>[success] # 關于繼承
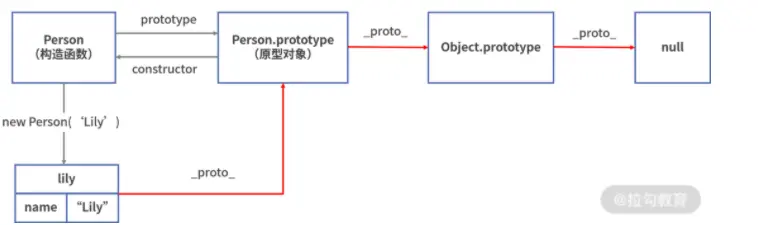
1. 在 JavaScript 中,是通過**遍歷原型鏈**的方式,**來訪問對象的方法和屬性**,簡單的說就是**我自身沒有我就通過'_\_proto__' 找到我的構造函數的'prototype'上**,構造函數原型對象沒有他就去找**構造函數上'_\_proto__' 鏈接的原型對象**一直都沒找到的情況下,最后找到**null 終止**
2. 在原型鏈上查找屬性**比較耗時**,**對性能有副作用**,這在性能要求苛刻的情況下很重要。另外試圖訪問**不存在**的屬性時**會遍歷整個原型鏈**。
~~~
function Person (name) {
this.name = name;
}
var lily = new Person("Lily");
~~~

3. **js屬性遮蔽**可以理解成就近原則
~~~
function A (name) {
this.name = name
}
A.prototype.name = "原型對象上的name 屬性"
const a = new A('w')
console.log(a.name); // w
~~~
* 會找離自身最近屬性對應值

>[danger] ##### hasOwnProperty -- 屬性是否是原型對象上
1. 證明打印是自己的而不是原型對象**prototype**上的,使用**hasOwnProperty**返回的是**true** 則使用的是實例對象自己的,**false**怎相反
~~~
function Person() {}
// 每一個函數都有一個原型屬性prototype
// 他們都會指向實例對象因此在Person這個
// 構造函數的prototype加屬性即可創建的對象共享
Person.prototype.name = 'wang'
const p1 = new Person()
// 當前的name 到底是p1的還是 Person的
console.log(p1.hasOwnProperty('name'))
const p2 = new Person()
p2.name = 'p2'
// 當前的name 到底是p1的還是 Person的
console.log(p2.hasOwnProperty('name'))
打印結果:
false
true
~~~
>[info] ## 繼承幾種方式
>[danger] ##### 原型鏈繼承
1. 這種繼承新實例無法向**父類構造函數傳參**
2. 所有新實例都會共享父類實例的屬性,會產生的問題兩個實例使用的是**同一個原型對象**。它們的內存空間是共享的,如果屬性是**引用類型**當一個發生變化的時候,另外一個也隨之進行了**變化**
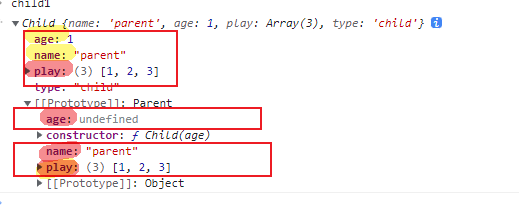
3. 通過直接打印對象是看不到這個屬性的,因為我們將父類直接new 生成對象掛在到原型鏈上,其實當調用時候自身沒有的都會去掛在對象去找本事其真正本身屬性都是共享屬性
~~~
// 第一種 原型鏈繼承
function Parent(){
this.name="parent";
this.play = [1,2,3]
}
function Child(){
this.type="child";
}
Child.prototype = new Parent();
const child1 = new Child()
const child2 = new Child()
child1.play.push(12345)
console.log(child1.play,child2.play); // [ 1, 2, 3, 12345 ] [ 1, 2, 3, 12345 ]
~~~
>[danger] ##### 構造函數繼承
1. 此通過 **apply()和call()** 方法 改變函數執行時this 指向,單獨聲明時候并不會執行只有當new Child 時候此時執行然后給當前this 調用了一個賦值屬性的封裝方法
~~~
function a(obj){
obj.name = "w"
obj.age = 12
}
const z = {}
a(z)
~~~
2. 這種問題弊端只繼承了父類構造函數的屬性,沒有繼承父類原型的屬性,因此導致下面的'child.getName()'
調用會報錯
~~~
function Parent(age){
this.name="parent";
this.age = age
this.play = [1,2,3]
}
Parent.prototype.getName = function(){
return this.name
}
function Child(age){
// ;(function(){
// this.name = "zzz"
// this.play = [1,2,3]
// }).call(this)
// 上面注釋方法和下面等同
Parent.call(this,age)
this.type="child";
}
const child1 = new Child(1)
const child2 = new Child(10)
child1.play.push(12345)
console.log(child1.play,child2.play); // [ 1, 2, 3, 12345 ] [ 1, 2, 3 ]
// 報錯
// console.log(child.getName())
~~~
>[danger] ##### 組合繼承
1. 上面兩種各自有對方不能解決的問題,將這兩種組合形成繼承,弊端就是下面的'Parent' 會執行兩次,分別在構造函數時候執行一次在原型鏈上執行一次浪費性能開銷
1.1. 一次在創建子類原型的時候;
1.2. 一次在子類構造函數內部(也就是每次創建子類實例的時候);
2. **所有的子類實例事實上會擁有兩份父類的屬性**
2.1. 一份在當前的實例自己里面(也就是person本身的),另一份在子類對應的原型對象中(也就是person.\_\_proto\_\_里面),這兩份屬性我們無需擔心訪問出現問題,因為默認一定是訪問實例本身這一部分的(就近原則)

~~~
// 第一種 原型鏈繼承
function Parent(age){
this.name="parent";
this.age = age
this.play = [1,2,3]
}
Parent.prototype.getName = function(){
return this.name
}
function Child(age){
Parent.call(this,age)
this.type="child";
}
// 執行一次
Child.prototype = new Parent()
// 手動掛上構造器,指向自己的構造函數
Child.prototype.constructor = Child;
const child1 = new Child(1) // 觸發函數執行了第二次Parent = 》Parent.call(this,age)
const child2 = new Child(10)
child1.play.push(12345)
console.log(child1.play,child2.play); // [ 1, 2, 3, 12345 ] [ 1, 2, 3 ]
~~~
>[danger] ##### 原型繼承
**道格拉斯·克羅克福**德在一篇文章中介紹了一種實現繼承的方法,**這種方法并沒有使用嚴格意義上的構造函數**。它的想法**是借助原型可以基于已有的對象創建新對象,同時還不必因此創建自定義類型**。為了達到這個目的,他給出了如下函數。
~~~
function object(o){
function F() {}
F.prototype = o;
return new F();
}
~~~
在object()函數內部,**先創建了一個臨時性的構造函數,然后將傳入的對象作為這個構造函數的原型,最后返回了這個臨時類型的一個新實例**。**從本質上講,object()對傳入其中的對象執行了一次淺復制**。
克羅克福德主張的**這種原型式繼承**,**要求你必須有一個對象可以作為另一個對象的基礎**。
1. ECMAScript5通過新增 **Object.create()** 方法規范化了原形式繼承這個方法接收兩個參數:一是用作新對象原型的對象、二是為新對象定義額外屬性的對象(可選參數),將這個方法拆解可以寫作下面
~~~
Object.myCreate = function (obj, properties) {
var F = function () {}
F.prototype = obj
if (properties) {
Object.defineProperties(F, properties)
}
return new F()
}
~~~
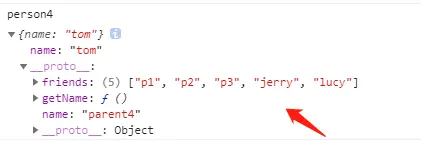
2. 如圖相當于都掛載到原型了導致數據共享問題,無法實現復用,屬于自己的屬性需要給create 第二個方法傳參

3. 這類思想就是脫離之前構造函數的想法,而是直接給對象做繼承,雖然每次偽造了一個 構造函數但對其包裝并未暴露
~~~
let parent4 = {
name: "parent4",
friends: ["p1", "p2", "p3"],
getName: function() {
return this.name;
}
};
let person4 = Object.create(parent4);
person4.name = "tom";
person4.friends.push("jerry");
let person5 = Object.create(parent4);
person5.friends.push("lucy");
console.log(person4.name);
console.log(person4.name === person4.getName());
console.log(person5.name);
console.log(person4.friends);
console.log(person5.friends);
打印結果:
tom
true
parent4
[ 'p1', 'p2', 'p3', 'jerry', 'lucy' ]
[ 'p1', 'p2', 'p3', 'jerry', 'lucy' ]
~~~
>[danger] ##### 寄生式繼承
1. **寄生式(Parasitic)繼承是與原型式繼承緊密相關的一種思想**, 并且同樣由道格拉斯·克羅克福德(Douglas Crockford)提出和推廣的,不同在于**手動去增加當前實例的屬性和方法**,寄生式繼承的思路是結合原型類繼承和**工廠模式**的一種方式
~~~
let parent5 = {
name: "parent5",
friends: ["p1", "p2", "p3"],
getName: function() {
return this.name;
}
};
function clone(original) {
let clone = Object.create(original);
clone.getFriends = function() {
return this.friends;
};
return clone;
}
let person5 = clone(parent5);
console.log(person5.getName());
console.log(person5.getFriends());
~~~
>[danger] ##### 寄生組合繼承
1. 組合繼承是比較理想的繼承方式, 但是存在兩個問題:
1.1. 構造函數會被調用兩次: 一次在創建子類型原型對象的時候, 一次在創建子類型實例的時候.
1.2. 父類型中的屬性會有兩份: 一份在原型對象中, 一份在子類型實例中
2. **Object.create** 可以掛載原型,這樣直接將父類的原型掛載給當前**Child.prototype= new Parent()** 相對于這種相當于少執行一次父類的實例,在利用call 將父類的屬性在當前子類的構造函數掛載會來,在這個時候有個疑問為什么不**Child.prototype= Parent.property** 這樣的話兩者內存共享子類也可以修改父類**new Parent()** 本身就是為了創建一個新的不影響的**Object.create**本質也是創建的新對象
3. 是否可以直接對象的隱式原型去綁定,也就是
~~~
const c = new Child()
c.__proto__ = Parent.property
~~~
這樣問題就是`__proto__` 并不是js 提供只是瀏覽器提供所以這種用法未來會出現兼容性問題
~~~
function clone (parent, child) {
// 這里改用 Object.create 就可以減少組合繼承中多進行一次構造的過程
child.prototype = Object.create(parent.prototype);
child.prototype.constructor = child;
}
function Parent6() {
this.name = 'parent6';
this.play = [1, 2, 3];
}
Parent6.prototype.getName = function () {
return this.name;
}
function Child6() {
Parent6.call(this);
this.friends = 'child5';
}
clone(Parent6, Child6);
Child6.prototype.getFriends = function () {
return this.friends;
}
let person6 = new Child6();
console.log(person6);
console.log(person6.getName());
console.log(person6.getFriends());
~~~
>[info] ## 參考
[參考文章](http://www.hmoore.net/cyyspring/html_js_cs/725347)
[六種繼承](https://www.cnblogs.com/Grace-zyy/p/8206002.html)
[參考拉勾教育文章鏈接](https://kaiwu.lagou.com/course/courseInfo.htm?courseId=601#/detail/pc?id=6176)
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
