[TOC]
>[success] # 函數組合
~~~
1.純函數和柯里化很容易寫出洋蔥代碼 h(g(f(x))),形成層級嵌套的效果,舉個例子:
1.1.獲取數組的最后一個元素再轉換成大寫字母, _.toUpper(_.first(_.reverse(array)))
2.想解決這種層級不停函數嵌套的形式,就可以使用'函數組合':
2.1.函數組合可以讓我們把細粒度的函數重新組合生成一個新的函數
2.2.如果一個函數要經過多個函數處理才能得到最終值,這個時候可以把中間
過程的函數合并成一個函數
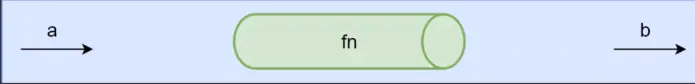
2.3.把中間過程形成的函數就像是數據的管道,函數組合就是把這些管道連接起來,
讓數據穿過多個管道形成最終 結果
2.4.函數組合默認是從右到左執行
~~~
[函數的組合文章推薦](https://www.dazhuanlan.com/2019/12/17/5df7df78c7e15/?__cf_chl_jschl_tk__=5686af4f074081fa844e5a2ded6cc22f6d401792-1602936568-0-ATGze-SfaXtb9rvAD8Oc41ZRwpV1HkARNrmVxVKG_4e3qe0rBro9V5XKaenUd6CZqKS1gzNSuLO8keFSRpLUTpW1NenDSbiUsYj5pdDiQWXxL5tvqFza4KAT77fTG6gC2PRF8hkFaoJNu2iiufnb1jGQZeLLSX3dGQ54v018DYGavHNtomOmUO7hCupaaPQ4PIUzg135IeHEBbgBjq7Xojfce196OQ62O2PtXT7NoxOvGftf5HBJBaRyFv8uTelwgbDKUs5WN3CogSoJbymgK-WX2JLklfn4dr5oGqubmoUz4A25zMjcjIETLTJfQtIgpg)
[文章推薦](https://juejin.im/post/6844903910834962446#heading-0)

>[info] ## 管道概念
~~~
1.現在有一個需求先轉成大寫,在倒敘展示字符串,正常的話代碼就像案例一一樣,
封裝了一個'toUpperAndReverse' 并且將整個邏輯全部都附加進去,換一種思路如果使用的是
函數式,我們將'split' ,'reverse','join' 這些執行步驟封裝成函數式,形成拼圖形式的組合,
但又不想形成洋蔥模型形式的代碼,我們就需要定義一個'管道'來幫忙處理
2.案例二,嘗試使用案例一引申提出的假設,將代碼重構
3.通過案例二這種不停的分割寫法,在定義感覺上反而感覺更加麻煩了,但是好處就是配合函數
式編程讓整個條件的組合情況變得更多
~~~
[關于鏈式和組合](https://zhuanlan.zhihu.com/p/60768220)
>[danger] ##### 結合律
~~~
1.結合律死一個數學的概念指在一個包含有二個以上的可結合運算子的表示式,
只要算子的位置沒有改變,其運算的順序就不會對運算出來的值有影響公式表示:'a+(b+c)=(a+b)+c'
2.函數組合還要符合結合律,也就是這個管道函數'compose'傳參要符合結合律的形式舉個列子:
compose(f, compose(g, h))
// 等同于
compose(compose(f, g), h)
// 等同于
compose(f, g, h)
因此組合函數必須是純函數
~~~
>[danger] ##### 案例一

~~~
let str = 'jspool';
// 先轉成大寫,在倒敘數組的形式展示
function toUpperAndReverse(str) {
let upperStr = str.toUpperCase();
return upperStr.split('').reverse().join('');
}
console.log(toUpperAndReverse(str)) // LOOPSJ
~~~
>[danger] ##### 案例二

~~~
1.案例二不在進行大寫這一步
2.管道的參數遵守'從右到左執行'
~~~
~~~
const split = (format) => (str) => str.split(format)
const reverse = (list) => list.reverse()
const join = (format) => (str) => str.join(format)
// 組合函數
function compose(f, g, z) {
return function (x) {
// 先忽略洋蔥形式
return f(g(z(x)))
}
}
const x = join('')
const z = split('')
// 使用我們的管道
const fn = compose(x, reverse, z)
console.log(fn(str)) // loopsj
~~~
>[info] ## Lodash函數組合
~~~
1.Lodash 作為函數式的代表也有一個函數組合的方法'flow()' 和 'flowRight()'
1.1.flow() 是從左到右運行
1.2.flowRight() 是從右到左運行,使用的更多一些
~~~
>[danger] ##### 使用效果
~~~
const _ = require('lodash')
const reverse = arr => arr.reverse()
const first = arr => arr[0]
const toUpper = s => s.toUpperCase()
const f = _.flowRight(toUpper, first, reverse)
console.log(f(['one', 'two', 'three']))
~~~
>[danger] ##### lodash 在組合函數中使用結合律效果
~~~
const _ = require('lodash')
// const f = _.flowRight(_.toUpper, _.first, _.reverse)
// const f = _.flowRight(_.flowRight(_.toUpper, _.first), _.reverse)
const f = _.flowRight(_.toUpper, _.flowRight(_.first, _.reverse))
console.log(f(['one', 'two', 'three']))
~~~
>[info] ## 實現一個自己的管道函數
~~~
1.上面我們自己的管道是通過洋蔥的形式,寫死的,這個就要手動實現一個,像lodash一樣
的動態的管道函數
~~~
>[danger] ##### 代碼的實現
~~~
1.注意組合函數,一般默認是'從右往左',下面就有兩種思路實現一種是反轉數組配合'reduce',
另外一種是配合'reduceRight'直接從右往左
2.這里還要對'reduce'做個說明,首先函數式的原因是有輸入和輸出的,因此 acc累加器上一次調用回調函數
拿到的結果實際是之前回調 處理過的返回值,其實就是一個扁平化的洋蔥
~~~
~~~
const split = (format) => (str) => str.split(format)
const reverse = (list) => list.reverse()
const join = (format) => (str) => str.join(format)
const x = join('')
const z = split('')
// 仿寫一個函數組合 的管道
function compose(...fns) {
return function (val) {
// 從右往往左 先反轉 如果不想反轉直接使用reduceRight
return fns.reverse().reduce((acc, fn) => {
return fn(acc);
}, val)
}
}
var fn = compose(x, reverse, z)
console.log(fn(str)) // loopsj
// es6
// const compose = (...args) => value => args.reverse().reduce((acc, fn) => fn(acc), value)
~~~
>[info] ## 調試
~~~
1.現在將原本捏合在一起的代碼通過 函數式的形式進行了重新切割編程了一個個函數式,整體的調試
如果是在有源碼的情況,可以在每個函數式的代碼中增加console,但如果想'lodash' 這種現成封裝好的
庫需要用另外一種思路
2.首先思考在管道中執行的代碼順序是從右往左一次執行,如果在對應的兩者參數直接加一個打印的函數式
就可以將數據劫持來觀察數據格式是否正確
~~~
>[danger] ##### 代碼實現
~~~
1.下面實現了一個'trace'方法,這里要說明注意的是,為了能讓trace 更加形象的標記出來對應函數打印的
'console.log',這里在定義的時候會傳兩個參數,但是問題來了,對應的管道中的函數只能接受一個參數,
在執行的時候就會出現代碼錯誤,解決方法同樣我們可以使用'函數的柯里化',將一個多元函數變成一個
一元的函數來解決這種管道問題
~~~
~~~
let str = 'jspool';
// 柯里化函數
function curry(func) {
return function curriedFn(...args) {
// 如果實參小于形參那么就是返回回調函數
if (args.length < func.length) {
// 返回函數
return function () {
// 將之前函數的參數拼接回來
return curriedFn(...args.concat(Array.from(arguments)))
}
}
// 如果相等返回實際結果
return func(...args)
}
}
// 功能方法用來監控數據變化
const trace = curry((tag, v) => {
console.log(tag, v)
return v
})
const split = (format) => (str) => str.split(format)
const reverse = (list) => list.reverse()
const join = (format) => (str) => str.join(format)
const x = join('')
const z = split('')
// 仿寫一個函數組合 的管道
function compose(...fns) {
return function (val) {
// 從右往往左 先反轉 如果不想反轉直接使用reduceRight
return fns.reverse().reduce((acc, fn) => {
return fn(acc);
}, val)
}
}
var fn = compose(x, trace('reverse'), reverse, trace('z'), z)
console.log(fn(str)) // loopsj
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
