>[success] # 什么是閉包
~~~
1.用'js的秘密花園'解釋閉包:當前作用域總是能夠訪問外部作用域中的變量,
用'js高級程序語言設計'解釋閉包:有權訪問另一個函數作用域中的變量的函數
用MDN:函數和對其周圍狀態(lexical environment,詞法環境)的引用捆綁在一起構成閉包=
(closure)。也就是說,閉包可以讓你從內部函數訪問外部函數作用域。在 JavaScript 中,每當函數被創建
,就會在函數生成時生成閉包。
2.簡單的總結兩句話:
閉包 (Closure):函數和其周圍的狀態(詞法環境)的引用捆綁在一起形成閉包。
可以在另一個作用域中調用一個函數的內部函數并訪問到該函數的作用域中的成員
3.'閉包的本質':函數在執行的時候會放到一個執行棧上當函數執行完畢之后會從執行棧上移除,但是
堆上的作用域成員因為被外部引用不能釋放,因此內部函數依然可以訪問外部函數的成員
4.最常見的閉包方式'函數嵌套函數 或者對象,讓其達到值讀取外層函數的變量值,進行一種數據緩存'
4.1. 從廣義的角度來說:JavaScript中的函數都是閉包;因為js函數都可以訪問外部全局
作用域變量
4.2.從狹義的角度來說:JavaScript中一個函數,如果訪問了外層作用域的變量,那么它是一個閉包
~~~
>[danger] ##### 先知道作用域鏈
~~~
1.簡單講'js'的作用域鏈就是從內到外,就近原則
~~~
~~~
// 首先根據作用域鏈從內向外找,func2 中的
// 打印b和a先在func2中找沒有,就在向外面一層
// 找到了因此打印 2,1
// func1 中打印的c報錯,因為c 是在func2中,func1
// 中的c要遵守從內向外,他的內是func1沒有c,在往外一層
// 全局也沒有c
var a = 1
var func1 = function () {
var b = 2
var func2 = function () {
var c = 3
console.log(b) // 2
console.log(a) // 1
}
func2()
console.log(c) // 報錯
}
func1()
~~~
>[danger] ##### 在知道一下變量的聲明周期
~~~
1.首先全局變量的生命周期是永久的,觸發人為去銷毀全局變量,但函數內
的局部變量會隨著函數調用完,就會將自己內部的變量銷毀
2.下面代碼其中'test' 就是典型的全局變量,也就是說全局會一直有一個'test'的
方法,'test()' 是函數的執行,當他結束了也就是這個的調用結束,js 就會把這個
調用的函數的'a'銷毀,但注意這里指的是調用函數的'a',不是函數'test'的'a'
~~~
~~~
var test = function() {
var a = 1 // 退出函數后局部變量被銷毀
console.log(a)
}
// 我執行完了我內部a做完事了被銷毀了
test()
~~~
>[danger] ##### 舉個例子解釋閉包的本質
~~~
1.聲明一個pay ,此時執行的函數once 返回的函數被外部成員聲明的pay被引用了,因此不能釋放,
現在{1} 因為被pay 引用不能釋放,因此函數內部調用的done 同樣也不能被釋放, 形成下面的結果
第二次調用pay 是沒有打印的,因為第一次已經改變了done的值,現在大家都沒被釋放,第二次用
的是done 改變后的值因此不會打印
~~~
~~~
// once
function once(fn) {
let done = false
return function () {
// {1}
if (!done) {
done = true
return fn.apply(this, arguments)
}
}
}
let pay = once(function (money) {
console.log(`支付:${money} RMB`)
})
// 只會支付一次
pay(5)
pay(5)
~~~
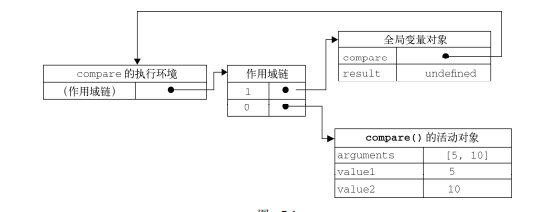
>[danger] ##### 引用js高級程序語言設計中的例子說明
~~~
function compare(value1, value2){
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else {
return 0;
}
}
~~~

>[danger] ##### 知道上面這些來理解閉包
~~~
1.函數內部變量是無法在外部訪問的(即全局變量和局部變量的區別),因此使用閉包的作用,
就具備實現了能在外部訪問某個函數內部變量的功能,讓這些內部變量的值始終可以保存在內存中
2.但是如果利用'作用域鏈'的特性,當訪問一個變量時,代碼解釋器會首先在當前的作用域查找,
如果沒找到,就去父級作用域去查找,直到找到該變量或者不存在父級作用域中
3.再來看下面案例 做一個假設如果fun2 和fun1中都沒有a變量(防止誤導下面代碼都有但是目前是假設)
,fun2 首先看自己內部有沒有 'a' 變量 =》再到fun1找=》再到全局,注意這個過程如果fun2 沒有某個
變量他們去找fun1的 ,此時就像 用'js高級程序語言設計'解釋閉包:有權訪問另一個函數作用域中的變量的函數
4.閉包產生的本質就是:'當前環境中存在指向父級作用域的引用'
~~~
~~~
var a = 1;
function fun1() {
var a = 2
function fun2() {
var a = 3;
console.log(a);//3
}
}
~~~
>[danger] ##### 遵循 只需要讓父級作用域的引用存在即可
~~~
1.閉包實際只需要讓父級作用域的引用存在即可
2.下面案例fun3 一直引用fun1的作用域 他們就形成閉包
3.不是非要遵循 函數內部return返回一個函數
~~~
~~~
var fun3;
function fun1() {
var a = 2
fun3 = function() {
console.log(a);
}
}
fun1();
fun3();
~~~
~~~
function a() {
let x = 1
a = function () {
x += 1
console.log(x)
}
}
a() // 當a執行完后內部定義a = function(){} 因為沒有let const var 等聲明此時a已經定義在全局
a() // 2 重新定義的a 內部x 引用上級作用域即之前a中let x= 1 內存因為被新的a=function 占用未被釋放
a() // 3 因此也形成閉包
~~~
>[danger] ##### 簡單的閉包案例
~~~
1.剛才理論如果退出函數,應該內部局部變量會被銷毀,但現在看來'num',
沒有按照我們想的去重置,是因為'test'中的匿名函數在使用num,因此此時
的局部變量'num' 沒有被銷毀
2.可以看例子二,例子二中的'num' 是全局的,因此不會被銷毀,也出現了例子
一的效果,現在可以抽象理解,閉包函數中,被使用的外部變量,相當于該調用
函數的"全局變量",正式因為如此就出現了案例一的效果
~~~
* 案例一
~~~
function test() {
var num = 1
return function(){
console.log(++num)
}
}
const useTest = test()
useTest() // 2
useTest() // 3
useTest() // 4
~~~
* 案例二
~~~
var num = 1
function test() {
console.log(++num)
}
test() // 2
test() // 3
test() // 4
~~~
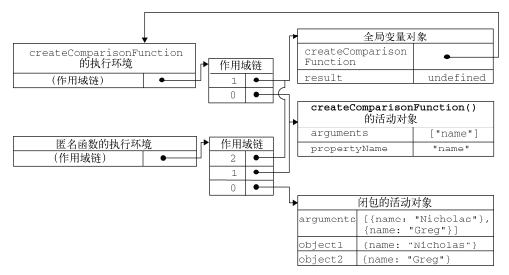
>[danger] ##### 引用js高級程序語言設計中的例子說明
~~~
//創建函數
var compareNames = createComparisonFunction("name");
//調用函數
var result = compareNames({ name: "Nicholas" }, { name: "Greg" });
//解除對匿名函數的引用(以便釋放內存)
compareNames = null;
~~~

>[danger] ##### 簡單的總結理解
~~~
/*
1.在整個程序運行的時候,首先 js 會將這些定義的變量 函數 往上提
其中 函數的優先大于變量的,提上去的這些是全局的不會被銷毀
2.當函數調用的時候 就會是棧的形式 先進后出,這些函數的調用都會被壓進
棧中依次執行
3.正常函數定義 好了后 會有函數的調用,調用結束后調用這個函數 內部變量使用
就結束了 是調用的不是 定義的
4.閉包是啥,就是讓函數這些內部原本執行調用后就要被銷毀的變量像全局變量一樣
不被銷毀
*/
2. 下面有兩個案例分別為案例一和案例二,閉包是內部的作用域訪問外部作用域,作用域是在編
譯階段,案例一內部函數嵌套函數符合在編譯階段,案例二回調函數雖然在內部但是在執行階段
案例一典型的閉包案例,案例二在我目前的理解中不算閉包,通過控制臺斷點也可以觀察到案例
一有closer閉包的標志,案列二沒有
// 案例一
function test() {
const a = { num: 1 }
function innerTest() {
++a.num
console.log(a.num)
}
innerTest()
}
test()
// 案例二
function test(callback) {
const a = 1
callback && callback(1) // 被調用了結束了
}
test((num)=>{console.log(num)})
~~~
>[info] ## 轉換閉包的思想
~~~
1.利用閉包的思想可以做一些相同重復有規律的封裝成方法
~~~
>[danger] ##### 求某個數的平方或者立方 或者N次方
~~~
// 求某個數的平方或者立方 或者N次方
// --------------普通邏輯寫法-------------
// 你要求那個我就寫那個就完事了
const num1 = Math.pow(5, 2) // 5的平方
const num2 = Math.pow(10, 2) // 10的平方
const num3 = Math.pow(3, 3) // 3的三次方
// 尋找規律,如果是平方性質的其實第二個參數都是一樣的
// 也可以理解成同開方的本質其實是第二個參數是一致的
// 如果在寫的時候通過閉包的形式將 第二個參數進行保存,就可以復用
function makePower(power) {
return function (x) {
return Math.pow(x, power)
}
}
const power2 = makePower(2)
const power3 = makePower(3)
const num4 = power2(2) // 4
const num5 = power2(3) // 9
console.log(num1)
console.log(num2)
console.log(num3)
console.log(num4)
console.log(num5)
~~~
>[danger] ##### 業績獎金
~~~
// 第一個數是基本工資,第二個數是績效工資
function makeSalary(x) {
return function (y) {
return x + y
}
}
let salaryLevel1 = makeSalary(1500)
let salaryLevel2 = makeSalary(2500)
console.log(salaryLevel1(2000))
console.log(salaryLevel1(3000))
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
