[TOC]
>[success] # Promise 使用
~~~
1.需要知道關于promise:
1.1.promise 的 executor(執行器) 里的代碼是同步的
1.2.promise 的回調是 microTask(微任務) 而 setTimeout 的回調是 task(任務/宏任務)
1.3.microTask 早于 task 被執行。
~~~
* 標記
https://www.ecma-international.org/ecma-262/6.0/#sec-performpromisethen
https://www.ecma-international.org/ecma-262/6.0/#sec-returnifabrupt
https://www.ecma-international.org/ecma-262/6.0/#sec-promise-executor
>[info] ##### 創建一個Promise
~~~
1.Promis 通過new的形式創建。在構造函數初始化的時候需要傳入一個函數作為參數,這個函數被稱為
'處理器函數 (executor function)' 即'[executor]:可執行函數'
1.1.new Promise的時候,在Promise內部會立即把[executor]函數執行
1.2.同時給'[executor]'函數傳遞兩個值'函數類型':resolve/reject,當異步任務順利完成且返回結果值時,會調用
'resolve' 函數;而當異步任務失敗且返回失敗原因(通常是一個錯誤對象)時,會調用'reject' 函數。
2.Promise 創建的實例內置私有屬性
2.1.'[[PromiseState]]' 實例狀態:pending準備狀態 fulfilled/resolved成功態 rejected失敗態
2.2.'[[PromiseResult]]'實例的值
3.公共屬性方法 Promise.prototype,提供的方法有例如'then','catch','finally'
4.執行then方法時,存放的兩個方法中的某一個方法執行 p.then(onfulfilledCallback,onrejectedCallback)
4.1.狀態成功執行的是:onfulfilledCallback
4.2.狀態失敗執行的是:onrejectedCallback
4.3.并且把[[PromiseResult]]的值傳遞給方法
~~~
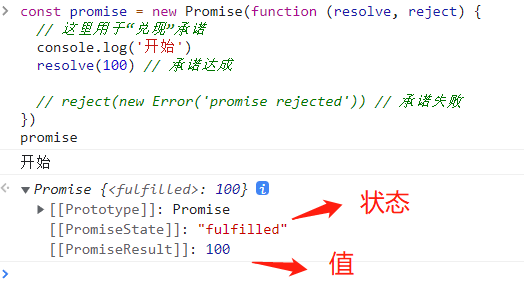
>[danger] ##### 先看一個簡單案例
~~~
const promise = new Promise(function (resolve, reject) {
// 這里用于“兌現”承諾
console.log('開始')
resolve(100) // 承諾達成
// reject(new Error('promise rejected')) // 承諾失敗
})
~~~
* 如圖

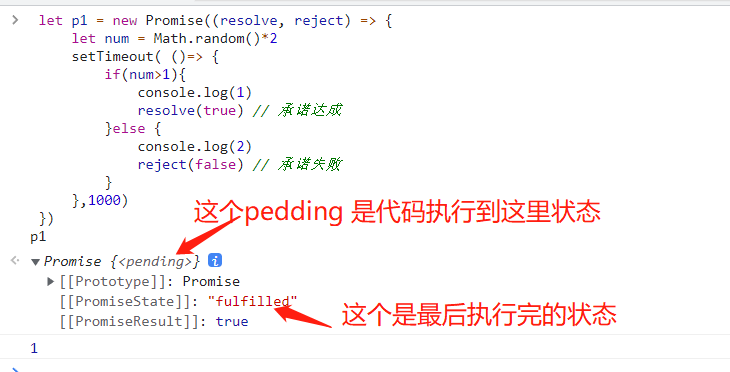
>[danger] ##### 案例二
~~~
// 創建一個Promise對象,p1對象承諾在未來的某一個時刻完成。
let p1 = new Promise((resolve, reject) => {
let num = Math.random()*2
setTimeout( ()=> {
if(num>1){
console.log(1)
resolve(true) // 承諾達成
}else {
console.log(2)
reject(false) // 承諾失敗
}
},1000)
})
~~~
* 如圖 隨機狀態成功,注意這里控制臺看結果的時候顯示

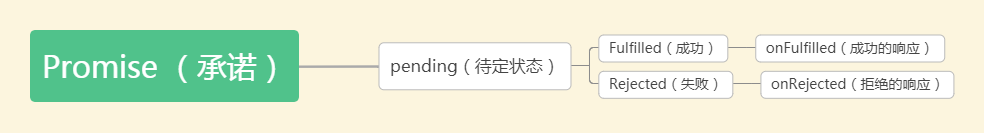
>[danger] ##### Promise的生命周期
~~~
1.在[executor]執行resolve/reject都是為了改變promise實例的狀態和值「結果」,一但狀態被改變成
fulfilled/rejected則不能在改為其他的狀態
2.整個'Promise' 的生命周期 有兩個階段個階段 :
2.1.進行中(pending) 進行中狀態因為操作都沒結束也可以理解成未處理(unsettled)
2.2.當操作處理結束后就會變成已處理的狀態(settled)
3.正是因為這兩個階段會出現三種狀態(當然1.2和1.3的狀態只會出現一種)
3.1.pending: 初始狀態,既不是成功,也不是失敗狀態。 -- 進行中(pending)階段發生的
3.2.fulfilled: 意味著操作成功完成。-- 已處理的狀態(settled)
3.3.rejected: 意味著操作失敗。-- 已處理的狀態(settled)
4.內部的[[PromiseState]] 屬性會被設置為"pending" 、 "fulfilled" 或 "rejected",以反映Promise的狀態。該屬性并未在
Promise 對象上被暴露出來,因此你無法以編程方式判斷 Promise 到底處于哪種狀態。
~~~
* 如圖

>[info] ## Promise 異步
~~~
1.承諾是一個同步,他不是靠then 方法來執行了,then方法只是在未來的某一個時刻來
看兌現承諾結果,畢竟結果是一件未來的事情,承諾是此時此刻的,異步產生是在then 調用
~~~
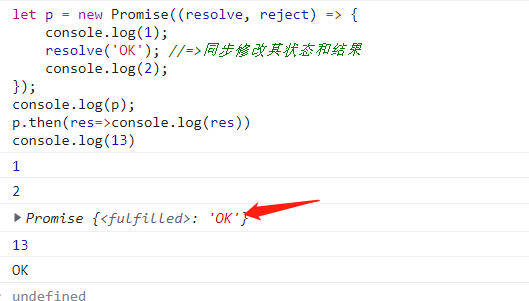
>[danger] ##### 案例一
~~~
1.執行p.then(onfulfilledCallback,onrejectedCallback)
1.1.首先把傳遞進來的onfulfilledCallback和onrejectedCallback存儲起來存儲在一個容器中:因為可以基于
then給其存放好多個回調函數
1.2.其次再去驗證當前實例的狀態,如果實例狀態是pending,則不做任何的處理, 如果已經變為fulfilled/rejected,
則會通知對應的回調函數執行「但是不是立即執行,而是把其放置在EventQueue中的微任務隊列中」 “promise本
身不是異步的,是用來管理異步的,但是then方法是異步的「微任務」”
let p = new Promise((resolve, reject) => {
console.log(1);
resolve('OK'); //=>同步修改其狀態和結果
console.log(2);
});
console.log(p); //此時狀態已經修改為成功...
p.then(res=>console.log(res))
console.log(13)
~~~
* 如圖

>[danger] ##### 案例二
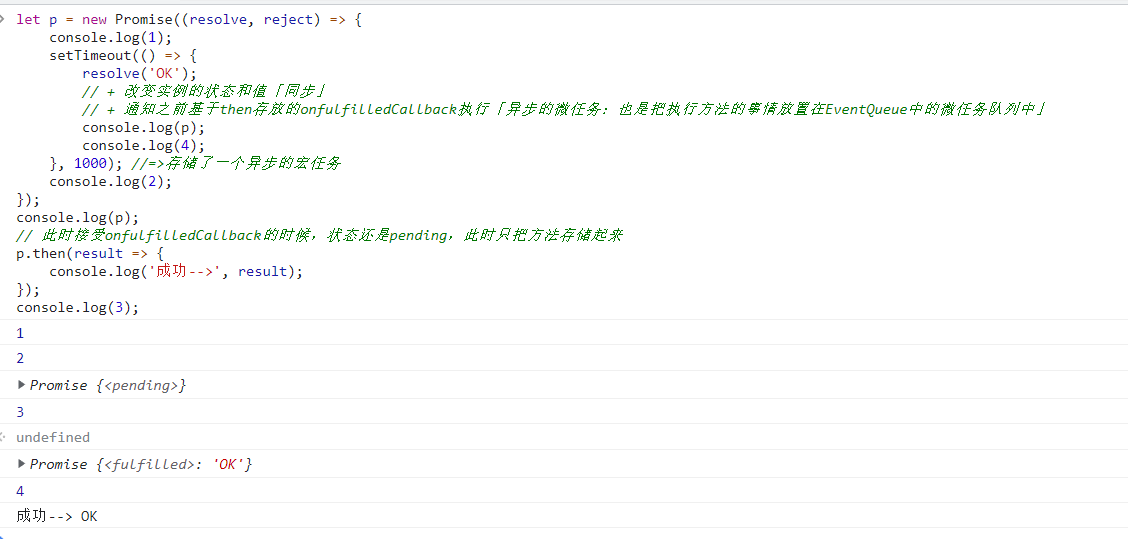
~~~
let p = new Promise((resolve, reject) => {
console.log(1);
setTimeout(() => {
resolve('OK');
// + 改變實例的狀態和值「同步」
// + 通知之前基于then存放的onfulfilledCallback執行「異步的微任務:也是把執行方法的事情放置在EventQueue中的微任務隊列中」
console.log(p);
console.log(4);
}, 1000); //=>存儲了一個異步的宏任務
console.log(2);
});
console.log(p);
// 此時接受onfulfilledCallback的時候,狀態還是pending,此時只把方法存儲起來
p.then(result => {
console.log('成功-->', result);
});
console.log(3);
~~~

>[danger] ##### 案例三
~~~
const promise = new Promise(function (resolve, reject) {
// 我的承諾是現在的承諾
console.log('我承諾我要好好學習js')
// ---------------------成功還是失敗是以后的事--------------------------
// 因為是不可逆的要不成功 要不失敗,所以下面的失敗是被注釋因為也不能執行
resolve('我每天學js24個小時') // 承諾達成 {1}
// reject(new Error('我每天打游戲24小時沒時間')) // 承諾失敗
})
// ---------------通過then 來兌現這個承諾的結果----------------------
promise.then(function (value) {
// 即便沒有異步操作,then 方法中傳入的回調仍然會被放入隊列,等待下一輪執行
console.log('resolved', value)
}, function (error) {
console.log('rejected', error)
})
console.log('end')
// 打印結果:
我承諾我要好好學習js
end
resolved 我每天學js24個小時
~~~
>[danger] ##### 總結
~~~
1.Promise的參數'executor' 函數內部都是同步,resolve/reject 是向外傳遞結果,then 用來接受參數,即使向下面
這樣,內部沒有任何類似settimeout 的異步方法, resolve('OK');也同步執行完了,但想獲取結果需要,通過then
此時then 會等主線程的任務都完成,然后再去EventQueue中的微任務隊列中去除結果
let p = new Promise((resolve, reject) => {
console.log(1);
resolve('OK'); //=>同步修改其狀態和結果
console.log(2);
})
但當里面是異步函數時候,內部是同步執行,不過此時同步讀取到setTimeout,setTimeout被推入到webapi線程
當1000 毫秒還沒結束,此時打印p是狀態是pendding,當1000ms 后 resolve('OK'); 此時狀態變為成功,但是需要
then 去接受結果
const p = new Promise((resolve, reject) => {
setTimeout(()=>{
resolve('OK');
},1000)
// reject('NO');
})
console.log(p)
~~~
>[danger] ##### 關于then 方法
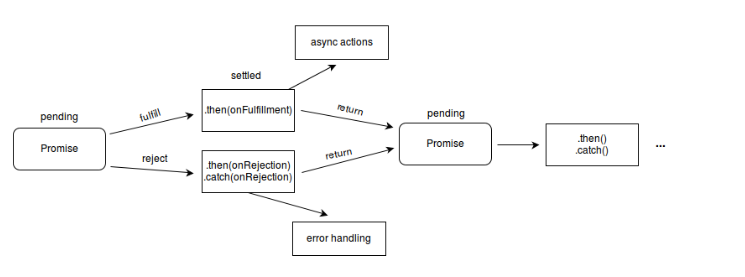
* MDN的圖

~~~
1.當調用then 方法時候'resolve' 或者'reject'觸發產生的異步函數會被添加到任務隊列中并異步執行
2.通過'MDN'提供的圖來看出新建的'Promise是pending狀態','fulfill'之后就會執行調用then的回調函數了,倘若
'reject'了就會調用'catch'來進行異常處理了,并且無論是調用then還是catch都會返回新的promise,這就是為什么
promise可以鏈式調用了。
3.也就像剛才說的'Promise就是獲取異步返回值',因此'Promise'對象'then' 方法可以理解成獲取當初在
'處理器函數 (executor function)'中的異步方法給出的結果,要注意的是:
'then() 函數會返回一個全新的 Promise,和原來的不同'
~~~
* MDN 中給出的案例
~~~
let myFirstPromise = new Promise(function(resolve, reject){
//當異步代碼執行成功時,我們才會調用resolve(...), 當異步代碼失敗時就會調用reject(...)
//在本例中,我們使用setTimeout(...)來模擬異步代碼,實際編碼時可能是XHR請求或是HTML5的一些API方法.
setTimeout(function(){
resolve("成功!"); //代碼正常執行!
}, 250);
});
myFirstPromise.then(function(successMessage){
//successMessage的值是上面調用resolve(...)方法傳入的值.
//successMessage參數不一定非要是字符串類型,這里只是舉個例子
console.log("Yay! " + successMessage);
});
~~~
>[danger] ##### 總結
~~~
1.執行then方法會返回一些全新的promise實例
1.1.方法執行不報錯,如果方法中返回一個全新的Promise實例,則全新的Promise實例的成功和失敗決定
下一個成功和失敗,如果不是返回promise則 [[PromiseState]]:fulfiled [[PromiseResult]]:返回值
1.2.如果方法執行報錯:則 [[PromiseState]]:rejected [[PromiseResult]]:報錯原因
~~~
~~~
// 其實相當于第一then 返回值為 Promise.resolve(undefined)
const p = new Promise((resolve,reject)=>{
resolve(1)
}).then(res=>{
console.log(res) // 1
}).then(res=>{
console.log(res) // undefined
})
//--------------
const p = new Promise((resolve,reject)=>{
resolve(1)
}).then(res=>{
console.log(res) // 1
return Promise.resolve(2)
}).then(res=>{ console.log(res)}) // 2
~~~
>[danger] ##### 循環Promise 數組
1.[參考mdn](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise/resolve)
~~~
/**
* Runs promises from array of functions that can return promises
* in chained manner
*
* @param {array} arr - promise arr
* @return {Object} promise object
*/
function runPromiseInSequence(arr, input) {
return arr.reduce(
// Promise.resolve(input).then(currentFunction)
(promiseChain, currentFunction) => promiseChain.then(currentFunction),
Promise.resolve(input)
);
}
// promise function 1
function p1(a) {
return new Promise((resolve, reject) => {
resolve(a * 5);
});
}
// promise function 2
function p2(a) {
return new Promise((resolve, reject) => {
resolve(a * 2);
});
}
// function 3 - will be wrapped in a resolved promise by .then()
function f3(a) {
return a * 3;
}
// promise function 4
function p4(a) {
return new Promise((resolve, reject) => {
resolve(a * 4);
});
}
const promiseArr = [p1, p2, f3, p4];
runPromiseInSequence(promiseArr, 10)
.then(console.log); // 1200
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
