>[success] # HTTP
~~~
1.作為前端,可能感覺和http沒有多大關系,但實際在我的開發過程中,會發現比較有意思的一點,http真的
是無處不在,前后臺的傳參,請求,響應。這些都是依靠http
2.本章節可以理解是一個讀書筆記,更多詳細內容看參考文章
~~~
[本章節參考的文章來源](https://time.geekbang.org/column/article/97837)
>[info] ## 前端粗略理解
~~~
1.從輸入URL到看到頁面 經歷七個步驟 分別是
1.1.URL 解析
1.2.緩存檢查(強緩存/協商緩存304)
1.3.DNS 解析
1.4.TCP 的三次握手
1.5.HTTP傳輸請求和響應
1.6.TCP 的四次揮手
1.7.渲染頁面
~~~
>[danger] ##### URL 解析
~~~
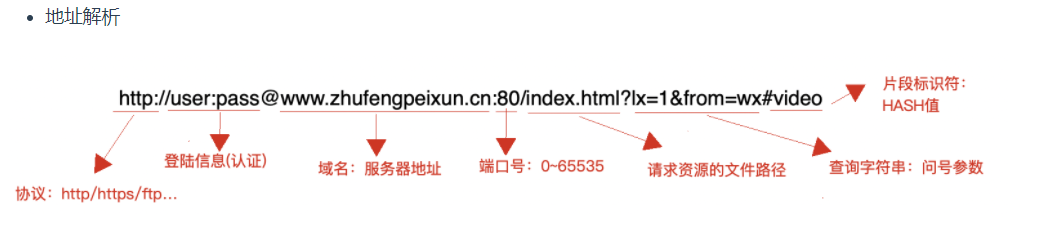
1.瀏覽器會對我們輸入的url進行解析,主要將其分為下部分:協議、網絡地址(域名,端口號)、資源路徑
1.1.協議:HTTP / HTTPS(SSL)/ FTP(文件上傳)等
1.2.域名:頂級、一級、二級...
1.3.端口號:0~65535 區分同一臺服務器上的不同服務,HTTP:80 HTTPS:443 FTP:21 默認端口號是瀏覽器處理的
舉個例子有時候開發時候地址是 www.kaifa.cn:3000 這就是自定義3000接口訪問
1.4.在資源路徑時候可以通過GET 傳參 形式拼接可以實現兩個頁面之間的信息通信
2.URLEncode,網址中可能會包含非ASCII碼形式的內容,比如中文。而直接把中文放到網址中請求是不允許的,
所以需要用URLEncoder編碼地址
2.1.原理:將需要轉換的內容(ASCII碼形式之外的內容),用十六進制表示法轉換出來,并在之前加上%開頭
2.2.前端對其解碼和編碼可以采用的方法(encodeURI decodeURI )/( encodeURIComponent decodeURIComponent)
這兩組的區別
encodeURI方法不會對下列字符編碼 ASCII字母 數字 ~!@#$&*()=:/,;?+'
encodeURIComponent方法不會對下列字符編碼 ASCII字母 數字 ~!*()'
具體參考:https://www.zhihu.com/question/21861899
~~~
* 如圖

>[danger] ##### 緩存檢查
~~~
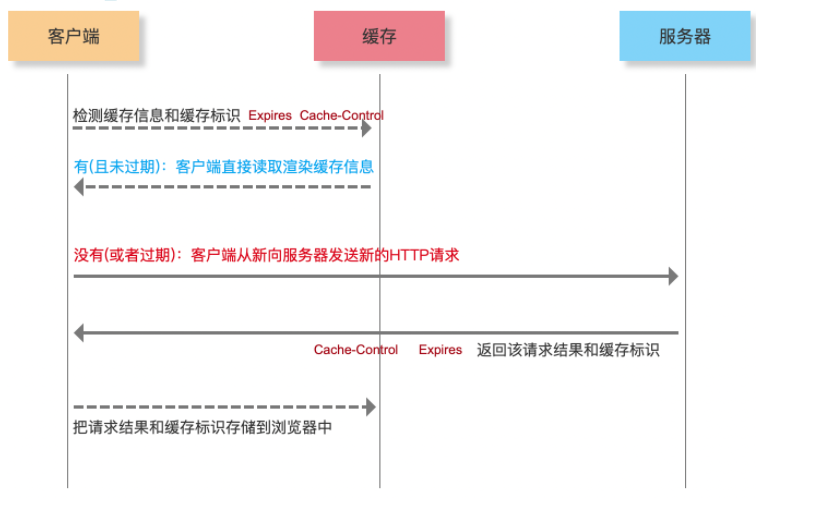
1.強緩存,瀏覽器會根據response Header來判斷是否對資源進行緩存,如果響應頭中expires、pragma或者
cache-control字段,代表這是強緩存,瀏覽器就會把資源緩存在memory cache 或 disk cache中。
1.1.Expires:緩存過期時間,用來指定資源到期的時間(HTTP/1.0)
1.2.Cache-Control:cache-control: max-age=2592000第一次拿到資源后的2592000秒內(30天),再次發送
請求,讀取緩存中的信息(HTTP/1.1)
1.3.兩者同時存在的話,Cache-Control優先級高于Expires
1.4.符合強緩存條件就直接返回狀態碼200
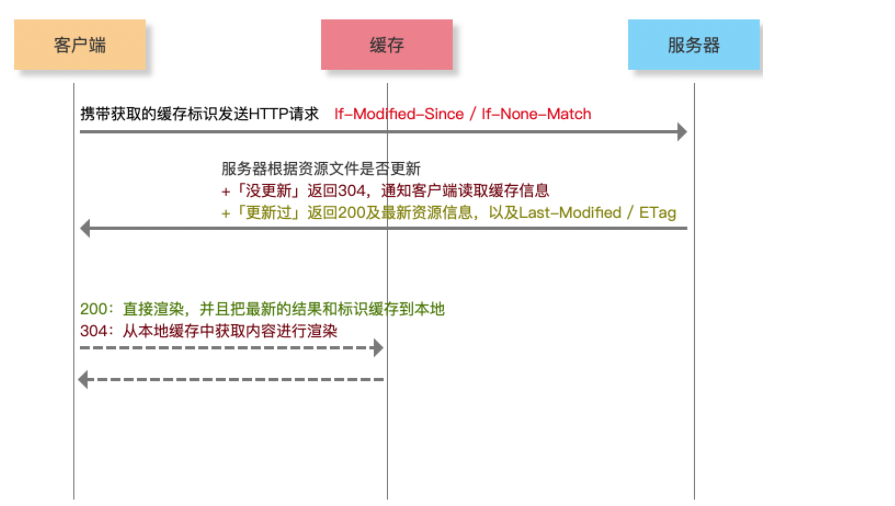
2.協商緩存就是強緩存失效后,瀏覽器攜帶緩存標識向服務器發送請求,由服務器根據緩存標識來決定是否使用緩
存的過程。
2.1.協商緩存生效,返回304
2.2.Last-Modified / If-Modified-Since 設置協商緩存
2.3.If-Modified-Since則是客戶端再次發起該請求時,攜帶上次請求返回的Last-Modified值,通過此字段值告訴服務
器該資源上次請求返回的最后被修改時間。服務器收到該請求,發現請求頭含有If-Modified-Since字段,則會根據
If-Modified-Since的字段值與該資源在服務器的最后被修改時間做對比,若服務器的資源最后被修改時間大于
If-Modified-Since的字段值,則重新返回資源,狀態碼為200;否則則返回304,代表資源無更新,可繼續使用緩
存文件。
2.4.If-None-Match是客戶端再次發起該請求時,攜帶上次請求返回的唯一標識Etag值,通過此字段值告訴服務器該
資源上次請求返回的唯一標識值。服務器收到該請求后,發現該請求頭中含有If-None-Match,則會根據
If-None-Match的字段值與該資源在服務器的Etag值做對比,一致則返回304,代表資源無更新,繼續使用緩存文件
不一致則重新返回資源文件,狀態碼為200。
3.緩存位置
3.1.'Memory Cache' : 內存緩存
3.2.'Disk Cache':硬盤緩存
4.打開網頁:查找 disk cache 中是否有匹配,如有則使用,如沒有則發送網絡請求
5.普通刷新 (F5):因TAB沒關閉,因此memory cache是可用的,會被優先使用,其次才是disk cache
6.強制刷新 (Ctrl + F5):瀏覽器不使用緩存,因此發送的請求頭部均帶有 Cache-control: no-cache,服務器直接
返回 200 和最新內容
~~~
* 強緩存

* 協商緩存

[前端瀏覽器緩存知識梳理
](https://juejin.cn/post/6947936223126093861)
>[danger] ##### DNS 解析
~~~
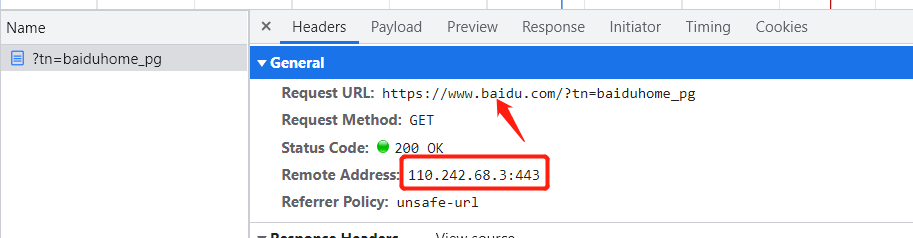
1.DNS解析「域名解析」在DNS服務器上,基于域名找到服務器的外網IP,后面我就可以基于服務器的外網IP找
到服務器,如圖百度為例,我們需要將購買的服務器ip和域名做關聯此時才會根據域名找到ip,ip單獨訪問其實也可以
找到網站,但是相對ip這種數字域名這種形式更好被記住
2.查找順序 '瀏覽器緩存→系統緩存→路由器緩存→ISP DNS 緩存→遞歸搜索'
2.1.請求發起后,游覽器首先會解析這個域名,首先它會查看本地硬盤的 hosts 文件,看看其中有沒有和這個域名
對應的規則,如果有的話就直接使用 hosts 文件里面的 ip 地址。
2.2.如果在本地的 hosts 文件沒有能夠找到對應的 ip 地址,瀏覽器會發出一個 DNS請求到本地DNS(域名分布系統)
服務器 。本地DNS服務器一般都是你的網絡接入服務器商提供,比如中國電信,中國移動。
2.3.查詢你輸入的網址的DNS請求到達本地DNS服務器之后,本地DNS服務器會首先查詢它的緩存記錄,如果緩存
中有此條記錄,就可以直接返回結果,此過程是遞歸的方式進行查詢。如果沒有,本地DNS服務器還要向DNS根服
務器進行查詢
2.4.根DNS服務器沒有記錄具體的域名和IP地址的對應關系,而是告訴本地DNS服務器,你可以到域服務器上去繼
續查詢,并給出域服務器的地址。這種過程是迭代的過程
2.5.本地DNS服務器繼續向域服務器發出請求,在這個例子中,請求的對象是.com域服務器。.com域服務器收到請
求之后,也不會直接返回域名和IP地址的對應關系,而是告訴本地DNS服務器,你的域名的解析服務器的地址
2.6.最后,本地DNS服務器向域名的解析服務器發出請求,這時就能收到一個域名和IP地址對應關系,本地DNS
服務器不僅要把IP地址返回給用戶電腦,還要把這個對應關系保存在緩存中,以備下次別的用戶查詢時,可以直
接返回結果,加快網絡訪問。
3.因此我們可以修改電腦的host 讓訪問域名指向我們自己的開發服務器
~~~
* 域名對應ip

* 查看瀏覽器
[# 如何查看chrome瀏覽器的DNS緩存](https://www.jianshu.com/p/9e7aa4ec4b46)
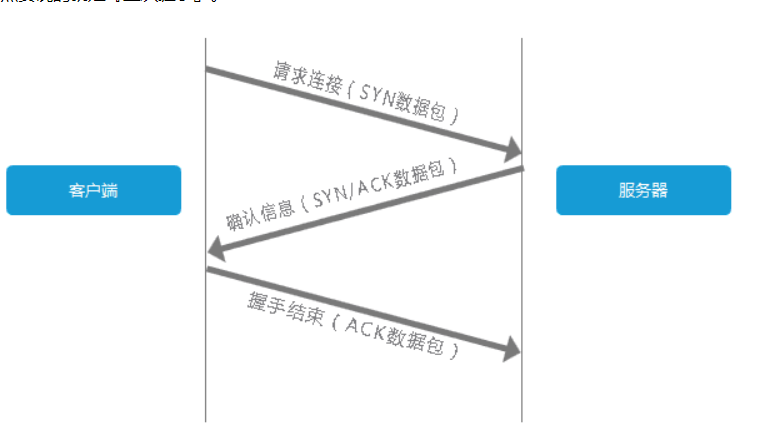
>[danger] ##### TCP 的三次握手
~~~
1.客戶端發送一個帶有SYN標志的數據包給服務端,服務端收到后,回傳一個帶有SYN/ACK標志的數據包以示傳
達確認信息,最后客戶端再回傳一個帶ACK標志的數據包,代表握手結束,連接成功。
通俗化之后就是:
客戶端:老弟我要跟你鏈接
服務端:好的,同意了
客戶端:好嘞
2.三次握手完成,TCP客戶端和服務器端成功地建立連接,可以開始傳輸數據了。
~~~

>[danger] ##### HTTP
~~~
1.建立TCP連接之后,發起HTTP請求,請求一般分為三部分
1.1.請求方法URI協議/版本
1.2.請求頭(Request Header)
1.3.請求正文
~~~
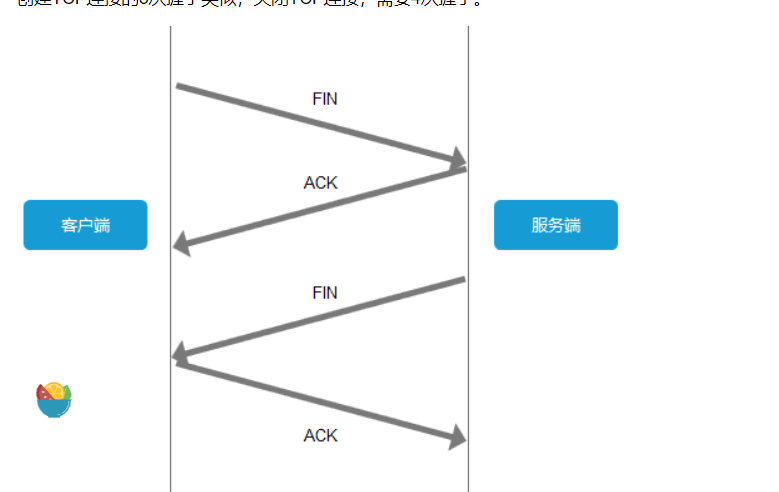
>[danger] ##### TCP 的四次揮手
~~~
1.為了避免服務器與客戶端雙方的資源占用和損耗,當雙方沒有請求或響應傳遞時,任意一方都可以發起關閉請求。
與創建TCP連接的3次握手類似,關閉TCP連接,需要四次揮手。
客戶端:老弟,我這邊沒數據要傳了,咱們關閉鏈接吧
服務端:好的,接收到了,我看看我這邊還有沒有要傳的
服務端:我這邊也沒有了,關閉吧
客戶端:好嘞
~~~

>[info] ## 參考
[從輸入URL到瀏覽器顯示頁面發生了什么](https://www.cnblogs.com/yuanzhiguo/p/8119470.html)
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
