# End-to-end testing with GitLab CI/CD and WebdriverIO
> 原文:[https://docs.gitlab.com/ee/ci/examples/end_to_end_testing_webdriverio/](https://docs.gitlab.com/ee/ci/examples/end_to_end_testing_webdriverio/)
* [What to test](#what-to-test)
* [Selenium and WebdriverIO](#selenium-and-webdriverio)
* [Writing tests](#writing-tests)
* [Running locally](#running-locally)
* [Configuring GitLab CI/CD](#configuring-gitlab-cicd)
* [What’s next](#whats-next)
# End-to-end testing with GitLab CI/CD and WebdriverIO[](#end-to-end-testing-with-gitlab-cicd-and-webdriverio "Permalink")
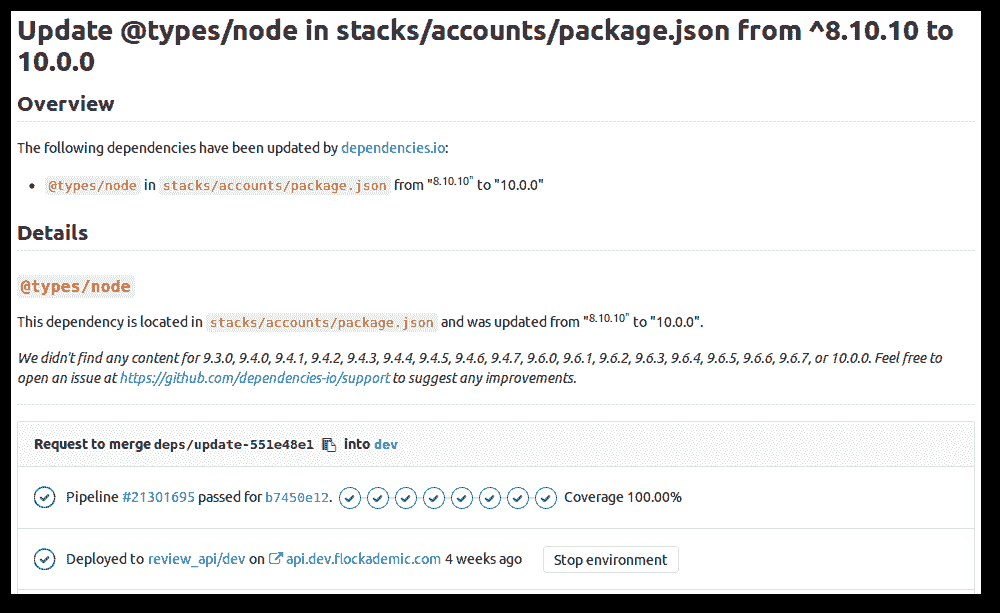
[Review App](../../review_apps/index.html)很棒:對于每個合并請求(或分支),都可以將新代碼復制并部署到新的類似于生產的實時環境中,從而非常省力地評估更改的影響. 因此,當我們使用像[Dependencies.io](https://www.dependencies.io/)這樣的依賴項管理器時,它可以提交具有更新的依賴項的合并請求,并且很明顯,仍然可以正確地構建和部署應用程序. 畢竟,您可以*看到*它正在運行!

但是,查看新部署的代碼以檢查其外觀和行為是否仍符合預期是重復的手動工作,這意味著它是自動化的主要候選對象. 這就是自動[端到端測試的目的](https://martinfowler.com/bliki/BroadStackTest.html) :讓計算機在幾種簡單的場景下運行,這些場景要求您的應用程序的所有層(從前[端到數據庫)](https://martinfowler.com/bliki/BroadStackTest.html)都具有適當的功能.
在本文中,我們將討論如何編寫這樣的端到端測試,以及如何設置 GitLab CI / CD 以逐分支的基礎針對新代碼自動運行這些測試. 在本文的范圍內,我們將引導您完成設置 GitLab CI / CD 的過程,以使用 WebdriverIO 端對端測試基于 JavaScript 的應用程序,但是一般策略應延續到其他語言. 我們假設您熟悉 GitLab, [GitLab CI / CD](../../README.html) , [Review Apps](../../review_apps/index.html) ,并在本地運行您的應用程序,例如,在`localhost:8000` .
## What to test[](#what-to-test "Permalink")
在廣泛使用的[測試金字塔策略中](https://martinfowler.com/bliki/TestPyramid.html) ,端到端測試的行為更像是一種保護措施: [大多數代碼應包含在單元測試中](https://vincenttunru.com/100-percent-coverage/) ,以使您可以輕松地確定問題的根源. 相反,您可能希望將[端到端測試的數量限制](https://testing.googleblog.com/2015/04/just-say-no-to-more-end-to-end-tests.html)為剛好足以使您確信部署按預期進行,基礎結構已啟動并正在運行以及代碼單元可以很好地協同工作.
## Selenium and WebdriverIO[](#selenium-and-webdriverio "Permalink")
[Selenium](https://s0www0selenium0dev.icopy.site/)是一款可以控制 Web 瀏覽器的軟件,例如,使它們能夠訪問特定的 URL 或與頁面上的元素進行交互. 它可以通過多種編程語言進行編程控制. 在本文中,我們將使用[WebdriverIO](https://webdriver.io/) JavaScript 綁定,但是一般概念應該可以很好地延續到[Selenium 支持的其他編程語言中](https://s0www0selenium0dev.icopy.site/documentation/en/legacy_docs/selenium_rc/) .
## Writing tests[](#writing-tests "Permalink")
您可以使用[WebdriverIO 支持的多個測試框架](https://webdriver.io/guide/testrunner/frameworks.html)編寫測試. 我們將在這里使用[茉莉花](https://jasmine.github.io/) :
```
describe('A visitor without account', function(){
it('should be able to navigate to the homepage from the 404 page', function(){
browser.url('/page-that-does-not-exist');
expect(browser.getUrl()).toMatch('page-that-does-not-exist');
browser.element('.content a[href="/"]').click();
expect(browser.getUrl()).not.toMatch('page-that-does-not-exist');
});
});
```
WebdriverIO 提供了`describe` , `it`和`browser`的功能. 讓我們一一分解.
函數`describe`允許您對相關測試進行分組. 例如,如果您想對多個測試運行相同的初始化命令(使用[`beforeEach`](https://jasmine.github.io/api/2.9/global.html#beforeEach) ),例如確保您已登錄,則這將很有用.
`it`定義了單個測試的功能.
[`browser`對象](https://webdriver.io/guide/testrunner/browserobject.html)是 WebdriverIO 的特長. 它提供了大多數[WebdriverIO API 方法](https://webdriver.io/api.html) ,這些[方法](https://webdriver.io/api.html)是引導瀏覽器的關鍵. 在這種情況下,我們可以使用[`browser.url`](https://webdriver.io/api/protocol/url.html)來訪問`/page-that-does-not-exist`以訪問 404 頁面. 然后,我們可以使用[`browser.getUrl`](https://webdriver.io/api/property/getUrl.html)驗證當前頁面確實在我們指定的位置. 要與頁面進行交互,我們只需將 CSS 選擇器傳遞給[`browser.element`](https://webdriver.io/api/protocol/element.html)即可訪問頁面上的元素并與其進行交互-例如,單擊返回首頁的鏈接.
上面顯示的簡單測試如果通過則可以給我們很大的信心:我們知道我們的部署成功了,這些元素在頁面上可見,并且實際的瀏覽器可以與它交互,并且路由按預期工作. 所有這些僅用免費的空格就可以在 10 行中完成! 加上后續的單元測試和成功完成的管道,您可以完全確信,依賴項升級不會破壞任何內容,甚至無需查看您的網站.
## Running locally[](#running-locally "Permalink")
稍后我們將在 CI / CD 中運行上述測試. 但是,在編寫測試時,如果您不必等待管道成功以檢查它們是否按照您期望的方式工作,那么它會有所幫助. 換句話說,讓它在本地運行.
確保您的應用程序在本地運行. 如果使用 Webpack,則可以使用[Webpack Dev Server WebdriverIO 插件](https://s0www0npmjs0com.icopy.site/package/wdio-webpack-dev-server-service)在執行測試之前自動啟動開發服務器.
The WebdriverIO documentation has [an overview of all configuration options](https://webdriver.io/guide/getstarted/configuration.html), but the easiest way to get started is to start with [WebdriverIO’s default configuration](https://webdriver.io/guide/testrunner/configurationfile.html), which provides an overview of all available options. The two options that are going to be most relevant now are the `specs` option, which is an array of paths to your tests, and the `baseUrl` option, which points to where your app is running. And finally, we will need to tell WebdriverIO in which browsers we would like to run our tests. This can be configured through the `capabilities` option, which is an array of browser names (e.g. `firefox` or `chrome`). It is recommended to install [selenium-assistant](https://googlechromelabs.github.io/selenium-assistant/) to detect all installed browsers:
```
const seleniumAssistant = require('selenium-assistant');
const browsers = seleniumAssistant.getLocalBrowsers();
config.capabilities = browsers.map(browser => ({ browserName: browser.getId() }));
```
但是,當然,簡單的配置`config.capabilities = ['firefox']`也可以.
如果已將 WebdriverIO 安裝為依賴項( `npm install --save-dev webdriverio` ),則可以在`package.json`中的`scripts`屬性中添加一行,該行運行`wdio`并將配置文件的路徑作為值,例如:
```
"confidence-check": "wdio wdio.conf.js",
```
然后,您可以使用`npm run confidence-check`執行測試,之后您實際上會看到一個新的瀏覽器窗口,與您指定的應用交互.
## Configuring GitLab CI/CD[](#configuring-gitlab-cicd "Permalink")
這使我們進入了令人興奮的部分:我們如何在 GitLab CI / CD 中運行它? 為此,我們需要做兩件事:
1. 設置實際上具有瀏覽器的[CI / CD 作業](../../yaml/README.html#introduction) .
2. 更新我們的 WebdriverIO 配置以使用那些瀏覽器來訪問評論應用程序.
對于本文的范圍,我們定義了一個附加的[CI / CD 階段](../../yaml/README.html#stages) `confidence-check` ,該`confidence-check` *在*部署審閱應用程序的階段*之后*執行. 它使用`node:latest` [Docker image](../../docker/using_docker_images.html) . 但是,WebdriverIO 會啟動實際的瀏覽器來與您的應用程序進行交互,因此我們需要安裝并運行它們. 此外,WebdriverIO 使用 Selenium 作為控制不同瀏覽器的通用接口,因此我們也需要安裝和運行 Selenium. 幸運的是,Selenium 項目提供了分別為 Firefox 和 Chrome 提供的 Docker 映像[standalone-firefox](https://hub.docker.com/r/selenium/standalone-firefox/)和[standalone-chrome](https://hub.docker.com/r/selenium/standalone-chrome/) . (由于 Safari 和 Internet Explorer / Edge 不是開源的,并且不適用于 Linux,因此很遺憾,我們無法在 GitLab CI / CD 中使用它們.)
GitLab CI / CD 使用`service`屬性將這些圖像鏈接到我們的`confidence-check`作業變得輕而易舉,這使得 Selenium 服務器可以在基于圖像名稱的主機名下使用. 我們的工作配置如下所示:
```
e2e:firefox:
stage: confidence-check
services:
- selenium/standalone-firefox
script:
- npm run confidence-check --host=selenium__standalone-firefox
```
對于 Chrome 同樣如此:
```
e2e:chrome:
stage: confidence-check
services:
- selenium/standalone-chrome
script:
- npm run confidence-check --host=selenium__standalone-chrome
```
現在我們有一項工作可以運行端到端測試,我們需要告訴 WebdriverIO 如何連接到與其并排運行的 Selenium 服務器. 通過將[`host`](https://webdriver.io/guide/getstarted/configuration.html#host)選項的值作為參數傳遞給`npm run confidence-check`命令在命令行上`npm run confidence-check` ,我們已經作弊了. 但是,我們仍然需要告訴 WebdriverIO 使用哪個瀏覽器.
[GitLab CI / CD 提供了許多](../../variables/README.html#predefined-environment-variables)有關當前 CI 作業的信息[的變量](../../variables/README.html#predefined-environment-variables) . 我們可以使用此信息根據正在運行的作業動態設置 WebdriverIO 配置. 更具體地說,我們可以根據當前正在運行的作業的名稱,告訴 WebdriverIO 使用哪個瀏覽器執行測試. 我們可以在 WebdriverIO 的配置文件中執行此操作,在上面將其命名為`wdio.conf.js` :
```
if(process.env.CI_JOB_NAME) {
dynamicConfig.capabilities = [
{ browserName: process.env.CI_JOB_NAME === 'e2e:chrome' ? 'chrome' : 'firefox' },
];
}
```
同樣,我們可以告訴 WebdriverIO 審閱應用程序在哪里運行-在本示例中,它位于`<branch name>.flockademic.com` :
```
if(process.env.CI_COMMIT_REF_SLUG) {
dynamicConfig.baseUrl = `https://${process.env.CI_COMMIT_REF_SLUG}.flockademic.com`;
}
```
并且我們可以確保僅當*不*使用`if (!process.env.CI)`在 CI 中運行時,才使用本地特定的配置. 基本上,這是在 GitLab CI / CD 上進行端到端測試所需的全部成分!
回顧一下,我們的`.gitlab-ci.yml`配置文件如下所示:
```
image: node:8.10
stages:
- deploy
- confidence-check
deploy_terraform:
stage: deploy
script:
# Your Review App deployment scripts - for a working example please check https://gitlab.com/Flockademic/Flockademic/blob/5a45f1c2412e93810fab50e2dab8949e2d0633c7/.gitlab-ci.yml#L315
e2e:firefox:
stage: confidence-check
services:
- selenium/standalone-firefox
script:
- npm run confidence-check --host=selenium__standalone-firefox
e2e:chrome:
stage: confidence-check
services:
- selenium/standalone-chrome
script:
- npm run confidence-check --host=selenium__standalone-chrome
```
## What’s next[](#whats-next "Permalink")
如果您要自己進行設置并希望了解生產項目的工作配置,請參閱:
* [Flockademic’s `wdio.conf.js`](https://gitlab.com/Flockademic/Flockademic/blob/dev/wdio.conf.js)
* [Flockademic’s `.gitlab-ci.yml`](https://gitlab.com/Flockademic/Flockademic/blob/dev/.gitlab-ci.yml)
* [Flockademic’s tests](https://gitlab.com/Flockademic/Flockademic/tree/dev/__e2e__)
WebdriverIO 還可以做更多的事情. 例如,您可以配置一個[`screenshotPath`](https://webdriver.io/guide/getstarted/configuration.html#screenshotPath)以告訴 WebdriverIO 在測試失敗時進行截圖. 然后告訴 GitLab CI / CD 存儲這些[工件](../../yaml/README.html#artifacts) ,您將能夠看到 GitLab 中出了什么問題.
- GitLab Docs
- Installation
- Requirements
- GitLab cloud native Helm Chart
- Install GitLab with Docker
- Installation from source
- Install GitLab on Microsoft Azure
- Installing GitLab on Google Cloud Platform
- Installing GitLab on Amazon Web Services (AWS)
- Analytics
- Code Review Analytics
- Productivity Analytics
- Value Stream Analytics
- Kubernetes clusters
- Adding and removing Kubernetes clusters
- Adding EKS clusters
- Adding GKE clusters
- Group-level Kubernetes clusters
- Instance-level Kubernetes clusters
- Canary Deployments
- Cluster Environments
- Deploy Boards
- GitLab Managed Apps
- Crossplane configuration
- Cluster management project (alpha)
- Kubernetes Logs
- Runbooks
- Serverless
- Deploying AWS Lambda function using GitLab CI/CD
- Securing your deployed applications
- Groups
- Contribution Analytics
- Custom group-level project templates
- Epics
- Manage epics
- Group Import/Export
- Insights
- Issues Analytics
- Iterations
- Public access
- SAML SSO for GitLab.com groups
- SCIM provisioning using SAML SSO for GitLab.com groups
- Subgroups
- Roadmap
- Projects
- GitLab Secure
- Security Configuration
- Container Scanning
- Dependency Scanning
- Dependency List
- Static Application Security Testing (SAST)
- Secret Detection
- Dynamic Application Security Testing (DAST)
- GitLab Security Dashboard
- Offline environments
- Standalone Vulnerability pages
- Security scanner integration
- Badges
- Bulk editing issues and merge requests at the project level
- Code Owners
- Compliance
- License Compliance
- Compliance Dashboard
- Create a project
- Description templates
- Deploy Keys
- Deploy Tokens
- File finder
- Project integrations
- Integrations
- Atlassian Bamboo CI Service
- Bugzilla Service
- Custom Issue Tracker service
- Discord Notifications service
- Enabling emails on push
- GitHub project integration
- Hangouts Chat service
- Atlassian HipChat
- Irker IRC Gateway
- GitLab Jira integration
- Mattermost Notifications Service
- Mattermost slash commands
- Microsoft Teams service
- Mock CI Service
- Prometheus integration
- Redmine Service
- Slack Notifications Service
- Slack slash commands
- GitLab Slack application
- Webhooks
- YouTrack Service
- Insights
- Issues
- Crosslinking Issues
- Design Management
- Confidential issues
- Due dates
- Issue Boards
- Issue Data and Actions
- Labels
- Managing issues
- Milestones
- Multiple Assignees for Issues
- Related issues
- Service Desk
- Sorting and ordering issue lists
- Issue weight
- Associate a Zoom meeting with an issue
- Merge requests
- Allow collaboration on merge requests across forks
- Merge Request Approvals
- Browser Performance Testing
- How to create a merge request
- Cherry-pick changes
- Code Quality
- Load Performance Testing
- Merge Request dependencies
- Fast-forward merge requests
- Merge when pipeline succeeds
- Merge request conflict resolution
- Reverting changes
- Reviewing and managing merge requests
- Squash and merge
- Merge requests versions
- Draft merge requests
- Members of a project
- Migrating projects to a GitLab instance
- Import your project from Bitbucket Cloud to GitLab
- Import your project from Bitbucket Server to GitLab
- Migrating from ClearCase
- Migrating from CVS
- Import your project from FogBugz to GitLab
- Gemnasium
- Import your project from GitHub to GitLab
- Project importing from GitLab.com to your private GitLab instance
- Import your project from Gitea to GitLab
- Import your Jira project issues to GitLab
- Migrating from Perforce Helix
- Import Phabricator tasks into a GitLab project
- Import multiple repositories by uploading a manifest file
- Import project from repo by URL
- Migrating from SVN to GitLab
- Migrating from TFVC to Git
- Push Options
- Releases
- Repository
- Branches
- Git Attributes
- File Locking
- Git file blame
- Git file history
- Repository mirroring
- Protected branches
- Protected tags
- Push Rules
- Reduce repository size
- Signing commits with GPG
- Syntax Highlighting
- GitLab Web Editor
- Web IDE
- Requirements Management
- Project settings
- Project import/export
- Project access tokens (Alpha)
- Share Projects with other Groups
- Snippets
- Static Site Editor
- Wiki
- Project operations
- Monitor metrics for your CI/CD environment
- Set up alerts for Prometheus metrics
- Embedding metric charts within GitLab-flavored Markdown
- Embedding Grafana charts
- Using the Metrics Dashboard
- Dashboard YAML properties
- Metrics dashboard settings
- Panel types for dashboards
- Using Variables
- Templating variables for metrics dashboards
- Prometheus Metrics library
- Monitoring AWS Resources
- Monitoring HAProxy
- Monitoring Kubernetes
- Monitoring NGINX
- Monitoring NGINX Ingress Controller
- Monitoring NGINX Ingress Controller with VTS metrics
- Alert Management
- Error Tracking
- Tracing
- Incident Management
- GitLab Status Page
- Feature Flags
- GitLab CI/CD
- GitLab CI/CD pipeline configuration reference
- GitLab CI/CD include examples
- Introduction to CI/CD with GitLab
- Getting started with GitLab CI/CD
- How to enable or disable GitLab CI/CD
- Using SSH keys with GitLab CI/CD
- Migrating from CircleCI
- Migrating from Jenkins
- Auto DevOps
- Getting started with Auto DevOps
- Requirements for Auto DevOps
- Customizing Auto DevOps
- Stages of Auto DevOps
- Upgrading PostgreSQL for Auto DevOps
- Cache dependencies in GitLab CI/CD
- GitLab ChatOps
- Cloud deployment
- Docker integration
- Building Docker images with GitLab CI/CD
- Using Docker images
- Building images with kaniko and GitLab CI/CD
- GitLab CI/CD environment variables
- Predefined environment variables reference
- Where variables can be used
- Deprecated GitLab CI/CD variables
- Environments and deployments
- Protected Environments
- GitLab CI/CD Examples
- Test a Clojure application with GitLab CI/CD
- Using Dpl as deployment tool
- Testing a Phoenix application with GitLab CI/CD
- End-to-end testing with GitLab CI/CD and WebdriverIO
- DevOps and Game Dev with GitLab CI/CD
- Deploy a Spring Boot application to Cloud Foundry with GitLab CI/CD
- How to deploy Maven projects to Artifactory with GitLab CI/CD
- Testing PHP projects
- Running Composer and NPM scripts with deployment via SCP in GitLab CI/CD
- Test and deploy Laravel applications with GitLab CI/CD and Envoy
- Test and deploy a Python application with GitLab CI/CD
- Test and deploy a Ruby application with GitLab CI/CD
- Test and deploy a Scala application to Heroku
- GitLab CI/CD for external repositories
- Using GitLab CI/CD with a Bitbucket Cloud repository
- Using GitLab CI/CD with a GitHub repository
- GitLab Pages
- GitLab Pages
- GitLab Pages domain names, URLs, and baseurls
- Create a GitLab Pages website from scratch
- Custom domains and SSL/TLS Certificates
- GitLab Pages integration with Let's Encrypt
- GitLab Pages Access Control
- Exploring GitLab Pages
- Incremental Rollouts with GitLab CI/CD
- Interactive Web Terminals
- Optimizing GitLab for large repositories
- Metrics Reports
- CI/CD pipelines
- Pipeline Architecture
- Directed Acyclic Graph
- Multi-project pipelines
- Parent-child pipelines
- Pipelines for Merge Requests
- Pipelines for Merged Results
- Merge Trains
- Job artifacts
- Pipeline schedules
- Pipeline settings
- Triggering pipelines through the API
- Review Apps
- Configuring GitLab Runners
- GitLab CI services examples
- Using MySQL
- Using PostgreSQL
- Using Redis
- Troubleshooting CI/CD
- GitLab Package Registry
- GitLab Container Registry
- Dependency Proxy
- GitLab Composer Repository
- GitLab Conan Repository
- GitLab Maven Repository
- GitLab NPM Registry
- GitLab NuGet Repository
- GitLab PyPi Repository
- API Docs
- API resources
- .gitignore API
- GitLab CI YMLs API
- Group and project access requests API
- Appearance API
- Applications API
- Audit Events API
- Avatar API
- Award Emoji API
- Project badges API
- Group badges API
- Branches API
- Broadcast Messages API
- Project clusters API
- Group clusters API
- Instance clusters API
- Commits API
- Container Registry API
- Custom Attributes API
- Dashboard annotations API
- Dependencies API
- Deploy Keys API
- Deployments API
- Discussions API
- Dockerfiles API
- Environments API
- Epics API
- Events
- Feature Flags API
- Feature flag user lists API
- Freeze Periods API
- Geo Nodes API
- Group Activity Analytics API
- Groups API
- Import API
- Issue Boards API
- Group Issue Boards API
- Issues API
- Epic Issues API
- Issues Statistics API
- Jobs API
- Keys API
- Labels API
- Group Labels API
- License
- Licenses API
- Issue links API
- Epic Links API
- Managed Licenses API
- Markdown API
- Group and project members API
- Merge request approvals API
- Merge requests API
- Project milestones API
- Group milestones API
- Namespaces API
- Notes API
- Notification settings API
- Packages API
- Pages domains API
- Pipeline schedules API
- Pipeline triggers API
- Pipelines API
- Project Aliases API
- Project import/export API
- Project repository storage moves API
- Project statistics API
- Project templates API
- Projects API
- Protected branches API
- Protected tags API
- Releases API
- Release links API
- Repositories API
- Repository files API
- Repository submodules API
- Resource label events API
- Resource milestone events API
- Resource weight events API
- Runners API
- SCIM API
- Search API
- Services API
- Application settings API
- Sidekiq Metrics API
- Snippets API
- Project snippets
- Application statistics API
- Suggest Changes API
- System hooks API
- Tags API
- Todos API
- Users API
- Project-level Variables API
- Group-level Variables API
- Version API
- Vulnerabilities API
- Vulnerability Findings API
- Wikis API
- GraphQL API
- Getting started with GitLab GraphQL API
- GraphQL API Resources
- API V3 to API V4
- Validate the .gitlab-ci.yml (API)
- User Docs
- Abuse reports
- User account
- Active sessions
- Deleting a User account
- Permissions
- Personal access tokens
- Profile preferences
- Threads
- GitLab and SSH keys
- GitLab integrations
- Git
- GitLab.com settings
- Infrastructure as code with Terraform and GitLab
- GitLab keyboard shortcuts
- GitLab Markdown
- AsciiDoc
- GitLab Notification Emails
- GitLab Quick Actions
- Autocomplete characters
- Reserved project and group names
- Search through GitLab
- Advanced Global Search
- Advanced Syntax Search
- Time Tracking
- GitLab To-Do List
- Administrator Docs
- Reference architectures
- Reference architecture: up to 1,000 users
- Reference architecture: up to 2,000 users
- Reference architecture: up to 3,000 users
- Reference architecture: up to 5,000 users
- Reference architecture: up to 10,000 users
- Reference architecture: up to 25,000 users
- Reference architecture: up to 50,000 users
- Troubleshooting a reference architecture set up
- Working with the bundled Consul service
- Configuring PostgreSQL for scaling
- Configuring GitLab application (Rails)
- Load Balancer for multi-node GitLab
- Configuring a Monitoring node for Scaling and High Availability
- NFS
- Working with the bundled PgBouncer service
- Configuring Redis for scaling
- Configuring Sidekiq
- Admin Area settings
- Continuous Integration and Deployment Admin settings
- Custom instance-level project templates
- Diff limits administration
- Enable and disable GitLab features deployed behind feature flags
- Geo nodes Admin Area
- GitLab Pages administration
- Health Check
- Job logs
- Labels administration
- Log system
- PlantUML & GitLab
- Repository checks
- Repository storage paths
- Repository storage types
- Account and limit settings
- Service templates
- System hooks
- Changing your time zone
- Uploads administration
- Abuse reports
- Activating and deactivating users
- Audit Events
- Blocking and unblocking users
- Broadcast Messages
- Elasticsearch integration
- Gitaly
- Gitaly Cluster
- Gitaly reference
- Monitoring GitLab
- Monitoring GitLab with Prometheus
- Performance Bar
- Usage statistics
- Object Storage
- Performing Operations in GitLab
- Cleaning up stale Redis sessions
- Fast lookup of authorized SSH keys in the database
- Filesystem Performance Benchmarking
- Moving repositories managed by GitLab
- Run multiple Sidekiq processes
- Sidekiq MemoryKiller
- Switching to Puma
- Understanding Unicorn and unicorn-worker-killer
- User lookup via OpenSSH's AuthorizedPrincipalsCommand
- GitLab Package Registry administration
- GitLab Container Registry administration
- Replication (Geo)
- Geo database replication
- Geo with external PostgreSQL instances
- Geo configuration
- Using a Geo Server
- Updating the Geo nodes
- Geo with Object storage
- Docker Registry for a secondary node
- Geo for multiple nodes
- Geo security review (Q&A)
- Location-aware Git remote URL with AWS Route53
- Tuning Geo
- Removing secondary Geo nodes
- Geo data types support
- Geo Frequently Asked Questions
- Geo Troubleshooting
- Geo validation tests
- Disaster Recovery (Geo)
- Disaster recovery for planned failover
- Bring a demoted primary node back online
- Automatic background verification
- Rake tasks
- Back up and restore GitLab
- Clean up
- Namespaces
- Maintenance Rake tasks
- Geo Rake Tasks
- GitHub import
- Import bare repositories
- Integrity check Rake task
- LDAP Rake tasks
- Listing repository directories
- Praefect Rake tasks
- Project import/export administration
- Repository storage Rake tasks
- Generate sample Prometheus data
- Uploads migrate Rake tasks
- Uploads sanitize Rake tasks
- User management
- Webhooks administration
- X.509 signatures
- Server hooks
- Static objects external storage
- Updating GitLab
- GitLab release and maintenance policy
- Security
- Password Storage
- Custom password length limits
- Restrict allowed SSH key technologies and minimum length
- Rate limits
- Webhooks and insecure internal web services
- Information exclusivity
- How to reset your root password
- How to unlock a locked user from the command line
- User File Uploads
- How we manage the TLS protocol CRIME vulnerability
- User email confirmation at sign-up
- Security of running jobs
- Proxying assets
- CI/CD Environment Variables
- Contributor and Development Docs
- Contribute to GitLab
- Community members & roles
- Implement design & UI elements
- Issues workflow
- Merge requests workflow
- Code Review Guidelines
- Style guides
- GitLab Architecture Overview
- CI/CD development documentation
- Database guides
- Database Review Guidelines
- Database Review Guidelines
- Migration Style Guide
- What requires downtime?
- Understanding EXPLAIN plans
- Rake tasks for developers
- Mass inserting Rails models
- GitLab Documentation guidelines
- Documentation Style Guide
- Documentation structure and template
- Documentation process
- Documentation site architecture
- Global navigation
- GitLab Docs monthly release process
- Telemetry Guide
- Usage Ping Guide
- Snowplow Guide
- Experiment Guide
- Feature flags in development of GitLab
- Feature flags process
- Developing with feature flags
- Feature flag controls
- Document features deployed behind feature flags
- Frontend Development Guidelines
- Accessibility & Readability
- Ajax
- Architecture
- Axios
- Design Patterns
- Frontend Development Process
- DropLab
- Emojis
- Filter
- Frontend FAQ
- GraphQL
- Icons and SVG Illustrations
- InputSetter
- Performance
- Principles
- Security
- Tooling
- Vuex
- Vue
- Geo (development)
- Geo self-service framework (alpha)
- Gitaly developers guide
- GitLab development style guides
- API style guide
- Go standards and style guidelines
- GraphQL API style guide
- Guidelines for shell commands in the GitLab codebase
- HTML style guide
- JavaScript style guide
- Migration Style Guide
- Newlines style guide
- Python Development Guidelines
- SCSS style guide
- Shell scripting standards and style guidelines
- Sidekiq debugging
- Sidekiq Style Guide
- SQL Query Guidelines
- Vue.js style guide
- Instrumenting Ruby code
- Testing standards and style guidelines
- Flaky tests
- Frontend testing standards and style guidelines
- GitLab tests in the Continuous Integration (CI) context
- Review Apps
- Smoke Tests
- Testing best practices
- Testing levels
- Testing Rails migrations at GitLab
- Testing Rake tasks
- End-to-end Testing
- Beginner's guide to writing end-to-end tests
- End-to-end testing Best Practices
- Dynamic Element Validation
- Flows in GitLab QA
- Page objects in GitLab QA
- Resource class in GitLab QA
- Style guide for writing end-to-end tests
- Testing with feature flags
- Translate GitLab to your language
- Internationalization for GitLab
- Translating GitLab
- Proofread Translations
- Merging translations from CrowdIn
- Value Stream Analytics development guide
- GitLab subscription
- Activate GitLab EE with a license
