>[success] # 觀察者(發布訂閱模式)菜鳥教程的總結
~~~
1.定義:當對象間存在一對多關系時,則使用觀察者模式(Observer Pattern)。
比如,當一個對象被修改時,則會自動通知它的依賴對象。觀察者模式屬于行為型模式。
2.主要解決:一個對象狀態改變給其他對象通知的問題,而且要考慮到易用和低耦合,保證高度的協作。
3.何時使用:一個對象(目標對象)的狀態發生改變,所有的依賴對象(觀察者對象)都將得到通知,進行廣播通知。
4.如何解決:使用面向對象技術,可以將這種依賴關系弱化(針對java來說)
5.關鍵代碼:在抽象類里有一個 ArrayList 存放觀察者們。
(針對前端也適用就是說我們需要緩存這些要被通知的對象通過某種儲存變量)
~~~
* 說明
~~~
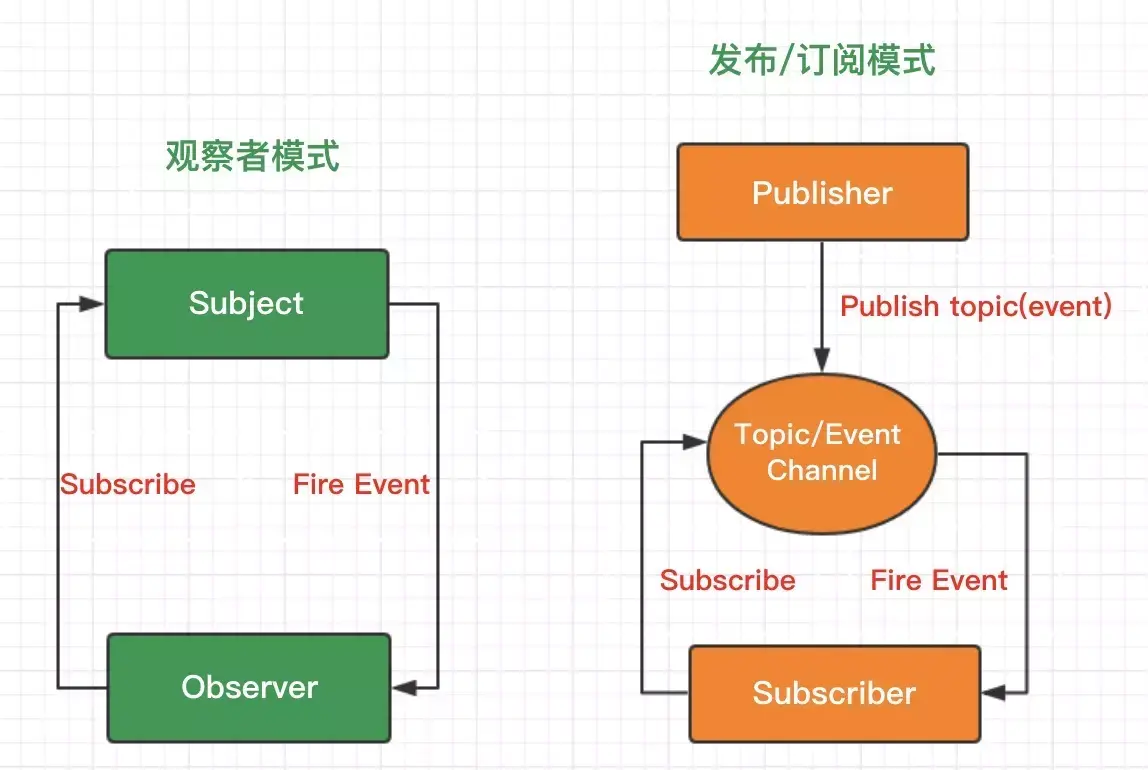
1.有些文章是將觀察者模式 和 發布訂閱模式相區分,如果從定義上來說來著都是對象存在一對多的關系,當一個
被改變的時候通知其他依賴對象,所以二者在這個角度上來說我認為是相同的,但是從代碼結構角度來說,二者
不同點就是'觀察者模式'比'發布訂閱模式'少了個中轉
2.這里有點繞的地方
2.1.'觀察者模式'角度來說,一對多的關系中的多指的是'觀察者',這個一指的是用來收集這些觀察
者的對象,當收集這些觀察者的這個唯一對象發生了改變,那么這些多個'觀察者'會隨之變化
2.2.'發布訂閱模式'角度來說,一對多的關系中多指的是'訂閱者',一指的是發布者,也就說發布者出現了
變化所有的訂閱者都會產生相應的變化
2.3'觀察者'這個詞的理解就是,負責觀察外界影響條件,來告訴被觀察者需要接受或者改變。
~~~
>[danger] ##### 優缺點
* 優點
~~~
1、觀察者和被觀察者是抽象耦合的
2、建立一套觸發機制。
~~~
* 缺點
~~~
1、如果一個被觀察者對象有很多的直接和間接的觀察者的話,將所有的觀察者都通知到會花費很多時間
2、如果在觀察者和觀察目標之間有循環依賴的話,觀察目標會觸發它們之間進行循環調用,可能導致系統崩潰。
3、觀察者模式沒有相應的機制讓觀察者知道所觀察的目標對象是怎么發生變化的,而僅僅只是知道觀察目標發生了變化。
~~~
[另一篇參考鏈接](http://www.hmoore.net/cyyspring/vuejs/2083506)
>[danger]使用場景
~~~
1、一個抽象模型有兩個方面,其中一個方面依賴于另一個方面。將這些方面封裝在獨立的對象中使它們可以各自獨立地改變和復用。
2、一個對象的改變將導致其他一個或多個對象也發生改變,而不知道具體有多少對象將發生改變,可以降低對象之間的耦合度。
3、一個對象必須通知其他對象,而并不知道這些對象是誰。
4、需要在系統中創建一個觸發鏈,A對象的行為將影響B對象,B對象的行為將影響C對象……,可以使用觀察者模式
創建一種鏈式觸發機制。
~~~
>[success] # 前端觀察者(發布訂閱模式)
[有案例說服的文章](https://juejin.im/post/5b125ad3e51d450688133f22#heading-0)
~~~
1.當對象間存在一對多關系時,則使用觀察者模式(Observer Pattern)。
比如,當一個對象被修改時,則會自動通知它的依賴對象。觀察者模式屬于行為型模式。
2.實現一個觀察者模式代碼:
2.1. 首先定義誰充當發布者
2.2. 然后給發布者添加一個緩存列表,用于存放回調函數以便通知訂閱者
2.3.最后發布消息的時候,發布者會遍歷這個緩存列表,依次觸發里面存放的訂閱者回調函
(可選)
2.4.可以往回調函數里面填入一些參數,讓訂閱者可以接收到這些參數,訂閱者接收到這些參數后,
進行可以處理
3.簡單的說將代碼拆分成'觀察者(發布者)和被觀察者(訂閱者)'
4.站在需求業務角度來說,我個人的理解就是一些分散模塊共同組成整體模塊的時候可以使用,比喻一個不
恰當的例子,現在有個數據統計的頁面,里面有'條形圖','柱狀圖','餅狀圖'等一系列這種用來展示圖標模塊,
后臺的接口會將這些模塊一次返回,這時候我們可以創建一個發布者,這些數據展示模塊是訂閱者,去訂閱
了這個發布者,當數據請求接口,發布者變會觸發他的改變,通知下面的訂閱者去觸發自己展示效果
~~~
* 如圖

* 缺點
~~~
1.發布—訂閱模式雖然可以弱化對象之間的聯系,但如果過度使用的話,對象和對象之間的必要聯
系也將被深埋在背后,會導致程序難以跟蹤維護和理解。特別是有多個發布者和訂閱者嵌套到一
起的時候,要跟蹤一個 bug 不是件輕松的事情
~~~
>[danger] ##### 書中的例子售樓處賣房子
~~~
1.場景:售樓處賣房子很多的想買房子的人來咨詢房子的事情,但是現在有些房子還需要等待最終的結果,
打算買房子的人就把自己的個人信息都給了售樓處的人,售樓處的人等這些房子有了消息,統一打電話
告訴打算房子人他們想要知道的消息,就不用每次都給來一趟售樓處來知道關于當前房子的事
2. 根據實現觀察者模式的代碼步驟來分析現狀我們需要寫的代碼結構:
2.1.需要一個發布者(售樓處)
2.2.一個用來記錄需要收到發布者發送消息的列表(主要記錄誰?記錄訂閱者)
2.3.當有關于房子信息的時候需要有一個方法用來遍歷剛才列表來通知訂閱者們收到消息
3.還是通過定義來理解:
'當對象間存在一對多關系時,一個對象被修改時,則會自動通知它的依賴對象',像之前說的售樓處就是這個一,
這些客戶就是這些多,是當售樓處(發布者)這個一的'新樓盤推沒推出'的狀態改變了,來告訴這些訂閱者,也就是
買房子的用戶
~~~
* 第一版代碼實現
~~~
// -------這種將消息給了所有訂閱者 -------
// 發布--訂閱模式
// 售樓處的例子,售樓處工作人員 對應多個客戶,首先采集需要被通知的客戶,
// 售樓處工作人員然后在需要的時候將消息發送給這些客戶
var salesOffices = {} // 定義售樓處
salesOffices.clientList = [] // 緩存列表,存放訂閱者的回調函數
salesOffices.listen = function (fn) { // 增加訂閱者
this.clientList.push(fn) // 訂閱的消息添加進緩存列表
}
salesOffices.trigger = function () { // 發布消息
for(var i=0,fn;fn=this.clientList[i++];){
fn.apply(this,arguments) // 發布消息帶的參數
}
}
// 需要被通知的客戶給售樓處登記
salesOffices.listen(function (price, squareMeter) {
console.log('價格='+price)
console.log('平數='+squareMeter)
})
// 需要被通知的客戶給售樓處登記
salesOffices.listen(function (price, squareMeter) {
console.log('價格='+price)
console.log('平數='+squareMeter)
})
// 現在開盤了倒計時 ,到了就開盤
setTimeout(()=>{
salasOffice.tigger(2000,88)
salasOffice.tigger(3000,87)
},5000)
~~~
~~~
1.上面代碼打印結果是:
價格=200000
平數=88
價格=200000
平數=88
價格=200000
平數=87
價格=200000
平數=87
2.這段代碼出現了很奇妙的問題,第一個訂閱者想知道的是88平的房子多少錢一平,但實際運行后
把第二個訂閱者要知道的87平房價也告訴了。要解決的是通知對應的訂閱者他們想知道的消息
~~~
* 解決
~~~
1.現在要做的就是改改進緩存列表存儲數據的格式,通過'key'和'value'的形式來進行通知時候區分
2.下面的代碼打印結果:
價格:200000
價格:300000
3.滿足我們剛才所想的只通知那些需要對應消息的人
~~~
~~~
var salesOffices = {} // 售樓處
salesOffices.clientList = {} // 緩存列表
salesOffices.listen = function (key, fn) { // 將需要接受相同類別的訂閱者保存起來
if(!this.clientList[key]){
this.clientList[key] = []
}
this.clientList[key].push(fn)
}
salesOffices.trigger = function () { // 發布消息
var key = [].shift.call(arguments)
fns = this.clientList[key]
if(!fns || fns.length === 0){ // 不存在要通知的訂閱者
return false
}
for(var i=0,fn;fn = fns[i++];){
fn.apply(this,arguments) // 需要傳遞給訂閱者回調方法的參數
}
}
salesOffices.listen('squareMeter88',function (price) {
console.log('價格:'+price)
})
salesOffices.listen('squareMeter100',function (price) {
console.log('價格:'+price)
})
salesOffices.trigger('squareMeter88',200000)
salesOffices.trigger('squareMeter100',300000)
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
