[TOC]
>[success] # 類型的小知識
>[info] ## toString
~~~
1.十進制的 Number 可以帶小數,小數點前后部分都可以省略,但是不能同時省略例如這些都是合法的:
.01
12.
12.01
~~~
* 那么下面的案例
~~~
1.這時候12. 會被當做省略了小數點后面部分的數字而看成一個整體,如果過直接連在一起寫'12.toString()'
就會報錯,但是如果將 12 和 '.toString()' 這兩個部分用空格進行分割'12 .toString()' 是會正常打印的,
或者'12.'為一個整體那么就是'12..toString()' 也是會打印正確的
2.這里分享一個有趣的文章,如果利用這個'js' 詞法的技巧做一個知道那個用戶復制了什么信息
'https://www.codesky.me/archives/be-careful-what-you-copy-invisibly-inserting-usernames-into-text-with-zero-width-characters.wind'
3.12.toString() // 這是一個錯誤用法
~~~
* 對第二條進行說明

~~~
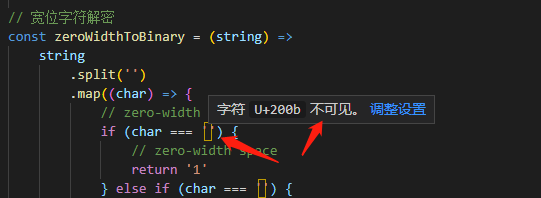
將內容轉換為二進制,利用零寬在頁面不顯示的原理,將其轉譯和解析
~~~
~~~
// 寬位字符加密
const binaryToZeroWidth = (binary) =>
binary
.split('')
.map((binaryNum) => {
const num = parseInt(binaryNum, 10)
if (num === 1) {
return '?'
} else if (num === 0) {
return '?'
}
return '?'
})
.join('')
// 寬位字符解密
const zeroWidthToBinary = (string) =>
string
.split('')
.map((char) => {
// zero-width no-break space
if (char === '?') {
// zero-width space
return '1'
} else if (char === '?') {
// zero-width non-joiner
return '0'
}
return ' ' // add single space
})
.join('')
~~~
>[info] ## 數字類型 -- 精度問題
~~~
1.JavaScript 中的 Number 類型基的雙精度浮點數規則,這中規則就會有下面兩種問題:
1.1.小數計算精度丟失,比如 0.1+0.2 不等于 0.3
1.2.整數最大范圍整數是按最大54位來算最大(253?- 1,Number.MAX_SAFE_INTEGER,9007199254740991)
最小(-(253?- 1),Number.MIN_SAFE_INTEGER,-9007199254740991) 安全整數范圍的。只要超過這個范圍,
就會存在被舍去的精度問題。
2.JavaScript 中有 +0 和 -0,在加法類運算中它們沒有區別,但是除法的場合則需要特別留意區分,
如果除以-0得到的是負無窮大,因此除法為了區分 +0 和 -0 的方式,正是檢測 '1/x 是 Infinity 還是 -Infinity'。
3.對于出現精度問題原因,JavaScript 引擎會先將十進制數轉換為二進制,然后進行加法運算,
再將所得結果轉換為十進制。在進制轉換過程中如果小數位是無限的,就會出現誤差。
~~~
>[danger] ##### 解決0.1+0.2 不等于0.3問題
~~~
1.比較方法是使用 JavaScript 提供的最小精度值,檢查等式左右兩邊差的絕對值是否小于最小精度
2.'Number.EPSILON':為浮點數計算設置一個誤差范圍。因為浮點數的計算是不精確的。
如果誤差小于Number.EPSILON,我們就可以認為得到了正確的結果
3.toPrecision:如果該參數是一個非整數值,將會向下舍入到最接近的整數
~~~
~~~
console.log( Math.abs(0.1 + 0.2 - 0.3) <= Number.EPSILON);
~~~
* 或者
~~~
// 一般選12就能解決掉大部分0001和0009問題,而且大部分情況下也夠用了
parseFloat((0.1 + 0.2).toPrecision(12)) // 0.3
~~~
>[danger] ##### 小數四舍五入問題
~~~
1.在解決四舍五入的時候不要使用'toFixed'
2.使用Math.round 來解決先擴大在縮小
~~~
[JavaScript 浮點數陷阱及解法 寫的超級好讀他](https://github.com/camsong/blog/issues/9)
[關于為什么不要使用toFixed](https://www.meiwen.com.cn/subject/jrpznxtx.html)
~~~
function round(number, precision) {
return Math.round(+number + 'e' + precision) / Math.pow(10, precision);
//same as:
//return Number(Math.round(+number + 'e' + precision) + 'e-' + precision);
}
~~~
[mdn round里面的參考案例可以看一下](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Math/round)
>[danger] ##### 元轉換分
~~~
1.現在輸入框用戶輸入是元傳遞給后臺要是分的表現形式,正常第一反應輸入的數乘100就好了,但是
問題來了32.3*100 在js 輸出的結果為'3229.9999999999995' 其實可以現在做限制在輸入的位置顯示小數點
后最多兩位。
這樣 可以用 32.3.toFixed(2).repalce(".","")
~~~
>[danger] ##### 實現十進制轉換二進制
~~~
1.十進制轉二進制規則
1.1.整數部分十進制轉化二進制 將十進制除以2(二進制滿二進一)并對商取整,直到結果是0為止
1.2.小數部分乘2取整
舉個例子?10.12?轉換?二進制?:
拆分'整數'部分10?小數部分0.5
10/2 = 5 rem = 0
5/2 = 2 rem = 1
2/2 = 1 rem = 0
1/2 = 0 rem = 1
得到0101 需要逆轉1010 即為10的二進制表現形式
拆分'小數'部分
0.12 * 2 = 0.24,取整0
0.24 * 2 = 0.48,取整0
0.48 * 2 = 0.96,取整0
0.96 * 2 = 1.92,取整1,取小數繼續乘
0.92 * 2 = 1.84,取整1,取小數繼續乘
0.84 * 2 = 1.68,取整1,取小數繼續乘
.......
依次類推得到0001111010111000010100011110101110000101000111101小數部分
0.12的二進制表現形式,當然這里只是做了截取實際二進制結果比現在的還要長
2.都知道在做數字計算的時候計算機會將數字轉換成二進制,做運算后將二進制轉換回
十進制但因為計算機最多只能存 52 位,除了 0.5,其余在轉換過程中都會進行截斷,于
是就出現了精度缺失
3.在實際開發中可以用使用'toString'幫助實現數字進制轉換
const num = 10.12;
console.log(num.toString(2));
~~~
* 自己實現一個十進制轉換二進制代碼
~~~
/**
* 描述實現十進制轉換進制
* @param {Number} decNumber
* @param {Number} max=49 表示小數二進制表現最長位數
* @returns {String}
*/
function decimalToBinary(decNumber, max = 49) {
let maxdecimalLen = max;
let [integer, decimals] = decNumber.toString().split('.');
const integerLs = [];
const decimalsLs = [];
integer = Number(decNumber);
decimals = Number(`0.${decimals}`);
let rem;
let binaryString = '';
let decimalsFirst;
let decimalsLast;
// 整數部分
while (integer > 0) {
// 先取余數
rem = Math.floor(integer % 2);
integerLs.push(rem);
integer = Math.floor(integer / 2);
}
// 小數部分算法
while (maxdecimalLen > 0) {
[decimalsFirst, decimalsLast] = String(decimals * 2).split('.');
decimals = typeof decimalsLast === 'undefined' ? 0 : Number(`0.${decimalsLast}`);
decimalsLs.push(decimalsFirst);
if (decimals === 0) break;
maxdecimalLen -= 1;
}
if (integerLs.length > 0)binaryString = integerLs.reverse().join('');
if (decimalsLs.length > 0)binaryString += `.${decimalsLs.join('')}`;
return binaryString;
}
console.log(decimalToBinary(10.5, 49));
~~~
* 更優雅的小數部分二進制處理
~~~
function fractionToBinary(num) {
if (!num) return "0";
let result = [];
let count = 0;
while (num && count < 13) {
let temp = num * 2;
let i = Math.floor(temp);
result.push(i);
// 取小數 舉個例子 1.26 -1 則小數部分為0.26
num = temp - i;
count++;
}
return result.join("");
}
~~~
* 用正則去判斷
~~~
// 把十進制格式的“整數”轉換為二進制格式的字符串
Number.prototype.decimal2binary = function decimal2binary() {
// this->new Number(28) decimal->28
let decimal = +this;
if (/\./.test(decimal)) {
// 包含小數
throw new RangeError('處理的數字必須是整數');
}
// 整數
let sk = new Stack;
if (decimal === 0) return '0';
while (decimal > 0) {
sk.enter(decimal % 2);
decimal = Math.floor(decimal / 2);
}
return sk.value().reverse().join('');
};
let num = 28;
console.log(num.toString(2));
console.log(num.decimal2binary());
~~~
>[danger] ##### 二進制轉換十進制思路
~~~
1.二進制轉換十進制,以1010.0001111010111000010100011110101110000101000111101二進制為例
整數部分1010 先逆轉0101 計算公式 0*2^0 + 1*2^1 + 0*2^2 + 1*2^3 = 10
小數部分 0*1*2^-1 + 0*1*2^-2 +0*1*2^-3 +0*1*2^-1 + 1 * 2^-4 + 1* 2^-5 + 1*2^-6 + 1* 2^-7
最后小數和整數部分轉換整合后得到10.1171875 ,因為計算機52位導致原本10.12變成
精度缺失的現象
~~~
[這里可以更直觀看到計算結果](https://babbage.cs.qc.cuny.edu/IEEE-754.old/Decimal.html)
js 使用parseInt 進行轉換例如 `parseInt(0101,10)` 結果 `65`
>[danger] ##### 結合理解
~~~
1.計算機底層都是按照二進制值來存儲數據的,十進制的小數轉換為二進制,會出現無限循環對于無限循環的情況,
會自動裁切掉多余的部分=>十進制的小數,在計算機底層存儲的時候,就已經失真0.1+0.2在進行運算的時候,
是按照二進制來進行計算,把計算的結果變為10進制,交給客戶端呈現瀏覽器呈現的數值是有長度限制的,
超過長度限制的也會截取掉從最后一位向前數,全是零的干掉,遇到0.30000000000000004零的就要保留了
~~~

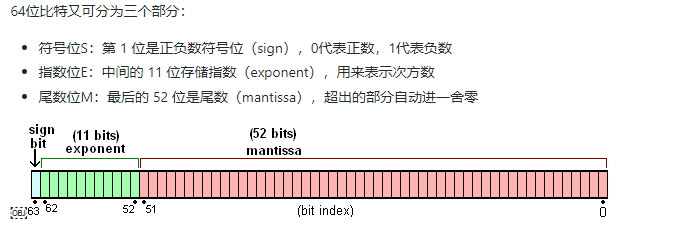
[JavaScript 符號位、指數位、尾數位](https://juejin.cn/post/6844903849866559501)
>[danger] ##### 解決精度問題
~~~
1.將數字轉成整數「擴大系數」
// 獲取系數
const coefficient = function coefficient(num) {
num = num + '';
let [, char = ''] = num.split('.'),
len = char.length;
return Math.pow(10, len);
};
// 求和操作
const plus = function plus(num1, num2) {
num1 = +num1;
num2 = +num2;
if (isNaN(num1) || isNaN(num2)) return NaN;
let coeffic = Math.max(coefficient(num1), coefficient(num2));
return (num1 * coeffic + num2 * coeffic) / coeffic;
};
2.三方庫:Math.js 、decimal.js、big.js ...
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
