[TOC]
>[success] # Promise 更多用法
~~~
~~~
>[info] ## 創建Promise 對象
~~~
1. 創建Promise 對象的有兩大類別,第一類別就是上一個章節有使用的new 的形式創建可以理解成
'創建未完成的Promise',另一種就是下面章節說的'創建已處理的Promise'
~~~
>[danger] ##### 創建未完成的Promise
~~~
1.new Promise(executor) -- 參數為'處理器函數 (executor function)'
~~~
* 簡單案例 更多詳細看上一個章節
~~~
let p1 = new Promise((resolve, reject) => {
setTimeout( ()=> {
resolve(2)
console.log(1)
},1000)
})
// 使用
p1.then((parmas)=>{
console.log(parmas)
})
// 打印結果
1
2
~~~
>[danger] ##### 創建已處理的Promsie(一) -- resolve
~~~
1.Promise.resolve()方法接收一個參數,并會返回一個處于已完成狀態的 Promise ,參數有三種形式
1.1.第一種參數形式Promise.resolve(value); -- 普通value參數
1.2.第二種參數形式Promise.resolve(promise); -- promise 對象作為參數
1.3第三種參數形式.Promise.resolve(thenable); -- 擁有then方法并且接受res和rej兩個參數的普通對象就可理解為
'thenable'類型
2.由于該Promise永遠不存在拒絕狀態,因而該Promise的拒絕處理程序永遠不會被調用
~~~
* 等同的寫法
~~~
Promise.resolve('foo')
.then(function (value) {
console.log(value)
})
// 等同
new Promise(function (resolve, reject) {
resolve('foo')
})
~~~
* 第一種參數 --- value
~~~
const p = Promise.resolve(1)
p.then((status)=>{
console.log(status)
})
// 打印結果:
1
~~~
* 第二種參數 -- Promise
~~~
1.直接返回參數promise這promise 對象,至于這個promise是返回成功還是失敗都取決于參數這個promise的結果
~~~
~~~
let p1 = new Promise(function (res,rej) {
let num = Math.random()*2
setTimeout(function () {
if(num>1){
console.log(1)
res(true)
}else {
console.log(2)
rej(false)
}
},1000)
})
const p2 = Promise.resolve(p1)
// 此時P2 成功還是失敗狀態完全取決于p1,雖然P2 調用了resolve 也要看 p1實際結果情況
p2.then((status)=>{
console.log(status)
}).catch((err)=>{
console.log(err)
})
~~~
* 第三種參數 -- 非Promise 的Thenable對象
~~~
1.thenable 對象和Promise之間都有then()方法之一相似之處,當作為參數的時候會將thenanle對象轉化成一個
已完成的Promise對象,注意此時then 會自動加入兩個回調函數參數
~~~
~~~
let thenable = {
// 會自動加入兩個回調函數參數
then:function (res,rej) {
res(42)
}
}
let p1 = Promise.resolve(thenable)
p1.then(function (v) {
console.log(v)
})
~~~
>[danger] ##### 創建已處理的Promsie(二) -- reject
~~~
1.Promise.reject()方法接收一個參數,并會返回一個處于已拒絕狀態的 Promise 其余的和 resolve 是一樣的
~~~
>[info] ## Promise 執行器錯誤和全局的拒絕處理
>[danger] ##### 處理器函數 (executor function)錯誤
~~~
1.當創建的Promise 對象中的'處理器函數 (executor function)'內部拋出一個錯誤則'promise'的拒絕處理程序就會 被
調用
2.下面的案例JSON.parse('err') 這個用法明顯錯誤,但會在catch 階段執行也就是'rejected'意味著操作失敗
~~~
~~~
let p = new Promise(function (res,rej) {
JSON.parse('err')
})
p.then((status)=>{
console.log(status)
}).catch((err)=>{
console.log('err',err)
})
~~~
* 上面的代碼等同于
~~~
let p = new Promise(function (res,rej) {
try{
JSON.parse('err')
}catch (e) {
rej(e)
}
})
p.then((status)=>{
console.log(status)
}).catch((err)=>{
console.log('err',err)
})
~~~
>[danger] ##### 全局的Promise 拒絕處理
~~~
1.當 Promise 被拒絕時,會有兩個事件之一被派發到全局作用域瀏覽器環境這里指的是'window'
1.1.'rejectionhandled'當 Promise 被'拒絕'、并且在'reject'函數處理該 'rejection' 之后會派發此事件。
1.2.'unhandledrejection'當 Promise 被'拒絕',但沒有提供 'reject' 函數來處理該 'rejection' 時,會派發此事件。
2.這兩個事件event分別有三個屬性
2.1 event.type -- 事件名
2.2.event.promise -- 被拒絕的Promise 對象
2.3.event.reason -- 來自Promise 拒絕值
~~~
* 這是一個rejected--操作失敗的已處理的狀態(settled),使用'unhandledrejection' 來做監聽
~~~
window.addEventListener('unhandledrejection', event =>
{
console.log(event.reason); // 打印"Hello, Fundebug!"
console.log(event.type); // 'unhandledrejection'
console.log(event.promise); // promise 對象
});
var r = foo();
r.then((params)=>{
console.log(params)
})
~~~
* rejectionhandled 事件錯誤沒有立刻處理而是稍后處理就會觸發
~~~
window.addEventListener('rejectionhandled', event =>
{
console.log('rejection handled'); // 1秒后打印"rejection handled"
});
function foo()
{
return Promise.reject('Hello, Fundebug!');
}
var r = foo();
setTimeout(() =>
{
r.catch(e =>{});
}, 1000);
~~~
>[danger] ##### 書中給的一個簡單的未處理拒絕跟蹤器案例
~~~
let possiblyUnhandledRejections = new Map();
// 當一個拒絕未被處理,將其添加到 map
window.onunhandledrejection = function(event) {
possiblyUnhandledRejections.set(event.promise, event.reason);
};
// 如果是因為延遲才處理的話可以剔除
window.onrejectionhandled = function(event) {
possiblyUnhandledRejections.delete(event.promise);
};
setInterval(function() {
possiblyUnhandledRejections.forEach(function(reason, promise) {
console.log(reason.message ? reason.message : reason);
// 做點事來處理這些拒絕
handleRejection(promise, reason);
});
possiblyUnhandledRejections.clear();
}, 60000);
~~~
>[info] ## 鏈式調用的 -- then
~~~
1.then 方法返回一個 Promise 對象,其允許方法鏈。
2.當一個值只是從一個 then 內部返回時,它將等價地返回 Promise.resolve(<由被調用的處理程序返回的值>)。
3.也可以返回是一個Promise 對象
~~~
>[danger] ##### 通過鏈式調用來理解Promise如何解決了地獄回調
~~~
1.首先promise如果沒有采用鏈式寫法 其實還是和以前使用地獄回調是一個問題
~~~
~~~
function ajax (url) {
return new Promise(function (resolve, reject) {
var xhr = new XMLHttpRequest()
xhr.open('GET', url)
xhr.responseType = 'json'
xhr.onload = function () {
if (this.status === 200) {
resolve(this.response)
} else {
reject(new Error(this.statusText))
}
}
xhr.send()
})
}
// 嵌套使用 Promise 是最常見的誤區
// ajax('/person').then(function (urls) {
// ajax(urls.users).then(function (users) {
// ajax(urls.users).then(function (users) {
// ajax(urls.users).then(function (users) {
// ajax(urls.users).then(function (users) {
// })
// })
// })
// })
// })
~~~
* 正確使用
~~~
function ajax (url) {
return new Promise(function (resolve, reject) {
var xhr = new XMLHttpRequest()
xhr.open('GET', url)
xhr.responseType = 'json'
xhr.onload = function () {
if (this.status === 200) {
resolve(this.response)
} else {
reject(new Error(this.statusText))
}
}
xhr.send()
})
}
ajax('/api/users.json')
.then(function (value) {
console.log(1111)
return ajax('/api/urls.json')
}) // => Promise
.then(function (value) {
console.log(2222)
console.log(value)
return ajax('/api/urls.json')
}) // => Promise
.then(function (value) {
console.log(3333)
return ajax('/api/urls.json')
}) // => Promise
.then(function (value) {
console.log(4444)
return 'foo'
}) // => Promise
.then(function (value) {
console.log(5555)
console.log(value)
})
~~~
>[danger] ##### 案例
~~~
1.執行器傳入的value 值為1,當p2 執行完返回的vaule + 1也就是2,這個值隨后傳給了下一個then,此時相當于
Promise.resolve(<由被調用的處理程序返回的值>),又產生新的異步回調隊列,因此下面P2.then 先打印出1,這個
新的異步回調隊列在在執行 因此最后才打印'2'
~~~
~~~
var p2 = new Promise(function(resolve, reject) {
resolve(1);
});
p2.then(function(value) {
console.log(value); // 1
return value + 1;
}).then(function(value) {
console.log(value + '我接收的是上一個promise 的返回值');
});
p2.then(function(value) {
console.log(value); // 1
});
// 打印結果
1
1
2我接收的是上一個promise 的返回值
~~~
>[info] ## 鏈式調用的 -- catch
~~~
1.和then一樣不過是失敗的時候才觸發
2. catch 返回的也是一個promise
3. catch 是捕獲最近 `reject` 狀態
~~~
* 如果Promise 異常卻沒有抓異常執行代碼后會有報錯

~~~
const promise = new Promise((resolve, reject) => {
reject('failure')
})
promise.then((res) => {
console.log('成功的回調:', res)
})
~~~
* **catch** 返回的也是一個promise
~~~
const promise = new Promise((resolve, reject) => {
reject("error: aaaaa")
})
// 1.catch方法也會返回一個新的Promise
promise.catch(err => {
console.log("catch回調:", err)
return "bbbbb"
}).then(res => {
console.log("then第一個回調:", res)
return "ccccc"
}).then(res => {
console.log("then第二個回調:", res)
})
~~~
執行結果

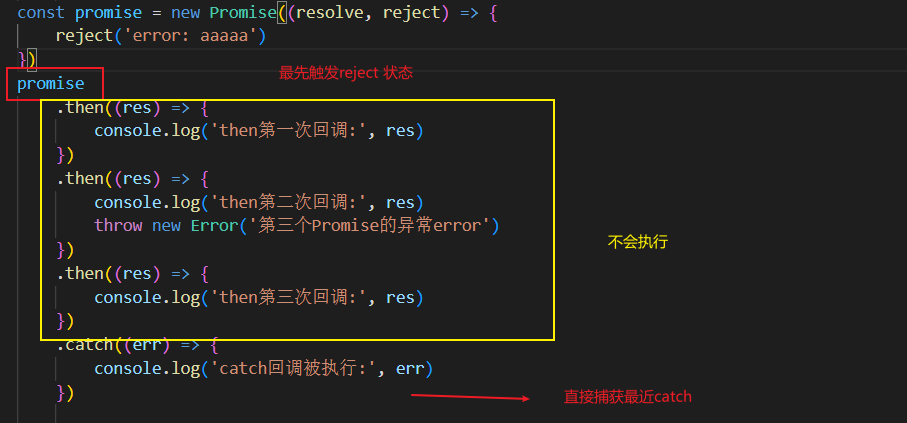
* catch 是捕獲最近 `reject` 狀態

~~~
const promise = new Promise((resolve, reject) => {
reject('error: aaaaa')
})
promise
.then((res) => {
console.log('then第一次回調:', res)
})
.then((res) => {
console.log('then第二次回調:', res)
throw new Error('第三個Promise的異常error')
})
.then((res) => {
console.log('then第三次回調:', res)
})
.catch((err) => {
console.log('catch回調被執行:', err)
})
~~~
執行結果

* 通過**throw new Error** 進入catch
~~~
const promise = new Promise((resolve, reject) => {
resolve('aaaaaa')
})
promise
.then((res) => {
console.log('then第一次回調:', res)
throw new Error('第二個Promise的異常error')
})
.then((res) => {
console.log('then第二次回調:', res)
throw new Error('第三個Promise的異常error')
})
.then((res) => {
console.log('then第三次回調:', res)
})
.catch((err) => {
console.log('catch回調被執行:', err)
})
~~~
執行結果

>[info] ## finally
* 比較簡單使用了mdn 上的解答
~~~
1.方法返回一個Promise。在promise結束時,無論結果是fulfilled或者是rejected,都會執行指定的回調函數。這為在
Promise是否成功完成后都需要執行的代碼提供了一種方式。
2.這避免了同樣的語句需要在then()和catch()中各寫一次的情況。
~~~
~~~
p.finally(onFinally);
p.finally(function() {
// 返回狀態為(resolved 或 rejected)
});
~~~
>[info] ## Promise -- all
~~~
1.Promise.all() 方法只接受一個參數并返回Promise。這個參數需要是一個'可迭代對象',結果導向分兩種
1.1. 如果可迭代對象中的'Promise'全部成功,那么Promise.all()會等這些可迭代對象都完成后才會返回
1.2.如果可迭代對象中的'Promise' 對象只要有一個拒絕那么Promise.all()沒有等所有的Promise都返回就
會直接返回這個立刻被拒絕的
簡單的解釋:'Promise.all 等待所有都完成(或第一個失敗)'
2.如果如果傳入的可迭代對象是空的,就是同步,Promise.all() 就是同步觸發
~~~
>[danger] ##### 解釋第一條
* 全部成功狀態
~~~
var resolvedPromisesArray = [Promise.resolve(33), Promise.resolve(44)];
var p = Promise.all(resolvedPromisesArray);
p.then((value)=>{
console.log(value)
})
打印結果:
[33, 34] // 返回的是可迭代對象中Promise 所有成功返回值的數組形式
~~~
* 有一個失敗狀態
~~~
var mixedPromisesArray = [Promise.resolve(33), Promise.reject(44),Promise.resolve(55)];
var p = Promise.all(mixedPromisesArray);
p.then((value)=>{
console.log(value)
}).catch((err)=>{
console.log(err,'失敗')
})
打印結果:
44 "失敗"
~~~
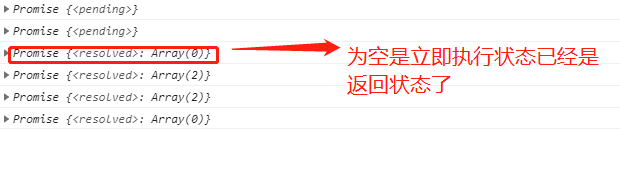
>[danger] ##### 解釋第二條
~~~
var resolvedPromisesArray = [Promise.resolve(33),Promise.resolve(32)];
var unPromisesArray = [1,2];
var emptyPromises = []
// 可迭代對象中的參數都是Promise 對象
var p1 = Promise.all(resolvedPromisesArray);
// 可迭代對象 中的參數都是非Promise 對象
var p2 = Promise.all(unPromisesArray);
// 可迭代對象為空
var p3 = Promise.all(emptyPromises)
// 立即打印p1 和 p2
console.log(p1);
console.log(p2);
console.log(p3);
// 使用setTimeout,我們可以在堆棧為空后執行代碼
setTimeout(function(){
console.log(p1);
console.log(p2);
console.log(p3);
});
~~~
* 執行結果如圖

>[info] ## race
~~~
1.Promise.race(iterable) 方法返回一個 promise,一旦迭代器中的某個promise解決或拒絕,返回的 promise就會解決或拒絕
2.Promise.race(iterable) 中迭代對象里面的Promise對象是競爭關系,那個快就先返回最快的那個成功或者失敗
~~~
>[danger] ##### 案例
~~~js
var p1 = new Promise(function(resolve, reject) {
setTimeout(resolve, 500, "one");
});
var p2 = new Promise(function(resolve, reject) {
setTimeout(resolve, 100, "two");
});
Promise.race([p1, p2]).then(function(value) {
console.log(value); // "two"
// 兩個都完成,但 p2 更快
});
~~~
>[danger] ##### 圖片的加載
~~~
1.有時候圖片加載想做一個計時,當超過某個特定時間的時候,就返回告訴加載超時就可以使用race
~~~
~~~
//請求某個圖片資源
function requestImg(){
var p = new Promise(function(resolve, reject){
var img = new Image();
img.onload = function(){ resolve(img); }
img.src = 'http://www.baidu.com/img/flexible/logo/pc/result.png';
});
return p;
}
//延時函數,用于給請求計時
function timeout(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){ reject('圖片請求超時'); }, 5000);
});
return p;
}
Promise.race([requestImg(), timeout()])
.then(function(results){
console.log(results);
})
.catch(function(reason){
console.log(reason);
});
~~~
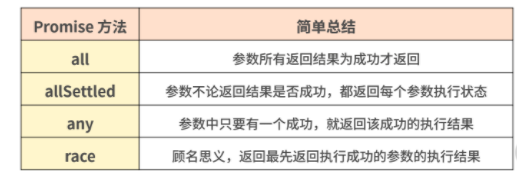
>[info] ## 總結
[總結圖片來源](https://kaiwu.lagou.com/course/courseInfo.htm?courseId=601#/detail/pc?id=6187)

- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
