[TOC]
>[success] # 彈性盒子布局
~~~
1.2009年,W3C 提出了一種新的方案----Flex 布局,可以簡便、完整、響應式地實現各種頁面布局,Flex 是 Flexible
Box 的縮寫,意為"彈性布局",用來為盒狀模型提供最大的靈活性
~~~
>[danger] ##### flex 出現解決的問題
~~~
1.布局的傳統解決方案,基于[盒狀模型],依賴[`display`]屬性 +[`position`]屬性 +
[`float`]屬性。
2.flex 可以更方便的實現我們想要的布局方式
3.設為 Flex 布局以后,子元素的`float`、`clear`和`vertical-align`屬性將失效。
~~~
* 舉個例子
~~~
1.現在我有四個div 我想讓它們在一行排列,效果如圖,我們能想到的方法
1.1.將塊級元素div轉化行內塊
1.2.使用浮動
1.3.使用定位
~~~

* 以行內塊作為例子·
~~~html
<!DOCTYPE html>
<html lang="en">
<body>
<div class="a">
<!-- 如果換行會出現有間距問題,和相鄰行內元素(行內塊)在一行上,但是之間會有空白縫隙 -->
<div>1</div><div>2</div><div>3</div><div>4</div>
</div>
</body>
<style>
.a div{
width:25%;
border:1px solid red;
display:inline-block;
box-sizing: border-box;
}
</style>
</html>
~~~
>[danger] ##### 做一個構想
~~~
1.現在讓我們單純設計,一個可以不用通過[`display`]屬性 +[`position`]屬性 +[`float`]屬性。我們要考慮他所具備
的行為要有那些
1.1.可以規定元素布局形式,也就是可以設置讓其'水平行或垂直列'
1.2.可以控制在主軸上的對齊方式,如果是水平排列是居左居右,如果是垂直列是居上還是居下
~~~
>[info] ## 真正的彈性盒子
~~~
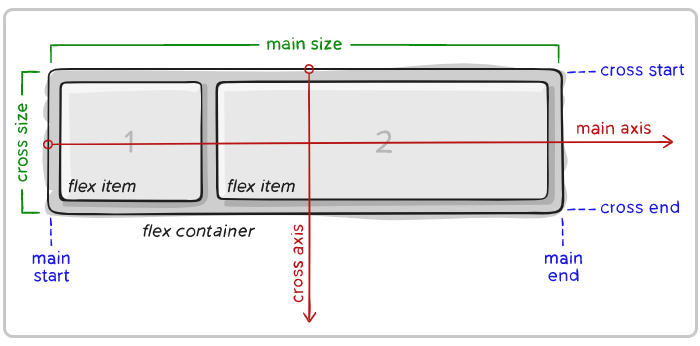
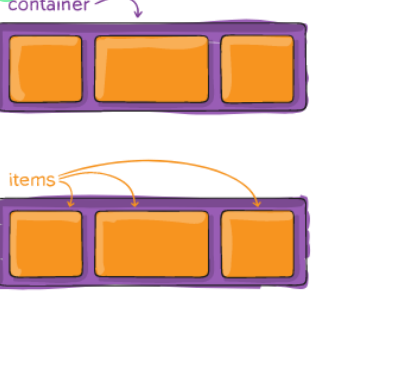
1.如圖一樣需要有一個父元素(flex container),父元素內部子元素叫'flex items'
2.子元素可以按照'main axis'(from main-start to main-end) 或'cross axis'(from cross-start to cross-end)進行布置,
'main axis'主軸、'cross axis' 交叉軸,主軸的開始位置結束位置分別是'main-start'、'main-end',交叉軸的開始位置
結束位置'cross-start'、'cross-end'
~~~


>[info] ## 真正的彈性盒子構成
1. 開啟了 flex 布局的元素叫 **flex container**
2. flex container 里面的直接子元素叫做** flex item**

>[danger] ##### 當flex container中的子元素變成了flex item時, 具備一下特點
1. flex item的布局將受flex container屬性的設置來進行控制和布局;
2. flex item不再嚴格區分**塊級元素和行內級元素**
3. flex item默認情況下是包裹內容的, 但是可以設**置寬度和高度;**
>[info] ## 彈性盒子屬性
整個彈性盒子布局整體可以看做兩個部分,分別是`flex container` 彈性盒子的容器和 **flex items** 彈性盒子中的元素,因此在對應配置屬性上也都是針對二者
* 其中**flex container** 上的 CSS 屬性
1. flex-flow
2. flex-direction
3. flex-wrap
4. flex-flow
5. justify-content
6. align-items
7. align-content
* 應用在 **flex items** 上的 CSS 屬性
1. flex-grow
2. flex-basis
3. flex-shrink
4. order
5. align-self
6. flex
>[info] ## 彈性盒子的使用
~~~
1.需要定義其父級為一個彈性盒子 -- 'display: flex'
2.可以在父級設置屬性規定其內部子元素橫縱軸排列方向 -- 'flex-direction'
3.可以在父級設置換行即排列子元素換行,默認情況下,項目都排在軸線 -- 'flex-wrap'
4.可以在父級設置內部子元素在主軸的對齊方式也就是'main-start'、'main-end'、'cross-start'、'cross-end' -- 'justify-content'
5.可以在父級設置內部子元素整側軸對齊 -- 'align-items'
6.可以設置多個多根軸線側軸對齊如果項目只有一根軸線,該屬性不起作用 -- 'align-content'
~~~
* 注說明
設置 display 屬性為**flex** 或者 **inline-flex** 可以成為 **flex container**,區別就是設置**flex**的 flex container 以 塊 形式存在,**inline-flex**的 flex container 以 行內塊 形式存在
>[danger] ##### 設置彈性盒子
~~~
1.在父元素'flex container' 設置屬性'display: flex' 或者'display: inline-flex;'
~~~
~~~html
<!DOCTYPE html>
<html lang="en">
<body>
<div class="outter">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
<style>
.outter {
display: flex;
/* 設置彈性盒子為行內塊 */
/* display: inline-flex; */
}
.outter div{
border:1px solid red;
box-sizing: border-box;
height:25%
}
</style>
</html>
~~~
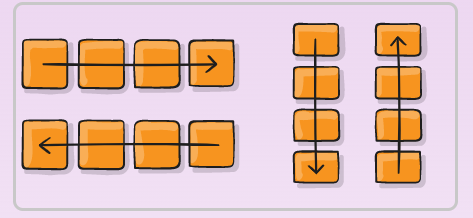
>[danger] ##### 軸排列方向 -- 'flex-direction'
**flex items** 默認都是沿著 **main axis**(主軸)**從 main start 開始往 main end** 方向排布,因此即可設置四個方向依次是,默認主軸從左到右,從右到左,將交叉軸設置為主軸,從上到下和 從下到上

~~~
1.設置'flex item' 在元素中的排列方向設置屬性'flex-direction: row | row-reverse | column | column-reverse;'
依次表示'主軸為水平方向,起點在左端(橫向正序)'、'主軸為水平方向,起點在右端(橫向倒敘)'
'主軸為垂直方向,起點在上沿。(縱向正序)'、'主軸為垂直方向,起點在下沿(縱向倒敘)'
~~~
* 代碼案例
~~~html
<!DOCTYPE html>
<html lang="en">
<body>
<div class="outter">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
<style>
.outter {
display: flex;
/* 縱向反序 */
flex-direction: column-reverse;
}
.outter div{
width:25%;
border:1px solid red;
box-sizing: border-box;
}
</style>
</html>
~~~
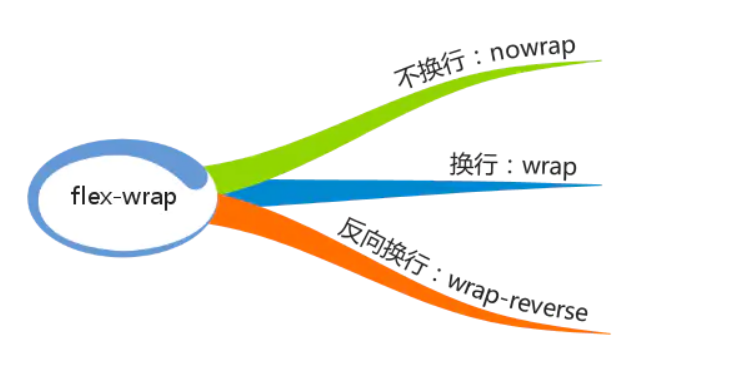
>[danger] ##### 換行 -- flex-wrap
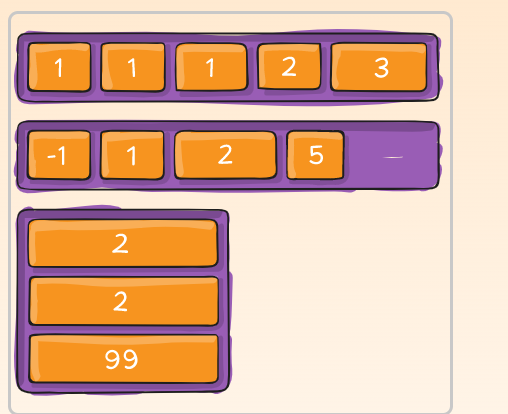
~~~
1.默認情況下,項目都排在一條線(又稱"軸線")上,簡單的說你不讓他換行他會一直在這個軸線無限排列
2.' flex-wrap: nowrap | wrap | wrap-reverse;','nowrap(默認):不換行'、'wrap:換行,第一行在上方'、
'wrap-reverse:換行,第一行在下方'
~~~

* 使用阮一峰老師的圖

~~~html
<!DOCTYPE html>
<html lang="en">
<body>
<div class="outter">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
<style>
.outter {
display: flex;
/*
如果不加這個屬性五個div即使你下面設置
一個占25%他依舊是五個都在一行
*/
flex-wrap: wrap;
}
.outter div{
width:25%;
border:1px solid red;
box-sizing: border-box;
}
</style>
</html>
~~~
>[danger] ##### flex-flow -- 屬性是 flex-direction 和 flex-wrap 的簡寫
~~~
1.flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap。順序任何, 并且都可以省略;
~~~
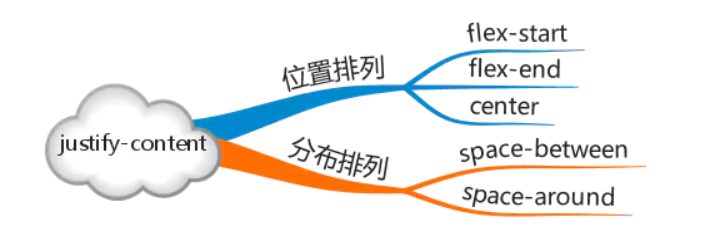
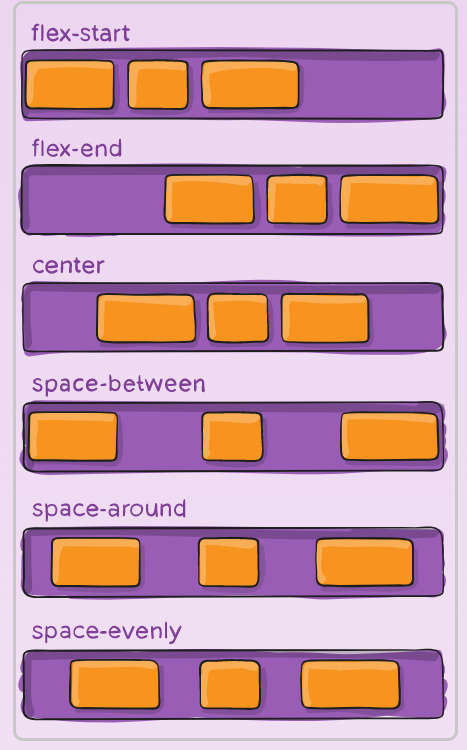
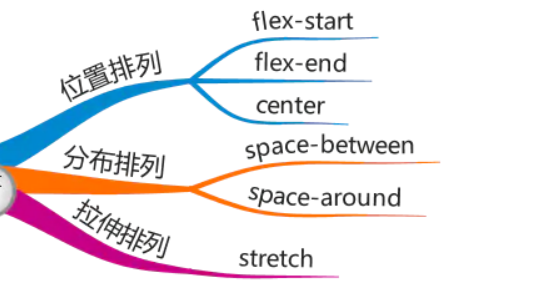
>[danger] ##### justify-content --- 設置主軸排列
* **justify-content 決定了 flex items 在 main axis**上的對齊方式
~~~
1.'justify-content'控制的是主軸('main axis')方向排列子容器
2.'justify-content: flex-start | flex-end | center | space-between | space-around;|space-evenly'
2.1. flex-start(默認值):與 main start 對齊
2.2. flex-end:與 main end 對齊
2.3. center:居中對齊
2.4. space-between:flex items 之間的距離相等,main start、main end兩端對齊
2.5. space-around:flex items 之間的距離相等,flex items 與 main start、main end 之間的距離是 flex items 之間距離的一半
2.6.space-evenly:flex items 之間的距離相等,flex items 與 main start、main end 之間的距離 等于 flex items 之間的距離
~~~


~~~
<!DOCTYPE html>
<html lang="en">
<body>
<div class="outter">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
<style>
.outter {
display: flex;
justify-content: center;
}
.outter div{
width:25%;
border:1px solid red;
box-sizing: border-box;
}
</style>
</html>
~~~
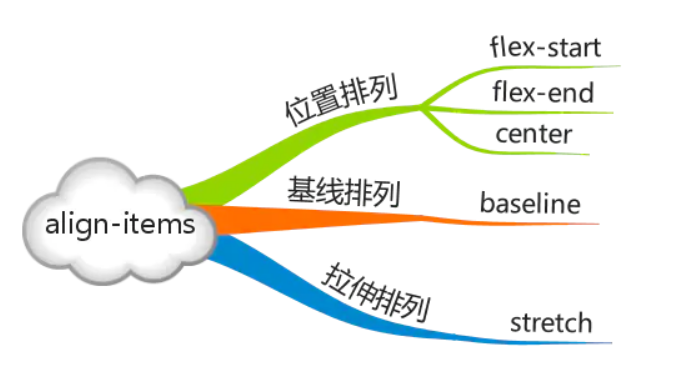
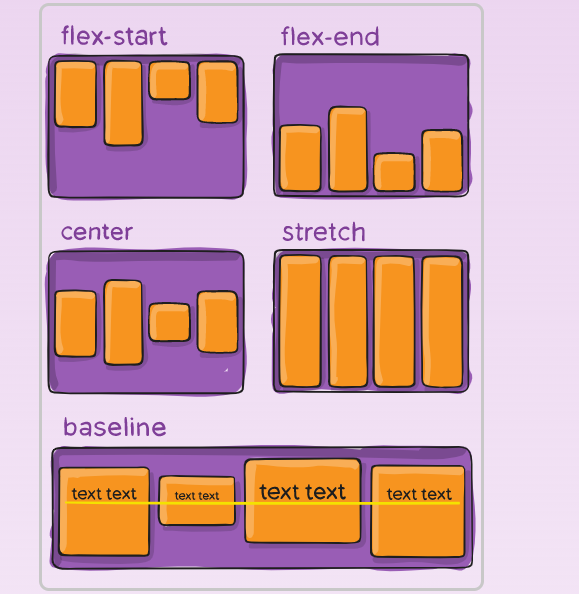
>[danger] ##### align-items -- 交叉軸
* **align-items 決定了 flex items 在 cross axis** 上的對齊方式
~~~
1.相比'justify-content' ,'align-items' 負責的是交叉軸也就是'cross axis' 的位置
2.'align-items: flex-start | flex-end | center | baseline | stretch;'
2.1. flex-start:與 cross start 對齊
2.2. flex-end:與 cross end 對齊
2.3. center:居中對齊
2.4. baseline:與基準線對齊
2.5. stretch:當 flex items 在 cross axis 方向的 size 為 auto 時(即沒設置指定寬度),會自動拉伸至填充 flex container
2.6. normal:在彈性布局中,效果和stretch一樣
~~~


~~~html
<!DOCTYPE html>
<html lang="en">
<body>
<div class="outter">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
<style>
.outter {
display: flex;
align-items: center;
}
.outter div{
width:25%;
border:1px solid red;
box-sizing: border-box;
}
</style>
</html>
~~~
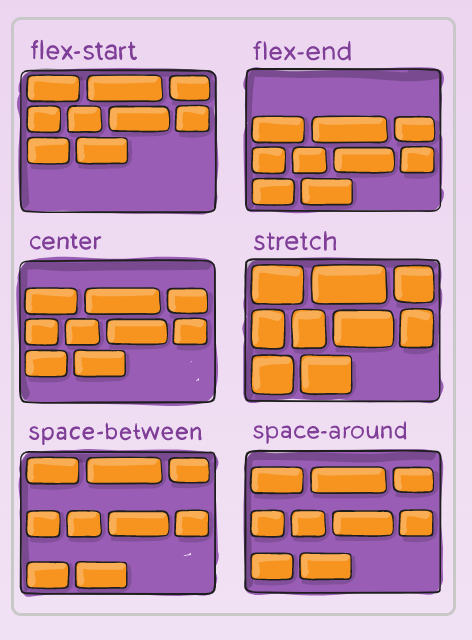
>[danger] ##### align-content -- 多行沿交叉軸對齊
* **align-content 決定了多行 flex items** 在 cross axis 上的對齊方式,用法與 justify-content 類似
~~~
1如果項目只有一根交叉軸,該屬性不起作用。理解成必須多行這個屬性才生效,必須flex 父容器設置高度
2.' align-content: flex-start | flex-end | center | space-between | space-around | stretch;'
~~~


>[info] ## flex-items 設置的屬性
~~~
1.剛才是給父容器設置彈性盒子規定內部排列效果,每個單獨項也是可以做單獨配置,可配置的屬性有
'order'、'flex-grow'、'flex-shrink'、'flex-basis'、'flex'、'align-self'
~~~
>[danger] ##### align-self屬性
* **flex items 可以通過 align-self 覆蓋 flex container** 設置的 align-items
~~~
1. `align-self`屬性允許單個項目有與其他項目不一樣的對齊方式,可覆蓋`align-items`屬性。默認值為`auto`,表示繼承父元素的
`align-items`屬性,如果沒有父元素,則等同于`stretch`。
2. auto(默認值):遵從 flex container 的 align-items 設置`stretch、flex-start、flex-end、center、baseline`,效果跟 align-items 一致
3. flex items 擴展后的最終 size 不能超過 max-width\\max-height
~~~

>[danger] ##### order屬性定義項目的排列順序
~~~
1.每個item 默認排序值為0,可以通過改變排序數值來影響他們排序的位置,數字越小越靠前
~~~

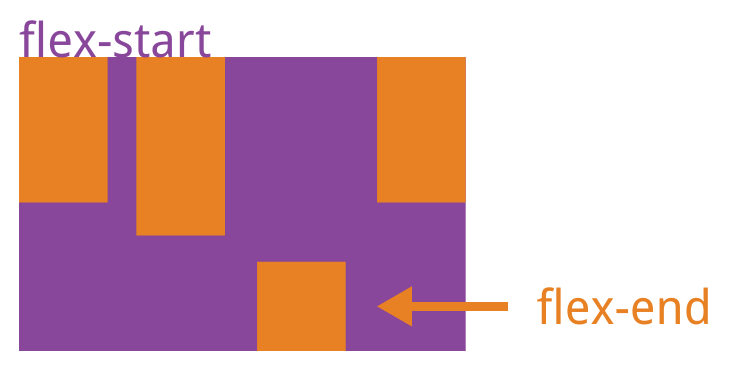
>[danger] ##### flex-grow 項目的放大比例
~~~
1.可以設置每個item 占比大小默認為0,即如果存在剩余空間,也不放大
2. 當 flex container 在 main axis 方向上有剩余 size 時,flex-grow 屬性才會有效
~~~

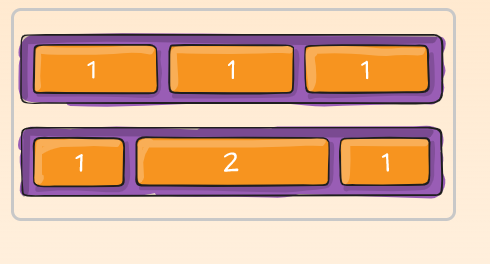
* 對于默認0的解釋如圖,即使有剩余空間其他的不會頂開

* 修改了第一塊的flex-grow 為1則自動撐開

>[danger] ##### flex-shrink縮小比例
~~~
1.如果所有項目的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個項目的flex-shrink屬性為0,其他
項目都為1,則空間不足時,前者不縮小負值對該屬性無效,簡單說當 flex items 在 main axis 方向上超過了 flex container
的 size,flex-shrink 屬性才會有效
2. flex items 收縮后的最終 size 不能小于 min-width\\min-height
~~~
>[danger] flex屬性
~~~
1. `flex`屬性是`flex-grow`,`flex-shrink`和`flex-basis`的簡寫,默認值為`0 1 auto`。后兩個屬性可選。
1.1. 第一個值必須為一個無單位數,并且它會被當作 的值。
1.2. 第二個值必須為一個無單位數,并且它會被當作 的值。
1.3. 第三個值必須為一個有效的寬度值, 并且它會被當作 的值
~~~
* 注:flex-basis 用來設置 flex items 在 main axis 方向上的 base size
>[danger] ##### 內容參考
[# Flex 布局教程:語法篇](https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html)
[# A Complete Guide to Flexbox](https://css-tricks.com/snippets/css/a-guide-to-flexbox/)
[
一款通過游戲讓你學會flexbox的網站,一共24關
](http://flexboxfroggy.com/)
https://juejin.cn/post/6844903474774147086 -- 二次糾正重看
[后續看](https://blog.csdn.net/cc18868876837/article/details/88138057)
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
