>[success] # CommonJS 在node服務器端出現
1. **CommonJS是一個規范**,最初提出來是在瀏覽器以外的地方使用(創建一個專注于非瀏覽器(即服務器端、命令行、桌面)功能的通用 JavaScript 庫。),并且當時被命名為**ServerJS**,后來為了體現它的廣泛性,修改為**CommonJS**,**簡稱為CJS**,這個規范約定了
1.1. **一個文件就是一個模塊**
1.2. **每個模塊都有單獨的作用域**
1.3. 通過 **modeule.exports也可以exports** 導出成員
1.4. 通過 **require 函數**載入模塊
2. Node中對**CommonJS規范進行了支持和實現**
2.1. 在Node中每**一個js文件都是一個單獨的模塊**
2.2. **這個模塊中包括CommonJS規范的核心變量**:exports、module.exports、require
>[info] ## node 模塊化
~~~
1.在客戶客戶端可以通過'sprict' 標簽對各個模塊進行引入,上一章節演示了演變過程,為了達到屬性私有,命名
不重復等問題,利用立即執行函數并且將要暴露的變量掛在到'windows'。
2.'node' 服務端運行環境沒有'sprict'引入形式,單純對其進行掛在全局變量的處理,看起來也不是一個明智的做法,
像案例一這樣就不是好的解決方式
3.在瀏覽器中,頂層的作用域是全局作用域。 這意味著在瀏覽器中,`var something`將定義新的
全局變量。 在 Node.js 中這是不同的。 頂層作用域不是全局作用域;Node.js 模塊內的
`var something`將是該模塊本地的,簡單的說也就是你在node 環境中定義了一下代碼
var a = 1 此時通過'global.a' 也是無法訪問到的
~~~
>[danger] ##### 案例一
~~~
1.創建一個結構目錄如下:
src
├── index.js
└── example.js
2.這種形式和上個章節講到的模塊演變過程中在瀏覽器大家通過window 將要暴露出去的變量進行
掛在是一個思路。利用node 的頂層作用域中的global 作為'中介',同樣的弊端也一樣同名會被
修改
~~~
* example.js
~~~
1.node 每個文件就是一個模塊,有自己的作用域。在一個文件里面定義的變量、函數、類,都是私有的,
對其他文件不可見。因此下面的 x 和 addX 都是可以理解成私有的外界不能訪問
2.將'g' 屬性掛在到'global' 全局屬性上,此時其他文件可以訪問,相對的導致其他文件如果有相同的通過'global'
到處的'g' 屬性會被覆蓋
~~~
~~~
var x = 5;
var addX = function (value) {
return value + x;
};
global.g = 11
~~~
* index.js
~~~
require('./example.js')
// 正常打印出11
console.log(global.g);
// addX 和 x 屬性為私有的 下面運行報錯沒有該屬性
console.log(x)
console.log(addX )
~~~
>[success] # module 和 require
1. CommonJS規范規定,每個模塊內部,**module變量代表當前模塊。這個變量是一個對象,它的exports屬性(即module.exports)是對外的接口**。加載某個模塊,其實是加載該模塊的**module.exports**屬性。
2. require方法用于加載模塊。
3. 這種設計和上個章節中模塊化演變歷程中通過對象導出模塊思路很像,首先假設我們在瀏覽器環境需要模擬一個簡單node這類思路,要滿足幾個簡單的條件
3.1. 每個文件定義的var 變量不能在通過window 訪問
3.2. 需要可以訪問被暴露的對象
~~~
// 一個最簡單的思路應用
(function () {
var a = 1
window.module.export = {
name: 18,
}
})()
~~~
但實際上node 模塊化比這個要復雜的多
>[danger] ##### node cjs 使用案例
1. node **每一個文件就是一個模塊**,**因此文件和文件直接是不能訪問**,一個文件叫做**一個模塊**,每個模塊有屬于模塊自己的全局變量(**是模塊級別的**不是全局的),`__dirname、__filename、exports、module、require()`
2. 其中`exports `和 `module.exports` 都是導出,`require `是導入,**module對象的exports屬性是exports對象的一個引用 `exports = module.exports `**,require 導出也是`module.exports`,正因為exports 指向了 module.exports因此我們怎加exports對象屬性即`exports .a = 1` 也是可以通過require 導出,但是如果切斷了`exports ={ a:1 }`此時**module.exports** 還是為空因此`require`導出也是空
* aa.js
~~~
const a = 1
// 導出a
// exports.a = a
// 這樣不可以,切斷了exports 和module.exports關聯
// exports = {}
// 想導出一個對象
module.exports = {
a,
}
~~~
* bb.js
~~~
// 導出aa 文件模塊
const moduleA = require('./aa')
console.log(moduleA.a) // 1
~~~
3. CommonJS模塊是對象,是'**運行時加載**',運行時才把模塊掛載在exports之上(加載整個模塊的所有)模塊輸出的是'**一個值的拷貝**' (下面案例演示了證明了是一個copy過程)
* 創建aa.js 文件用來導出,此時aa 文件值想要被別的文件使用打破自己模塊的壁壘使用`exports `
~~~
const a = 1
setTimeout(() => {
exports.a = 12 // 一秒鐘后改變值
}, 1000)
setTimeout(() => {
console.log(exports.a) // 1.5秒后 接收 bb 哪里更改值 打印12
}, 1500)
// 導出a
exports.a = a
~~~
* bb 用來接受aa 模塊傳來的可以訪問的值
~~~
// 導出aa 文件模塊
const moduleA = require('./aa')
console.log(moduleA.a) // 1
setTimeout(() => {
console.log(moduleA.a) // 12
}, 1000)
~~~
>[info] ## 了解module
~~~
1.`module.id`模塊的識別符,通常是帶有絕對路徑的模塊文件名。
2.`module.filename`模塊的文件名,帶有絕對路徑。
3.`module.loaded`返回一個布爾值,表示模塊是否已經完成加載。
4.`module.parent`返回一個對象,表示調用該模塊的模塊。
5.`module.children`返回一個數組,表示該模塊要用到的其他模塊。
6.`module.exports`表示模塊對外輸出的值。
7.這些對象在所有模塊中都可用。 以下變量可能看起來是全局的,但實際上不是。 它們只存在于
模塊的作用域中,簡單的說這些變量也不是直接掛在到global 上也是屬于每個模塊獨立的,并
不是全局統一共享的:
__dirname
__filename
exports
module
require()
8.在執行模塊代碼之前,Node.js 將使用如下所示的函數封裝器對其進行封裝通過這樣做Node.js
實現了以下幾點:
8.1.它將頂層變量(用 var、const 或 let 定義)保持在模塊而不是全局對象的范圍內。
8.2.它有助于提供一些實際特定于模塊的全局變量,例如:
module 和 exports 對象,實現者可以用來從模塊中導出值。
便利變量 __filename 和 __dirname,包含模塊的絕對文件名和目錄路徑
// 在重新來看模型
(function(exports, require, module, __filename, __dirname) {
// 模塊代碼實際存在于此處
});
~~~
>[danger] ##### module
~~~
1.在node 文件中 寫入'console.log(module)' 執行打印,下面的打印每個人環境對應的地址是不同,以我的電腦
打印輸出如下
Module {
id: '.',
path: '/mnt/d/js-study/easyTest/src',
exports: {},
parent: null,
filename: '/mnt/d/js-study/easyTest/src/index.js',
loaded: false,
children: [],
paths: [
'/mnt/d/js-study/easyTest/src/node_modules',
'/mnt/d/js-study/easyTest/node_modules',
'/mnt/d/js-study/node_modules',
'/mnt/d/node_modules',
'/mnt/node_modules',
'/node_modules'
]
}
~~~
>[danger] ##### 關于exports 變量
~~~
1.在將文件變量導出的時候經常有下面兩種寫法
module.exports = {
name: 'w'
}
exports.name = "w"
2.'module.exports'屬性表示當前模塊對外輸出的接口,其他文件加載該模塊,實際上就是讀取
'module.exports'變量,可以理解成對外暴露的變量,即像以前模塊化的形式掛在到'windows'變量類似
可以理解成掛在到'module.exports'
3.Node為每個模塊提供一個exports變量,指向module.exports,但是不能直接將exports變量指向一個值,
因為這樣等于切斷了exports與module.exports的聯系,舉個例子
exports = module.exports
// 切斷了聯系
exports = {
name: 'w'
}
~~~
* 創建案例
~~~
module.exports = {
name: 'w'
}
console.log(module);
~~~
* 打印結果
~~~
Module {
id: '.',
path: '/mnt/d/js-study/easyTest/src',
exports: { name: 'w' },
parent: null,
filename: '/mnt/d/js-study/easyTest/src/example.js',
loaded: false,
children: [],
paths: [
'/mnt/d/js-study/easyTest/src/node_modules',
'/mnt/d/js-study/easyTest/node_modules',
'/mnt/d/js-study/node_modules',
'/mnt/d/node_modules',
'/mnt/node_modules',
'/node_modules'
]
}
~~~
>[danger] ##### require
1. **require命令**的基本功能是,讀入并執行一個JavaScript文件,然后返回該模塊的**exports對象**。**如果沒有發現指定模塊,會報錯**。
1.1. 如果require(x),**x導入是核心模塊**(path、http)會直接返回核心模塊,并且停止查找
1.2. 如果require(x),**X是以 ./ 或 ../ 或 /(根目錄)開頭的**,**如果有后綴名**,按照后綴名的格式查找對應的文件,**如果沒有后綴名**,會按照如下順序,**直接查找文件X-》查找X.js文件-》查找X.json文件 -》查找X.node文件**, 沒有找到文件就當作文件夾處理會依次找文件夾下的 **X/index.js文件=》X/index.json文件=》X/index.node文件**,都沒找到就報錯
1.3. **直接是一個X(沒有路徑),并且X不是一個核心模塊** 就會去**node_modules** 中找
2. 通過下面例子可以看出'**require**' 命令將模塊的'**module.exports**' 進行導出使用
* 舉個例子
~~~
var example = require('./example.js');
example
// {
// message: "hi",
// say: [Function]
// }
// 如果模塊輸出的是一個函數 而不是一個對象
module.exports = function () {
console.log("hello world")
}
require('./example2.js')()
~~~
* 案例二打印導入的module
~~~
// 忽略兩個導入文件中的具體內容
require('./firstModules.js')
require('./second.js')
console.log(module)
~~~
~~~
1.可以看到當前文件的module 變量中children 明確記錄了require 導入一些具體詳情
<ref *1> Module {
id: '.',
path: 'd:\\test-js\\testjs\\src',
exports: {},
parent: null,
filename: 'd:\\test-js\\testjs\\src\\index.js',
loaded: false,
children: [
Module {
id: 'd:\\test-js\\testjs\\src\\firstModules.js',
path: 'd:\\test-js\\testjs\\src',
exports: [Object],
parent: [Circular *1],
filename: 'd:\\test-js\\testjs\\src\\firstModules.js',
loaded: true,
children: [],
paths: [Array]
},
Module {
id: 'd:\\test-js\\testjs\\src\\second.js',
path: 'd:\\test-js\\testjs\\src',
exports: [Object],
parent: [Circular *1],
filename: 'd:\\test-js\\testjs\\src\\second.js',
loaded: true,
children: [],
paths: [Array]
}
],
paths: [
'd:\\test-js\\testjs\\src\\node_modules',
'd:\\test-js\\testjs\\node_modules',
'd:\\test-js\\node_modules',
'd:\\node_modules'
]
}
~~~
>[info] ## cjs 模塊加載過程
1. 模塊在被第一次引入時,模塊中的js代碼會被運行一次
2. 模塊被多次引入時,會緩存,**最終只加載(運行)一次**,**每個模塊對象module都有一個屬性:loaded,為false表示還沒有加載,為true表示已經加載**
* 了解webpack 可能發現,webpack 打包后也是cjs,那不是和結論沖突了,webpack打包后例如你代碼開發階段是分成了100個模塊但是打包后webpack **all in one** 特性最后除非是特別設置 那整體打包后往往只有一個文件,在一個文件內讀取在一個文件做了模塊導入導出

3. 關于循環加載 ??? 后續查
>[info] ## cjs 總結
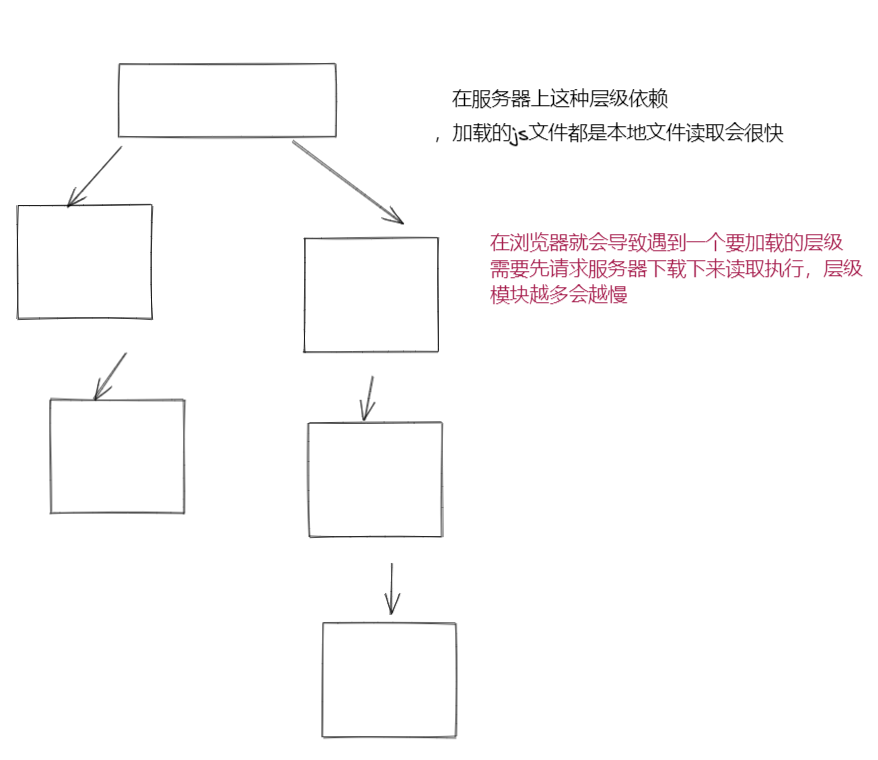
1. CommonJS**加載模塊是同步的**,只有等到對應的模塊加載完畢,當前模塊中的內容才能被運行,**在服務器加載的js文件都是本地文件**,但相比**在瀏覽器**加載js文件需要先從服務器將**文件下載下來**,**之后再加載運行**,采用同步的就意味著后續的js代碼都無法正常運行,即使是一些簡單的DOM操作
>[info] ## 實際原理和構想
[「萬字進階」深入淺出 Commonjs 和 Es Module
](https://juejin.cn/post/6994224541312483336)
[讀懂CommonJS的模塊加載
](https://juejin.cn/post/6844903685466619911#heading-3)
>[info] ## 如何在瀏覽器運行cjs
[# 瀏覽器加載 CommonJS 模塊的原理與實現](https://www.ruanyifeng.com/blog/2015/05/commonjs-in-browser.html)
>[info] ## 參考地址
[# CommonJS規范](https://javascript.ruanyifeng.com/nodejs/module.html#)
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
