>[success] # 前后端分離
1. **服務器端渲染(SSR,server side render)**:客戶端發出請求 -> 服務端接收請求并返回相應HTML文檔 -> 頁面刷新,客戶端加載新的HTML文檔,頁**面是通過后端渲染來完成的**
* 產生弊端
當用戶點擊頁面中的某個按鈕向服務器發送請求時,頁面本質上只是**一些數據發生了變化**,而此時服務器卻**要將重繪的整個頁面再返回給瀏覽器加載**,這顯然有悖于程序員的“DRY( Don‘t repeat yourself )”原則;只是一些數據的變化卻迫使服務器要返回整個HTML文檔,這本身也會給**網絡帶寬帶來不必要的開銷**
2. **客戶端渲染**:只向服務器請求新的數據,并且在阻止頁面刷新的情況下,動態的替換頁面中展示的數據
>[success] # ajax
1. **ajax 全稱 Asynchronous JavaScript + XML(異步JavaScript和XML)**,2005年被Jesse James Garrett提出的新術語,用來描述一種使用現有技術集合的新方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要XMLHttpRequest。當使用結合了這些技術的AJAX模型以后, **網頁應用能夠快速地將增量更新呈現在用戶界面上,而不需要重載(刷新)整個頁面**。這使得程序能夠更快地回應用戶的操作。盡管X在Ajax中代表XML, 但**由于JSON的許多優勢,比如更加輕量以及作為Javascript的一部分,目前JSON的使用比XML更加普遍**。JSON和XML都被用于在Ajax模型中打包信息。
[參考資料mdn Ajax
](https://developer.mozilla.org/zh-CN/docs/Web/Guide/AJAX)
>[success] # 了解HTTP
1. **HTTP超文本傳輸協議**
2. 各個版本
2.1. **HTTP/0.9**,發布于1991年,只支持GET請求方法獲取文本數據,當時主要是為了獲取HTML頁面內容
2.2. **HTTP/1.0**,發布于1996年,支持POST、HEAD等請求方法,支持請求頭、響應頭等,支持更多種數據類型(不再局限于文本數據),但是瀏覽器的每次請求都需要與服務器建立一個TCP連接,請求處理完成后立即斷開TCP連接,每次建立連接增加了性能損耗
2.3. **HTTP/1.1**,發布于1997年,增加了PUT、DELETE等請求方法,采用持久連接(Connection: keep-alive),多個請求可以共用同一個TCP連接
2.4. **HTTP/2.0**,2015年
2.5. **HTTP/3.0**,2018年
>[danger] ##### 狀態碼
~~~
HTTP狀態碼 xhr.status/xhr.statusText
+ 200 OK
+ 202 Accepted :服務器已接受請求,但尚未處理(異步)
+ 204 No Content:服務器成功處理了請求,但不需要返回任何實體內容
+ 206 Partial Content:服務器已經成功處理了部分 GET 請求(斷點續傳 Range/If-Range/Content-Range/Content-Type:”multipart/byteranges”/Content-Length….)
+ 301 Moved Permanently 永久轉移 「域名遷移」
+ 302 Move Temporarily 臨時轉移 「負載均衡」
+ 304 Not Modified
+ 305 Use Proxy
+ 400 Bad Request : 請求參數有誤
+ 401 Unauthorized:權限(Authorization)
+ 403 Forbidden 服務器拒絕執行「為啥可能會已響應主體返回」
+ 404 Not Found 地址錯誤
+ 405 Method Not Allowed 請求方式不被允許
+ 408 Request Timeout 請求超時
+ 500 Internal Server Error 未知服務器錯誤
+ 503 Service Unavailable 超負荷
+ 505 HTTP Version Not Supported
~~~
>[danger] ##### 請求和響應
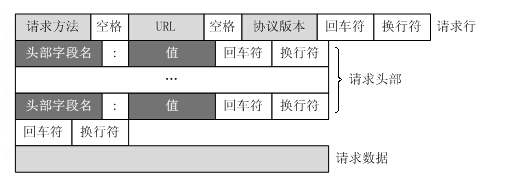
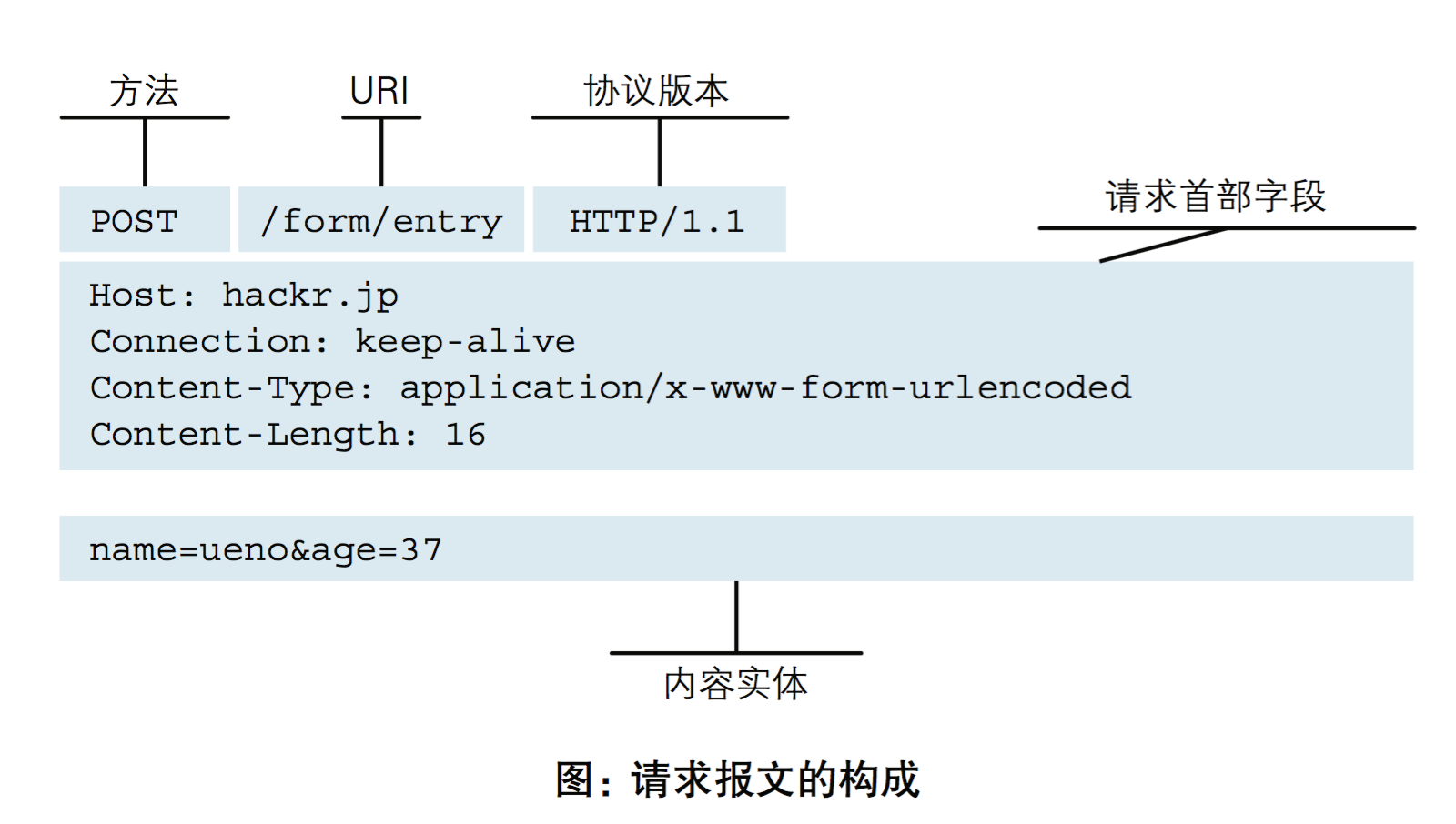
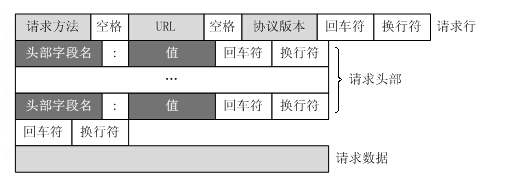
* 如圖請求格式


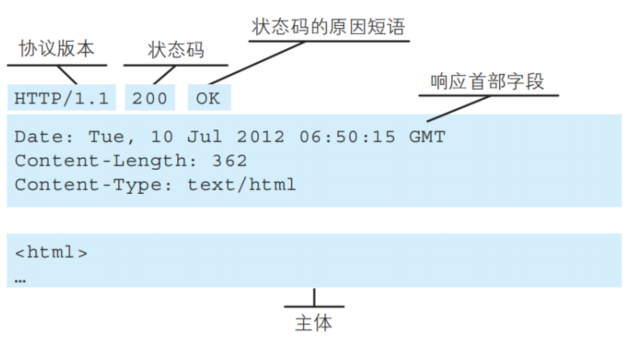
* 如圖響應格式

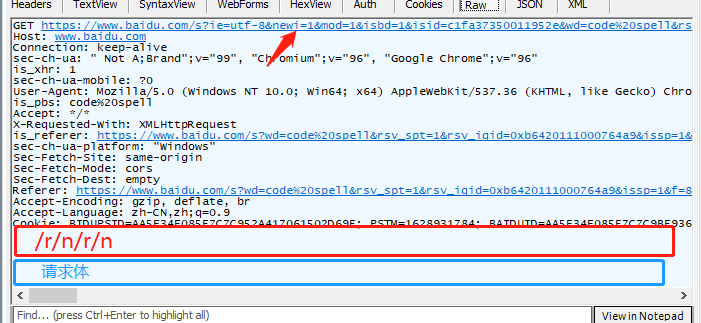
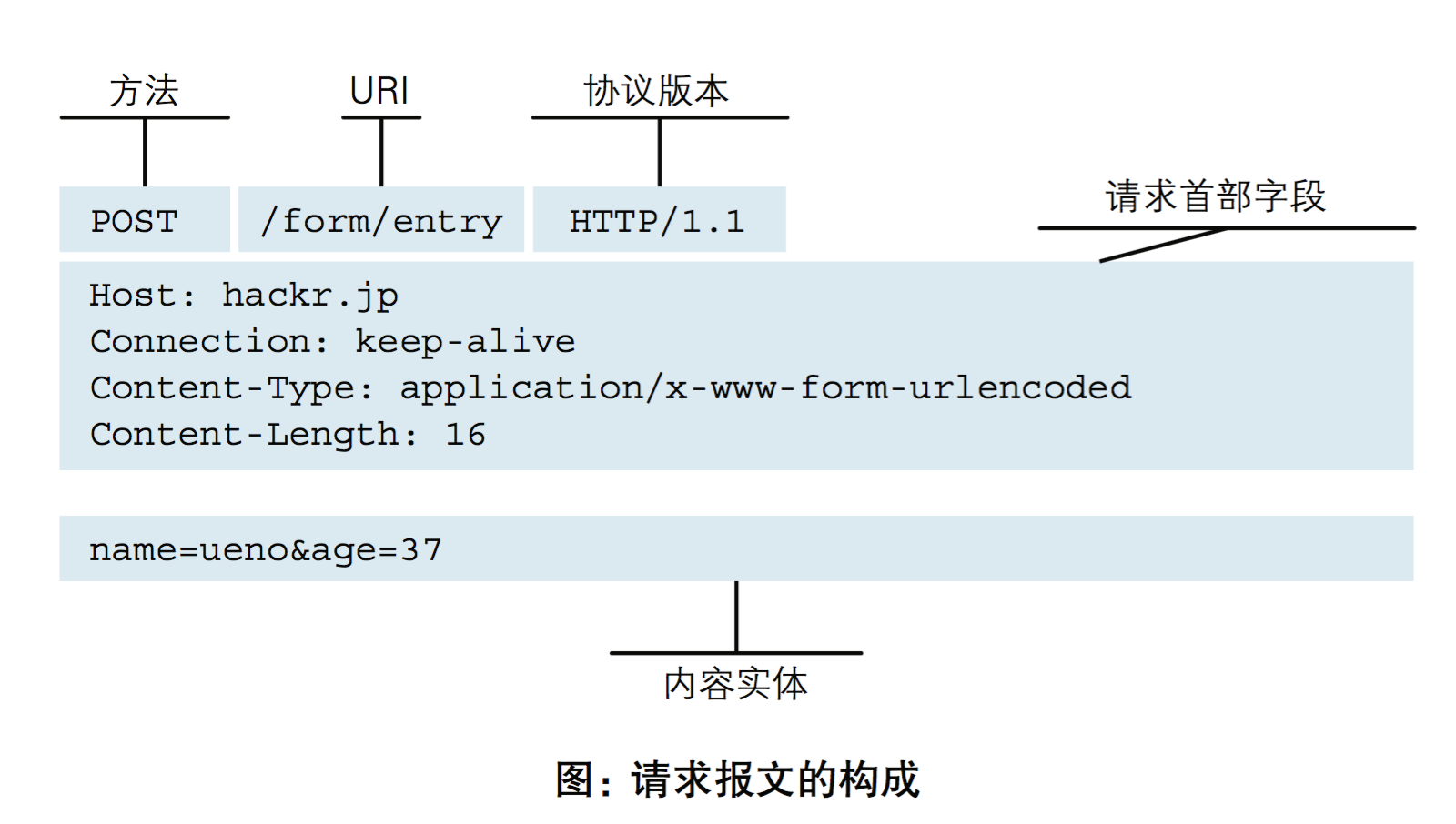
* get 請求

>[danger] ##### 請求頭參數
1. **content-length**:文件的大小長度
2. **keep-alive**:http是基于TCP協議的,但是通常在進行一次請求和響應結束后會立刻中斷;
2.1. 在http1.0中,如果想要繼續保持連接:瀏覽器需要在請求頭中添加 connection: keep-alive;服務器需要在響應頭中添加 connection:keey-alive;當客戶端再次放請求時,就會使用同一個連接,直接一方中斷連接;
2.2. 在http1.1中,所有連接默認是 connection: keep-alive的;不同的Web服務器會有不同的保持 keep-alive的時間;Node中默認是5s中;
3. **accept-encoding**:告知服務器,客戶端支持的文件壓縮格式,比如js文件可以使用gzip編碼,對應 .gz文件;
4. **accept**:告知服務器,客戶端可接受文件的格式類型;
5. **user-agent**:客戶端相關的信息;
>[danger] ##### content-type
1. 請求頭和響應頭中'**Content-Type**' ,用于定義用戶的瀏覽器或相關設備如何顯示將要加載的數據,或者如何處理將要加載的數據
* **value 值介紹**
1. **application/x-www-form-urlencoded**:表示數據被編碼成以 '&' 分隔的鍵 - 值對,同時以 '=' 分隔鍵和值
2. **application/json**:表示是一個json類型;
3. **text/plain**:表示是文本類型;
4. **application/xml**:表示是xml類型;
5. **multipart/form-data**:表示是上傳文件,指定傳輸數據為二進制類型,比如圖片、mp3、文件;
6. **application/octet-stream** : 二進制流數據(如常見的文件下載)
7. **image/png**: png圖片格式
8. **text/xml** : XML格式(忽略xml頭所指定編碼格式而默認采用us-ascii編碼)
9. **text/html** : HTML格式
*****
* **請求設置 `content-type`**
1. 設置在發送請求頁面的**header**中
~~~html
<header>
<meta content="text/html" charset="utf-8"/>
</header>
~~~
2. 設置在**form**表單提交的**enctype**參數中,只能指定**application/x-www-form-urlencoded和multipart/form-data**這兩種類型默認是**application/x-www-form-urlencoded**類型,瀏覽器會把表單中發送的數據編碼為`“key=value”`對的形式當向服務器發送大量的文本、包含非ASCII字符的文本或二進制數據時,例如**上傳文件時**,選擇**multipart/form-data**
~~~html
<form action="" enctype="multipart/form-data"></form>
<form action="" enctype="application/x-www-form-urlencoded"></form>
~~~
3. 當使用下面介紹`XMLHttpRequest` 可設置參數,xhr.send(data)中data參數的數據類型會影響請求頭部content-type的默認值,如果用xhr.setRequestHeader()手動設置了中content-type的值,以上默認值就會被覆蓋。
~~~
var str = 'DOMString就等同于JS中的普通字符串';
var xhr = new XMLHttpRequest();
xhr.open('POST', '/server', true);
xhr.onload = function(e) {};
//xhr.send(data)的參數data是DOMString 類型,content-type默認值為text/plain;charset=UTF-8
xhr.setRequestHeader('Content-Type', 'text/plain;charset=UTF-8');
xhr.send(str);
~~~
*****
* **響應 設置`content-type`**
1. 當使用下面介紹`XMLHttpRequest` 可設置參數,**xhr.response的數據類型**,可設置的類型
|responseType值| xhr.response 數據類型 |說明|
| --- | --- | --- |
|"" |String字符串 |默認值(在不設置responseType時)|
|"text" |String字符串 | |
|"document" |Document對象| 希望返回 XML 格式數據時使用|
|"json" |javascript對象 |存在兼容性問題,IE10/IE11不支持|
|"blob"| Blob對象 | |
|"arrayBuffer" |ArrayBuffer對象 | |
————————————————
版權聲明:本文為CSDN博主「借物小人」的原創文章,遵循CC 4.0 BY-SA版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/u012894692/article/details/88846401
>[info] ## XMLHttpRequest
1. `XMLHttpRequest`(XHR)對象用于與服務器交互。通過 XMLHttpRequest 可以在不刷新頁面的情況下請求特定 URL,獲取數據。這允許網頁在不影響用戶操作的情況下,更新頁面的局部內容。`XMLHttpRequest`在[AJAX]編程中被大量使用
[參考資料MDN # XMLHttpRequest](https://developer.mozilla.org/zh-CN/docs/Web/API/XMLHttpRequest)
2. 使用四步驟
2.1. 創建網絡請求的**AJAX**對象(使用XMLHttpRequest)
2.2. 監聽XMLHttpRequest對象狀態的變化,或者監聽**onload**事件(請求完成時觸發)
2.3. 配置網絡請求(通過**open**方法)
2.4. 發送**send**網絡請求
~~~
let xhr = new XMLHttpRequest; // 無參時候可以不加括號
xhr.open('GET', '/userInfo?id=1'); //=>router Query
// xhr.open('GET', '/userInfo/1'); //=>這種router Params后端處理解析url 獲取參數
xhr.onreadystatechange = function () {
if (xhr.status !== 200) return;
/**監聽請求的過程,在不同的階段做不同的處理「包含獲取服務器的響應信息」
+ ajax狀態 xhr.readyState
+ 0 UNSENT 代理被創建,但尚未調用 open() 方法
+ 1 OPENED 方法已經被調用
-----
+ 2 HEADERS_RECEIVED 響應頭信息已經返回
+ 3 LOADING 響應主體信息正在處理
+ 4 DONE 響應主體信息已經返回**/
if (xhr.readyState === 4) { // 要等到數據全部返回因此判斷狀態為4
console.log(xhr.response);
}
};
xhr.send();
~~~
>[danger] ##### XMLHttpRequest其他事件監聽
1. **onloadstart**:請求開始。
2. **onprogress**: 一個響應數據包到達,此時整個 response body 都在 response 中。
3. **onabort**:調用 xhr.abort() 取消了請求。
4. **onerror**:發生連接錯誤,例如,域錯誤。不會發生諸如 404 這類的 HTTP 錯誤。
5. **onload**:請求成功完成。
6. **ontimeout**:由于請求超時而取消了該請求(僅發生在設置了 timeout 的情況下)。
7. **onloadend**:在 load,error,timeout 或 abort 之后觸發。
* **注**: onreadystatechange 和 onload。區別只要進入onload請求中,一定是已經到4這個狀態了
*****
* 下面案例中設置了` xhr.responseType` 類型決定 **`content-type`** 返回的類型,獲取HTTP響應的網絡狀態,可以通過**status和statusText**來獲取,不同的是,status 屬性保存的狀態碼是以**數字表示**的,而 statusText 屬性保存的狀態碼是以**字符串表示**的
~~~
var formData = new FormData();
formData.append('username', 'johndoe');
formData.append('id', 123456);
//創建xhr對象
var xhr = new XMLHttpRequest();
//設置xhr請求的超時時間
xhr.timeout = 3000;
//設置響應返回的數據格式
xhr.responseType = "text";
//創建一個 post 請求,采用異步
xhr.open('POST', '/server', true);
//注冊相關事件回調處理函數
xhr.onload = function(e) {
if(this.status == 200||this.status == 304){
alert(this.responseText);
}
};
xhr.ontimeout = function(e) { ... };
xhr.onerror = function(e) { ... };
xhr.upload.onprogress = function(e) { ... };
//發送數據
xhr.send(formData);
~~~
>[danger] ##### 請求方式
~~~
1.method 請求方式:GET(get/delete/head/options...) / POST(post/put/patch...)
1.1.GET請求傳遞給服務器的信息,除了請求頭傳遞以外,要求基于URL問號傳參傳遞給服務器
xhr.open('GET', './1.json?lx=1&name=xxx')
1.2.POST請求要求傳遞給服務器的信息,是基于請求主體傳遞
xhr.send('lx=1&name=xxx')
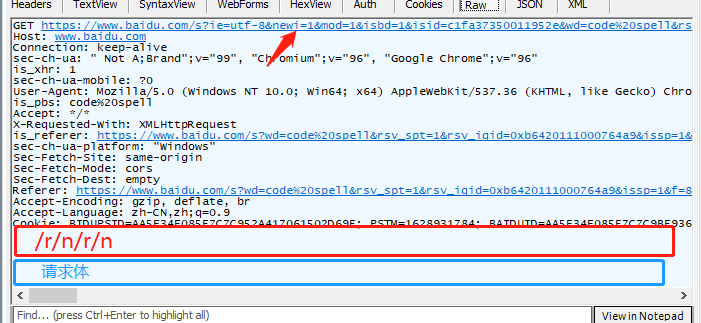
2.如圖是請求格式請求頭和請求體直接會有'/r/n/r/n' 作為分割,其中post 請求參數會在請求體中
,get 請求參數是在鏈接上拼接的
~~~
* 如圖請求格式


* get 請求

>[danger] ##### 發送請求和響應 設置content-type
1. 請求頭和響應頭中'**Content-Type**' ,用于定義用戶的瀏覽器或相關設備如何顯示將要加載的數據,或者如何處理將要加載的數據
2. **發送請求**設置 **'Content-Type**' 舉例:
2.1.格式為**urlencoded**,設置為 '`Content-Type:x-www-form-urlencoded`'格式的字符串( **將鍵值對的參數用&連接起來,如果有空格,將空格轉換為`+`加號;有特殊符號,將特殊符號轉換為`ASCII HEX`值**),是瀏覽器默認的編碼格式。對于Get請求,是將參數轉換`?key=value&key=value`格式,連接到url后,**舉個例子**參數在請求體中 格式 `'lx=1&name=xxx`' 我們在開發過程中使用'qs' 庫`Qs.stringify/parse`:**實現對象和urlencoded格式字符串之間的轉換**
~~~
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send(Qs.stringify({
lx: 0,
name: 'xxx'
}))
// 不用qs 自己拼接字符串
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded")
xhr.send("name=why&age=18&address=廣州市")
~~~
當然如果不想引入qs 庫也可以使用'URLSearchParams'但是URLSearchParams 不支持所有的瀏覽器
~~~
let param = new URLSearchParams()
param.append('username', 'admin')
param.append('pwd', 'admin')
param.toString() // 'username=admin&pwd=admin'
~~~
2.2. **formdata** '`Content-Type:form-data`' 主要應用于文件的上傳或者表單數據提交使用FormData,`form-data`格式一般是用來進行文件上傳的。使用表單上傳文件時,必須讓表單的 enctype 等于`multipart/form-data`,因為該值默認值為`application/x-www-form-urlencoded`,`multipart/form-data`是基于**post**方法來傳遞數據的,另外,該格式會生成一個`boundary`字符串來分割請求頭與請求體的
* 分割格式是 `boundary=${boundary}`之后就是請求體內容了,請求體內容各字段之間以`--${boundary}`來進行分割,以`--${boundary}--`來結束請求體內容
~~~
// 開始分割
boundary=----WebKitFormBoundaryyb1zYhTI38xpQxBK
------WebKitFormBoundaryyb1zYhTI38xpQxBK
Content-Disposition: form-data; name="city_id"
1
------WebKitFormBoundaryyb1zYhTI38xpQxBK // 請求體內容各字段之間 分割
Content-Disposition: form-data; name="company_id"
2
------WebKitFormBoundaryyb1zYhTI38xpQxBK
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryyb1zYhTI38xpQxBK-- // 結束分割
~~~
~~~
xhr.setRequestHeader('Content-Type', 'multipart/form-data');
let fd = new FormData;
fd.append('lx', 0);
fd.append('name', 'xxx');
xhr.send(fd);
~~~
2.3. raw字符串格式
~~~
普通字符串 -> text/plain
JSON字符串 -> application/json => JSON.stringify/parse 「常用」
XML格式字符串 -> application/xml
~~~
2.4. binary進制數據文件「buffer/二進制...」
~~~
一般也應用于文件上傳
圖片 -> image/jpeg
EXCEL -> application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
~~~
3. **響應主體信息** xhr.response/responseText/responseXML, 服務器返回的響應主體信息的格式
3.1. 字符串「一般是JSON字符串」 「最常用」
3.2. XML格式數據
3.3. 文件流格式數據「buffer/二進制...」
[可參考鏈接談談axios配置請求頭content-type ](https://www.cnblogs.com/dreamcc/p/10752604.html)
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
