[TOC]
>[success] # 職責鏈前端角度
~~~
1.職責鏈就是不斷傳遞的過程,這個過程傳遞需要一個頭,也需要一個尾,為了防止
最后啥都找不到這個尾部通常是一個異常封裝
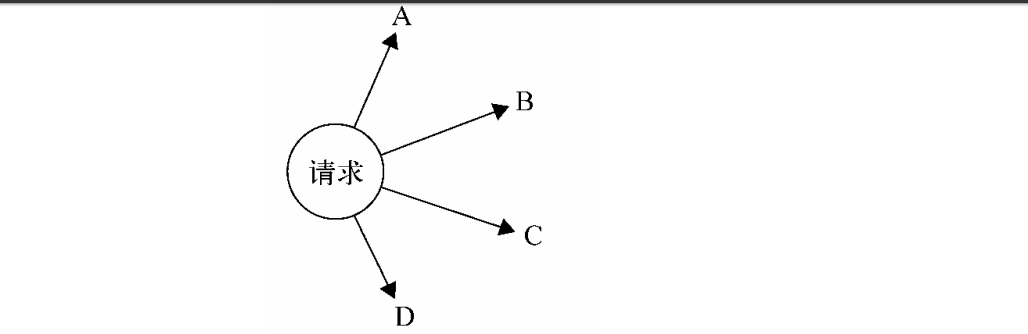
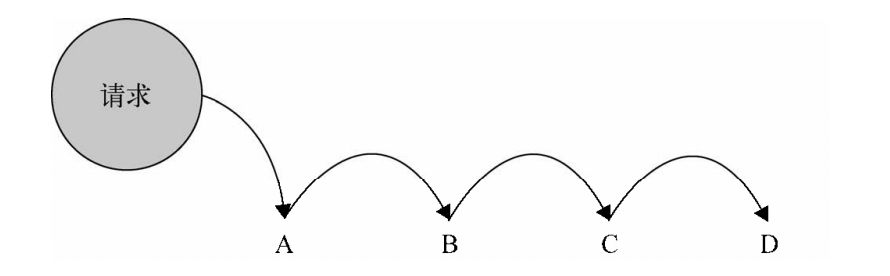
2.如下圖請求(傳入的參數) A B C D 對傳入的參數都能處理,但實際最后只有其中一個才能處理真正符合,
因此讓參數可以形成傳遞直到交給符合的鏈上一個環境,讓原本發散的形式形成鏈
~~~


>[info] ## 書中案例的需求分析
~~~
1.公司針對支付過定金的用戶有一定的優惠政策。在正式購買后,已經支付過 500 元定金的用
戶會收到 100 元的商城優惠券,200 元定金的用戶可以收到 50 元的優惠券,而之前沒有支付定金
的用戶只能進入普通購買模式,也就是沒有優惠券,且在庫存有限的情況下不一定保證能買到。
~~~
>[danger] ##### 后臺和前端規定接口字段
~~~
1.orderType:表示訂單類型(定金用戶或者普通購買用戶),code 的值為 1 的時候是 500 元
定金用戶,為 2 的時候是 200 元定金用戶,為 3 的時候是普通購買用戶。
2.pay:表示用戶是否已經支付定金,值為 true 或者 false, 雖然用戶已經下過 500 元定金的
訂單,但如果他一直沒有支付定金,現在只能降級進入普通購買模式。
3.stock:表示當前用于普通購買的手機庫存數量,已經支付過 500 元或者 200 元定金的用
戶不受此限制。
~~~
>[danger] ##### 正常直接寫代碼
~~~
1.直接判斷'orderType' 類型來根據不同類型做出不同的判斷
~~~
~~~
/*
* @param{Number} orderType 訂單類型1 500定金,2 200 定金,3 普通用戶
* @param{Boolean} pay 是否支付定金true已支付 false 沒有支付
* @param{Number} stock 當前手機庫存 支付定金用戶不受影響
* */
var order = function (orderType,pay,stock) {
if ( orderType === 1 ){ // 500 元定金購買模式
if ( pay === true ){ // 已支付定金
console.log( '500 元定金預購, 得到 100 優惠券' );
}else{ // 未支付定金,降級到普通購買模式
if ( stock > 0 ){ // 用于普通購買的手機還有庫存
console.log( '普通購買, 無優惠券' );
}else{
console.log( '手機庫存不足' );
}
}
}
else if ( orderType === 2 ){ // 200 元定金購買模式
if ( pay === true ){
console.log( '200 元定金預購, 得到 50 優惠券' );
}else{
if ( stock > 0 ){
console.log( '普通購買, 無優惠券' );
}else{
console.log( '手機庫存不足' );
}
}
}
else if ( orderType === 3 ){
if ( stock > 0 ){
console.log( '普通購買, 無優惠券' );
}else{
console.log( '手機庫存不足' );
}
}
}
order( 1 , true, 500);
~~~
>[danger] ##### 用粗略的職責鏈模式來重構代碼
~~~
1.職責鏈的思路需要一個入口,一級一級傳遞知道找到符合自己執行方法
2.將500元,200元,和沒有定金的三種情況封裝成三個方法,500元是調用的開始,依次傳遞給
200元和沒有定金
3.下面代碼省去了部分條件語句,將三個模塊拆分成三個小函數,但調用必須從五百元為入口,
出現一個問題,傳遞請求的代碼被耦合在了業務函
會出現的問題:
違反'開放-封閉原則',如果有天我們要增加 300 元預訂或者去掉 200 元預訂,意味著就必須
改動這些業務函數內部。就像一根環環相扣打了死結的鏈條,如果要增加、拆除或者移動一個節點,
就必須得先砸爛這根鏈條。
~~~
~~~
// 500 元訂單
var order500 = function( orderType, pay, stock ){
if ( orderType === 1 && pay === true ){
console.log( '500 元定金預購, 得到 100 優惠券' );
}else{
order200( orderType, pay, stock ); // 將請求傳遞給 200 元訂單
}};
// 200 元訂單
var order200 = function( orderType, pay, stock ){
if ( orderType === 2 && pay === true ){
console.log( '200 元定金預購, 得到 50 優惠券' );
}else{
orderNormal( orderType, pay, stock ); // 將請求傳遞給普通訂單
}
};
// 普通購買訂單
var orderNormal = function( orderType, pay, stock ){
if ( stock > 0 ){
console.log( '普通購買, 無優惠券' );
}else{
console.log( '手機庫存不足' );
}
};
// 整個代碼的調用必須從五百元為入口
order500( 1 , true, 500); // 輸出:500 元定金預購, 得到 100 優惠券
order500( 1, false, 500 ); // 輸出:普通購買, 無優惠券
order500( 2, true, 500 ); // 輸出:200 元定金預購, 得到 500 優惠券
order500( 3, false, 500 ); // 輸出:普通購買, 無優惠券
order500( 3, false, 0 ); // 輸出:手機庫存不足
~~~
>[danger] ##### 改進上面的代碼將職責鏈節點拆分成靈活
~~~
1.上面的代碼有個問題就是將職責的節點根據業務寫死,導致后期維護需要去改動整個職責鏈
,改進思路就是每條職責到下一節點的內容是動態,然代碼動態和要請求的節點形成匹配
2.也就是說將代碼每個方法變成'職責鏈節點','這些節點和可以相互定義之間的運行順序'
3.需要'職責鏈上的節點','需要將這些節點鏈接成鏈式(即調用下個節點)','需要將請求的參數傳遞進節點中',
按照這三點的設想需要有一個中間調度方法具備上面三點一個'Chain'類在初始化構造函數時候
接受方法或者對象將其變成職責鏈節點,有兩個方法'setNextSuccessor'設置下一節點,'passRequest'調用
設置要傳遞的節點
4.總結一下職責鏈歸根到底他是一個鏈,如果是鏈就是一層套著一層,所有這個'China' 鏈的方法
肯定要有一個參數來接受自己下一個鏈調用,那successor 就是用來存下一個鏈的,到時候
我們吧這些China 鏈生成的對象相互嵌套,就形成了鏈,還要有一個'setNextSuccessor '來調用
我們封裝的方法,這里邏輯就是,如果你有'successor ' 下一層的鏈,你就要調用'successor '這個
鏈的'setNextSuccessor '讓你的下個鏈去調用你下下個鏈
~~~
* 還是將三個方法單獨封裝,不過這一次不去指定他們的下一個節點
~~~
// 500 元訂單
var order500 = function( orderType, pay, stock ){
if ( orderType === 1 && pay === true ){
console.log( '500 元定金預購, 得到 100 優惠券' );
}else{
return 'nextSuccessor'; // 我不知道下一個節點是誰,反正把請求往后面傳遞
}};
// 200 元訂單
var order200 = function( orderType, pay, stock ){
if ( orderType === 2 && pay === true ){
console.log( '200 元定金預購, 得到 50 優惠券' );
}else{
return 'nextSuccessor'; // 我不知道下一個節點是誰,反正把請求往后面傳遞
}
};
// 普通購買訂單
var orderNormal = function( orderType, pay, stock ){
if ( stock > 0 ){
console.log( '普通購買, 無優惠券' );
}else{
console.log( '手機庫存不足' );
}
};
~~~
* 定義一個可以組合鏈子的類es5
~~~
class China{
constructor(fn){
// 接受方法
this.fn = fn;
// 要傳遞的下一 個 職責鏈節點
this.successor = null
}
// 當前節點中保存下一個節點對象
setNextSuccessor(){
return this.successor = successor
}
// 調用如果當前節點不能解決并且返回的是nextSuccessor
// 則調用當前節點中 successor 存儲的下一個節點來解決
passRequest = function () {
// 根據返回值來決定當前節點是否解決成功
var ret = this.fn.apply( this, arguments );
if ( ret === 'nextSuccessor' ){
return this.successor && this.successor.passRequest.apply( this.successor, arguments );
}
return ret;
}
}
~~~
* 定義一個可以組合鏈子的類es5
~~~
// 定義一個組合鏈子的類
var Chain = function (fn) {
this.fn = fn
this.successor = null
}
// 需要匹配的下一個節點
Chain.prototype.setNextSuccessor = function (successor) {
return this.successor = successor
}
// 執行是否調用下一個節點
Chain.prototype.passRequest = function () {
var ret = this.fn.apply( this, arguments );
if ( ret === 'nextSuccessor' ){
return this.successor && this.successor.passRequest.apply( this.successor, arguments );
}
return ret;
}
~~~
* 使用
~~~
// 使用 ---- 將需要形成職責鏈的方法放入chain函數中形成 --- 職責鏈節點對象
var chainOrder500 = new Chain( order500 );
var chainOrder200 = new Chain( order200 );
var chainOrderNormal = new Chain( orderNormal );
// 將職責節點對象 連接成鏈子
chainOrder500.setNextSuccessor( chainOrder200 );
chainOrder200.setNextSuccessor( chainOrderNormal );
// 使用
chainOrder500.passRequest( 1, true, 500 ); // 輸出:500 元定金預購,得到 100 優惠券
chainOrder500.passRequest( 2, true, 500 ); // 輸出:200 元定金預購,得到 50 優惠券
chainOrder500.passRequest( 3, true, 500 ); // 輸出:普通購買,無優惠券
chainOrder500.passRequest( 1, false, 0 ); // 輸出:手機庫存不足
~~~
>[danger] ##### 總結靈活創建節點的好處
~~~
1.如果增加一個三百元節點西藥做的就是直接增加一個節點即可
var order300 = function(){
// 具體實現略
};
chainOrder300= new Chain( order300 );
chainOrder500.setNextSuccessor( chainOrder300);
chainOrder300.setNextSuccessor( chainOrder200);
2.書中對這一部分的'總結':
對于程序員來說,我們總是喜歡去改動那些相對容易改動的地方,就像改動框架的配置文件
遠比改動框架的源代碼簡單得多。在這里完全不用理會原來的訂單函數代碼,我們要做的只是增
加一個節點,然后重新設置鏈中相關節點的順序。
3.書中對這種實現現實代碼'好處'舉例:
本來我們要被迫維護一個充斥著條件分支語句的巨大的函數,在例子里的購買過程中只打印了
一條 log 語句。其實在現實開發中,這里要做更多事情,比如根據訂單種類彈出不同的浮層提示、
渲染不同的 UI 節點、組合不同的參數發送給不同的 cgi 等。 用了職責鏈模式之后,每種訂單都有各
自的處理函數而互不影響
~~~
>[danger] ##### 職責鏈總結
~~~
1.'優點:'
2.1.職責鏈模式的最大優點就是解耦了請求發送者和 N 個接收者之間的復雜關 系,
由于不知道鏈中的哪個節點可以處理你發出的請求,所以你只需把請求傳遞給第
一個節點即可。
2.2.使用了職責鏈模式之后,鏈中的節點對象可以靈活地拆分重組。增加或者刪除一個節
點,或者改變節點在鏈中的位置都是輕而易舉的事情
2.3.請求并不是非得從鏈中的第一個 節點開始傳遞。可以控制開頭這樣減少傳遞
3.'缺點:'
3.1.從性能方面考慮,我們要避 免過長的職責鏈帶來的性能損耗。
3.2.運行到最后也沒找適合的職責節點,解決:在鏈尾增加一個保底的接受者節點來處理這種即將離
開鏈尾的請求。
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
