (3)命令行界面(CLI):開發者可在CLI中對包進行發布、安裝、卸載等操作。
  由于新版的Node.js已集成了npm,因此在安裝完Node.js后就能使用npm了。
## 一、安裝包
  npm有兩種安裝包的方式:本地安裝和全局安裝,從使用的命令格式來看(如下所示),兩者只差一個“-g”參數(即標志)。
~~~
npm install <package_name> [-g]
~~~
  (1)如果代碼要依賴于某個包(例如jquery、lodash等),那么應該用本地安裝。在安裝完后,就能在當前目錄的node\_modules目錄中找到相應的包,通過require()函數就能引用到。
~~~
npm install jquery
~~~
  (2)如果要將包作為一個命令行工具(例如gulp、grunt等),那么應該用全局安裝。在安裝完后,就能在Node.js的安裝目錄或/usr/local的node\_modules目錄中找到相應的包。
~~~
npm install gulp -g
~~~
## 二、package.json
  package.json是一個位于項目根目錄的文件,用于管理本地已安裝的npm包,記錄了項目的作者、依賴包、版本等各類信息。有了package.json,就能很方便的克隆一個項目,而不必再手動的安裝相關的包,這樣利于多人協作。
**1)創建**
  除了原始的手動創建之外,還能通過命令“npm init”或“npm init --yes”生成符合規范的package.json文件,初始化的結果如下所示。
~~~
{
"name": "demo",
"version": "1.0.0",
"description": "test",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "strick",
"license": "ISC"
}
~~~
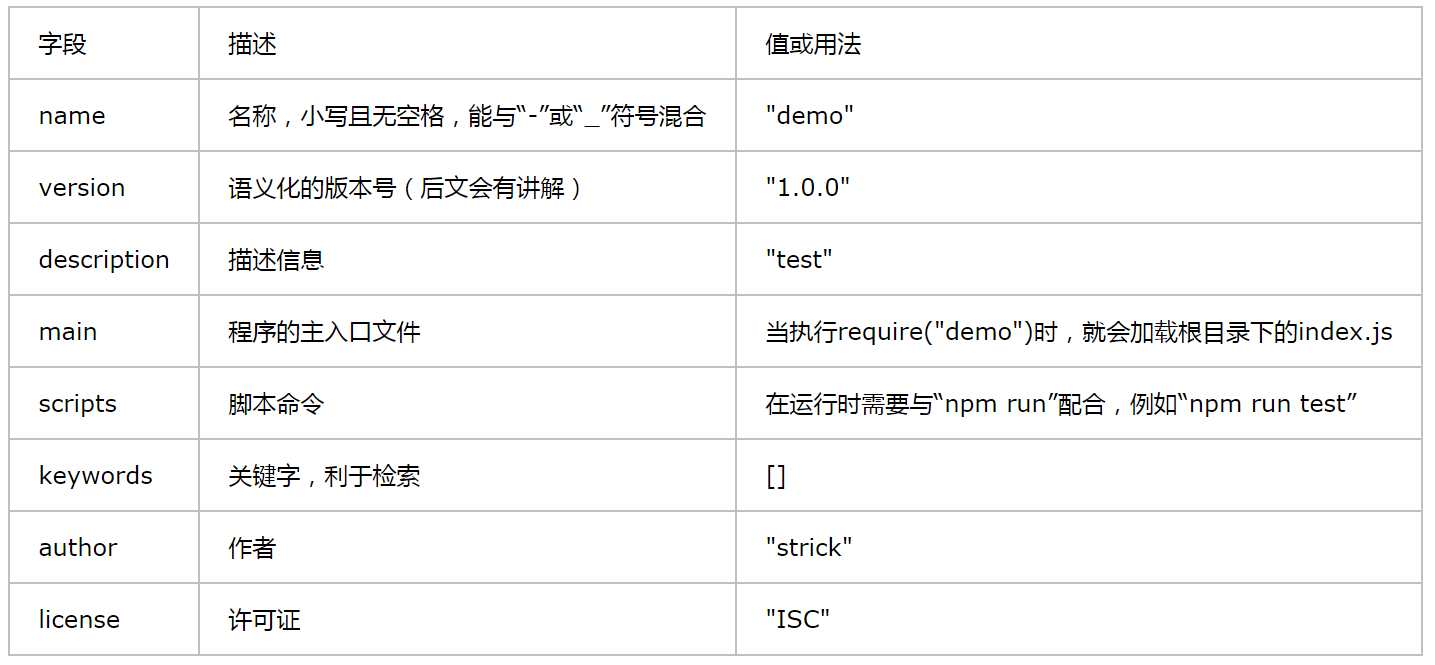
  上面只列出了package.json的部分字段(屬性),對它們的說明可參考表1,其中第三列會結合示例給出相應的值或用法,package.json的剩余字段可參考[官方文檔](https://www.npmjs.com.cn/files/package.json/)。
:-: 
表1 package.json的字段
**2)依賴**
  在package.json中,有兩個字段都記錄著項目的依賴包,如下所列。
  (1)dependencies:在生產環境中所依賴的包,其安裝命令需要“--save”參數。
~~~
npm install <package_name> --save
~~~
  (2)devDependencies:在開發環境中所依賴的包,其安裝命令會比dependencies多一個“-dev”參數。
~~~
npm install <package_name> --save-dev
~~~
  當執行下面的兩條命令后。
~~~
npm install lodash --save
npm install underscore --save-dev
~~~
  在package.json中就會多兩段信息,如下所示。
~~~
{
"dependencies": {
"lodash": "^4.17.11"
},
"devDependencies": {
"underscore": "^1.9.1"
}
}
~~~
  將上述包含依賴的package.json文件分享到其它項目時,只要在該目錄中運行下面的命令,就能自動安裝所需的包,并且指定了包的版本,以免無法啟動項目。
~~~
npm install
~~~
**3)版本**
  npm遵循[semver](https://www.npmjs.com.cn/misc/semver/)版本規范,使用語義化的版本號來管理包,并且能設置版本范圍。一個版本號包含三位:X.Y.Z,分別代表主版本號(X)、次版本號(Y)和補丁版本號(Z),取值為非負整數,個位數不會補零。首次發布的新產品,其版本號從“1.0.0”開始。
  如果要升級版本號,那么可以遵循下面所列的這三個規則。
  (1)當有重大變化、不向下兼容時,遞增主版本號(X),其余兩位(Y和Z)置零,例如“2.0.0”。
  (2)當發布了向下兼容的新功能時,遞增次版本號(Y),最后一位(Z)置零,例如“1.1.0”。
  (3)當只是修復向下兼容的錯誤時,遞增補丁版本號(Z),其余兩位保持不變,例如“1.1.1”。
  除了可以聲明一個固定版本號之外,還能通過多個符號(例如^、~、>、x、\*等)指定版本號的范圍。接下來只介紹其中的兩個,每個符號后面都會給出對應的版本號范圍。
  (1)如果在版本號之前加上^,那么符合的版本號的X位要與其相同,并且剩余兩位不小于指定的版本號。
~~~
^1.2.3 = [>=1.2.3 <2.0.0]
^0.2.3 = [>=0.2.3 <0.3.0]
~~~
  (2)如果在版本號之前加上~,那么符合的版本號的X位和Y位要與其相同,并且Z位不小于指定的版本號。
~~~
~1.2.3 = [>=1.2.3 <1.3.0]
~0.2.3 = [>=0.2.3 <0.3.0]
~~~
## 三、包和模塊
  在Node.js和npm中,雖然對包和模塊有非常具體的定義(如下所列),但是大部分人還是會混淆。
  (1)包(package)是由package.json描述的文件或目錄。
  (2)模塊(module)是任何能被Node.js的require()函數加載的文件或目錄,下面是模塊常見的三種形式。
    1)包含package.json文件且定義了main字段的目錄。
    2)包含index.js文件的目錄。
    3)JavaScript文件。
  由此可知,大多數的npm包都是模塊,只有一些特殊的包(例如只提供了命令API而沒有定義main入口的CLI包)不能被認為是模塊。
## 四、常用命令
  npm不僅包含基本的查看命令,例如查看版本號或包的信息等;還包含實用的輔助命令,例如查看指定的命令可組合的參數形式,如下所示。
~~~
npm -v 查看npm的版本號
npm ls 查看當前目錄安裝的包的信息
npm install --help 查看npm install可使用的參數形式
~~~
  除了查看之外,還有其它幾個常用的操作,例如安裝、卸載、更新、搜索、發布等。下面以lodash為例,列出了相關的命令。
~~~
npm install lodash@4.0.1 安裝4.0.1版本的lodash
npm uninstall lodash 卸載lodash
npm update lodash 更新lodash
npm search lodash 搜索lodash
npm publish lodash 發布lodash
~~~
## 五、淘寶npm鏡像
  因為npm上的包都保存在國外服務器中,所以受網絡影響大,很容易出現異常。在國內推薦使用[淘寶npm鏡像](http://npm.taobao.org/),這是一個完整的npmjs.org鏡像,同步頻率為10分鐘一次,保證了與官方服務同步。只需要運行下面的安裝命令,就能用淘寶定制的cnpm替代默認的npm。
~~~
npm install -g cnpm --registry=https://registry.npm.taobao.org
~~~
  由于cnpm的用法和npm完全一致,因此依然可以像下面這樣安裝lodash。
~~~
cnpm install lodash@4.0.1
~~~
*****
> 原文出處:
[博客園-前端利器躬行記](https://www.cnblogs.com/strick/category/1472499.html)
[知乎專欄-前端利器躬行記](https://zhuanlan.zhihu.com/pwtool)
已建立一個微信前端交流群,如要進群,請先加微信號freedom20180706或掃描下面的二維碼,請求中需注明“看云加群”,在通過請求后就會把你拉進來。還搜集整理了一套[面試資料](https://github.com/pwstrick/daily),歡迎瀏覽。

推薦一款前端監控腳本:[shin-monitor](https://github.com/pwstrick/shin-monitor),不僅能監控前端的錯誤、通信、打印等行為,還能計算各類性能參數,包括 FMP、LCP、FP 等。
- ES6
- 1、let和const
- 2、擴展運算符和剩余參數
- 3、解構
- 4、模板字面量
- 5、對象字面量的擴展
- 6、Symbol
- 7、代碼模塊化
- 8、數字
- 9、字符串
- 10、正則表達式
- 11、對象
- 12、數組
- 13、類型化數組
- 14、函數
- 15、箭頭函數和尾調用優化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、類
- 21、類的繼承
- 22、Promise
- 23、Promise的靜態方法和應用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基礎實踐
- 3、WebRTC視頻通話
- 4、Web音視頻基礎
- CSS進階
- 1、CSS基礎拾遺
- 2、偽類和偽元素
- 3、CSS屬性拾遺
- 4、浮動形狀
- 5、漸變
- 6、濾鏡
- 7、合成
- 8、裁剪和遮罩
- 9、網格布局
- 10、CSS方法論
- 11、管理后臺響應式改造
- React
- 1、函數式編程
- 2、JSX
- 3、組件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表單
- 8、樣式
- 9、組件通信
- 10、高階組件
- 11、Redux基礎
- 12、Redux中間件
- 13、React Router
- 14、測試框架
- 15、React Hooks
- 16、React源碼分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基礎
- 4、webpack進階
- 5、Git
- 6、Fiddler
- 7、自制腳手架
- 8、VSCode插件研發
- 9、WebView中的頁面調試方法
- Vue.js
- 1、數據綁定
- 2、指令
- 3、樣式和表單
- 4、組件
- 5、組件通信
- 6、內容分發
- 7、渲染函數和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、數據類型
- 2、接口
- 3、類
- 4、泛型
- 5、類型兼容性
- 6、高級類型
- 7、命名空間
- 8、裝飾器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系統和網絡
- 3、命令行工具
- 4、自建前端監控系統
- 5、定時任務的調試
- 6、自制短鏈系統
- 7、定時任務的進化史
- 8、通用接口
- 9、微前端實踐
- 10、接口日志查詢
- 11、E2E測試
- 12、BFF
- 13、MySQL歸檔
- 14、壓力測試
- 15、活動規則引擎
- 16、活動配置化
- 17、UmiJS版本升級
- 18、半吊子的可視化搭建系統
- 19、KOA源碼分析(上)
- 20、KOA源碼分析(下)
- 21、花10分鐘入門Node.js
- 22、Node環境升級日志
- 23、Worker threads
- 24、低代碼
- 25、Web自動化測試
- 26、接口攔截和頁面回放實驗
- 27、接口管理
- 28、Cypress自動化測試實踐
- 29、基于Electron的開播助手
- Node.js精進
- 1、模塊化
- 2、異步編程
- 3、流
- 4、事件觸發器
- 5、HTTP
- 6、文件
- 7、日志
- 8、錯誤處理
- 9、性能監控(上)
- 10、性能監控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 監控系統
- 1、SDK
- 2、存儲和分析
- 3、性能監控
- 4、內存泄漏
- 5、小程序
- 6、較長的白屏時間
- 7、頁面奔潰
- 8、shin-monitor源碼分析
- 前端性能精進
- 1、優化方法論之測量
- 2、優化方法論之分析
- 3、瀏覽器之圖像
- 4、瀏覽器之呈現
- 5、瀏覽器之JavaScript
- 6、網絡
- 7、構建
- 前端體驗優化
- 1、概述
- 2、基建
- 3、后端
- 4、數據
- 5、后臺
- Web優化
- 1、CSS優化
- 2、JavaScript優化
- 3、圖像和網絡
- 4、用戶體驗和工具
- 5、網站優化
- 6、優化閉環實踐
- 數據結構與算法
- 1、鏈表
- 2、棧、隊列、散列表和位運算
- 3、二叉樹
- 4、二分查找
- 5、回溯算法
- 6、貪心算法
- 7、分治算法
- 8、動態規劃
- 程序員之路
- 大學
- 2011年
- 2012年
- 2013年
- 2014年
- 項目反思
- 前端基礎學習分享
- 2015年
- 再一次項目反思
- 然并卵
- PC網站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端學習之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 2024年
- 日志
- 2020
