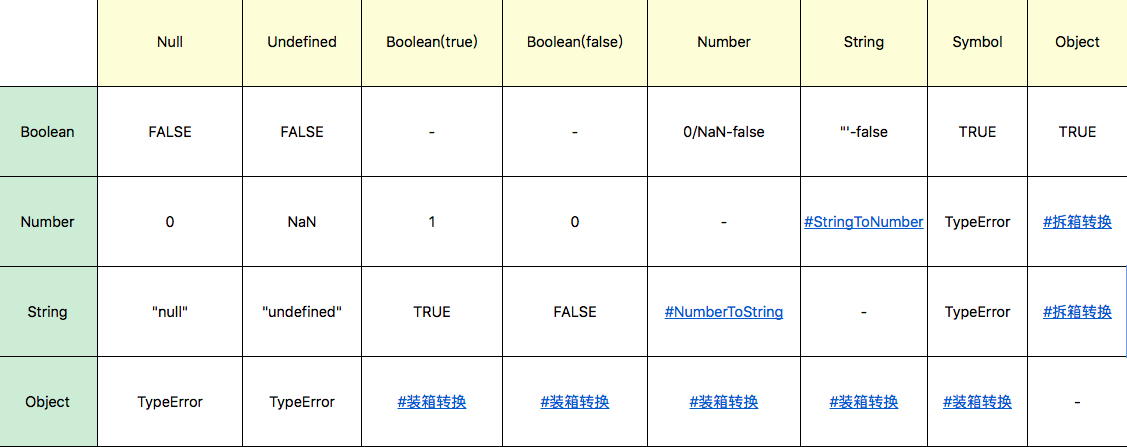
>[success] ## 類型裝換

>[danger] ##### StringToNumber
~~~
1.這里指的是用Number 方法將字符串轉換成數字,支持十進制、二進制、八進制和十六進制
2.支持正負號科學計數法,可以使用大寫或者小寫的 e 來
3.去掉首尾空格后的純數字字符串中含有的數字。如果剩余字符串為空,則轉換結果為 0。否則,將會從剩余字符串
中“讀取”數字。當類型轉換出現 error 時返回 NaN。
~~~
* 案例
~~~
console.log(Number('30')) // 十進制
console.log(Number('0b111')) // 二進制
console.log(Number('0o13')) // 八進制
console.log(Number('0xFF')) // 十六進制
console.log(Number('1e3')) // 科學計數法
console.log(Number('-1e-2')) // 科學計數法
打印結果:
30
7
11
255
1000
-0.01
~~~
>[danger] ##### NumberToString
~~~
1.只需要注意:當 Number 絕對值較大或者較小時,字符串表示則是使用科學計數法表示的
~~~
* 案例
~~~
console.log(String(1000000000000000000000000000000000000000))
打印結果:
1e+39
~~~
>[danger] ##### 裝箱轉換
~~~
1.每一種基本類型 Number、String、Boolean、Symbol 在對象中都有對應的類,所謂裝箱轉換,
正是把基本類型轉換為對應的對象
~~~
* 拋開symbol 看其他類型的裝箱轉換
~~~
// Number
1
new Number(1)
// String
'aaa'
new String('aaa')
// Boolean
true
new Boolean(true)
~~~
* 特殊的Symbol
~~~
1.由于Symbol 類型是不支持new 來調用的,因此轉換我們可以使用一個call來幫助
~~~
~~~
var symbolObject = (function(){ return this; }).call(Symbol("a"));
console.log(typeof symbolObject); //object
console.log(symbolObject instanceof Symbol); //true
console.log(symbolObject.constructor == Symbol); //true
~~~
>[danger] ##### 拆箱轉換
~~~
1.在 JavaScript 標準中,規定了 ToPrimitive 函數,它是對象類型到基本類型的轉換(即,拆箱轉換)。
2.拆箱轉換會嘗試調用 valueOf 和 toString 來獲得拆箱后的基本類型。如果 valueOf 和 toString 都不存在,
或者沒有返回基本類型,則會產生類型錯誤 TypeError。
~~~
* 數字的拆箱轉換
~~~
1.當執行o*2 時候由于2 是數字因此先調用valueOf,沒有值 就調用toString,也沒值就報錯
2.如果是 o+'' 就會先調用toString沒值,調用valueOf 沒值就報錯
~~~
~~~
var o = {
valueOf : () => {console.log("valueOf"); return {}},
toString : () => {console.log("toString"); return {}}
}
o * 2
// valueOf
// toString
// TypeError
~~~
* es6允許對象通過顯式指定 @@toPrimitive Symbol 來覆蓋原有的行為
[toPrimitive ](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Symbol/toPrimitive)
~~~
var o = {
valueOf : () => {console.log("valueOf"); return {}},
toString : () => {console.log("toString"); return {}}
}
o[Symbol.toPrimitive] = () => {console.log("toPrimitive"); return "hello"}
console.log(o + "")
// toPrimitive
// hello
~~~
>[info] ## 觸發類型轉換的一些操作
~~~
1.運算相關的操作符包括 +、-、+=、++、* 、/、%、<<、& 等。
2.數據比較相關的操作符包括 >、<、== 、<=、>=、===。
3.邏輯判斷相關的操作符包括 &&、!、||、三目運算符。
~~~
>[danger] ##### 神奇的 + 號
~~~
1.'+' 可表示數字計算,字符串拼接
1.1.當加號兩邊一邊是字符串時候為字符串拼接
1.2.當加號兩邊為數字時候是數字計算
1.3.加號兩邊有一邊是對象的時候先調用"obj[Symbol.toPrimitive]('default')" => '沒有這個屬性,則再次調用valueOf'
=> 'valueOf獲取的不是原始值,則繼續toString,此時獲取的結果是字符串,“+”就變為字符串拼接了' ,說明原始
值像const a = {}; a.valueOf() 得到的是{ } 就是非基本類型原始值,則會繼續調用toString
2.'+' 只有一邊 ,一般都是轉換為數字,舉個例子 +true 則為 1
~~~
* 對1.3 說明
~~~
console.log(10 + [10]);
// 沒有Symbol.toPrimitive -> valueOf獲取的也不是原始值 -> 調用toString "10" => "1010"
console.log(10 + {});
// 沒有Symbol.toPrimitive -> valueOf獲取的也不是原始值 -> 調用toString "[object Object]" => "10[object Object]"
console.log(10 + new Date());
// 調用日期的Symbol.toPrimitive('default') => "10Sun Jul 25 2021 11:28:37 GMT+0800 (中國標準時間)"
console.log(10 + new Number(10));
// 沒有Symbol.toPrimitive -> valueOf 10 => 20
console.log(10 + new String('10'));
// 沒有Symbol.toPrimitive -> valueOf "10" => "1010"
// --------------------
{}+1 直接在瀏覽器輸入顯示結果 為 1 原因是 此時{} 不代表對象而是'塊' ,也就是只有 +1有自己含義,即為1
~~~
>[danger] ##### '==' 和 '==='
~~~
1.'=='相等,兩邊數據類型不同,需要先轉為相同類型,然后再進行比較
@1 對象==字符串 對象轉字符串「Symbol.toPrimitive -> valueOf -> toString」
@2 null==undefined -> true null/undefined和其他任何值都不相等
null===undefined -> false
@3 對象==對象 比較的是堆內存地址,地址相同則相等
@4 NaN!==NaN
@5 除了以上情況,只要兩邊類型不一致,剩下的都是轉換為數字,然后再進行比較的
2.'==='絕對相等,如果兩邊類型不同,則直接是false,不會轉換數據類型「推薦」
~~~
>[danger] ##### 求a 滿足a == 1 && a == 2 && a == 3
~~~
1.首先明確問題 即問題中使用的是雙等,當雙等時在和數字比較時候需要轉換為數字,轉換數字的過程會依次調用
1.1.Symbol.toPrimitive
1.2.valueOf 獲取的非原始值則繼續向下找
1.3.toString
即對這三種方法任意一種重寫即可
2.利用對象基于數據劫持完成對應的操作,基于 var/function 聲明的變量,其實可以看做
var a=? ==> window.a=?,即只要劫持window 對象中的a 即可,使用劫持'proxy' 或者'Object.defineProperty'
3.總結一個誤區,比較時候調用是內部機制默認觸發其對應方法行為,在這期間我錯誤思路記錄
我想讓a 通過閉包連續調用則出現下面代碼
var i = 0
window.a = (function () {
return ++this.i
})()
if (a == 1 && a == 2 && a == 3) {
console.log('OK')
}
~~~
~~~
// 解決方案一:利用 == 比較的時候,會把對象轉換為數字 Number(a)
// + Symbol.toPrimitive
// + valueOf 獲取的非原始值則繼續向下找
// + toString
// + 把字符串變為數字
var a = {
i: 0,
}
a[Symbol.toPrimitive] = function toPrimitive() {
// this -> a
return ++this.i
}
if (a == 1 && a == 2 && a == 3) {
console.log('OK')
}
var a = [1, 2, 3]
a.toString = a.shift
if (a == 1 && a == 2 && a == 3) {
console.log('OK')
}
// 解決方案二:在全局上下文中,基于 var/function 聲明的變量,并不是給VO(G)設置的全局變量「基于let/const聲明的變量才是」,而是給GO(window)全局對象設置的屬性 var a=? ==> window.a=?
// 我們基于數據劫持完成對應的操作
var i = 0
Object.defineProperty(window, 'a', {
get() {
return ++i
},
})
if (a == 1 && a == 2 && a == 3) {
console.log('OK')
}
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
