[TOC]
>[info] ## 判斷類型
~~~
1.判斷類型常用方法'typeof'、'instanceof'、'Object.prototype.toString'、'constructor'
~~~
>[info] ## 使用typeof 區分數據類型
~~~
1.'typeof' 是一個操作符,不是方法因此使用的時候可以加括號,也可以省略
2.雖然'typeof'是用來區分數據類型的但是8個數據類型中'null'可以理解成是空
對象(object),并多了一個function 檢測 因此還是可以檢測類型依舊是8種類依次是用來區分'undefined','function','boolean','number','string','object','bigInt','symbol'
3.因此簡單的說'null' 在使用typeof 驗證的時候是'object'
4.typeof檢測未被聲明的變量,不會報錯,結果是 'undefined' 舉個例子
// 報錯 因為a變量沒有聲明
if (!a) {
console.log(a)
}
// typeof 即使對沒聲明的變量也不會報錯
if (typeof a !== 'undefined') {
console.log(a)
}
針對這種特性在封裝第三方包的時候就可以使用,在node 環境中是沒有window 變量,相對的在瀏覽器環境中沒有
module和module.exports這種cjs 導出變量,為了讓我們封裝的東西可以在兩個環境運行就可以利用typeof 這種對
未聲明變量的不報錯的性質做出下面形式的寫法
// 支持瀏覽器導入 && 支持NODE端運行{CommonJS規范}
(function () {
let utils = {
// ...
};
/!* 暴露API *!/
if (typeof module === "object" && typeof module.exports === "object") module.exports = utils;
if (typeof window !== "undefined") window.utils = utils;
})();
但是在es6出現后 let const在其被聲明之前對塊中的 let 和 const 變量使用 typeof 會拋出
一個 ReferenceError。塊作用域變量在塊的頭部處于“暫存死區”,直至其被初始化,在這
期間,訪問變量將會引發錯誤。
typeof undeclaredVariable === 'undefined';
typeof newLetVariable; // ReferenceError
typeof newConstVariable; // ReferenceError
typeof newClass; // ReferenceError
let newLetVariable;
const newConstVariable = 'hello';
class newClass{};
~~~
>[danger] ##### 案例說明
~~~
var num = 10;
var str = "小白";
var flag = true;
var nll = null;
var undef;
var obj = new Object();
var a = function(){}
//是使用typeof 獲取變量的類型
console.log(typeof num); // number
console.log(typeof str); // string
console.log(typeof flag); // boolean
console.log(typeof nll); // object
console.log(typeof undef); // undefined
console.log(typeof obj); // object
console.log(typeof a); // function
// 這個小案例
typeof object // undefined 未定義 他就是一個變量名
typeof Object // function 他是一個構造函數
/ 除 Function 外的所有構造函數的類型都是 'object'
var str = new String('String');
var num = new Number(100);
typeof str; // 返回 'object'
typeof num; // 返回 'object'
var func = new Function();
typeof func; // 返回 'function'
~~~
>[danger] ##### 為什么 typeof null === 'object' 最開始的設計bug
~~~
1.所有的數據類型值,在計算機底層中都是以2進制形式存儲的{64位},并且相對的二進制檢測類型效率更高,
在js 中這也類型相應的儲存形式信息:
000:對象
1:整數
010:浮點數
100:字符串
110:布爾
000000…. null
可以發現由于 null 的存儲單元(全是 0)最后三位和 object 完全一樣是 000 因此判斷null 也為
Object但是內部識別為對象后,會再次檢測這個對象有沒有內部實現[[call]],如果實現了,結果
是'function',沒有實現就是'object'
~~~
[參考鏈接](https://segmentfault.com/q/1010000011846328)
[參考鏈接](https://2ality.com/2013/10/typeof-null.html)
>[danger] ##### 判斷是否是對象
~~~
1.在function 也是對象但是typeof function 得到是function ,當想對是否為對象判斷時候
并且包含function 可以寫成
if (val !== null && /^(object|function)$/i.test(typeof val)) {
// ...
}
~~~
>[info] ## instanceof -- 檢測引用類型
~~~
1.a instanceof B a是不是B的實例,即a的原型鏈上是否有B
var a = [1,2,3]
console.log(a instanceof Array) // 變量 A 是數組么
打印結果:
true
2.在`ECMAScript7`規范中的`instanceof`操作符則是根據'Symbol.hasInstance' 進行,用于判斷某對象是否為某構
造器的實例。因此你可以用它自定義 instanceof 操作符在某個類上的行為。'Symbol.hasInstance' 屬性特
點'writable/enumerable/configurable'都為false 不可寫,不可枚舉 不可修改屬性即不可以屬性賦值
var arr = []
Array[Symbol.hasInstance](arr) // true
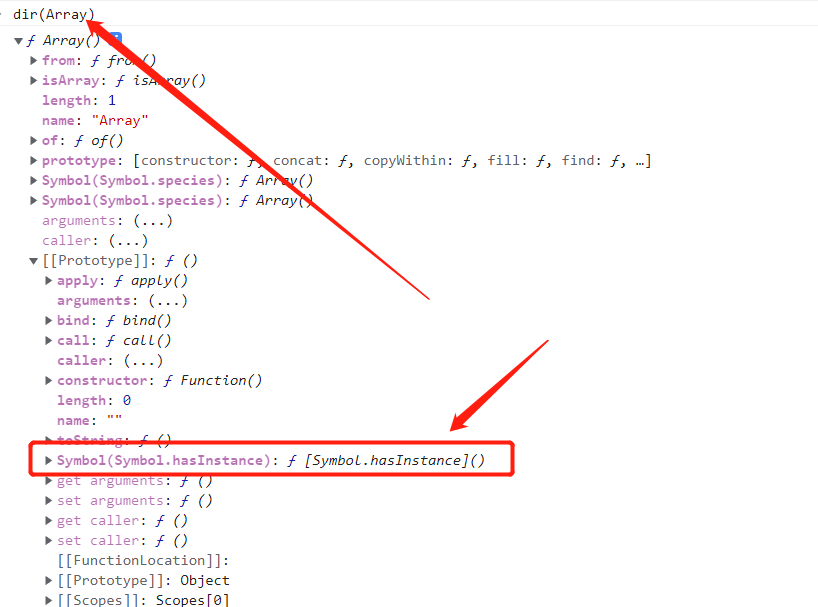
數組構造函數上的'Symbol.hasInstance' 屬性從哪里來,如圖可以發現是繼承Function 上的,`ECMAScript7`規范中,
在`Function`的`prototype`屬性上定義了`Symbol.hasInstance`屬性
Array[Symbol.hasInstance] = function (){return false }
arr instanceof Array // true
上面的案例看起來并不像我們設想的那樣,打印結果為false 因為之前說'Symbol.hasInstance' 屬性 不可寫,不可枚舉
不可修改,即在普通的構造函數上想直接修改是不行的
MDN 中給案例通過class 是可以重寫的
class Fn {
static[Symbol.hasInstance](obj) {
console.log('OK');
if (Array.isArray(obj)) return true;
return false;
}
}
let f = new Fn;
let arr = [10, 20, 30];
console.log(f instanceof Fn); //=>false
console.log(arr instanceof Fn); //=>true
console.log(Fn[Symbol.hasInstance](f)); //=>true
3.如果在沒有Symbol.hasInstance 屬性瀏覽器上則會像以前一樣去原型鏈上中
4.弊端:不能檢測原始值類型的值
console.log(new Number(1) instanceof Number); //=>true
console.log(1 instanceof Number); //=>false
5.小提示:
O instanceof C在內部會調用InstanceofOperator(O, C)抽象操作,該抽象操作的步驟如下:
如果C的數據類型不是對象,拋出一個類型錯誤的異常
~~~
* 圖

[
參考ECMAScript7規范中的instanceof操作符](https://segmentfault.com/a/1190000037689078)
>[danger] ##### 參考案例
~~~
class A extends Array{}
const a = new A()
a instanceof A // true
a instanceof Array // true
Array[Symbol.hasInstance](a) // true
A[Symbol.hasInstance](a) // true
A[Symbol.hasInstance](new Map) // false
~~~
>[danger] ##### 實現一個instanceof
~~~
function myInstanceof(left, right) {
// 這里先用typeof來判斷基礎數據類型,如果是,直接返回false
if(typeof left !== 'object' || left === null) return false;
// getProtypeOf是Object對象自帶的API,能夠拿到參數的原型對象
let proto = Object.getPrototypeOf(left);
while(true) { //循環往下尋找,直到找到相同的原型對象
if(proto === null) return false;
if(proto === right.prototype) return true;//找到相同原型對象,返回true
proto = Object.getPrototypeof(proto);
}
}
// 驗證一下自己實現的myInstanceof是否OK
console.log(myInstanceof(new Number(123), Number)); // true
console.log(myInstanceof(123, Number)); // false
~~~
>[info] ## 利用Object.prototype.toString
~~~
1.toString() 是 Object 的原型方法,調用該方法,可以統一返回格式為 '[object Xxx]' 的字符串,Xxx 就是對象的類型
Object 對象,直接調用 toString() 就能返回 [object Object];其他對象,需要通過 call 來調用
2.這是JS中唯一一個檢測數據類型沒有任何瑕疵的,可以檢測內置類型例如
"[object Number/String/Boolen/Null/Undefined/Symbol/BigInt/Object/Function/Array/RegExp/Date/Math/Error...]"
3.檢測返回值遵循規則,一般都是返回當前實例所屬的構造函數信息但是如果實例對象擁有 'Symbol.toStringTag' 屬性,
屬性值是啥,最后返回的就是啥,例如:Math[Symbol.toStringTag]="Math" => Object.prototype.toString.call(Math)
“[object Math]”
正常沒有重寫'Symbol.toStringTag'
class Fn {
}
let f = new Fn;
console.log(Object.prototype.toString.call(f)); // [object Object]
重寫'Symbol.toStringTag'
class Fn {
[Symbol.toStringTag] = 'Fn';
}
let f = new Fn;
console.log(Object.prototype.toString.call(f)); //[object Fn]
~~~
~~~
Object.prototype.toString({}) // "[object Object]"
Object.prototype.toString.call({}) // 同上結果,加上call也ok
Object.prototype.toString.call(1) // "[object Number]"
Object.prototype.toString.call('1') // "[object String]"
Object.prototype.toString.call(true) // "[object Boolean]"
Object.prototype.toString.call(function(){}) // "[object Function]"
Object.prototype.toString.call(null) //"[object Null]"
Object.prototype.toString.call(undefined) //"[object Undefined]"
Object.prototype.toString.call(/123/g) //"[object RegExp]"
Object.prototype.toString.call(new Date()) //"[object Date]"
Object.prototype.toString.call([]) //"[object Array]"
Object.prototype.toString.call(document) //"[object HTMLDocument]"
Object.prototype.toString.call(window) //"[object Window]"
~~~
>[danger] ##### typeof 和 Object.prototype.toString 搭配來判斷數據類型
~~~
function getType(obj){
let type = typeof obj;
if (type !== "object") { // 先進行typeof判斷,如果是基礎數據類型,直接返回
return type;
}
// 對于typeof返回結果是object的,再進行如下的判斷,正則返回結果或者用slice(8,-1)來截取獲得
return Object.prototype.toString.call(obj).replace(/^\[object (\S+)\]$/, '$1'); // 注意正則中間有個空
}
/* 代碼驗證,需要注意大小寫,類型首字母大寫就是toString 小寫就是typeof */
getType([]) // "Array" typeof []是object,因此toString返回
getType('123') // "string" typeof 直接返回
getType(window) // "Window" toString返回
getType(null) // "Null"首字母大寫,typeof null是object,需toString來判斷
getType(undefined) // "undefined" typeof 直接返回
getType() // "undefined" typeof 直接返回
getType(function(){}) // "function" typeof能判斷,因此首字母小寫
getType(/123/g) //"RegExp" toString返回
~~~
>[danger] #### 為什么不能用 Object.toString.call()
~~~
1.如果當你使用Object.toString.call 來判斷類型你會發現,會報錯,其中提示內容是報錯內容如下
"Function.prototype.toString requires that 'this' be a Function",內置的Object構造函數是一個 Function
(就像所有的原生構造函數一樣),所以它在它自己的原型屬性之前從Function.prototype繼承
'Object[[Prototype]] -> Function.prototype -> Object.prototype -> null'所以實際調用的是
'Function.prototype.toString',可以通過查看 下面的兩個鏈接可以知道
若 'this' 不是 Function 對象,則 toString() 方法將拋出 TypeError
("Function.prototype.toString called on incompatible object") 異常
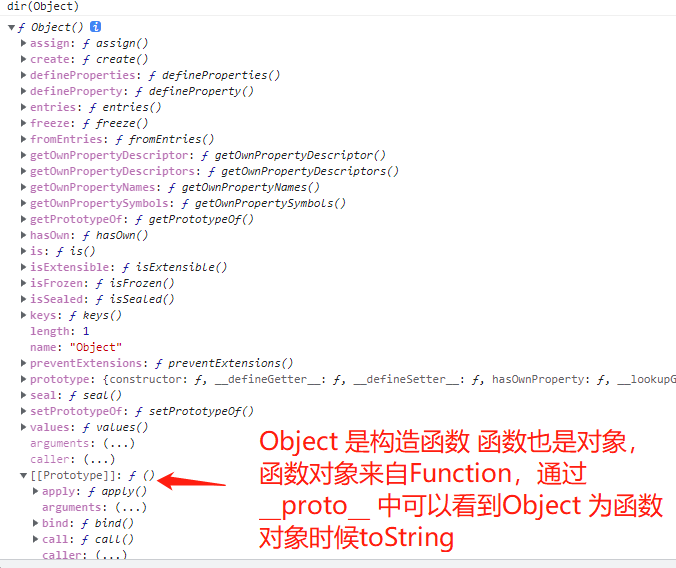
2.簡單的理解Object.toString 此時是把Object 看作對象,要知道構造函數也是對象(雖然他的typeof 是function)
作為對象時候掉屬性自身沒有會去[[Prototype]]去找此時鏈接查找路線就像第一條說那樣
舉個例子說明
var a = new Object()
a.toString.call(1) // '[object Number]'
因為 a 是通過Object 創建的實列,此時a.toString 找到就是Object.prototype.toString ,也可以
得到想要的效果
~~~

~~~
console.log(typeof Object); // function
console.log(typeof Object.prototype); // object
// Object.toString.call([]) // 報錯
function a () { }
Object.toString.call(a) // 不報錯因為a 是function
~~~
[ecma-262](http://www.ecma-international.org/ecma-262/5.1/index.html#sec-15.3.4
)
[Mdn-toString](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/toString)
[階段參考](https://stackoverflow.com/questions/26333923/different-between-object-tostring-and-object-prototype-tostring)
>[info] ## constructor
~~~
const array = []
console.log( array.constructor)
const num = 1
console.log(num.constructor)
打印結果
? Array() { [native code] }
? Number() { [native code] }
var a = [];
a.constructor === Array;
~~~
>[info] ## 總結關于檢測數據類型
~~~
1.typeof 在引用類型檢測的時候不能具體,除了function 可以判斷出來,剩下的引用類型和null統一都是'object'
2.instanceof 可以準確地判斷復雜引用數據類型,但是不能正確判斷基礎數據類型;
3.Object.prototype.toString 萬能方法最終解
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
