>[info] ## Js 中的原型繼承
~~~
1.自定義函數時(箭頭函數除外)也會默認生成,生成的顯式原型對象只有一個屬性 constructor ,
該屬性指向函數自身。通常配合 new 關鍵字一起使用
2.這里解釋一下'prototype(顯式原型)'、"__proto__(隱式原型)"
2.1.'prototype' 是函數的屬性,指向該構造函數的原型對象,首先函數也是一個對象,因此函數也可以定義屬性
像第一條說的除了箭頭函數,其他的函數都會默認生成一個顯示原型對象,也就是key 為'prototype',并且對
應的value 是一個對象,這個對象默認包含一個constructor 屬性指向的是函數自身
2.2.'__proto__'是對象的屬性,指向該對象的構造函數的原型對象,這個是瀏覽器廠商提出的下面有具體解釋
3.'prototype'放公用屬性方法,'__proto__'告訴你可以去那里找公用屬性和方法
~~~
* 2.1 說明
~~~
function test(){}
Object.getOwnPropertyNames(test)
// 打印結果
["length", "name", "arguments", "caller", "prototype"]
~~~
~~~
function fn() {}
fn.prototype.constructor === fn // true
~~~
* 一下內容來源 javasprict 設計模式與開發實踐
~~~
1.js 是通過原型鏈相互繼承的,因此需要遵守以下規則:
1.1 所有的數據都是對象
1.2 要得到一個對象,不是通過實例化類,而是找到一個對象作為原型并克隆他
1.3 對象會記住它的原型
1.4 如果對象無法響應某個請求,它會把這個請求委托給它自己的原型
~~~
>[danger] ##### 解釋 -- 所有的數據都是對象
~~~
1.在js 中這句話不是完全對的,除了undefined ,所有數據都是對象
~~~
>[danger] ##### 解釋 -- 要得到一個對象,不是通過實例化類,而是找到一個對象作為原型并克隆他
~~~
1.下面的案例當使用new 的時候會調用,此時的函數不是普通函數,而是變成了構造
器,先克隆Object.prototype對象,在進行其他操作
2.可以利用getPrototypeOf 來看當前實例對象的原型
~~~
~~~
function Person(name) {
this.name = name
}
Person.prototype.getName=function(){
return this.name
}
var a = new Person('sven')
console.log(Object.getPrototypeOf(a) === Person.prototype) // true
~~~
>[danger] ##### 解釋 -- 對象會記住它的原型
~~~
1.原型就是對象的屬性,包括被稱為隱式原型的 proto 屬性和被稱為顯式原型的 prototype 屬性
2.瀏覽器廠商為我們增加'__proto__' 屬性,通過這個屬性我們可以看到當前對象繼承
的原型舉個例子
var a = new Object()
console.log(a.__proto__ === Object.prototype) // true 對象指向了他的原型
3.通過下面代碼弄清一個概念,首先創建了一個'DoSomething',并且給'DoSomething'的原型鏈賦值屬性'name',
打印他的原型鏈,發現name 和構造函數'constructor' 屬于'DoSomething'自己的,通過 '__proto__'可以看到當前
'DoSomething'繼承的原型'Object',通過new創建的'doSomething' 對象同理
~~~
* 解釋第一條
~~~
1.當創建對象 a 時,a 的隱式原型會指向構造函數 Object() 的顯式原型
~~~
~~~
var a = {}
a.__proto__ === Object.prototype // true
var b= new Object()
b.__proto__ === a.__proto__ // true
~~~
* 通過其他例子來理解
~~~
function DoSomething(){}
console.log( DoSomething.prototype );
DoSomething.prototype.name = 'wang'
// {
// name: "wang", ------------> name 屬性是DoSomething自己的所以不是從他的copy原型來的,因此不再__proto__
// constructor: ? DoSomething(),
// __proto__: { -----------------> 這里的原型鏈指向的是Object,這證明最開始說的'Object'就是所有對象的原型'
// constructor: ? Object(),
// hasOwnProperty: ? hasOwnProperty(),
// isPrototypeOf: ? isPrototypeOf(),
// propertyIsEnumerable: ? propertyIsEnumerable(),
// toLocaleString: ? toLocaleString(),
// toString: ? toString(),
// valueOf: ? valueOf()
// }
// }
const doSomething = new DoSomething()
doSomething.age = 17
console.log( doSomething)
// {
// age: 17, ---------》 age 屬性是doSomething 的因此不再__proto__
// __proto__: { ---------》doSomething 是從DoSomething克隆來的因此一層原型鏈指向是DoSomething
// name: "wang",
// constructor: ? DoSomething(),
// __proto__: { -----------------》DoSomething 是從Object 來的因此第二層是在Object
// constructor: ? Object(),
// hasOwnProperty: ? hasOwnProperty(),
// isPrototypeOf: ? isPrototypeOf(),
// propertyIsEnumerable: ? propertyIsEnumerable(),
// toLocaleString: ? toLocaleString(),
// toString: ? toString(),
// valueOf: ? valueOf()
// }
// }
// }
~~~
>[danger] ##### 解釋 -- 如果對象無法響應某個請求,它會把這個請求委托給它自己的原型
~~~
1.雖然JavaScript的對象最初都是由Object.prototype對象克隆而來的,但對象構造器的原型
并不僅限于Object.prototype上,而是可以動態指向其他對象。這樣一來,當對象a需要借用
對象b的能力時,可以有選擇性地把對象a的構造器的原型指向對象b,從而達到繼承的效果。
下面的代碼原型繼承方式
1.1.首先,嘗試遍歷對象a中的所有屬性,但沒有找到name這個屬性。
1.2.查找name屬性的這個請求被委托給對象a的構造器的原型,它被a.__proto__
記錄著并且指向A.prototype,而A.prototype被設置為對象obj。
1.3.在對象obj中找到了name屬性,并返回它的值。
~~~
~~~
var obj = { name: 'sven' };
var A = function(){};
A.prototype = obj;
var a = new A();
console.log( a.name );
~~~
~~~
1.當我們期望得到一個'類'繼承自另外一個'類'的效果時,往往會用下面的代碼來模擬實現:
1.1 首先,嘗試遍歷對象b中的所有屬性,但沒有找到name這個屬性。
1.2 查找name屬性的請求被委托給對象b的構造器的原型,它被b.__proto__ 記錄著并且
指向B.prototype,而B.prototype被設置為一個通過new A()創建出來的對象。
1.3 在該對象中依然沒有找到name屬性,于是請求被繼續委托給這個對象構造器的原型A.prototype。
1.4在A.prototype中找到了name屬性,并返回它的值。
~~~
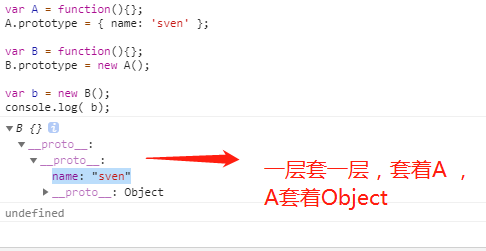
~~~
var A = function(){};
A.prototype = { name: 'sven' };
var B = function(){};
B.prototype = new A();
var b = new B();
console.log( b.name );
~~~
>[danger] ##### Object.create -- 克隆原型
[MDN -- Object.create](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/create)
~~~
1.我們之前說了'js是基于原型'創建對象,只要我們能復制一個對象創建一個新的變向就相當于創建了一個對象,
這里js也提供了一個方法'Object.create'
~~~
* 簡單理解
~~~
1.ECMAScript 5 中引入了一個新方法:Object.create()。可以調用這個方法來創建一個新對象。新對象的原型就是調
用 create 方法時傳入的第一個參數
2.相比js 本身'{}'創建對象是一次性,改變了后續的引用都會變,相比以前通過構造函數方式也好,通過閉包的
方式也好,無非都是想讓對象可以在同一復制出來多個,現在'Object.create' 就完全可以做到了
~~~
~~~
function Person( name ){
this.name = name;
};
Person.prototype.getName = function(){
return this.name;
};
// 這里讓o2對象的原型鏈指向了Person,并且給o2對象自己添加了個屬性p
/*
下面的寫法等同于
const o2 = new Object()
o2.__proto__ = Person.prototype
o2.p = 42
所以o2只是繼承了Person.prototype原型鏈但是沒有基礎他的name屬性
因此o2是沒有name屬性的
*/
o2 = Object.create(Person.prototype, {
p: {
value: 42,
writable: true,
enumerable: true,
configurable: true
}
});
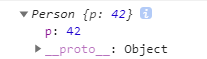
// 打印結果如圖一
console.log(o2)
const per = new Person()
o3 = Object.create(per, {
p: {
value: 42,
writable: true,
enumerable: true,
configurable: true
}
});
// 打印結果如圖一
console.log(o3)
~~~
* 圖一

>[info] ## 圖形化理解

>[info] ## 參考
[參考文章推薦](https://juejin.im/post/5d622f14f265da03a1486408#heading-0)
[參考文章推薦](https://juejin.im/post/5cc99fdfe51d453b440236c3)
[具有參考的文章](https://www.zhihu.com/question/34183746)
[MDN關于繼承和原型鏈解釋強烈推薦必讀](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Inheritance_and_the_prototype_chain)>
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
