[TOC]
>[success] # 監聽對象
1. 我們希望監聽這個對象中的屬性被設置或獲取的過程,我們可以通過之前的屬性描述符中的存儲屬性描述符來做 也就是利用 **Object.defineProperty**
2. 雖然**Object.defineProperty**能監聽攔截屬性變化,但是其本質是為了直接在一個對象上定義新的屬性或修改現有屬性,并且如果想讓每個屬性都要被監聽到需要利用循環,甚至多層嵌套對象需要遞歸,如新增屬性、刪除屬性也都不會觸發到監聽響應
~~~
const a = {
name: 'w',
age: 12,
}
Object.keys(a).forEach((key) => {
let value = a[key]
Object.defineProperty(a, key, {
set(newVal) {
console.log('攔截到')
Object[key] = value
},
get() {
console.log('get')
return value
},
})
})
a.name = 12
~~~
>[success] # Proxy 使用
1. ES6 增加了 **Proxy** 是真正意義上代理它可以監聽一個對象的相關操作,然后創建一個對象的代理,之后對**該對象的所有操作**,都通過**代理對象來完成**,代理對象可以**監聽我們想要對原對象進行哪些操作**
2. **Proxy**進行攔截這個攔截實際是處理程序掛鉤 JavaScript 的'**內部方法**'(關于內部方法可以查看代理和發射章節)
3. **new Proxy**對象,并且傳入需要偵聽的對象以及**一個處理對象**,可以稱之為**handler** `const p = new Proxy(target, handler) `
3.1. **target**要使用 **Proxy** 包裝的目標對象(可以是任何類型的對象,包括**原生數組,函數,甚至另一個代理**)
3.2. **handler** 一個通常以**函數作為屬性的對象**,各屬性中的**函數分別定義了在執行各種操作時代理 對象的行為**(即案例中的**p**對象)
3.3. **handler 作為攔截對象其中屬性如下**,這里這是特意將**Reflect**做對比形成這種**key value形式方便對比**
~~~
proxy = new Proxy({}, {
apply: Reflect.apply,
construct: Reflect.construct,
defineProperty: Reflect.defineProperty,
getOwnPropertyDescriptor: Reflect.getOwnPropertyDescriptor,
deleteProperty: Reflect.deleteProperty,
getPrototypeOf: Reflect.getPrototypeOf,
setPrototypeOf: Reflect.setPrototypeOf,
isExtensible: Reflect.isExtensible,
preventExtensions: Reflect.preventExtensions,
get: Reflect.get,
set: Reflect.set,
has: Reflect.has,
ownKeys: Reflect.ownKeys,
});
~~~
4. 總結:**Proxy**用于修改某些操作的默認行為,等同于在語言層面做出修改,所以屬于一種“**元編程**”(meta programming),即對編程語言進行編程。**Proxy**可以理解成,在目標對象之前架設一層“**攔截**”,**外界對該對象的訪問,都必須先通過這層攔截,因此提供了一種機制**,可以對外界的訪問進行過濾和改寫。
>[info] ## 代理和被代理對象關系
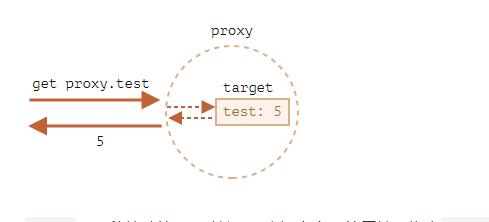
1. 當對象被代理時候,修改代理對象和被代理對象,如果沒有代理配置的代理 即沒有配置**trap** ,由于沒有配置,所有操作proxy都轉發到target,下面案例進行配置時候寫入操作**proxy.test** 和讀取**proxy.test** ,其實觸發的都目標值'**target**'
* 如圖

* 代碼
~~~
let target = {}
let proxy = new Proxy(target, {}) // empty handler
proxy.test = 5
console.log(target.test) // 5
console.log(proxy.test) // 5
target.test = 10
console.log(target.test) // 10
console.log(proxy.test) // 10
~~~
2. 當代理對象配置了**trap**,對于對象上的大多數操作,在 JavaScript 規范中有一個所謂的“內部方法”,它描述了它在最底層的工作方式。例如\[\[ Get \]\] ,讀取屬性的內部方法,\[\[ Set \]\] ,寫入屬性的內部方法,等等。這些方法只在規范中使用,我們不能直接通過名稱調用它們。通過proxy 去操作這些內部方法
* 雖然Proxy 代理了對象,但是配置**trap** 沒有對代理對象攔截后在進行修改,就不會影響被代理對象數據,但實際情況都是會去更改被代理對象,往往是雙向改變,下面案例就沒有對攔截后的被代理對象修改因此二者看起來本質是不想關的,但如果 `target[key] = newValue
` 二者是相互的
~~~
const obj = {
height: 1.88,
}
// 1.創建一個Proxy對象
const objProxy = new Proxy(obj, {
set: function (target, key, newValue) {
// console.log(`監聽: 監聽${key}的設置值: `, newValue)
// 如果這里不跟目標對象做聯動賦值 其改變代理對象不會影響被代理對象
// target[key] = newValue
return true
},
get: function (target, key) {
// console.log(`監聽: 監聽${key}的獲取`)
return 1
},
})
obj.age = 122
objProxy.age = 1555
console.log(objProxy.age) // 1
console.log(obj.age) // 122
obj.zzzz = 1000
console.log(objProxy.zzzz) // 1
~~~
>[info] ## 配置代理配置
~~~
1.配置其實就是針對'內置插槽' 進行代理配置
2.以set 案例做詳細說明,猶豫proxy 中的代理陷阱參數本質和reflect 都是一一對應,對參數具體內容不做解釋,只是對應
案例
~~~
* 對象代理配置
~~~
const obj = {
height: 1.88
}
// 1.創建一個Proxy對象
const objProxy = new Proxy(obj, {
set: function(target, key, newValue) {
console.log(`監聽: 監聽${key}的設置值: `, newValue)
target[key] = newValue
},
get: function(target, key) {
console.log(`監聽: 監聽${key}的獲取`)
return target[key]
},
deleteProperty: function(target, key) {
console.log(`監聽: 監聽刪除${key}屬性`)
delete obj.name
},
has: function(target, key) {
console.log(`監聽: 監聽in判斷 ${key}屬性`)
return key in target
}
})
~~~
* 函數代理配置
~~~
function foo(num1, num2) {
console.log(this, num1, num2)
}
const fooProxy = new Proxy(foo, {
apply: function(target, thisArg, otherArgs) {
console.log("監聽執行了apply操作")
target.apply(thisArg, otherArgs)
},
construct: function(target, otherArray) {
console.log("監聽執行了new操作")
console.log(target, otherArray)
return new target(...otherArray)
}
})
// fooProxy.apply("abc", [111, 222])
new fooProxy("aaa", "bbb")
~~~
>[danger] ##### set
~~~
1.const p = new Proxy(target, {
set: function(target, property, value, receiver) {
}
});
1.1.target– 是目標對象,作為第一個參數傳遞給的對象new Proxy,
1.2.property– 屬性名稱,
1.3.value- 設置的值
1.4.receiver– 設置值的this指向,receiver就是this在它的調用中使用的對象。通常這是proxy對象本身
2.通過下面案例可以發現 代理陷阱種 set方法需要有返回值,如果是true則表示賦值成功,Reflect.set 接受的
參數和代理陷阱中set 參數一樣,而且返回值是boolean 其實proxy 的代理陷阱和 reflect 是配套
new Proxy(numbers, {
// (*)
set(target, prop, val) {
// to intercept property writing
if (typeof val == 'number') {
return Reflect.set(target, prop, val) // Reflect.set(...arguments);
} else {
return false
}
},
})
~~~
* 案例
~~~
let numbers = []
let pNumbers = new Proxy(numbers, {
// (*)
set(target, prop, val) {
// to intercept property writing
if (typeof val == 'number') {
target[prop] = val
return true
} else {
return false
}
},
})
pNumbers.push(1)
pNumbers.push(2)
console.log(numbers) // [ 1, 2 ]
console.log(pNumbers) // [ 1, 2 ]
pNumbers.push('1') // 添加失敗
~~~
>[danger] ##### get
~~~
1.攔截是獲取屬性值其中
1.1.訪問屬性: proxy[foo]和 proxy.bar
1.2.Reflect.get()
~~~
~~~
let numbers = [0, 1, 2]
numbers = new Proxy(numbers, {
get(target, prop, receiver) {
if (prop in target) {
return Reflect.get(target, prop, receiver) // Reflect.get(...arguments);
} else {
return 0 // default value
}
},
})
console.log(numbers[1]) // 1
console.log(numbers[100]) // 0
~~~
>[danger] ##### has
~~~
1.has 陷阱攔截 是in ,但是不是for in ,像下面案例只攔截是Proxy 對象
~~~
~~~
var obj = { a: 10 }
var p = new Proxy(obj, {
has: function (target, key) {
if (key === 'a') return false
return Reflect.set(target, key)
},
})
console.log('a' in p) // false
console.log('a' in obj) // true
for (let key in p) {
console.log(key) // a
}
~~~
>[danger] ##### deleteProperty
~~~
1.deleteProperty 攔截 是 delete
~~~
~~~
var obj = { a: 10, b: 10 }
var p = new Proxy(obj, {
deleteProperty: function (target, key) {
if (key === 'a') return false
return Reflect.deleteProperty(target, key)
},
})
// 因為設置deleteProperty 所以不能刪除
delete p.a
console.log(p) // { a: 10, b: 10 }
console.log(obj) // { a: 10, b: 10 }
// 只是給proxy 做了設置因此目標對象還是可以刪除
delete obj.a
console.log(p) // { b: 10 }
console.log(obj) // { b: 10 }
~~~
>[danger] ##### getPrototypeOf
~~~
1.是對'[[GetPrototypeOf]]' 的攔截,其中有五種形式都可以對其觸發
1.1.Object.getPrototypeOf()
1.2.Reflect.getPrototypeOf()
1.3.__proto__
1.4.Object.prototype.isPrototypeOf()
1.5.instanceof
~~~
~~~
var obj = {};
var p = new Proxy(obj, {
getPrototypeOf(target) {
return Array.prototype;
}
});
console.log(
Object.getPrototypeOf(p) === Array.prototype, // true
Reflect.getPrototypeOf(p) === Array.prototype, // true
p.__proto__ === Array.prototype, // true
Array.prototype.isPrototypeOf(p), // true
p instanceof Array // true
);
~~~
>[danger] ##### setPrototypeOf
~~~
1.可以攔截方法
1.1.Object.setPrototypeOf()
1.2.Reflect.setPrototypeOf()
2.可以用了禁止更改對象的原型
~~~
~~~
var p = new Proxy(
{},
{
setPrototypeOf: function (target, prototype) {
return false
},
}
)
Object.setPrototypeOf(p1, Array.prototype) // throws a TypeError
Reflect.setPrototypeOf(p1, Array.prototype) // returns false
~~~
>[danger] ##### 標記文章
https://www.digitalocean.com/community/tutorials/js-proxy-traps
https://blog.sessionstack.com/how-javascript-works-proxy-and-reflect-11748452c695
https://www.keithcirkel.co.uk/metaprogramming-in-es6-part-3-proxies/
https://blog.greenroots.info/metaprogramming-an-introduction-to-javascriptes6-proxy
https://javascript.info/proxy#proxy
https://es6.ruanyifeng.com/#docs/proxy
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy/Proxy/ownKeys
* # reflect-metadata
https://www.jianshu.com/p/8fffb94b9978
https://juejin.cn/post/7060687817097084935#heading-0
https://medium.com/jspoint/introduction-to-reflect-metadata-package-and-its-ecmascript-proposal-8798405d7d88
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相關技術
- HTTP -- 相關的協議
- Emmet -- 語法
- HTML -- 補充
- iframe -- 補充
- checkbox 和 radio 細節
- form -- 補充
- html -- html5
- html -- 視頻音頻
- html -- html5 data-* 全局屬性
- css -- 重學
- css -- 單位
- css 知識補充 -- 導入
- css -- 顏色補充
- css --繼承性
- css - 元素隱藏
- 標簽元素--塊/行內/行內塊
- css -- 盒子陰影 – 在線查看
- css -邊框圖形
- css -- Web字體
- css -- 精靈圖
- css -- 屬性補充
- text-align -- 內容
- line-height -- 行高
- 文字換行
- overflow-溢出
- css -- 選擇器
- css -- 偽元素
- css -- 偽類選擇器
- 設置高度寬度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮動
- 浮動 -- 案例
- flex -- 布局
- flex -- 解決等距布局
- flex -- 內容居中
- flex -- 導航欄
- Grid -- 布局
- css -- transform 形變
- css -- 垂直水平居中
- css -- transition 動畫
- css -- Animation 動畫
- css -- vertical-align
- css -- 函數
- css -- 媒體查詢
- 重學案例
- 重新 -- 鼠標常見樣式
- 重學 -- 透明邊框background-clip
- 重學 -- 多重邊框box-shadow
- css -- 預處理器
- 移動端適配
- 前端結構目錄說明
- 瀏覽器 加載過程
- 回流和重繪
- 雜七雜八 -- 小工具方法
- npm包比較網站
- IP定位
- 通過useragent獲取手機品牌型號
- 自啟本地服務
- BOM -- 常用知識點記錄
- window -- 認識
- windows -- 大小滾動
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存儲 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知識總結
- DOM -- 獲取元素
- DOM -- 節點屬性
- DOM -- 元素屬性
- 獲取元素style的讀取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滾動
- DOM -- 小練習
- Event -- 事件
- event -- 事件對象
- event -- 案例
- event -- 做一個樹
- js -- ajax
- 封裝一個ajax
- ajax -- 文件上傳
- 倒計時搶購案例
- axios -- 封裝
- 跨域
- 前端 -- Fetch API
- js -- 基礎篇
- 數據類型
- 數據類型檢測
- 類型小知識
- 原始類型的包裝類
- 類型轉換
- delete -- 運算符
- Date -- 對象
- 函數參數傳遞
- 對象某個屬性不存時候判斷
- 操作符
- 函數變量傳值
- 訪問對象通過點和[]
- 和if等同的一些寫法
- for -- 執行順序
- JS -- 執行過程
- JS中的堆(Heap)棧(Stack)內存
- JS -- 執行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 閉包概念
- 淺拷貝和深拷貝
- JS -- 嚴格模式
- js -- 數組篇
- Array -- 數組基礎
- Array -- 小常識檢測數組
- Array -- 小技巧將數組轉成字符串
- Array -- 自帶方法
- Array -- 數組插入總結
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 屬性
- Function -- arguments
- Function -- 也是對象
- Function -- new Function 創建方法
- Function -- 函數作為返回值
- Function -- callee
- 匿名函數
- Function -- 閉包
- 閉包內存查看
- 閉包 -- 使用的案例
- 閉包 -- 使用的案例
- 箭頭函數不適用場景
- js -- this、call、apply
- this -- 指向
- call、apply -- 講解
- 總結 -- this
- 思考題
- Object -- 數據屬性/訪問器屬性
- 新增關于對象方法
- js -- 面向對象
- 對象到底是什么
- 到底什么是js的對象
- js --prototype、__proto__與constructor 1
- JS es5繼承
- JS 中的原型繼承說明
- JS -- Object是所有類的父類
- 總結
- Object -- 函數構造函數
- Object -- 手動實現一個new
- js -- 函數式編程(目前只是了解后面需要更多時間深入)
- 了解 -- 高階函數
- 了解 -- 純函數
- 了解 -- 函數柯里化
- 柯里化 -- 知識點
- 了解 -- 函數組合
- 了解 -- 函子
- js--小知識點
- url -- 將get請求連接參數變成對象
- event -- 一個函數處理多個事件
- try -- 處理異常
- Error -- 前段報錯信息傳給后臺
- JSON -- 序列化
- return -- 返回true和false
- for -- 循環里初始化變量
- 命名 -- get和set怎么命名
- 鏈式調用
- 利用遞歸代替循環思路
- JS -- 技巧篇
- 技巧 -- 代碼規范
- 技巧 -- 惰性載入函數
- 技巧 -- 防抖函數
- 技巧 -- 節流函數
- 插入補充(防抖/節流)
- 技巧 -- 定時器的使用
- 技巧 -- 回調函數
- 技巧 -- 分時函數
- 技巧 -- 除了return 我怎么跳出多層循環
- 技巧 -- switch 還是 if-else?
- 技巧 -- 將字符串轉成對象
- 技巧 -- 函數轉換
- 技巧 -- 工作記錄數組對象中相同項
- JS -- 數組小文章總結
- 數組類型判斷
- includes 和 indexOf
- for ... in,for ... of和forEach之間有什么區別
- map、filter、reduce、find 四種方法
- 多種形式處理數組思考方式
- for...in 和 Object.keys
- 各種知識點集合文章
- 創建數組 -- 總結
- 數組去重 -- 總結
- 獲取數組中不重復的元素 -- 總結
- 比較兩個數組元素相同 -- 總結
- 出現頻率最高的元素 -- 總結
- 兩數組交集 -- 總結
- 兩數組差集 -- 總結
- 工具方法 - 總結
- 扁平化數組
- JS -- 數組技巧篇 30s
- 30s Array -- 創建數組篇(一)
- 30s Array --過濾(查詢)篇章(一)
- 30s Array --過濾篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比較篇(一)
- 30s Array -- 分組篇(一)
- 30 Array -- 刪除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 個人感覺不常用篇章
- JS -- 對象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具類型小方法
- 30s Object -- 跳過沒看系列
- ES -- 新特性
- 變量篇章
- 變量 -- let/const/var聲明
- 變量 -- 詞法聲明和變量聲明
- 變量 -- var x = y = 100
- 變量 -- a.x = a = {n:2}
- 帶標簽的模板字符串
- 函數篇章
- 函數 -- 參數篇章
- 函數 -- 只能通過new創建實例
- 函數 -- 箭頭函數
- 函數 -- 尾調優化
- 對象篇章
- 對象 -- 字面量寫法的優化/新增方法
- 賦值篇章
- 解構賦值 -- 簡單概念
- 解構賦值 -- 對象解構
- 解構賦值 -- 數組解構
- 解構賦值 -- 函數參數
- Symbol 屬性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 類class篇章
- ES6 和 ES5 的寫法比較
- es6 -- mixin函數繼承
- es6 -- 創建一個接口
- ES5 VS ES6 -- class 編譯
- 數組新功能
- 創建/轉換 -- 數組
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循環的是什么
- 做一個異步執行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 結合使用
- 運算符 -- 展開運算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的異步
- js -- 異步、同步、阻塞、非阻塞
- js -- 如何做到異步的
- js -- 引擎線程,GUI渲染線程,瀏覽器事件觸發線程
- js -- 如何通過事件循環運行異步
- js -- 誤區任務回調就是異步
- js -- 宏任務和微任務
- 參考文章推薦閱讀
- js -- callback 還是 promise
- js -- Promise 初識
- js -- 自己實現一個Promise
- js -- Promise 更多用法
- 再來看setTimeout 和for
- js -- ES8 異步 async await
- js -- 紅綠燈問題
- js -- 倒計時
- 異步圖片預加載
- 手動觸發異步
- 異步題
- JS -- 模塊化
- CommonJS -- 在node服務器端
- AMD 模塊化規范
- ES Modules
- ES Modules -- 使用特點
- import 和 export 使用
- export 和 import -- 執行
- 其他用法
- systemjs
- 對比區別
- 使用babel 或webpack進行模塊打包
- Jq -- 細節
- JS -- 性能優化
- 圖片預加載
- js -- 正則
- 設計原則和編程技巧
- 設計原則 -- 單一職責
- js -- 設計模式
- 設計模式 -- 簡單理解
- 一、鴨子類型
- 1.1 多態概念
- 1.2 小章節記錄 -- 封裝
- 1.3.多態和鴨子
- 設計模式 -- 單例模式(透明、惰性)
- 單例模式 -- js單例和惰性單例
- ES6 -- 寫單例模式
- 設計模式 -- 策略模式
- 策略模式 -- 表單驗證
- 策略模式 -- 表單驗證多規則
- 策略模式和多態區別
- 設計模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分類
- 代理模式 -- 總結
- 設計模式 -- 迭代器模式
- 設計模式 -- 觀察者(發布訂閱)模式
- 觀察者 和 發布訂閱區別
- 發布訂閱模式 -- 現在通用模型
- 發布訂閱模式 -- 書中實際案例
- 發布訂閱模式--全局發布訂閱對象
- 發布訂閱模式 -- vue
- 設計模式 -- 命令模式(對象方法拆分指令)
- 命令模式 -- js 自帶
- 命令模式 -- 撤銷和重做
- 命令模式 -- 命令和策略的區別
- 設計模式 -- 組合模式(樹)
- 組合模式 -- 拆分了解
- 組合模式 -- java角度
- 組合模式 -- 書中案例掃描文件夾
- 組合模式 -- 注意點
- 組合模式 -- 引用父對象(書中案例)
- 組合模式 -- 小的案例
- 組合模式 -- 總結
- 設計模式 -- 模板方法(抽象類繼承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js沒有抽象類
- 模板方法 -- 鉤子方法
- 模板方法 -- 用js方式來實現
- 設計模式 -- 享元模式
- 享元、單例、對象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代碼案例
- 享元模式 -- 適用和內外部狀態
- 額外擴展 -- 對象池
- 設計模式 -- 職責鏈模式
- 職責鏈 -- 前端角度
- 職責鏈和策略
- 職責鏈 -- 異步的職責鏈
- 職責鏈 -- AOP
- 職責鏈 -- 改造迭代器模式的代碼
- 設計模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 總結
- 設計模式 -- 裝飾者模式
- 裝飾者模式 -- es5 解決方案
- 裝飾器模式 -- 和代理模式區別
- 設計模式 -- 狀態模式
- 狀態模式 -- 前端思想
- 狀態模式 -- 文件上傳案例
- 狀態模式 -- 和策略模式的區別
- 設計模式 -- 適配器模式
- js -- 代碼重構
- 重構 -- 方法封裝
- 重構 -- 抽象函數
- 高階函數 -- 范式
- 狀態管理方案
- Node -- 學習篇
- Node -- 服務端運行的js
- node -- Global(全局成員)
- node -- Buffer緩沖器
- node -- 路徑操作
- node -- 文件的讀寫
- node -- 目錄操作
- node -- HTTP
- HTTP -- 響應頭常見類型
- HTTP -- 處理Get
- HTTP -- 處理Post
- HTTP -- 簡單的案例
- Express
- Express -- 中間件
- Express -- 處理post/get
- Express -- 模板引擎
- Express -- 簡單案例和目錄搭建
- Express -- 數據庫service.js
- Express -- json/url
- Express -- 配合數據庫
- 配合數據庫 -- 簡單的登錄
- npm -- js包管理
- npm -- 淘寶鏡像
- nrm -- 更多鏡像的選擇
- yarn -- 包管理
- yarn -- 清理緩存
- WebPack -- 模塊化開發
- webPack -- 安裝、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64圖片優劣
- webPack -- 完整配置
