>[success] # 生成器
1. 生成器是ES6中新增的一種函數控制、使用的方案,它可以讓我們更加靈活的控制函數什么時候繼續執行、暫停執行等
2. 生成器對象是由一個 **generator function** 返回的,并且它符合可迭代協議和迭代器協議。因此生成器對象既是**迭代器,也是可迭代對象**
>[info] ## **generator function** -- 生成器函數
1. 生成器函數需要在function的后面加一個符號:\*
2. 生成器函數可以通過yield關鍵字來控制函數的執行流程
3. 生成器函數的返回值是一個Generator(生成器),生成器可以理解成一個特殊的**迭代器**
4. 調用一個生成器函數并不會馬上執行它里面的語句,而是返回一個這個**生成器的 迭代器 (iterator )對象**。當這個迭代器的** next() 方法被首次(后續)調用時**,其內的語句會執行到第一個 **(后續)出現yield的位置為止**,**yield 后緊跟迭代器要返回的值**。**yield 關鍵詞最后返回一個迭代器對象,該對象有 value 和 done 兩個屬性**
>[danger] ##### 生成一個生成器
1. 當是函數的時候需要在方法名前加'*' 來表示當前函數是生成器
2. 當是函數表達式的時候在function 和小括號中間添加一個'*'
3. 下面案例中當生成器函數執行返回了一個具備**next 方法的**,**迭代器 (iterator )對象**(當調用next 時候 返回結構{done: false, value: 1}),**迭代器 (iterator )對象**中**yield 返回值即為value**
~~~
/*
生成器函數:
1.function后面會跟上符號: *
2.代碼的執行可以被yield控制
3.生成器函數默認在執行時, 返回一個生成器對象
* 要想執行函數內部的代碼, 需要生成器對象, 調用它的next操作
* 當遇到yield時, 就會中斷執行
*/
function *createIterator() { // function* createIterator 星號也可以在function后面0
yield 1
yield 2
}
// 返回的是一個迭代器 解釋了生成器返回迭代器對象
let iteratorr = createIterator()
console.log(iteratorr.next()) // {done: false, value: 1}
console.log(iteratorr.next()) // {done: false, value: 2}
console.log(iteratorr.next()) // {done: true, value: undefined}
~~~
* 表達式
~~~
// 生成器
let createIterator = function *() {
yield 1
}
~~~
4. 內部調用return 會提前終止
~~~
function* generator() {
yield 1
return 15
yield 2
}
let itor = generator()
console.log(itor.next())
console.log(itor.next())
console.log(itor.next())
// 打印結果:
{ value: 1, done: false }
{ value: 15, done: true } // done 為true 結束了
{ value: undefined, done: true } // done 為true 結束了
~~~
>[danger] ##### 生成器函數特點
~~~
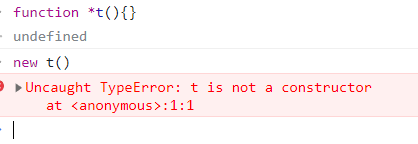
1.function* 函數名字(){} 創建生成器函數(generator function),它返回一個Generator?對
象,因此這類 函數名的函數不能使用new,而是 類似工廠模式效果通過調用函數直接生成
對象
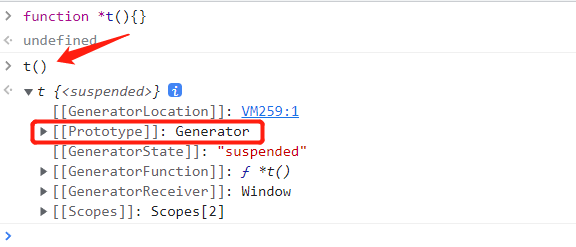
2.如圖直接雖然是函數形式調用但是返回的是對象
function* generator() {
console.log('OK');
}
const itor = generator()
console.log(itor instanceof generator); //true
console.log(({}).toString.call(itor)); //"[object Generator]"
3.因為生成器創建一個迭代器對象,對象是原型鏈指向了他構造函數的原型鏈,因此如下
generator.prototype.__proto__===GeneratorFunction.prototype
+ next
+ return
+ throw
+ Symbol.toStringTag : 'Generator'
GeneratorFunction.prototype.__proto__===?.prototype
+ Symbol.iterator
即生成的迭代器對象具備 next return throw 方法,在迭代器章節介紹了return 作用
~~~
* 不能new 實列

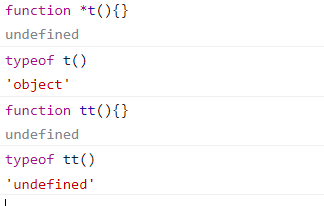
* 返回是對象

* type of 判讀類型 tt() 執行后沒有返回值,t()執行后是迭代器對象

>[danger] ##### yield
~~~
1. yield 可以返回任何值或者表達式
2. 每遇到一個 'yield'的語句循環都會停止,每次需要調用迭代器的next()方法
才會進入下一個'yield'語句
3.'yield'關鍵字只能在生成器內部使用
~~~
* 可以配合循環使用
~~~
// 生成器函數
function *createIterator(items) {
for(let i=0;i<items.length;i++){
yield items[i]
}
}
let iteratorr = createIterator([1,2])
console.log(iteratorr.next()) // {done: false, value: 1}
console.log(iteratorr.next()) // {done: false, value: 2}
console.log(iteratorr.next()) // {done: true, value: undefined}
~~~
* 對第三條的說明下面代碼會報錯
~~~
function *createIterator(items) {
items.forEach(function (item) {
yield item
})
}
~~~
>[danger] ##### 對象方法使用
1. **return**傳值后這個生成器函數就會結束,之后調用**next不會繼續生成值了**
~~~
function* generator() {
console.log('A');
yield 1;
console.log('B');
yield 2;
console.log('C');
yield 3;
console.log('D');
return 4;
}
let itor = generator();
/*
console.log(itor.next()); //{value: 1, done: false}
console.log(itor.return('RETURN')); //{value: 'RETURN', done: true} // 如果不傳參value 是對應值
console.log(itor.return()); //{value: undefined, done: true} // 如果不傳參value 是undefined
console.log(itor.throw('xxx')); //直接拋出異常信息,沒有返回值,后續的代碼都不能執行了
*/
// 執行NEXT方法,可以讓GENERATOR函數中的代碼執行;每一次執行NEXT,遇到YEILD則結束;
// 返回結果是具備DONE/VALUE的對象,并且VALUE值是YEILD后面的值;
console.log(itor.next()); //輸出’A‘ {value: 1, done: false}
console.log(itor.next()); //輸出’B‘ {value: 2, done: false}
console.log(itor.next()); //輸出’C‘ {value: 3, done: false}
console.log(itor.next()); //輸出’D‘ {value: 4, done: true}
console.log(itor.next()); //{value: undefined, done: true}
~~~
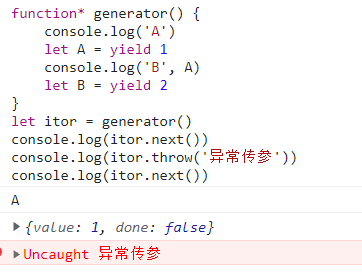
2. 關于 throw,拋出異常后我們可以在生成器函數中捕獲異常
~~~
function* generator() {
try {
console.log('A')
let A = yield 1
console.log('B', A)
let B = yield 2
console.log('C', B)
} catch (e) {
console.log(e, '異常') // 異常傳參 異常
}
}
let itor = generator()
console.log(itor.next()) //{value: 1, done: false}
console.log(itor.throw('異常傳參')) //{value: undefined, done: true}
console.log(itor.next()) //{value: undefined, done: true}
~~~
* catch語句中不能繼續yield新的值了,但是可以在catch語句外使用yield繼續中斷函數的執行
~~~
function* generator() {
try {
console.log('A')
let A = yield 1
console.log('B', A)
let B = yield 2
console.log('C', B)
} catch (e) {
console.log(e, '異常') // 異常傳參 異常
}
yield 3
yield 4
}
let itor = generator()
console.log(itor.next()) //{value: 1, done: false}
console.log(itor.throw('異常傳參')) //{ value: 3, done: false }
console.log(itor.next()) //{ value: 4, done: false }
console.log(itor.next()) //{value: undefined, done: true}
console.log(itor.next()) //{value: undefined, done: true}
~~~
* 沒有在內部捕獲異常

3. next 傳參,我們在調用next函數的時候,可以給它傳遞參數,那么這個參數會作為上一個yield語句的返回值
~~~
function* generator() {
console.log('A');
let A = yield 1;
console.log('B', A);
let B = yield 2;
console.log('C', B);
}
let itor = generator();
console.log(itor.next()); //{value: 1, done: false}
// 每一次NEXT傳遞的值「第一次傳遞的值沒用」:都是作為上一次YEILD的返回結果
console.log(itor.next(100)); //{value: 2, done: false}
console.log(itor.next(200)); //{value: undefined, done: true}
// 打印結果:
A
{ value: 1, done: false }
B 100
{ value: 2, done: false }
C 200
{ value: undefined, done: true }
~~~
* yield 是返回一個迭代器
~~~
function* generator1() {
yield 1;
yield 2;
}
function* generator2() {
yield 3;
yield generator1();
yield 4;
}
let itor = generator2();
console.log(itor.next()); //{value: 3, done: false}
console.log(itor.next()); //{value: generator1執行創建的迭代器對象, done: false}
console.log(itor.next()); //{value: 4, done: false}
console.log(itor.next()); //{value: undefined, done: true}
function* generator1() {
yield 1;
yield 2;
}
function* generator2() {
yield 3;
// yield*:可以進入到其他生成器中進行迭代
yield* generator1();
yield 4;
}
let itor = generator2();
console.log(itor.next()); //{value: 3, done: false}
console.log(itor.next()); //{value: 1, done: false}
console.log(itor.next()); //{value: 2, done: false}
console.log(itor.next()); //{value: 4, done: false}
console.log(itor.next()); //{value: undefined, done: true}
~~~
>[danger] ##### 語法糖 -- yield\*來生產一個可迭代對象
1. 種yield的語法糖,只不過會依次迭代這個可迭代對象,每次迭代其中的一個值
~~~
const nums = [100, 22, 66, 88, 55]
function* createArrayIterator(arr) {
yield* arr
}
~~~
* 等同
~~~
function* createArrayIterator(arr) {
for (let i = 0; i < arr.length; i++) {
yield arr[i]
}
}
~~~
>[danger] ##### 在class 使用
1. class 中沒有function 因此省略寫法 *加方法
~~~
class Person {
constructor(name, age, height, friends) {
this.name = name
this.age = age
this.height = height
this.friends = friends
}
// 實例方法
*[Symbol.iterator]() {
yield* this.friends
}
}
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
