>[success] # js -- 宏任務和微任務
1. 事件循環中并非只維護著一個隊列,事實上是有兩個隊列
1.1. **宏任務隊列**(macrotask queue):ajax、setTimeout、setInterval、DOM監聽、UI Rendering等
1.2. **微任務隊列**(microtask queue):Promise的then回調、 Mutation Observer API、queueMicrotask()等
2. 執行任何一個宏任務之前(不是隊列,是一個宏任務),都會先查看微任務隊列中是否有任務需要執行也就是宏任務執行之前,必須保證微任務隊列是空的;如果不為空,那么就優先執行微任務隊列中的任務(回調);
>[danger] ##### 宏任務和微任務API
* **異步宏任務:macrotask**
定時器:setTimeout/setInterval
事件綁定/隊列
數據請求:Ajax/Fetch
MessageChannel
setImmediate「NODE」
* **異步微任務:microtask**
Promise.then/catch/finally
async/awai
queueMicrotask
MutationObserver
IntersectionObserver
requestAnimationFrame
process.nextTick「NODE」
...
>[danger] ##### 微任務隊列
1. 以微任務Promise 為例,其實進入隊列部分是**then 回調**,整個executor(執行器) 里的代碼是同步的,但是then 中的回調進入微任務隊列中等待值返回后進入js引擎中執行
~~~
new Promise((resolve, reject) => {
console.log("2222222")
console.log("-------1")
console.log("-------2")
resolve()
console.log("-------3")
}).then(res => {
console.log("then傳入的回調: res", res)
})
~~~

>[success] # Promise 和 setTimeout 到底誰先執行
[Chrome開發工程師一篇文章](https://jakearchibald.com/2015/tasks-microtasks-queues-and-schedules/)
>[info] ## 定時器的介紹
~~~
1.需要重點注意的是`setTimeout(…)`不會自動的把你的回調放到事件循環隊列中。它設置了一個定時器。
當定時器過期了,宿主環境會將你的回調放到事件循環隊列中,以便在以后的循環中取走執行它。
看看下面的代碼:
setTimeout(myCallback, 1000);
2.這并不意味著`myCallback`將會在 1,000ms 之后執行,而是,在 1,000ms 之后將被添加到事件隊列。
然而,這個隊列中可能會擁有一些早一點添加進來的事件 —— 你的回調將會等待被執行
~~~
>[danger] ##### JavaScript高級程序設計(第3版)中的一個案例來說明定時器會延遲執行
~~~
1.下面代碼有一個點擊事件,當點擊事件結束觸發,會觸發里面的定時器,那么定時器真的會在事件觸發的250ms
后執行么?
答案:盡管在 255ms 處添加了定時器代碼,但這時候還不能執行,因為 onclick 事件處 理程序仍在運行。
定時器代碼最早能執行的時機是在 300ms 處,即 onclick 事件處理程序結束之后。
~~~

~~~
var btn = document.getElementById("my-btn");
btn.onclick = function(){
setTimeout(function(){
document.getElementById("message").style.visibility = "visible";
}, 250);
//其他代碼
};
~~~
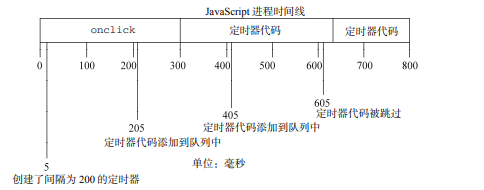
>[danger] ##### 小技巧連續的定時器
~~~
1.setInterval() 是連續執行的定時器,這個會有一個弊端像下面圖一樣:
定時器是在 205ms 處添加到隊列中的,但是直到過了 300ms 處才能夠執行第一個定時器。當執行
這個定時器代碼時,在 405ms 處又給隊列添加了另外一個副本。在下一個間隔,即 605ms 處,第一
個定時器代碼仍在運行,同時在隊列中已經有了一個定時器代碼的實例。結果是,在這個時間點上的
定時器代碼不會被添加到隊列中。結果在 5ms 處添加的定時器代碼結束之后,405ms 處添加的定時器代碼
就立刻執行。
~~~

* 使用鏈式setTimeout() 解決
~~~
1.每次函數執行的時候都會創建一個新的定時器。第二個 setTimeout()調用使用了 arguments.callee 來獲取對
當前執行的函數的引用,并為其設置另外一 個定時器。這樣做的好處是,在前一個定時器代碼執行完之前,
不會向隊列插入新的定時器代碼,確保 不會有任何缺失的間隔
~~~
~~~
setTimeout(function(){
//處理中
setTimeout(arguments.callee, interval);
}, interval);
~~~
* 書中一個元素向右移動,當左坐標在 200 像素的時候停止的案例
~~~
setTimeout(function(){
var div = document.getElementById("myDiv");
left = parseInt(div.style.left) + 5;
div.style.left = left + "px";
if (left < 200){
setTimeout(arguments.callee, 50);
}
}, 50);
~~~
>[info] ## Promise 和 setTimeout 的執行順序
~~~
1.Promise 和 setTimeout 都是異步,都會被在特定時間添加到隊列中,那么到底誰會先執行?
2.首先要弄清'任務'和'微觀任務',在'setTimeout'章節已經可以知道因為'js是單線程的緣故'所以
他需要對執行'任務'進行類似隊列來決定他們的執行順序觸發時機,在任務中還有一種任務叫
'微觀任務(Microtasks)'
~~~
>[danger] ##### 一個說明的案例
~~~
1.下面代碼打印結果為'a,b,c,d',先打印'a'在打印'b' 因為代碼的先后執行順序先依次'a' 和'b' 但是'c'
和'd' 都是異步他們的先后執行顯而易見不會因為他們代碼執行順序先后而依次打印。
2.首先'Promise ':需要進行 io、等待或者其它異步操作的函數,不返回真實結果,而返回一'承諾',
函數的調用方可以在合適的時機,選擇等待這個承諾兌現(通過 Promise 的 then 方法的回調)
3.這里可以簡單的理解這兩個異步:'Promise 屬于我們說的微觀任務,setTimeout 屬于宏觀任務',因此
'Promise 永遠在隊列尾部添加微觀任務。setTimeout 等宿主 API,則會添加任務。'因此可以得到
一個結論'作為微觀任務的代表Promise這個異步會直接在特定情況下添加到對應隊列執行尾部',
'setTimeout 則會根據調用他的宿主api執行了才把自己放到尾部'
4.因此'Promise 會比setTimeout先執行'
~~~
~~~
var r = new Promise(function(resolve, reject){
console.log("a");
resolve()
});
setTimeout(()=>console.log("d"), 0)
r.then(() => console.log("c"));
console.log("b")
~~~
>[danger] ##### 再來一個極端的案例接著說明
~~~
1.我們延遲Promise執行時間,增加到1s,這時候打印結果如果按照我們的猜想,即使'Promise'延遲了
你'setTimeout'也要排在我的后面,因為我'Promise' 就是比你先進隊列的不服你也給等著'我微觀任務'
就是牛逼因此打印結果'c1 c2 d'
2.根據' 極客時間 winter老師的總結'這里要說明
2.1.首先我們分析有多少個宏任務;
2.2.在每個宏任務中,分析有多少個微任務;根據調用次序,確定宏任務中的微任務執行次序;
2.3.根據宏任務的觸發規則和調用次序,確定宏任務的執行次序;
2.4.確定整個順序。
~~~
~~~
setTimeout(()=>console.log("d"), 0)
var r = new Promise(function(resolve, reject){
resolve()
});
r.then(() => {
var begin = Date.now();
while(Date.now() - begin < 1000);
console.log("c1")
new Promise(function(resolve, reject){
resolve()
}).then(() => console.log("c2"))
});
~~~
* 一個很有意思的屬性'MutationObserver'
>[danger] ##### 總結
~~~
1.不同隊列優先級不同,每次事件循環時會從優先級高的隊列中獲取事件,只有當優先級高的隊列為空
時才會從優先級低的隊列中獲取事件,同級隊列之間的事件不存在優先級,只遵循先進先出的原則
process.nextTick(Node.js) >
MutationObserver(瀏覽器)/promise.then(catch、finnally)>
setImmediate(IE) >
setTimeout/setIntervalrequestAnimationFrame >
其他 I/O 操作 / 瀏覽器 DOM 事件
2.一次 Eventloop 循環會處理一個宏任務和所有這次循環中產生的微任務。
2.1.macrotasks(宏任務):
script(整體代碼),setTimeout,setInterval,setImmediate,I/O,UI rendering,event listner
2.2.microtasks(微任務):
process.nextTick, Promises, Object.observe, MutationObserver
~~~
[參考文章 拉鉤](https://kaiwu.lagou.com/course/courseInfo.htm?courseId=180#/detail/pc?id=3180)
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
