>[success] # 瀏覽器頁面加載過程
~~~
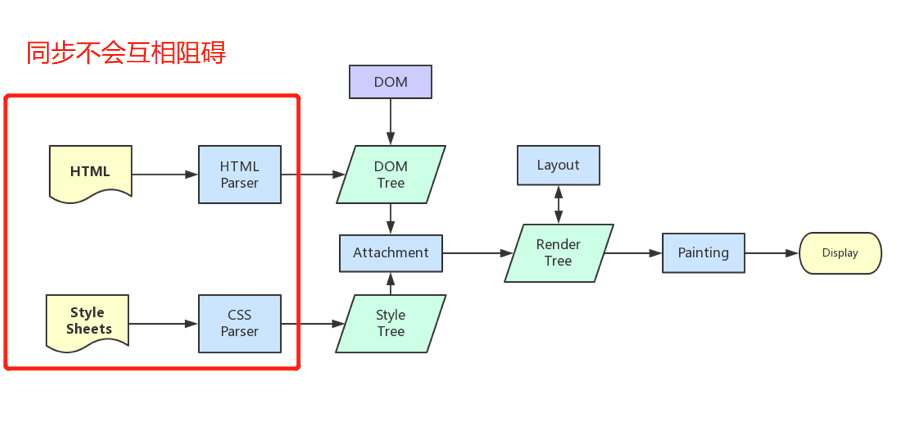
1.瀏覽器是多線程在加載頁面的時候會用到 'GUI渲染線程'和 'JavaScript 引擎線程'
1.1.'GUI 渲染線程'負責渲染瀏覽器界面 HTML 元素
1.2.'JavaScript 引擎線程'負責處理 JavaScript 腳本程序。
1.3.'HTTP網絡線程,可以開辟N多個:從服務器獲取資源和數據的'
1.4.'DOM監聽線程'
....
2.'js'在執行過程中還可能會改動界面結構和樣式,因此兩個線程是互斥的關系。當 JS 引擎執
行時,GUI 線程會被掛起。
3.html 結構可以看作為三部分組成:
3.1.'<html>'元素是頁面的根元素,它描述完整的網頁;
3.2.'<head>'元素包含了我們想包含在 HTML 頁面中,但不希望顯示在網頁里的內容;
3.3.'<body>'元素包含了我們訪問頁面時所有顯示在頁面上的內容,是用戶最終能看到的內容。
~~~

>[info] ## 打開頁面加載過程
~~~html
1.瀏覽器會從服務器中獲取到 HTML 內容
2.瀏覽器獲取到 HTML 內容后,就開始從上到下解析 HTML 的元素
3.'<head>'元素內容會先被解析,此時瀏覽器還沒開始渲染頁面。當遇到'head' 標簽內部一般會有
3.1.頁面元數據的<meta>元素
3.2.還有一些<link>元素涉及外部資源(如圖片、CSS 樣式等),此時瀏覽器會去獲取這些外部
資源。
3.3.<script>元素通過src屬性指向外部資源。
4.當瀏覽器解析<script>,會暫停解析并下載 JavaScript 腳本。
5.當 JavaScript 腳本下載完成后,瀏覽器的控制權轉交給 JavaScript 引擎。當腳本執行完成后,
控制權會交回給渲染引擎,渲染引擎繼續往下解析 HTML 頁面。
6.<body>元素內容開始被解析,瀏覽器開始渲染頁面。
~~~
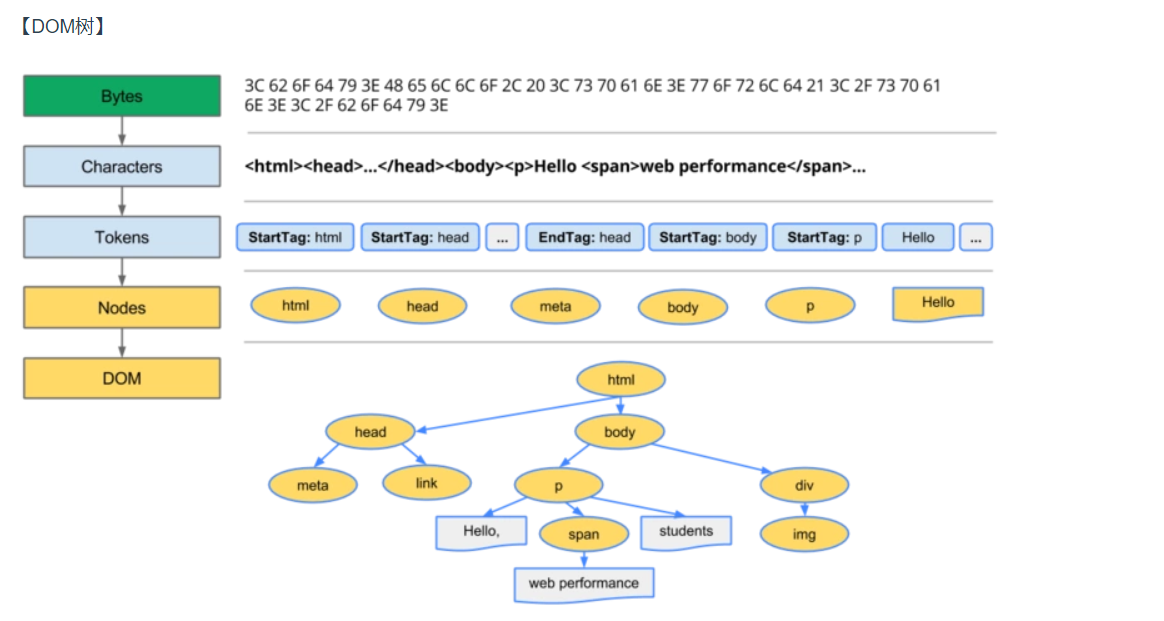
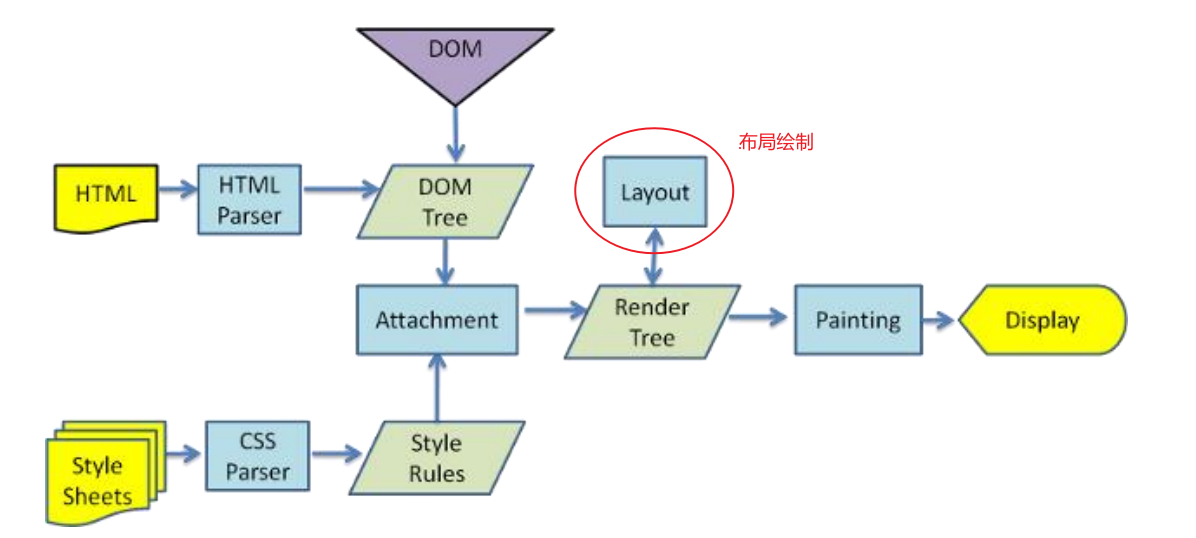
>[danger] ##### DOM 樹 -- 處理 HTML 標記,構建 DOM 樹
~~~
1.從服務器基于HTTP網路請求回來的數據先是'16進制的文件流' =>'瀏覽器把它解析為字符串(HTML字符串)'
=>'按照W3C規則識別成為一個個的節點「詞法解析」' =>'生成樹'
~~~

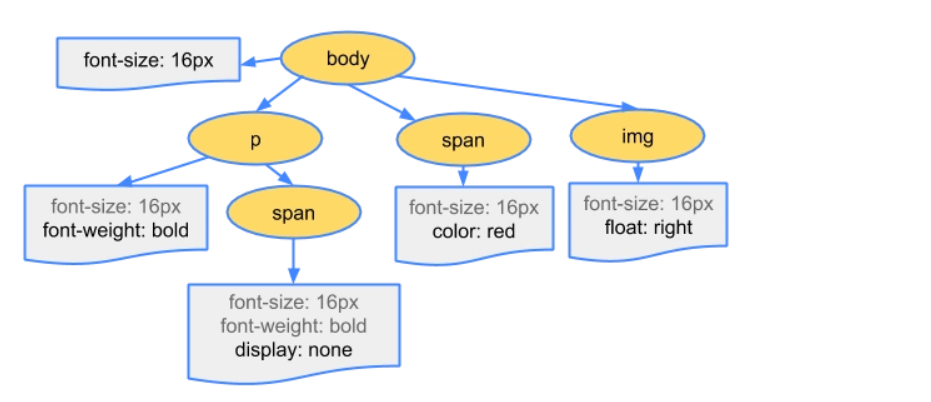
>[danger] ##### CSSOM樹
~~~
1.在處理HTML時,解析器可能會碰到引用外部樣式表的link元素。
2.然后,使用CSS對象模型規范將此CSS樣式表解析為地圖 。
3.然后可以將生成的代碼應用于DOM中的元素 。
4.CSSOM 依賴DOM 樹 ,既然已經有了DOM樹結構來表示HTML文檔結構,那為什么不把CSS
順便放在在DOM上,以便我們直接從Element上獲取所有樣式信息呢?
很明顯,如果把CSS信息一起建模在DOM結構上,就會違背'單一職責原則'。因為正如在網頁中HTML承擔了
語義職能,CSS承擔了表現職能一樣,在計算機中DOM承擔了語義職能,而CSSOM承擔了表現職能。仔細看
下圖僅僅是對dom 節點的css做了生成樹,這時候并沒有節點中的內容
~~~

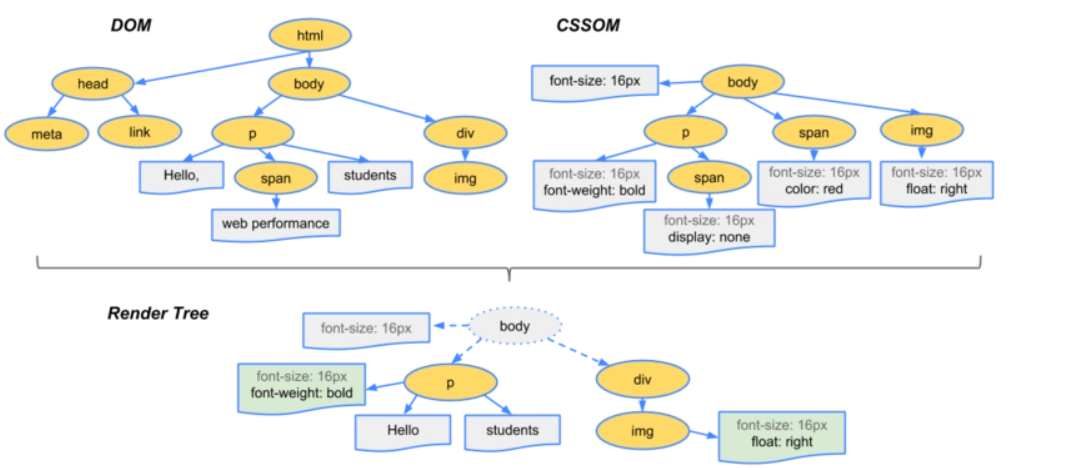
>[danger] ##### Render-Tree渲染樹
1. 當有了**DOM Tree**和 **CSSOM Tree**后,就可以兩個結合來構建**Render Tree**了
2. **link**元素不會阻塞**DOM Tree**的構建過程,但是會阻塞**Render Tree**的構建過程,這是因為Render Tree在構建時,需要對應的CSSOM Tree
3. **Render Tree和DOM Tree**并不是一一對應的關系,比如對于display為none的元素,壓根不會出現在render tree中

>[danger] ##### 布局繪制
1. 在渲染樹(Render Tree)上運行布局(Layout)以計算每個節點的幾何體,渲染樹會表示顯示哪些節點以及其他樣式,但是不表示每個節點的**尺寸、位置**等信息,**布局**是確定呈現樹中所有節點的**寬度、高度和位置**信息

>[danger] ##### 將每個節點繪制(Paint)到屏幕上
1. 在繪制階段,瀏覽器將布局階段計算的每個frame轉為屏幕上實際的像素點;
2. 包括將元素的可見部分進行繪制,比如文本、顏色、邊框、陰影、替換元素(比如img)

>[danger] ##### 放置順序產生問題
~~~html
1.<head>中放置的<script>元素會阻塞頁面的渲染過程因為上面說過,當 JS 引擎執行時,GUI 線
程會被掛起。因此把 JavaScript 放在<head>里,意味著必須把所有 JavaScript 代碼都下載、解
析和解釋完成后,才能開始渲染頁面。
對應問題:外部腳本加載時間很長(比如一直無法完成下載),就會造成網頁長時間失去響應,
瀏覽器就會呈現“假死”狀態,用戶體驗會變得很糟糕
2.將 JavaScript 腳本放在<body>的最后面。這樣可以避免資源阻塞,頁面得以迅速展示
~~~
>[danger] ##### 為什么加載script 會阻止dom
~~~
1. HTML 解析器找到 <script> 標簽后,它將暫停 HTML 文檔的解析,并且
必須加載、解析和執行 JavaScript 代碼。因為 JavaScript 可以使用諸如
document.write() 更改整個 DOM 結構之類的東西來更改文檔的形狀,因此
HTML 解析器必須等待 JavaScript 運行才能恢復HTML文檔解析。
~~~
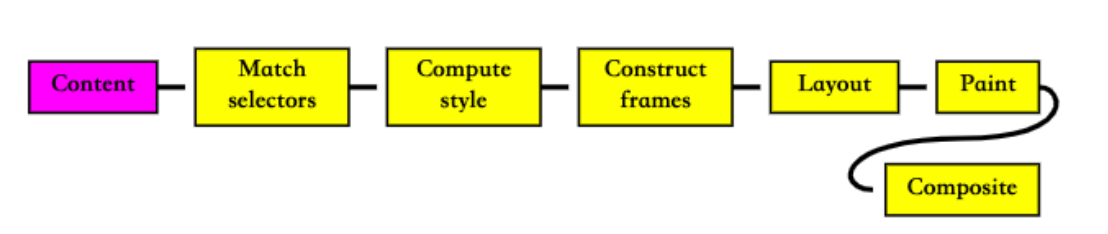
>[danger] ##### 總結
~~~
1.整個過程如下
DOM TREE(DOMContentLoaded事件觸發) -> 「執行JS」沒完成會阻止接下來的渲染 -> CSSOM TREE
-> RENDER TREE渲染樹「瀏覽器未來是按照這個樹來繪制頁面的」-> Layout布局計算「回流/重排」
-> Painting繪制「重繪」{ 分層繪制 }
~~~

[DOMContentLoaded與load的區別 讀一下](https://www.cnblogs.com/caizhenbo/p/6679478.html)
>[info] ## 關于defer/async
~~~
1.通過下面案例在'script 引入 index.js' 其中'index.js' 是一個從10000打印到0的一個方法,下面
是四種不同形式的使用
'注':當你在你本地想查看同等案例的時候需要一次僅放開一種情況來查看效果
2.運行產生的效果
2.1.第一種情況'sprict'放置頂部,運行后'<p>我在開始渲染</p>' 沒有立刻渲染
2.2.第二種情況'sprict' 增加了'defer'屬性,運行后'<p>我在開始渲染</p>' 立刻渲染
2.3.第三種情況'sprict' 增加了'async'屬性,運行后'<p>我在開始渲染</p>' 立刻渲染
2.4.第四種情況'sprict' 放到底部,運行后'<p>我在開始渲染</p>' 立刻渲染
3.關于第二種和第三種,了解之前需要知道一個概念,sprict 這里需要兩部分來看,第一部分
是'下載',第二部分是'執行',像第一種和第四種他們都是'下載和執行'全部阻礙html渲染,并且瀏覽
器一次只能執行一個文件。 也就是說,異步加載允許瀏覽器同時'下載'多個文件以及執行單個文
件,但不能同時'執行'多個文件,簡單的說'下載'不會阻止其他文件的下載和其他文件的執行,但是
一個文件的'執行'會阻止其他文件的'執行' 但不阻止下載,那么因此實際可以做到優化的位置就
是'下載',讓第一種和第四種出現'下載'和'執行'的問題拆解,因此問題就變得何時觸發執行
~~~
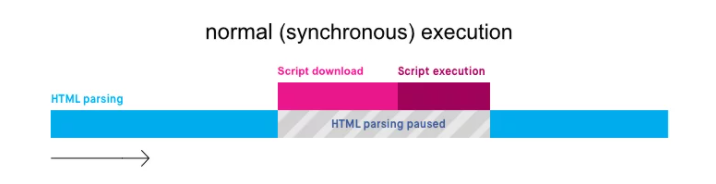
* 第一種 和 第四種情況圖
~~~
1.JS 引擎執行時,GUI 線程會被掛起,所以像下圖展示效果先html 解析,遇到'sprict' 下載
對應資源,下載后解析資源,在重新渲染html,但由于第一種和第四種位置放置區別,產生
了兩種不同效果
~~~

* html
~~~html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 第一種 -->
<script src="index.js"></script>
<!-- 第二種 -->
<script defer src="index.js"></script>
<!-- 第三種 -->
<script async src="index.js"></script>
</head>
<body>
<p>我在開始渲染</p>
<!-- 第四種 -->
<script src="index.js"></script>
</body>
</html>
~~~
* index.js
~~~
let count = 10000
while (count) {
count -= 1
console.log(count);
}
~~~
>[danger] ##### Async -- 異步
~~~
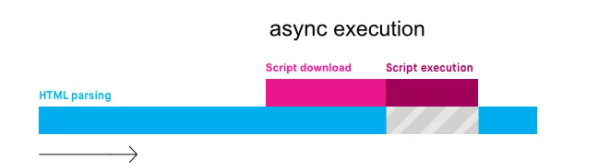
1.async 允許在瀏覽器執行其他操作時并行動作去下載指定的 JS 資源,一旦文件的下載完成,
瀏覽器將立即開始執行它。 因此只要文件下載完 JS 文件的執行將阻止網頁/HTML 文件的當前渲
染。'簡單'的說解決下載,讓下載和其他操作可以同步,但當下載完成后的立即執行效果依舊
會阻止'html' 渲染
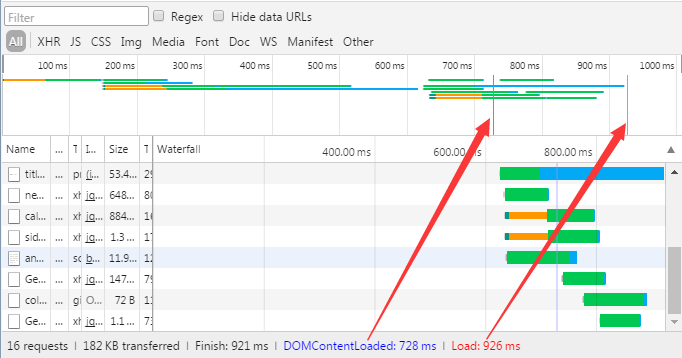
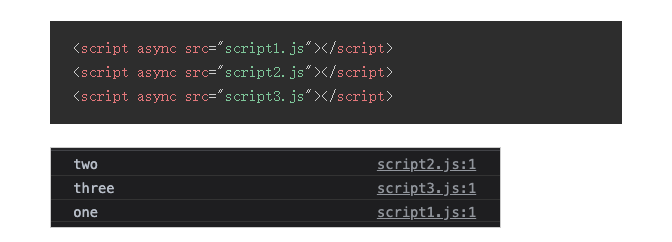
2.async 腳本執行的順序是不可預測 如圖二,將三個腳本,每個腳本將一個數字記錄到控制臺
中,使用async加載順序將變得不可預測。
3.async不會能保證在DOMContentLoaded之前或者之后執行
~~~

* 圖二

>[danger] ##### defer-- 延遲
~~~
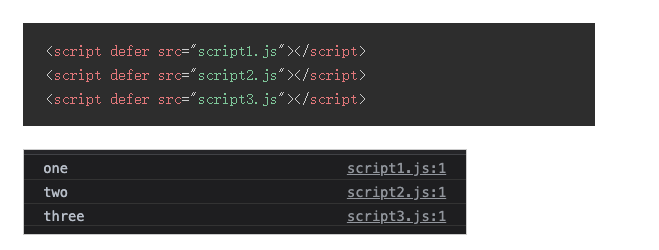
1.defer 屬性的 JS 文件將與其他文件同時下載,僅在 HTML 文件呈現完成后才開始執行下載的資
源,而不是像 async 在資源下載完成后立即執行。 因此,延遲文件的下載和執行都不會阻塞渲
染。
2.defer 加載順序將始終按照指定
3. 它會等待DOM Tree構建完成,在DOMContentLoaded事件之前先執行defer中的代碼
~~~
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/test.js" defer></script>
<script src="./js/demo.js" defer></script>
</head>
<body>
<div id="app">app</div>
<div class="box"></div>
<div id="title">title</div>
<div id="nav">nav</div>
<div id="product">product</div>
<!-- 1.下載需要很長的事件, 并且執行也需要很長的時間 -->
<!-- 總結一: 加上defer之后, js文件的下載和執行, 不會影響后面的DOM Tree的構建 -->
<script>
// 總結三: defer代碼是在DOMContentLoaded事件發出之前執行
window.addEventListener("DOMContentLoaded", () => {
console.log("DOMContentLoaded")
})
</script>
<h1>哈哈哈哈啊</h1>
</body>
</html>
~~~


>[danger] ##### 總結
~~~
1.遇到 <script src='xxx/xxx.js'>,會阻礙GUI的渲染
1.1.defer:和link是類似的機制了,不會阻礙GUI渲染,當GUI渲染完,才會把請求回來的JS去渲染...
1.2.async:請求JS資源是異步的「單獨開辟HTTP去請求」,此時GUI繼續渲染;但是一但當JS請求回來,
會立即暫停GUI的處理,接下來去渲染JS
2.加入我們有5個JS的請求,如果不設置任何屬性,肯定是按照順序請求和渲染JS的「依賴關系是有效的」;
但是如果設置async,誰先請求回來就先渲染誰,依賴關系是無效的;如果使用defer是可以建立依賴關系的
(瀏覽器內部在GUI渲染完成后,等待所有設置defer的資源都請求回來,再按照編寫的依賴順序去加載渲染js);
3.真實項目開發,我們一般把link放在頁面的頭部「是為了在沒有渲染DOM的時候,就通知HTTP去請求CSS了,
這樣DOM渲染玩,CSS也差不多回來了,更有效的利用時間,提高頁面的渲染速度」;我們一般把JS放在頁面
的底部,防止其阻礙GUI的渲染,如果不放在底部,我們最好設置上async/defer...;
~~~
>[danger] ##### 瀏覽器渲染過程 未讀
https://web.dev/howbrowserswork/
>[danger] ##### 關于二者使用場景參考
[How and when to use Async and Defer attributes](https://zellwk.com/blog/javascript-async-and-defer/)
>[info] ## 文章來源
[01 | 重識 HTML,掌握頁面基本結構和加載過程2021/04/09 王貝珊(被刪)](https://kaiwu.lagou.com/course/courseInfo.htm?courseId=822#/detail/pc?id=7196)
[Async vs Defer vs Preload vs Server Push](https://webspeedtools.com/async-vs-defer-vs-preload-vs-server-push/#Async)
[How and when to use Async and Defer attributes](https://zellwk.com/blog/javascript-async-and-defer/)
[更快地構建DOM: 使用預解析, async, defer 以及 preload](https://www.w3cplus.com/javascript/building-the-dom-faster-speculative-parsing-async-defer-and-preload.html)
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
