這是一篇寫于2014年的文章,當時在公司內部做了分享,有些技術目前已經過時。
  用a標簽制作一個按鈕為主線,然后圍繞這個按鈕,做一些效果樣式等操作。附件中可以下載CSS參考手冊。
## 一、工具
  工欲善其事必先利其器。我們首先需要準備好調試工具,這里我就簡單介紹幾種,firefox、chrome以及IE。
**1)Firefox**
  我們用到的是firebug,非常好用,工具-》附加組件。這里有一篇[firebug教程](http://www.w3cschool.cc/firebug/firebug-tutorial.html)。
:-: 
  安裝好后按F12就可以直接調試了:
:-: 
**2)Chrome**
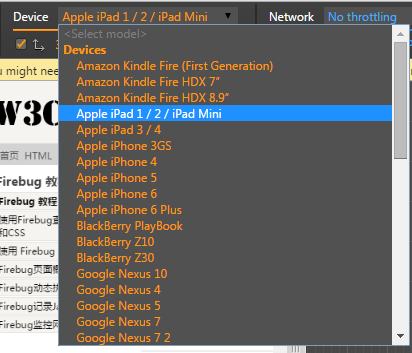
  Chrome的調試工具默認就是自帶的,也是按F12就可以出來,但這個調試工具還帶了個手機的模擬器,可以用來調試手機頁面。
:-: 
**3)IE**
  IE有許多版本,而一臺電腦上面默認安裝的只能是一個版本的IE,這個時候就需要[IETester](http://www.my-debugbar.com/wiki/IETester/HomePage)來協助了,它能模擬多個版本的IE,不過后面我在調試的時候發現,CSS模擬的還不錯,但JS有時候模擬的就不對,所以用這個調試CSS還可以,以后如果要調試JS的話,就自己裝個虛擬機來調試吧。里面也帶了個調試工具,但不是很好用。
:-: 
  IE8以后,瀏覽器也會自帶調試工具,那個就好用很多了,也能實時修改CSS屬性。
**4)Fiddler**
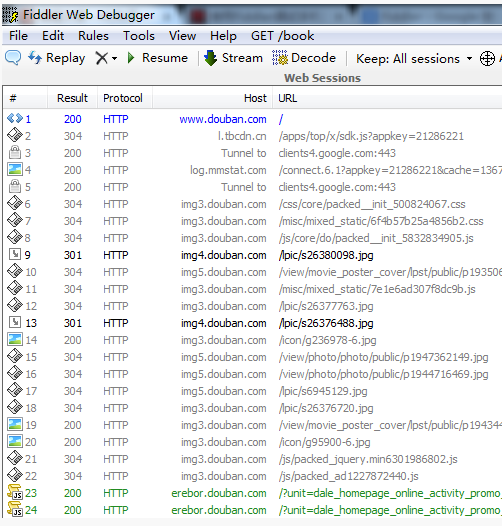
  它是一個非常強大的http(s)協議分析工具。如果你需要查看在手機上打開頁面時,查看所產生的http請求,那么用這個工具是不錯的選擇,[《使用Fiddler調試手機頁面請求 》](http://i.wanz.im/2013/04/30/debugging_http_request_with_fiddler/)介紹配置fiddler,讓其也能監測手機的請求。
:-: 
## 二、基礎CSS
  先推薦幾個以后常用的網站:
1. 可以在[caniuse](http://caniuse.com/)上查詢各種兼容性。
2. [html5test](http://html5test.com/)可以檢測當前訪問的瀏覽器對HTML5特性的支持程度。
3. [html5readiness](http://html5readiness.com/)以時間緯度展示所有瀏覽器HTML5特性的可用性。
4. [HTML5 Boilerplate](http://www.bootcss.com/p/html5boilerplate/),最流行的web開發前端模版
5. [Mozilla開發者網絡(MDN)](https://developer.mozilla.org/zh-CN/),在這里能夠查到最新最全的資料,有些頁面是英文的
**1)不添加任何樣式,樸素的效果如下:**
  藍色,下劃線,這些都是a標簽默認的樣式,很多情況下,標簽的默認樣式是需要重置的。有網友整理了瀏覽器標簽的默認樣式,[《](http://www.cnblogs.com/dragontappi/archive/2011/04/08/2009991.html)[HTML標簽CSS屬性默認值匯總](http://www.cnblogs.com/dragontappi/archive/2011/04/08/2009991.html)》。在我寫的另外一篇文章中,展示了一段重置的CSS代碼,[查看reset.css](http://www.cnblogs.com/strick/articles/4201015.html)。
  一則,重置后瀏覽器的兼容性能更好。
  二來,有些默認屬性是很多余的,例如下面的這個下劃線,很多地方都不需要這個樣式。
:-: 
  HTML代碼如下,標簽都會自己的特有屬性,例如下面的href。
~~~html
<a href="#" title="點擊按鈕">按鈕</a>
~~~
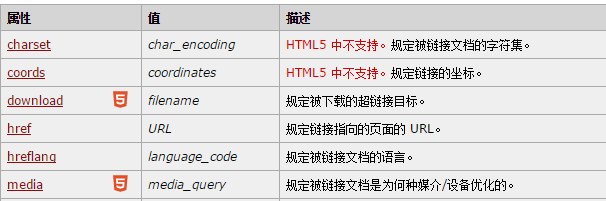
  在[w3school](http://www.w3school.com.cn/tags/)網站上可以看到各個標簽的詳細屬性,有些屬性是支持HTML5的瀏覽器才能使用的,例如下圖所示,有個icon的就是HTML5獨有的。
:-: 
**2)去除默認樣式,改變字體顏色大小,背景等**
:-: 
  CSS代碼如下:
~~~css
.btn {
text-decoration:none;
color:#FFF;
font-size:20px;
line-height:30px;
background-color:#27a9e3
}
~~~
  幾個常用屬性,奧妙無窮。從CSS參考手冊中可以查看到:
  color可以有多種指定方式:Color Name(顏色名稱), HEX, RGB, RGBA, HSL, HSLA, transparent。
  font-size的單位可以是px、em、pt或者是rem。這里[《CSS中強大的EM》](http://www.w3cplus.com/css/px-to-em)比較詳細的介紹了em。
  background在CSS3中又多了幾個新屬性background-clip、background-size等
  一個簡單屬性的賦值可以是多種的,不同場合用哪種方式比較合適,這是需要調試的,這里只做一個簡單的拋磚引玉,有興趣的可以去按需深入研究下。
**3)讓按鈕更美觀——補白**
  上面那張圖中的按鈕比較丑,字跟邊都帖在一起啦。得內補白一下。
~~~css
.btn2 {
padding:10px
}
~~~
  效果如下所示,雖然只加了一個屬性,但是效果明顯要好很多了。
:-: 
  補白是在頁面布局中經常用到的屬性,分為外補白【margin】和內補白【padding】。
  下面這張圖我是加了margin的,上下左右四個方向都加了,但是上面的外邊距在我的firefox中失效了。
  這里就要提一下,一些屬性在某些場合是失效的,有些情況是不同內核的瀏覽器顯示的不一樣,有些可以,有些不行;有些情況是所有瀏覽器都不行。
  這種時候就要通過搜索引擎來搜索了,網上肯定有很多人碰到過相關的問題。
:-: 
~~~css
.btn2 {
padding:10px;
margin:10px
}
~~~
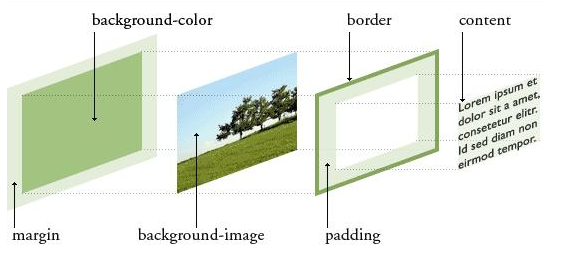
  網上找了張比較立體感的示意圖:
:-: 
  這里順便提下CSS hack技術:
  如果你僅僅是要一種瀏覽器顯示正確,那可以完全忽略這段介紹,如果不是,那你可以閱讀下。
  由于不同廠商的流覽器或某瀏覽器的不同版本(如IE6- IE11,Firefox/Safari/Opera/Chrome等),對CSS的支持、解析不一樣,導致在不同瀏覽器的環境中呈現出不一致的頁面展現 效果。這時,我們為了獲得統一的頁面效果,就需要針對不同的瀏覽器或不同版本寫特定的CSS樣式,我們把這個針對不同的瀏覽器/不同版本寫相應的CSS code的過程,叫做CSS hack!
  這是一種比較次的方法,只有在萬不得已的情況下才使用。很多時候是可以避免出現這種情況的。
  有網友整理了一套hack方法——[《CSS hack方式一覽》](http://blog.csdn.net/freshlover/article/details/12132801)。
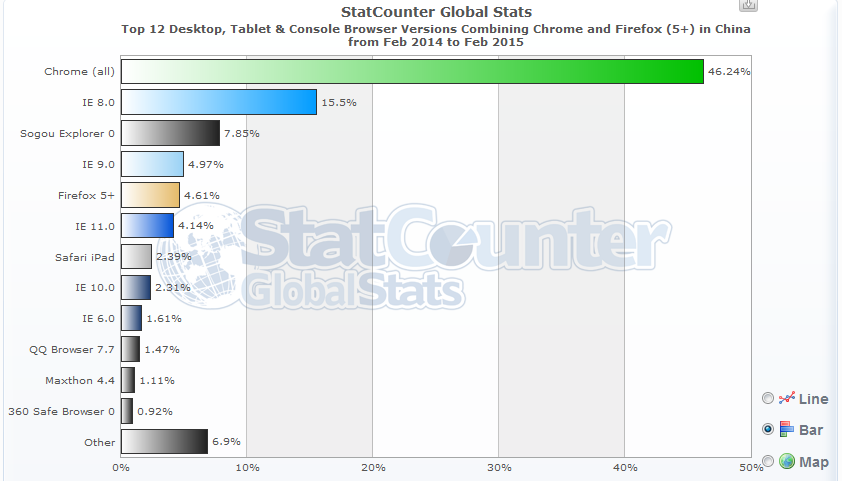
  從[statcounter](http://gs.statcounter.com/)上獲取到的最新瀏覽器統計記錄:
:-: 
**4)來個兩行按鈕,每行顯示三個按鈕**
~~~css
.btn3 {
padding:10px;
margin:10px
}
~~~
:-: 
  的確是兩行,三列了,但是明明加了margin了,上下還是貼在一起了。這里就涉及到一個知識點。
  html中有塊級元素與行內元素之分,a標簽默認是行內元素,而行內元素的一些特性導致了上面的結果。
  這里有篇介紹兩者區別的文章[《行內元素與塊級元素的區別和常用標簽》](http://www.l3c.cn/a/HTML5/2013/0926/3.html)
  我先簡單的介紹下兩者的特點:
1. 塊級元素【**Block-level element**】
塊顯示的元素,高度寬度都是可以設置的。比如我們常用的 p, h1~h6, div, ul 默認狀態下都是屬于塊級元素。塊級元素比較霸道,默認狀態下每次都占據一整個行,后面的內容也必須再新起一行顯示。
2. 內聯元素【**Inline element**】
文本的顯示方式,與塊級元素相反,內聯元素的高度寬度是不可以設置的,其寬度就是自身文字或者圖片的寬度。我們常用到的、、都屬于內聯元素。
  1、通過屬性display可以將元素變成塊級、內聯或內聯塊元素等。這三個比較常用,它還有好幾個值可以選擇。
~~~css
.btn3 {
padding:10px;
margin:10px;
display:inline-block
}
~~~
  立刻立竿見影,好看了許多。
:-: 
  2、頁面在一行上面,經常是用float浮動來做的。
~~~css
.btn3 {
padding:10px;
margin:10px;
float:left
}
~~~
:-: 
  與上面的比起來,有個細微的差別,那就是按鈕之間的右艱巨小了一點。
  這個是由于inline-block造成的,因為*inline-block元素之間是有間隙的*,有些布局的情況是不允許有間隙的,寬度間距都是算好的,突然來個不能計算的間隙很容易讓布局變形。網上有很多具體的解決方法,例如[《inline-block元素間間隙產生及去除詳解》](http://demo.doyoe.com/css/inline-block-space/)
  float浮動的用法也是很有講究的,我這里只是做個簡單展示,很多情況下,浮動完后是需要清除的。清除的方法也有很多,網上也是一大堆,例如[《些年我們一起清除過的浮動》](http://www.iyunlu.com/view/css-xhtml/55.html)
**5)把按鈕放到靠左30px,離上面40px的位置**
  果斷用position定位,這東西有些地方妙用一下,還是很有用處的。
:-: 
  首先要將按鈕的父標簽設置為position:relative,然后a標簽設置為position:absolute。
  網上有個關于position的系列文章[《CSS 相對|絕對(relative/absolute)定位系列》](http://www.zhangxinxu.com/wordpress/2010/12/css-%E7%9B%B8%E5%AF%B9%E7%BB%9D%E5%AF%B9%E5%AE%9A%E4%BD%8D%E7%B3%BB%E5%88%97%EF%BC%88%E4%B8%80%EF%BC%89/)可以參考下。
~~~css
.container2 {
position:relative;
height:100px
}
.btn4 {
position:absolute;
top:40px;
left:30px;
padding:10px;
}
~~~
  下面的圖片布局樣式很普通,左邊一張圖,右邊一些說明文字。
  我以前布局的話就會用float浮動,給圖片和文子兩塊區域設置為float:left來布局,最后還得做清除浮動。
  現在的話我可以用position定位,把圖片設置為position:absolute,這樣右邊的文字區域就能簡單的用margin-left來指定位置,避免使用浮動。
  順帶說下,下圖中的旅行兩個字也是用定位來設置的。
:-: 
**6)給按鈕做個移上去變色的效果**
  這里涉及到CSS選擇器的概念,將使用:hover來達到效果。
:-: 
~~~css
.btn5:hover {
background-color:#faa732
}
~~~
  我以前寫過一篇隨筆,記錄了這些選擇器,[《CSS選擇器的一些記錄》](http://www.cnblogs.com/strick/p/3855874.html)。
  順帶說下,你可以在[css3.info](http://tools.css3.info/selectors-test/test.html)網站上面可以測試當前瀏覽器對CSS選擇器的兼容程度。測試不包括:hover,:active, :focus,:selection,:visited,:link。
  還有[fortawesome](http://fortawesome.github.io/Font-Awesome/)是一個字體庫,里面的CSS代碼中就大量用了選擇器。例如下面的那個手指icon,CSS我只摘取了部分。
:-: 
~~~css
.icon-hand-down:before {
content: "\f0a7";
}
[class^="icon-"],
[class*=" icon-"] {
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
text-decoration: inherit;
display: inline;
width: auto;
height: auto;
line-height: normal;
vertical-align: baseline;
background-image: none !important;
background-position: 0% 0%;
background-repeat: repeat;
}
~~~
  :before與:after這兩個選擇器,使用的場景也非常多。在網上搜索下,會有一大堆相關資料,挑自己感興趣的研究吧。
## 三、CSS3與HTML5
  接下來講一些CSS3與HTML5的特性,最近這個東西特別的火。
**1)給按鈕加個圓角**
  如果是以前,那就得切圖啦,切幾個圓角,然后貼在指定的位置,特費神費事。但自從有了[border-radius](https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-radius),讓這一切變的so easy。
:-: 
~~~css
.btn6 {
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
padding:10px;
}
~~~
  \-webkit與-moz這是私有前綴,早期的firefox或chrome瀏覽器只認這些私有前綴的CSS3屬性。
* \-moz-對應 Firefox,?
* \-webkit-對應 Safari and Chrome
* \-o- for Opera
* \-ms- for Internet Explorer
**2)給按鈕加個陰影**
  丑是丑了點,這里只做個演示,給個思路。
:-: 
~~~css
.btn7{
-webkit-box-shadow: 0 0 10px 10px #000000;
box-shadow: 0 0 10px 10px #000000;
padding:10px;
}
~~~
  現在網上有很多在線調試CSS3代碼的小工具,這個就是在線調試的。例如[CSS3 Generator](http://css3generator.com/)。
:-: 
  這里順帶便再分享幾個在線調試工具:
1. [CSS Gradient Generator](http://www.css3factory.com/linear-gradients/)
2. [Gradients、Shadows、CSS Transforms、CSS Text Stroke](http://westciv.com/tools/)

3. [自己制作icon](http://icomoon.io/)
4. [自適應圖片](http://adaptive-images.com/)
5. [傻瓜化的矩陣變形工具](http://www.useragentman.com/matrix/)
6. [CSS3 背景漸變圖案](http://lea.verou.me/css3patterns/)
7. [Ultimate CSS Gradient Generator](http://www.colorzilla.com/gradient-editor/)
8. 國外的[fontawesome](http://fontawesome.io/),國內的[iconfont](http://iconfont.cn/)
9. [豐富的css3動畫效果](http://www.justinaguilar.com/animations/)

**3)來個高大上的動畫按鈕**
  以前記錄過[《CSS3動畫的屬性》](http://www.cnblogs.com/strick/p/3839873.html),現在搬出來看看,參考一下。
  隨便搞了個效果,代碼就一大堆。移到中間的時候就變大,移到兩邊再恢復。
:-: 
~~~css
.animation1{
-moz-animation-duration: 3s;
-moz-animation-name: slidein;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
-webkit-animation-duration: 3s;
-webkit-animation-name: slidein;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-o-animation-duration: 3s;
-o-animation-name: slidein;
-o-animation-iteration-count: infinite;
-o-animation-direction: alternate;
-ms-animation-duration: 3s;
-ms-animation-name: slidein;
-ms-animation-iteration-count: infinite;
-ms-animation-direction: alternate;
animation-duration: 3s;
animation-name: slidein;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes slidein {
from {margin-left:50%}
50% {font-size: 300%;margin-left: 25%;width: 150%;}
to {margin-left:0;}
}
@-moz-keyframes slidein {
from {margin-left:50%}
50% {font-size: 300%;margin-left: 25%;width: 150%;}
to {margin-left:0;}
}
@-webkit-keyframes slidein {
from {margin-left:50%}
50% {font-size: 300%;margin-left: 25%;width: 150%;}
to {margin-left:0;}
}
@-o-keyframes slidein {
from {margin-left:50%}
50% {font-size: 300%;margin-left: 25%;width: 150%;}
to {margin-left:0;}
@-ms-keyframes slidein {
from {margin-left:50%}
50% {font-size: 300%;margin-left: 25%;width: 150%;}
to {margin-left:0;}
}
~~~
**4)現在來說說HTML5**
  這里就先不做演示了,就點一下。我現在也正在研究那些特性。
1. canvas 元素
  畫布是一個矩形區域,您可以控制其每一像素。
  canvas 擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法。使用 HTML5 canvas 繪制精美的圖形。
  例如下面這個,可以用鼠標來拖放。[模擬衣服撕扯動畫](http://www.html5tricks.com/demo/html5-cloth-tear/index.html),這效果已經亮瞎了我的眼。
:-: 
2. 數據存儲
  像Cookie一樣,這些數據不會因為你打開新網站,刷新頁面,乃至關閉你的瀏覽器而消失。
  而與Cookie不同的時,這些數據不會每次隨著HTTP請求被發送到服務器端(當然如果你需要這么做,你可以自己編程實現 )
  因為這是HTML5規范的一部分,這一接口會被瀏覽器原生支持,不用依賴任何第三方插件。
  在[caniuse](http://caniuse.com/)網站上查看local storage兼容性。
3. HTML5離線應用
  使用它的本地緩存機制可以將應用所需的資源文件都緩存到本地,從而實現應用的離線使用。
  應用程序緩存為應用帶來三個優勢:
  離線瀏覽 - 用戶可在應用離線時使用它們
  速度 - 已緩存資源加載得更快
  減少服務器負載 - 瀏覽器將只從服務器下載更新過或更改過的資源。
4. WebSocket
  HTML5 WebSocket 設計出來的目的就是要取代輪詢和 Comet 技術,使客戶端瀏覽器具備像 C/S 架構下桌面系統的實時通訊能力。
  瀏覽器通過 JavaScript 向服務器發出建立 WebSocket 連接的請求,連接建立以后,客戶端和服務器端就可以通過 TCP 連接直接交換數據。
  因為 WebSocket 連接本質上就是一個 TCP 連接,所以在數據傳輸的穩定性和數據傳輸量的大小方面,和輪詢以及 Comet 技術比較,具有很大的性能優勢。
*****
附件下載:
[CSS參考手冊下載](http://download.csdn.net/detail/loneleaf1/8527883)
[w3school-html5.chm](http://download.csdn.net/detail/loneleaf1/8529545)
[示例代碼下載](http://download.csdn.net/detail/loneleaf1/8529529)
*****
> 已建立一個微信前端交流群,如要進群,請先加微信號freedom20180706或掃描下面的二維碼,請求中需注明“看云加群”,在通過請求后就會把你拉進來。還搜集整理了一套[面試資料](https://github.com/pwstrick/daily),歡迎閱讀。

- ES6
- 1、let和const
- 2、擴展運算符和剩余參數
- 3、解構
- 4、模板字面量
- 5、對象字面量的擴展
- 6、Symbol
- 7、代碼模塊化
- 8、數字
- 9、字符串
- 10、正則表達式
- 11、對象
- 12、數組
- 13、類型化數組
- 14、函數
- 15、箭頭函數和尾調用優化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、類
- 21、類的繼承
- 22、Promise
- 23、Promise的靜態方法和應用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基礎實踐
- 3、WebRTC視頻通話
- 4、Web音視頻基礎
- CSS進階
- 1、CSS基礎拾遺
- 2、偽類和偽元素
- 3、CSS屬性拾遺
- 4、浮動形狀
- 5、漸變
- 6、濾鏡
- 7、合成
- 8、裁剪和遮罩
- 9、網格布局
- 10、CSS方法論
- 11、管理后臺響應式改造
- React
- 1、函數式編程
- 2、JSX
- 3、組件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表單
- 8、樣式
- 9、組件通信
- 10、高階組件
- 11、Redux基礎
- 12、Redux中間件
- 13、React Router
- 14、測試框架
- 15、React Hooks
- 16、React源碼分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基礎
- 4、webpack進階
- 5、Git
- 6、Fiddler
- 7、自制腳手架
- 8、VSCode插件研發
- 9、WebView中的頁面調試方法
- Vue.js
- 1、數據綁定
- 2、指令
- 3、樣式和表單
- 4、組件
- 5、組件通信
- 6、內容分發
- 7、渲染函數和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、數據類型
- 2、接口
- 3、類
- 4、泛型
- 5、類型兼容性
- 6、高級類型
- 7、命名空間
- 8、裝飾器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系統和網絡
- 3、命令行工具
- 4、自建前端監控系統
- 5、定時任務的調試
- 6、自制短鏈系統
- 7、定時任務的進化史
- 8、通用接口
- 9、微前端實踐
- 10、接口日志查詢
- 11、E2E測試
- 12、BFF
- 13、MySQL歸檔
- 14、壓力測試
- 15、活動規則引擎
- 16、活動配置化
- 17、UmiJS版本升級
- 18、半吊子的可視化搭建系統
- 19、KOA源碼分析(上)
- 20、KOA源碼分析(下)
- 21、花10分鐘入門Node.js
- 22、Node環境升級日志
- 23、Worker threads
- 24、低代碼
- 25、Web自動化測試
- 26、接口攔截和頁面回放實驗
- 27、接口管理
- 28、Cypress自動化測試實踐
- 29、基于Electron的開播助手
- Node.js精進
- 1、模塊化
- 2、異步編程
- 3、流
- 4、事件觸發器
- 5、HTTP
- 6、文件
- 7、日志
- 8、錯誤處理
- 9、性能監控(上)
- 10、性能監控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 監控系統
- 1、SDK
- 2、存儲和分析
- 3、性能監控
- 4、內存泄漏
- 5、小程序
- 6、較長的白屏時間
- 7、頁面奔潰
- 8、shin-monitor源碼分析
- 前端性能精進
- 1、優化方法論之測量
- 2、優化方法論之分析
- 3、瀏覽器之圖像
- 4、瀏覽器之呈現
- 5、瀏覽器之JavaScript
- 6、網絡
- 7、構建
- 前端體驗優化
- 1、概述
- 2、基建
- 3、后端
- 4、數據
- 5、后臺
- Web優化
- 1、CSS優化
- 2、JavaScript優化
- 3、圖像和網絡
- 4、用戶體驗和工具
- 5、網站優化
- 6、優化閉環實踐
- 數據結構與算法
- 1、鏈表
- 2、棧、隊列、散列表和位運算
- 3、二叉樹
- 4、二分查找
- 5、回溯算法
- 6、貪心算法
- 7、分治算法
- 8、動態規劃
- 程序員之路
- 大學
- 2011年
- 2012年
- 2013年
- 2014年
- 項目反思
- 前端基礎學習分享
- 2015年
- 再一次項目反思
- 然并卵
- PC網站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端學習之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 2024年
- 日志
- 2020
