# Deploying AWS Lambda function using GitLab CI/CD
> 原文:[https://docs.gitlab.com/ee/user/project/clusters/serverless/aws.html](https://docs.gitlab.com/ee/user/project/clusters/serverless/aws.html)
* [Serverless Framework](#serverless-framework)
* [Example](#example)
* [Steps](#steps)
* [Creating a Lambda handler function](#creating-a-lambda-handler-function)
* [Creating a `serverless.yml` file](#creating-a-serverlessyml-file)
* [Crafting the `.gitlab-ci.yml` file](#crafting-the-gitlab-ciyml-file)
* [Setting up your AWS credentials with your GitLab account](#setting-up-your-aws-credentials-with-your-gitlab-account)
* [Deploying your function](#deploying-your-function)
* [Manually testing your function](#manually-testing-your-function)
* [How To](#how-to)
* [Running function locally](#running-function-locally)
* [Secret variables](#secret-variables)
* [Setting up CORS](#setting-up-cors)
* [Writing automated tests](#writing-automated-tests)
* [Examples and template](#examples-and-template)
* [AWS Serverless Application Model](#aws-serverless-application-model)
* [Deploying AWS Lambda function using AWS SAM and GitLab CI/CD](#deploying-aws-lambda-function-using-aws-sam-and-gitlab-cicd)
* [Example](#example-1)
* [Steps](#steps-1)
* [Installing SAM CLI](#installing-sam-cli)
* [Creating an AWS SAM application using SAM CLI](#creating-an-aws-sam-application-using-sam-cli)
* [Setting up your AWS credentials with your GitLab account](#setting-up-your-aws-credentials-with-your-gitlab-account-1)
* [Crafting the `.gitlab-ci.yml` file](#crafting-the-gitlab-ciyml-file-1)
* [Deploying your application](#deploying-your-application)
* [Testing the deployed application](#testing-the-deployed-application)
* [Testing Locally](#testing-locally)
# Deploying AWS Lambda function using GitLab CI/CD[](#deploying-aws-lambda-function-using-gitlab-cicd "Permalink")
GitLab 允許用戶輕松部署 AWS Lambda 函數并創建豐富的無服務器應用程序.
GitLab 支持使用以下無服務器框架通過 GitLab CI / CD 部署 AWS Lambda 功能:
* [Serverless Framework with AWS](#serverless-framework)
* [AWS’ Serverless Application Model (SAM)](#aws-serverless-application-model)
## Serverless Framework[](#serverless-framework "Permalink")
The [Serverless Framework can deploy to AWS](https://www.serverless.com/framework/docs/providers/aws/).
我們準備了一個包含分步指南的示例,以創建一個簡單功能并將其部署在 AWS 上.
此外,在"操作方法["部分中](#how-to) ,您可以了解不同的用例,例如:
* 在本地運行功能.
* 處理秘密.
* 設置 CORS.
或者,您可以[使用 template](../../../../gitlab-basics/create-project.html#project-templates)快速[創建一個新項目](../../../../gitlab-basics/create-project.html#project-templates) . [`Serverless Framework/JS`模板](https://gitlab.com/gitlab-org/project-templates/serverless-framework/)已經包括下面描述的所有部分.
### Example[](#example "Permalink")
在以下示例中,您將:
1. 創建一個基本的 AWS Lambda Node.js 函數.
2. 將該函數鏈接到 API Gateway `GET`端點.
#### Steps[](#steps "Permalink")
該示例包括以下步驟:
1. 創建 Lambda 處理函數.
2. 創建一個`serverless.yml`文件.
3. 制作`.gitlab-ci.yml`文件.
4. 使用 GitLab 賬戶設置 AWS 憑證.
5. 部署您的功能.
6. 測試已部署的功能.
讓我們一步一步來.
#### Creating a Lambda handler function[](#creating-a-lambda-handler-function "Permalink")
您的 Lambda 函數將是請求的主要處理程序. 在這種情況下,我們將創建一個非常簡單的 Node.js `hello`函數:
```
'use strict';
module.exports.hello = async event => {
return {
statusCode: 200,
body: JSON.stringify(
{
message: 'Your function executed successfully!'
},
null,
2
),
};
};
```
將此代碼放在文件`src/handler.js` .
`src`是無服務器功能的標準位置,但是您可以根據需要進行自定義.
在我們的例子中, `module.exports.hello`定義了`hello` ,這將在以后的引用處理器`serverless.yml`
您可以在此處了解有關 AWS Lambda Node.js 函數處理程序及其所有各種選項的更多信息: [https](https://docs.aws.amazon.com/lambda/latest/dg/nodejs-prog-model-handler.html) : [//docs.aws.amazon.com/lambda/latest/dg/nodejs-prog-model-handler.html](https://docs.aws.amazon.com/lambda/latest/dg/nodejs-prog-model-handler.html)
#### Creating a `serverless.yml` file[](#creating-a-serverlessyml-file "Permalink")
在項目的根目錄中,創建一個`serverless.yml`文件,其中將包含 Serverless Framework 的配置詳細信息.
將以下代碼放入文件中:
```
service: gitlab-example
provider:
name: aws
runtime: nodejs10.x
functions:
hello:
handler: src/handler.hello
events:
- http: GET hello
```
我們的函數包含一個處理程序和一個事件.
處理程序定義將使用位于`src/handler.hello`的源代碼提供 Lambda 函數.
`events`聲明將創建一個 AWS API Gateway `GET`終端節點,以接收外部請求并將其通過服務集成傳遞給 Lambda 函數.
您可以閱讀有關無服務器框架的[可用屬性和其他配置可能性](https://www.serverless.com/framework/docs/providers/aws/guide/serverless.yml/)的更多信息.
#### Crafting the `.gitlab-ci.yml` file[](#crafting-the-gitlab-ciyml-file "Permalink")
在項目根目錄下的`.gitlab-ci.yml`文件中,放置以下代碼:
```
image: node:latest
stages:
- deploy
production:
stage: deploy
before_script:
- npm config set prefix /usr/local
- npm install -g serverless
script:
- serverless deploy --stage production --verbose
environment: production
```
此示例代碼執行以下操作:
1. 對所有 GitLab CI / CD 版本使用`node:latest`映像
2. The `deploy` stage:
* 安裝無服務器框架.
* 使用上面定義的 AWS 憑證將無服務器功能部署到您的 AWS 賬戶.
#### Setting up your AWS credentials with your GitLab account[](#setting-up-your-aws-credentials-with-your-gitlab-account "Permalink")
為了與您的 AWS 賬戶進行交互,GitLab CI / CD 管道要求在您的 GitLab 設置中的**設置> CI / CD>變量**下定義`AWS_ACCESS_KEY_ID`和`AWS_SECRET_ACCESS_KEY` . 有關更多信息,請參見[在 UI 中創建自定義變量](../../../../ci/variables/README.html#create-a-custom-variable-in-the-ui) .
**注意:**您提供的 AWS 憑證必須包括 IAM 策略,以提供對 AWS Lambda,API 網關,CloudFormation 和 IAM 資源的正確訪問控制.
#### Deploying your function[](#deploying-your-function "Permalink")
`git push` the changes to your GitLab repository and the GitLab build pipeline will automatically deploy your function.
在您的 GitLab 部署階段日志中,將包含您的 AWS Lambda 端點 URL 的輸出. 日志行將類似于以下內容:
```
endpoints:
GET - https://u768nzby1j.execute-api.us-east-1.amazonaws.com/production/hello
```
#### Manually testing your function[](#manually-testing-your-function "Permalink")
運行以下`curl`命令將觸發您的功能.
**注意:**您的 URL 應該是從 GitLab 部署階段日志中檢索到的 URL.
```
curl https://u768nzby1j.execute-api.us-east-1.amazonaws.com/production/hello
```
那應該輸出:
```
{ "message": "Your function executed successfully!" }
```
萬歲! 現在,您已經通過 GitLab CI / CD 部署了 AWS Lambda 函數.
干得好!
### How To[](#how-to "Permalink")
在本節中,我們向您展示如何在基本示例上構建以下內容:
* 在本地運行該功能.
* 設置秘密變量.
* 設置 CORS.
#### Running function locally[](#running-function-locally "Permalink")
`serverless-offline`插件允許在本地運行代碼. 要在本地運行代碼:
1. 將以下內容添加到您的`serverless.yml` :
```
plugins:
- serverless-offline
```
2. 通過運行以下命令來啟動服務:
```
serverless offline
```
運行以下`curl`命令將觸發您的功能.
```
curl http://localhost:3000/hello
```
它應該輸出:
```
{ "message": "Your function executed successfully!" }
```
#### Secret variables[](#secret-variables "Permalink")
Secrets are injected into your functions using environment variables.
通過在`serverless.yml`的 provider 部分中定義變量,可以將它們添加到已部署函數的環境中:
```
provider:
...
environment:
A_VARIABLE: ${env:A_VARIABLE}
```
從那里,您也可以在函數中引用它們. 請記住,在**設置> CI / CD>**變量下,將`A_VARIABLE`添加到您的 GitLab CI / CD 變量中,它將隨您的函數一起被拾取和部署.
**注意:**有權訪問 AWS 環境的任何人都可以查看 lambda 定義中保留的那些變量的值.
#### Setting up CORS[](#setting-up-cors "Permalink")
如果您想要建立一個調用函數的網頁,就像我們在[模板中](https://gitlab.com/gitlab-org/project-templates/serverless-framework/)所做的那樣,則需要處理跨域資源共享(CORS).
快速的方法來做到這一點是添加`cors: true`標志的 HTTP 端點在你`serverless.yml` :
```
functions:
hello:
handler: src/handler.hello
events:
- http: # Rewrite this part to enable CORS
path: hello
method: get
cors: true # <-- CORS here
```
您還需要在函數響應中返回 CORS 特定的標頭:
```
'use strict';
module.exports.hello = async event => {
return {
statusCode: 200,
headers: {
// Uncomment the line below if you need access to cookies or authentication
// 'Access-Control-Allow-Credentials': true,
'Access-Control-Allow-Origin': '*'
},
body: JSON.stringify(
{
message: 'Your function executed successfully!'
},
null,
2
),
};
};
```
有關更多信息,請參閱由無服務器框架團隊撰寫的《 [您的 CORS 和 API 網關生存指南》](https://www.serverless.com/blog/cors-api-gateway-survival-guide/)博客文章.
#### Writing automated tests[](#writing-automated-tests "Permalink")
[無服務器框架](https://gitlab.com/gitlab-org/project-templates/serverless-framework/)示例項目展示了如何使用 Jest,Axios 和`serverless-offline`插件對本地和已部署的無服務器功能進行自動化測試.
### Examples and template[](#examples-and-template "Permalink")
示例代碼可用:
* 作為[可克隆的存儲庫](https://gitlab.com/gitlab-org/serverless/examples/serverless-framework-js) .
* 在帶有[測試和秘密變量](https://gitlab.com/gitlab-org/project-templates/serverless-framework/)的版本中.
您還可以在 GitLab UI 中使用[模板](../../../../gitlab-basics/create-project.html#project-templates) (基于帶有測試和秘密變量的版本)(請參閱`Serverless Framework/JS`模板).
## AWS Serverless Application Model[](#aws-serverless-application-model "Permalink")
AWS 無服務器應用程序模型是用于構建無服務器應用程序的開源框架. 它使構建和部署無服務器應用程序變得更加容易. 有關更多詳細信息,請參閱有關[AWS 無服務器應用程序模型的](https://docs.aws.amazon.com/serverless-application-model/) AWS 文檔.
### Deploying AWS Lambda function using AWS SAM and GitLab CI/CD[](#deploying-aws-lambda-function-using-aws-sam-and-gitlab-cicd "Permalink")
GitLab 允許開發人員使用以下組合來構建和部署無服務器應用程序:
* [AWS Serverless Application Model (AWS SAM)](https://aws.amazon.com/serverless/sam/).
* 亞搏體育 app CI / CD.
### Example[](#example-1 "Permalink")
在以下示例中,您將:
* 安裝 SAM CLI.
* 創建一個示例 SAM 應用程序,其中包括 Lambda 函數和 API 網關.
* 使用 GitLab CI / CD 將應用程序構建并部署到您的 AWS 賬戶.
### Steps[](#steps-1 "Permalink")
該示例包括以下步驟:
1. 安裝 SAM CLI.
2. 使用 SAM CLI 創建 AWS SAM 應用程序.
3. 制作`.gitlab-ci.yml`文件.
4. 使用 GitLab 賬戶設置 AWS 憑證.
5. 部署您的應用程序.
6. 測試已部署的功能.
### Installing SAM CLI[](#installing-sam-cli "Permalink")
AWS SAM 提供了一個稱為 AWS SAM CLI 的 CLI,可簡化創建和管理應用程序的過程.
本文檔中的某些步驟使用 SAM CLI. 請按照說明[安裝 SAM CLI](https://docs.aws.amazon.com/serverless-application-model/latest/developerguide/serverless-sam-cli-install.html)來安裝和配置 SAM CLI.
如果您將[AWS Cloud9](https://aws.amazon.com/cloud9/)用作集成開發環境(IDE),則會為您安裝以下軟件:
* [AWS Command Line Interface](https://docs.aws.amazon.com/en_pv/cli/latest/userguide/cli-chap-install.html)
* [SAM CLI](https://docs.aws.amazon.com/en_pv/serverless-application-model/latest/developerguide/serverless-sam-cli-install.html)
* [Docker](https://s0docs0docker0com.icopy.site/install/)和必要的 Docker 映像
### Creating an AWS SAM application using SAM CLI[](#creating-an-aws-sam-application-using-sam-cli "Permalink")
要創建新的 AWS SAM 應用程序:
1. 創建一個新的 GitLab 項目.
2. `git clone`將項目`git clone`到您的本地環境中.
3. 更改為新克隆的項目,并使用以下命令創建新的 SAM 應用程序:
```
sam init -r python3.8 -n gitlabpoc --app-template "hello-world"
```
4. `git push`應用程序`git push`回到 GitLab 項目.
這將使用默認配置創建一個名為`gitlabpoc`的 SAM 應用程序,該配置是[Amazon API Gateway](https://aws.amazon.com/api-gateway/)端點調用的單個 Python 3.8 函數. 要查看 SAM 支持的其他運行時以及`sam init`選項,請運行:
```
sam init -h
```
### Setting up your AWS credentials with your GitLab account[](#setting-up-your-aws-credentials-with-your-gitlab-account-1 "Permalink")
為了與您的 AWS 賬戶進行交互,GitLab CI / CD 管道要求在項目的 CI / CD 變量中同時設置`AWS_ACCESS_KEY_ID`和`AWS_SECRET_ACCESS_KEY` .
設置這些:
1. 導航到項目的 **設置> CI / CD** .
2. 展開**變量**部分,并為`AWS_ACCESS_KEY_ID`和`AWS_SECRET_ACCESS_KEY`創建條目.
3. 屏蔽憑據,以免使用"已**屏蔽"**切換將其顯示在日志中.
**注意:**您提供的 AWS 憑證必須包括 IAM 策略,以提供對 AWS Lambda,API 網關,CloudFormation 和 IAM 資源的正確訪問控制.
### Crafting the `.gitlab-ci.yml` file[](#crafting-the-gitlab-ciyml-file-1 "Permalink")
在項目根目錄中的[`.gitlab-ci.yml`](../../../../ci/yaml/README.html)文件中,添加以下內容,并將`<S3_bucket_name>`替換為要在其中存儲軟件包的 S3 存儲桶的名稱:
```
image: python:latest
stages:
- deploy
production:
stage: deploy
before_script:
- pip3 install awscli --upgrade
- pip3 install aws-sam-cli --upgrade
script:
- sam build
- sam package --output-template-file packaged.yaml --s3-bucket <S3_bucket_name>
- sam deploy --template-file packaged.yaml --stack-name gitlabpoc --s3-bucket <S3_bucket_name> --capabilities CAPABILITY_IAM --region us-east-1
environment: production
```
讓我們更仔細地檢查配置文件:
* `image`指定用于此構建的 Docker 映像. 由于示例應用程序是用 Python 編寫的,因此這是最新的 Python 圖像.
* AWS CLI 和 AWS SAM CLI 安裝在`before_script`部分中.
* SAM 構建,打包和部署命令用于構建,打包和部署應用程序.
### Deploying your application[](#deploying-your-application "Permalink")
Push changes to your GitLab repository and the GitLab build pipeline will automatically deploy your application. If your:
* 構建和部署成功, [測試已部署的應用程序](#testing-the-deployed-application) .
* 生成失敗,請查看生成日志以查看生成失敗的原因. 構建可能會失敗的一些常見原因是:
* 不兼容的軟件版本. 例如,Python 運行時版本可能與構建計算機上的 Python 不同. 通過安裝所需的軟件版本來解決此問題.
* 您可能無法從 GitLab 訪問您的 AWS 賬戶. 檢查您使用 AWS 憑證設置的環境變量.
* 您可能沒有權限部署無服務器應用程序. 確保提供了部署無服務器應用程序所需的所有權限.
### Testing the deployed application[](#testing-the-deployed-application "Permalink")
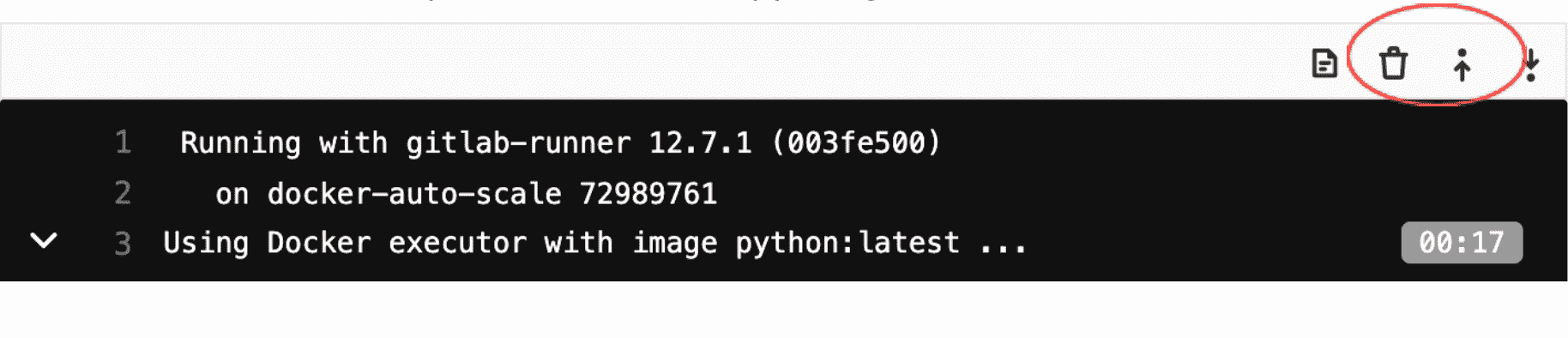
要測試您部署的應用程序,請轉到構建日志,然后執行以下步驟:
1. 點擊右上角的"顯示完整的原始數據":
[](img/sam-complete-raw.png)
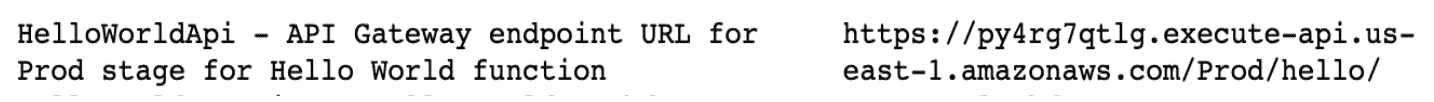
2. 查找 HelloWorldApi –與以下所示類似的 API 網關端點:
[](img/sam-api-endpoint.png)
3. 使用 curl 測試 API. 例如:
```
curl https://py4rg7qtlg.execute-api.us-east-1.amazonaws.com/Prod/hello/
```
輸出應為:
```
{"message": "hello world"}
```
### Testing Locally[](#testing-locally "Permalink")
AWS SAM 提供了在本地測試應用程序的功能. 您必須在本地安裝 AWS SAM CLI,才能在本地進行測試.
首先,測試功能.
SAM 在`events/event.json`中提供一個默認事件,其中包括以下消息主體:
```
{\"message\": \"hello world\"}
```
如果您將該事件傳遞給`HelloWorldFunction` ,則它應該以相同的主體響應.
通過運行以下命令來調用該函數:
```
sam local invoke HelloWorldFunction -e events/event.json
```
輸出應為:
```
{"message": "hello world"}
```
確認 Lambda 函數按預期工作后,請按照以下步驟測試 API 網關.
通過運行以下命令在本地啟動 API:
```
sam local start-api
```
SAM 再次啟動 Docker 容器,這一次是在`localhost:3000`上偵聽的模擬 Amazon API Gateway.
通過運行以下命令來調用`hello` API:
```
curl http://127.0.0.1:3000/hello
```
再次輸出應為:
```
{"message": "hello world"}
```
- GitLab Docs
- Installation
- Requirements
- GitLab cloud native Helm Chart
- Install GitLab with Docker
- Installation from source
- Install GitLab on Microsoft Azure
- Installing GitLab on Google Cloud Platform
- Installing GitLab on Amazon Web Services (AWS)
- Analytics
- Code Review Analytics
- Productivity Analytics
- Value Stream Analytics
- Kubernetes clusters
- Adding and removing Kubernetes clusters
- Adding EKS clusters
- Adding GKE clusters
- Group-level Kubernetes clusters
- Instance-level Kubernetes clusters
- Canary Deployments
- Cluster Environments
- Deploy Boards
- GitLab Managed Apps
- Crossplane configuration
- Cluster management project (alpha)
- Kubernetes Logs
- Runbooks
- Serverless
- Deploying AWS Lambda function using GitLab CI/CD
- Securing your deployed applications
- Groups
- Contribution Analytics
- Custom group-level project templates
- Epics
- Manage epics
- Group Import/Export
- Insights
- Issues Analytics
- Iterations
- Public access
- SAML SSO for GitLab.com groups
- SCIM provisioning using SAML SSO for GitLab.com groups
- Subgroups
- Roadmap
- Projects
- GitLab Secure
- Security Configuration
- Container Scanning
- Dependency Scanning
- Dependency List
- Static Application Security Testing (SAST)
- Secret Detection
- Dynamic Application Security Testing (DAST)
- GitLab Security Dashboard
- Offline environments
- Standalone Vulnerability pages
- Security scanner integration
- Badges
- Bulk editing issues and merge requests at the project level
- Code Owners
- Compliance
- License Compliance
- Compliance Dashboard
- Create a project
- Description templates
- Deploy Keys
- Deploy Tokens
- File finder
- Project integrations
- Integrations
- Atlassian Bamboo CI Service
- Bugzilla Service
- Custom Issue Tracker service
- Discord Notifications service
- Enabling emails on push
- GitHub project integration
- Hangouts Chat service
- Atlassian HipChat
- Irker IRC Gateway
- GitLab Jira integration
- Mattermost Notifications Service
- Mattermost slash commands
- Microsoft Teams service
- Mock CI Service
- Prometheus integration
- Redmine Service
- Slack Notifications Service
- Slack slash commands
- GitLab Slack application
- Webhooks
- YouTrack Service
- Insights
- Issues
- Crosslinking Issues
- Design Management
- Confidential issues
- Due dates
- Issue Boards
- Issue Data and Actions
- Labels
- Managing issues
- Milestones
- Multiple Assignees for Issues
- Related issues
- Service Desk
- Sorting and ordering issue lists
- Issue weight
- Associate a Zoom meeting with an issue
- Merge requests
- Allow collaboration on merge requests across forks
- Merge Request Approvals
- Browser Performance Testing
- How to create a merge request
- Cherry-pick changes
- Code Quality
- Load Performance Testing
- Merge Request dependencies
- Fast-forward merge requests
- Merge when pipeline succeeds
- Merge request conflict resolution
- Reverting changes
- Reviewing and managing merge requests
- Squash and merge
- Merge requests versions
- Draft merge requests
- Members of a project
- Migrating projects to a GitLab instance
- Import your project from Bitbucket Cloud to GitLab
- Import your project from Bitbucket Server to GitLab
- Migrating from ClearCase
- Migrating from CVS
- Import your project from FogBugz to GitLab
- Gemnasium
- Import your project from GitHub to GitLab
- Project importing from GitLab.com to your private GitLab instance
- Import your project from Gitea to GitLab
- Import your Jira project issues to GitLab
- Migrating from Perforce Helix
- Import Phabricator tasks into a GitLab project
- Import multiple repositories by uploading a manifest file
- Import project from repo by URL
- Migrating from SVN to GitLab
- Migrating from TFVC to Git
- Push Options
- Releases
- Repository
- Branches
- Git Attributes
- File Locking
- Git file blame
- Git file history
- Repository mirroring
- Protected branches
- Protected tags
- Push Rules
- Reduce repository size
- Signing commits with GPG
- Syntax Highlighting
- GitLab Web Editor
- Web IDE
- Requirements Management
- Project settings
- Project import/export
- Project access tokens (Alpha)
- Share Projects with other Groups
- Snippets
- Static Site Editor
- Wiki
- Project operations
- Monitor metrics for your CI/CD environment
- Set up alerts for Prometheus metrics
- Embedding metric charts within GitLab-flavored Markdown
- Embedding Grafana charts
- Using the Metrics Dashboard
- Dashboard YAML properties
- Metrics dashboard settings
- Panel types for dashboards
- Using Variables
- Templating variables for metrics dashboards
- Prometheus Metrics library
- Monitoring AWS Resources
- Monitoring HAProxy
- Monitoring Kubernetes
- Monitoring NGINX
- Monitoring NGINX Ingress Controller
- Monitoring NGINX Ingress Controller with VTS metrics
- Alert Management
- Error Tracking
- Tracing
- Incident Management
- GitLab Status Page
- Feature Flags
- GitLab CI/CD
- GitLab CI/CD pipeline configuration reference
- GitLab CI/CD include examples
- Introduction to CI/CD with GitLab
- Getting started with GitLab CI/CD
- How to enable or disable GitLab CI/CD
- Using SSH keys with GitLab CI/CD
- Migrating from CircleCI
- Migrating from Jenkins
- Auto DevOps
- Getting started with Auto DevOps
- Requirements for Auto DevOps
- Customizing Auto DevOps
- Stages of Auto DevOps
- Upgrading PostgreSQL for Auto DevOps
- Cache dependencies in GitLab CI/CD
- GitLab ChatOps
- Cloud deployment
- Docker integration
- Building Docker images with GitLab CI/CD
- Using Docker images
- Building images with kaniko and GitLab CI/CD
- GitLab CI/CD environment variables
- Predefined environment variables reference
- Where variables can be used
- Deprecated GitLab CI/CD variables
- Environments and deployments
- Protected Environments
- GitLab CI/CD Examples
- Test a Clojure application with GitLab CI/CD
- Using Dpl as deployment tool
- Testing a Phoenix application with GitLab CI/CD
- End-to-end testing with GitLab CI/CD and WebdriverIO
- DevOps and Game Dev with GitLab CI/CD
- Deploy a Spring Boot application to Cloud Foundry with GitLab CI/CD
- How to deploy Maven projects to Artifactory with GitLab CI/CD
- Testing PHP projects
- Running Composer and NPM scripts with deployment via SCP in GitLab CI/CD
- Test and deploy Laravel applications with GitLab CI/CD and Envoy
- Test and deploy a Python application with GitLab CI/CD
- Test and deploy a Ruby application with GitLab CI/CD
- Test and deploy a Scala application to Heroku
- GitLab CI/CD for external repositories
- Using GitLab CI/CD with a Bitbucket Cloud repository
- Using GitLab CI/CD with a GitHub repository
- GitLab Pages
- GitLab Pages
- GitLab Pages domain names, URLs, and baseurls
- Create a GitLab Pages website from scratch
- Custom domains and SSL/TLS Certificates
- GitLab Pages integration with Let's Encrypt
- GitLab Pages Access Control
- Exploring GitLab Pages
- Incremental Rollouts with GitLab CI/CD
- Interactive Web Terminals
- Optimizing GitLab for large repositories
- Metrics Reports
- CI/CD pipelines
- Pipeline Architecture
- Directed Acyclic Graph
- Multi-project pipelines
- Parent-child pipelines
- Pipelines for Merge Requests
- Pipelines for Merged Results
- Merge Trains
- Job artifacts
- Pipeline schedules
- Pipeline settings
- Triggering pipelines through the API
- Review Apps
- Configuring GitLab Runners
- GitLab CI services examples
- Using MySQL
- Using PostgreSQL
- Using Redis
- Troubleshooting CI/CD
- GitLab Package Registry
- GitLab Container Registry
- Dependency Proxy
- GitLab Composer Repository
- GitLab Conan Repository
- GitLab Maven Repository
- GitLab NPM Registry
- GitLab NuGet Repository
- GitLab PyPi Repository
- API Docs
- API resources
- .gitignore API
- GitLab CI YMLs API
- Group and project access requests API
- Appearance API
- Applications API
- Audit Events API
- Avatar API
- Award Emoji API
- Project badges API
- Group badges API
- Branches API
- Broadcast Messages API
- Project clusters API
- Group clusters API
- Instance clusters API
- Commits API
- Container Registry API
- Custom Attributes API
- Dashboard annotations API
- Dependencies API
- Deploy Keys API
- Deployments API
- Discussions API
- Dockerfiles API
- Environments API
- Epics API
- Events
- Feature Flags API
- Feature flag user lists API
- Freeze Periods API
- Geo Nodes API
- Group Activity Analytics API
- Groups API
- Import API
- Issue Boards API
- Group Issue Boards API
- Issues API
- Epic Issues API
- Issues Statistics API
- Jobs API
- Keys API
- Labels API
- Group Labels API
- License
- Licenses API
- Issue links API
- Epic Links API
- Managed Licenses API
- Markdown API
- Group and project members API
- Merge request approvals API
- Merge requests API
- Project milestones API
- Group milestones API
- Namespaces API
- Notes API
- Notification settings API
- Packages API
- Pages domains API
- Pipeline schedules API
- Pipeline triggers API
- Pipelines API
- Project Aliases API
- Project import/export API
- Project repository storage moves API
- Project statistics API
- Project templates API
- Projects API
- Protected branches API
- Protected tags API
- Releases API
- Release links API
- Repositories API
- Repository files API
- Repository submodules API
- Resource label events API
- Resource milestone events API
- Resource weight events API
- Runners API
- SCIM API
- Search API
- Services API
- Application settings API
- Sidekiq Metrics API
- Snippets API
- Project snippets
- Application statistics API
- Suggest Changes API
- System hooks API
- Tags API
- Todos API
- Users API
- Project-level Variables API
- Group-level Variables API
- Version API
- Vulnerabilities API
- Vulnerability Findings API
- Wikis API
- GraphQL API
- Getting started with GitLab GraphQL API
- GraphQL API Resources
- API V3 to API V4
- Validate the .gitlab-ci.yml (API)
- User Docs
- Abuse reports
- User account
- Active sessions
- Deleting a User account
- Permissions
- Personal access tokens
- Profile preferences
- Threads
- GitLab and SSH keys
- GitLab integrations
- Git
- GitLab.com settings
- Infrastructure as code with Terraform and GitLab
- GitLab keyboard shortcuts
- GitLab Markdown
- AsciiDoc
- GitLab Notification Emails
- GitLab Quick Actions
- Autocomplete characters
- Reserved project and group names
- Search through GitLab
- Advanced Global Search
- Advanced Syntax Search
- Time Tracking
- GitLab To-Do List
- Administrator Docs
- Reference architectures
- Reference architecture: up to 1,000 users
- Reference architecture: up to 2,000 users
- Reference architecture: up to 3,000 users
- Reference architecture: up to 5,000 users
- Reference architecture: up to 10,000 users
- Reference architecture: up to 25,000 users
- Reference architecture: up to 50,000 users
- Troubleshooting a reference architecture set up
- Working with the bundled Consul service
- Configuring PostgreSQL for scaling
- Configuring GitLab application (Rails)
- Load Balancer for multi-node GitLab
- Configuring a Monitoring node for Scaling and High Availability
- NFS
- Working with the bundled PgBouncer service
- Configuring Redis for scaling
- Configuring Sidekiq
- Admin Area settings
- Continuous Integration and Deployment Admin settings
- Custom instance-level project templates
- Diff limits administration
- Enable and disable GitLab features deployed behind feature flags
- Geo nodes Admin Area
- GitLab Pages administration
- Health Check
- Job logs
- Labels administration
- Log system
- PlantUML & GitLab
- Repository checks
- Repository storage paths
- Repository storage types
- Account and limit settings
- Service templates
- System hooks
- Changing your time zone
- Uploads administration
- Abuse reports
- Activating and deactivating users
- Audit Events
- Blocking and unblocking users
- Broadcast Messages
- Elasticsearch integration
- Gitaly
- Gitaly Cluster
- Gitaly reference
- Monitoring GitLab
- Monitoring GitLab with Prometheus
- Performance Bar
- Usage statistics
- Object Storage
- Performing Operations in GitLab
- Cleaning up stale Redis sessions
- Fast lookup of authorized SSH keys in the database
- Filesystem Performance Benchmarking
- Moving repositories managed by GitLab
- Run multiple Sidekiq processes
- Sidekiq MemoryKiller
- Switching to Puma
- Understanding Unicorn and unicorn-worker-killer
- User lookup via OpenSSH's AuthorizedPrincipalsCommand
- GitLab Package Registry administration
- GitLab Container Registry administration
- Replication (Geo)
- Geo database replication
- Geo with external PostgreSQL instances
- Geo configuration
- Using a Geo Server
- Updating the Geo nodes
- Geo with Object storage
- Docker Registry for a secondary node
- Geo for multiple nodes
- Geo security review (Q&A)
- Location-aware Git remote URL with AWS Route53
- Tuning Geo
- Removing secondary Geo nodes
- Geo data types support
- Geo Frequently Asked Questions
- Geo Troubleshooting
- Geo validation tests
- Disaster Recovery (Geo)
- Disaster recovery for planned failover
- Bring a demoted primary node back online
- Automatic background verification
- Rake tasks
- Back up and restore GitLab
- Clean up
- Namespaces
- Maintenance Rake tasks
- Geo Rake Tasks
- GitHub import
- Import bare repositories
- Integrity check Rake task
- LDAP Rake tasks
- Listing repository directories
- Praefect Rake tasks
- Project import/export administration
- Repository storage Rake tasks
- Generate sample Prometheus data
- Uploads migrate Rake tasks
- Uploads sanitize Rake tasks
- User management
- Webhooks administration
- X.509 signatures
- Server hooks
- Static objects external storage
- Updating GitLab
- GitLab release and maintenance policy
- Security
- Password Storage
- Custom password length limits
- Restrict allowed SSH key technologies and minimum length
- Rate limits
- Webhooks and insecure internal web services
- Information exclusivity
- How to reset your root password
- How to unlock a locked user from the command line
- User File Uploads
- How we manage the TLS protocol CRIME vulnerability
- User email confirmation at sign-up
- Security of running jobs
- Proxying assets
- CI/CD Environment Variables
- Contributor and Development Docs
- Contribute to GitLab
- Community members & roles
- Implement design & UI elements
- Issues workflow
- Merge requests workflow
- Code Review Guidelines
- Style guides
- GitLab Architecture Overview
- CI/CD development documentation
- Database guides
- Database Review Guidelines
- Database Review Guidelines
- Migration Style Guide
- What requires downtime?
- Understanding EXPLAIN plans
- Rake tasks for developers
- Mass inserting Rails models
- GitLab Documentation guidelines
- Documentation Style Guide
- Documentation structure and template
- Documentation process
- Documentation site architecture
- Global navigation
- GitLab Docs monthly release process
- Telemetry Guide
- Usage Ping Guide
- Snowplow Guide
- Experiment Guide
- Feature flags in development of GitLab
- Feature flags process
- Developing with feature flags
- Feature flag controls
- Document features deployed behind feature flags
- Frontend Development Guidelines
- Accessibility & Readability
- Ajax
- Architecture
- Axios
- Design Patterns
- Frontend Development Process
- DropLab
- Emojis
- Filter
- Frontend FAQ
- GraphQL
- Icons and SVG Illustrations
- InputSetter
- Performance
- Principles
- Security
- Tooling
- Vuex
- Vue
- Geo (development)
- Geo self-service framework (alpha)
- Gitaly developers guide
- GitLab development style guides
- API style guide
- Go standards and style guidelines
- GraphQL API style guide
- Guidelines for shell commands in the GitLab codebase
- HTML style guide
- JavaScript style guide
- Migration Style Guide
- Newlines style guide
- Python Development Guidelines
- SCSS style guide
- Shell scripting standards and style guidelines
- Sidekiq debugging
- Sidekiq Style Guide
- SQL Query Guidelines
- Vue.js style guide
- Instrumenting Ruby code
- Testing standards and style guidelines
- Flaky tests
- Frontend testing standards and style guidelines
- GitLab tests in the Continuous Integration (CI) context
- Review Apps
- Smoke Tests
- Testing best practices
- Testing levels
- Testing Rails migrations at GitLab
- Testing Rake tasks
- End-to-end Testing
- Beginner's guide to writing end-to-end tests
- End-to-end testing Best Practices
- Dynamic Element Validation
- Flows in GitLab QA
- Page objects in GitLab QA
- Resource class in GitLab QA
- Style guide for writing end-to-end tests
- Testing with feature flags
- Translate GitLab to your language
- Internationalization for GitLab
- Translating GitLab
- Proofread Translations
- Merging translations from CrowdIn
- Value Stream Analytics development guide
- GitLab subscription
- Activate GitLab EE with a license
