# Design Management
> 原文:[https://docs.gitlab.com/ee/user/project/issues/design_management.html](https://docs.gitlab.com/ee/user/project/issues/design_management.html)
* [Overview](#overview)
* [Requirements](#requirements)
* [Supported files](#supported-files)
* [Limitations](#limitations)
* [GitLab-Figma plugin](#gitlab-figma-plugin)
* [The Design Management section](#the-design-management-section)
* [Enable or disable displaying Designs on the issue description](#enable-or-disable-displaying-designs-on-the-issue-description-core-only)
* [Adding designs](#adding-designs)
* [Skipped designs](#skipped-designs)
* [Viewing designs](#viewing-designs)
* [Exploring designs by zooming](#exploring-designs-by-zooming)
* [Deleting designs](#deleting-designs)
* [Starting discussions on designs](#starting-discussions-on-designs)
* [Resolve Design threads](#resolve-design-threads)
* [Referring to designs in Markdown](#referring-to-designs-in-markdown)
* [Enable or disable design references](#enable-or-disable-design-references-core-only)
* [Design activity records](#design-activity-records)
# Design Management[](#design-management "Permalink")
版本歷史
* 在[GitLab Premium](https://about.gitlab.com/pricing/) 12.2 中[引入](https://gitlab.com/groups/gitlab-org/-/epics/660) .
* 在 13.0 中[移至](https://gitlab.com/gitlab-org/gitlab/-/issues/212566) GitLab Core.
## Overview[](#overview "Permalink")
Design Management 允許您將設計資產(線框,模型等)上載到 GitLab 問題,并將它們存儲在一個位置,由問題中的 Design Management 頁面訪問,從而為產品設計師,產品經理和工程師提供了一種方法在單一事實來源上進行設計合作.
您可以輕松地與團隊共享設計的模型,也可以輕松查看和解決視覺回歸問題.
有關概述,請參見視頻[設計管理(GitLab 12.2)](https://www.youtube.com/watch?v=CCMtCqdK_aM) .
## Requirements[](#requirements "Permalink")
設計管理需要啟用[大文件存儲(LFS)](../../../topics/git/lfs/index.html) :
* 對于 GitLab.com,已啟用 LFS.
* 對于自我管理的實例,GitLab 管理員必須[全局啟用 LFS](../../../administration/lfs/index.html) .
* 對于 GitLab.com 和自我管理實例:必須為項目本身啟用 LFS. 如果全局啟用,則默認情況下將對所有項目啟用 LFS. 要在項目級別啟用 LFS,請導航至項目的**"設置">"常規"** ,展開" **可見性",項目功能,權限**并啟用" **Git Large File Storage"** .
設計管理還要求項目使用[哈希存儲](../../../administration/raketasks/storage.html#migrate-to-hashed-storage) . 從 GitLab 10.0 開始,默認情況下,新創建的項目使用哈希存儲. GitLab 管理員可以通過導航到" **管理區域">"項目"** ,然后選擇有問題的項目來驗證項目的存儲類型. 如果項目的*Gitaly 相對路徑*包含`@hashed`則可以將其標識為散列存儲.
如果不滿足要求,則" **設計"**選項卡會向用戶顯示一條消息.
## Supported files[](#supported-files "Permalink")
上傳的文件的文件擴展名必須為`png` , `jpg` , `jpeg` , `gif` , `bmp` , `tiff`或`ico` .
計劃在將來的版本中支持[SVG 文件](https://gitlab.com/gitlab-org/gitlab/-/issues/12771)和[PDF](https://gitlab.com/gitlab-org/gitlab/-/issues/32811) .
## Limitations[](#limitations "Permalink")
* 設計上載一次限制為 10 個文件.
* 從 GitLab 13.1 起,設計文件名限制為 255 個字符.
* [銷毀項目時,不會刪除](https://gitlab.com/gitlab-org/gitlab/-/issues/13429)設計管理數據.
* [移動](https://gitlab.com/gitlab-org/gitlab/-/issues/13426)問題時, [不會移動](https://gitlab.com/gitlab-org/gitlab/-/issues/13426) Design Management 數據; [刪除](https://gitlab.com/gitlab-org/gitlab/-/issues/13427)問題時,也不會[刪除](https://gitlab.com/gitlab-org/gitlab/-/issues/13427)它.
* 從 GitLab 12.7 起,設計管理數據[可以](../../../administration/geo/replication/datatypes.html#limitations-on-replicationverification)由 Geo [復制](../../../administration/geo/replication/datatypes.html#limitations-on-replicationverification) ,但[不能驗證](https://gitlab.com/gitlab-org/gitlab/-/issues/32467) .
* 只能刪除設計的最新版本.
* 刪除的設計無法恢復,但是您可以在以前的設計版本中看到它們.
## GitLab-Figma plugin[](#gitlab-figma-plugin "Permalink")
在 GitLab 13.2 中[引入](https://gitlab.com/gitlab-org/gitlab-figma-plugin/-/issues/2) .
通過無縫的工作流程將設計環境與源代碼管理連接起來. GitLab-Figma 插件通過將產品設計師的工作從 Figma 直接帶到 GitLab Issues 作為上載的 Designs,使在 GitLab 中進行協作變得快捷,容易.
要使用該插件,請從[Figma 目錄中](https://www.figma.com/community/plugin/860845891704482356)安裝它,并通過個人訪問令牌連接到 GitLab. 有關詳細信息,請參見[插件文檔](https://gitlab.com/gitlab-org/gitlab-figma-plugin/-/wikis/home) .
## The Design Management section[](#the-design-management-section "Permalink")
版本歷史
* 在 GitLab 13.2 中[引入的](https://gitlab.com/gitlab-org/gitlab/-/issues/223193)設計直接顯示在問題描述中,而不是單獨的選項卡上.
* 新顯示將部署在功能標記后面,默認情況下啟用.
* 在 GitLab.com 上啟用了它.
* 不能根據項目啟用或禁用它.
* 建議用于生產.
* 對于 GitLab 自我管理的實例,GitLab 管理員可以選擇[禁用它](#enable-or-disable-displaying-designs-on-the-issue-description-core-only) . 如果禁用,它將"設計"移回" **設計"**選項卡.
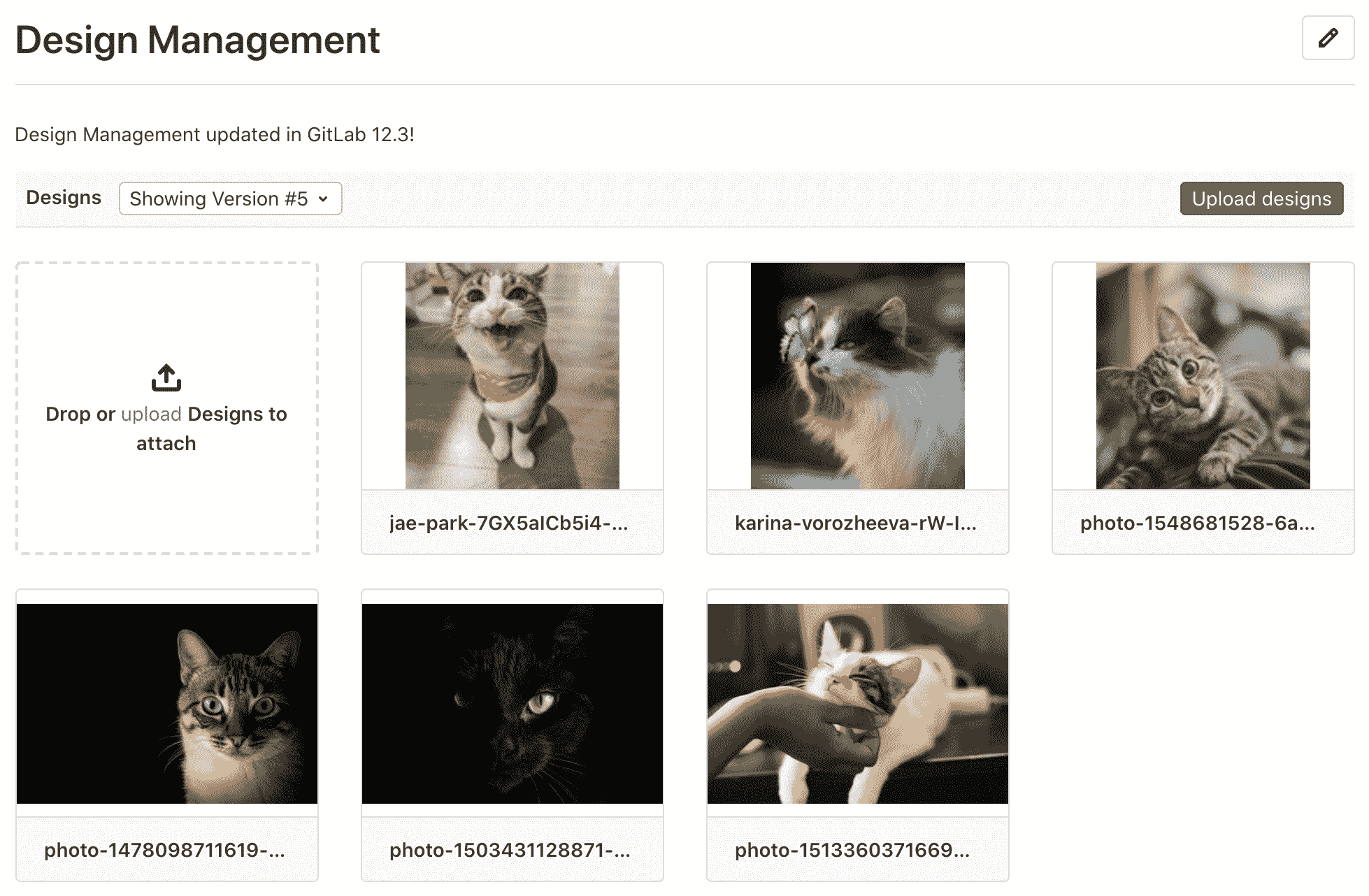
您可以在問題描述的" **設計管理"**部分中找到:
[](img/design_management_v13_2.png)
### Enable or disable displaying Designs on the issue description[](#enable-or-disable-displaying-designs-on-the-issue-description-core-only "Permalink")
正在開發關于問題描述的設計,但已準備好用于生產. 它部署在**默認情況下啟用**的功能標志的后面. [有權訪問 GitLab Rails 控制臺的 GitLab 管理員](../../../administration/feature_flags.html)可以選擇為您的實例禁用它.
禁用它:
```
Feature.disable(:design_management_moved)
```
要啟用它:
```
Feature.enable(:design_management_moved)
```
通過禁用此功能,設計將顯示在" **設計"**選項卡上,而不是直接顯示在問題描述上.
## Adding designs[](#adding-designs "Permalink")
要上傳設計圖像,請將文件從計算機上拖放到"設計管理"部分,或單擊" **上傳"**以從文件瀏覽器中選擇圖像:
[](img/design_management_upload_v13.2.png)
在[GitLab Premium](https://about.gitlab.com/pricing/) 12.9 中[引入](https://gitlab.com/gitlab-org/gitlab/-/issues/34353) ,您可以將設計拖放到專用放置區域以上載它們.
[](img/design_drag_and_drop_uploads_v13_2.png)
在 GitLab 12.10 中[引入](https://gitlab.com/gitlab-org/gitlab/-/issues/202634)后,您還可以從文件系統復制圖像并將其作為新設計直接粘貼到 GitLab 的"設計"頁面上.
在 macOS 上,您還可以截取屏幕截圖,并同時單擊`Control` + `Command` + `Shift` + `3` ,將其立即復制到剪貼板,然后將其粘貼為設計.
復制和粘貼有一些限制:
* 一次只能粘貼一張圖像. 復制/粘貼多個文件時,只會上傳第一個文件.
* 所有圖像將在引擎蓋下轉換為`png`格式,因此當您要復制/粘貼`gif`文件時,會導致動畫損壞.
* 如果要從剪貼板粘貼屏幕截圖,它將被重命名為`design_<timestamp>.png`
* Copy/pasting designs is not supported on Internet Explorer.
與現有的上載設計具有相同文件名的設計將創建該設計的新版本,并將替換以前的版本. 如果文件名相同,則在[GitLab Premium](https://about.gitlab.com/pricing/) 12.9 中[引入](https://gitlab.com/gitlab-org/gitlab/-/issues/34353)后,將設計放到現有的上載設計上也會創建一個新版本.
如果問題已移動或[討論被鎖定](../../discussions/#lock-discussions) ,則無法添加設計.
### Skipped designs[](#skipped-designs "Permalink")
與現有上傳的設計具有相同文件名*且*其內容未更改的設計將被跳過. 這意味著將不會創建該設計的新版本. 跳過設計時,將通過關于"問題"的警告消息通知您.
## Viewing designs[](#viewing-designs "Permalink")
單擊"設計管理"頁面上的圖像可以將其放大. 您可以通過單擊右上角的導航按鈕或使用`左` / `右`鍵盤按鈕來瀏覽設計.
設計文件名右側列出了有關設計的討論數(如果有). 單擊此數字可以放大設計,就像單擊設計上的其他任何位置一樣. 添加或修改設計時,項目上會顯示一個圖標,以幫助總結版本之間的更改.
| Indicator | Example |
| --- | --- |
| Discussions | [](img/design_comments_v12_3.png) |
| 已修改(在所選版本中) | [](img/design_modified_v12_3.png) |
| 已添加(在所選版本中) | [](img/design_added_v12_3.png) |
### Exploring designs by zooming[](#exploring-designs-by-zooming "Permalink")
[Introduced](https://gitlab.com/gitlab-org/gitlab/-/issues/13217) in [GitLab Premium](https://about.gitlab.com/pricing/) 12.7.
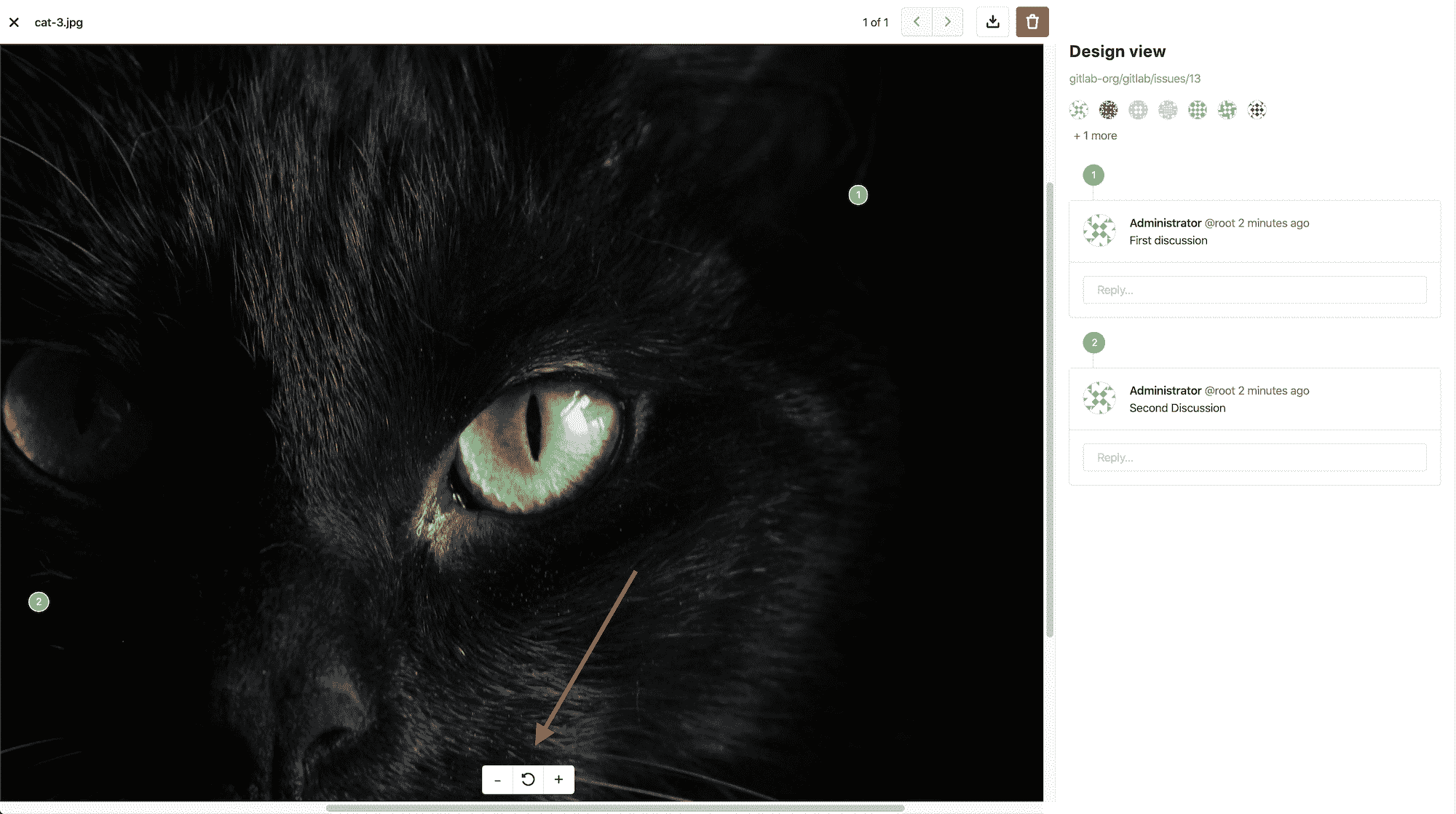
通過放大和縮小圖像,可以更詳細地探索設計. 使用圖像底部的`+`和`-`按鈕控制縮放量. 縮放后,您仍然可以在圖像上[開始新的討論](#starting-discussions-on-designs) ,并查看任何現有的討論. 在 GitLab 12.10 中[引入](https://gitlab.com/gitlab-org/gitlab/-/issues/197324) ,放大后,您可以在圖像上單擊并拖動以在圖像中移動.
[](img/design_zooming_v12_7.png)
## Deleting designs[](#deleting-designs "Permalink")
[Introduced](https://gitlab.com/gitlab-org/gitlab/-/issues/11089) in [GitLab Premium](https://about.gitlab.com/pricing/) 12.4.
有兩種刪除設計的方法:分別手動刪除它們,或選擇其中幾個立即刪除,如下所示.
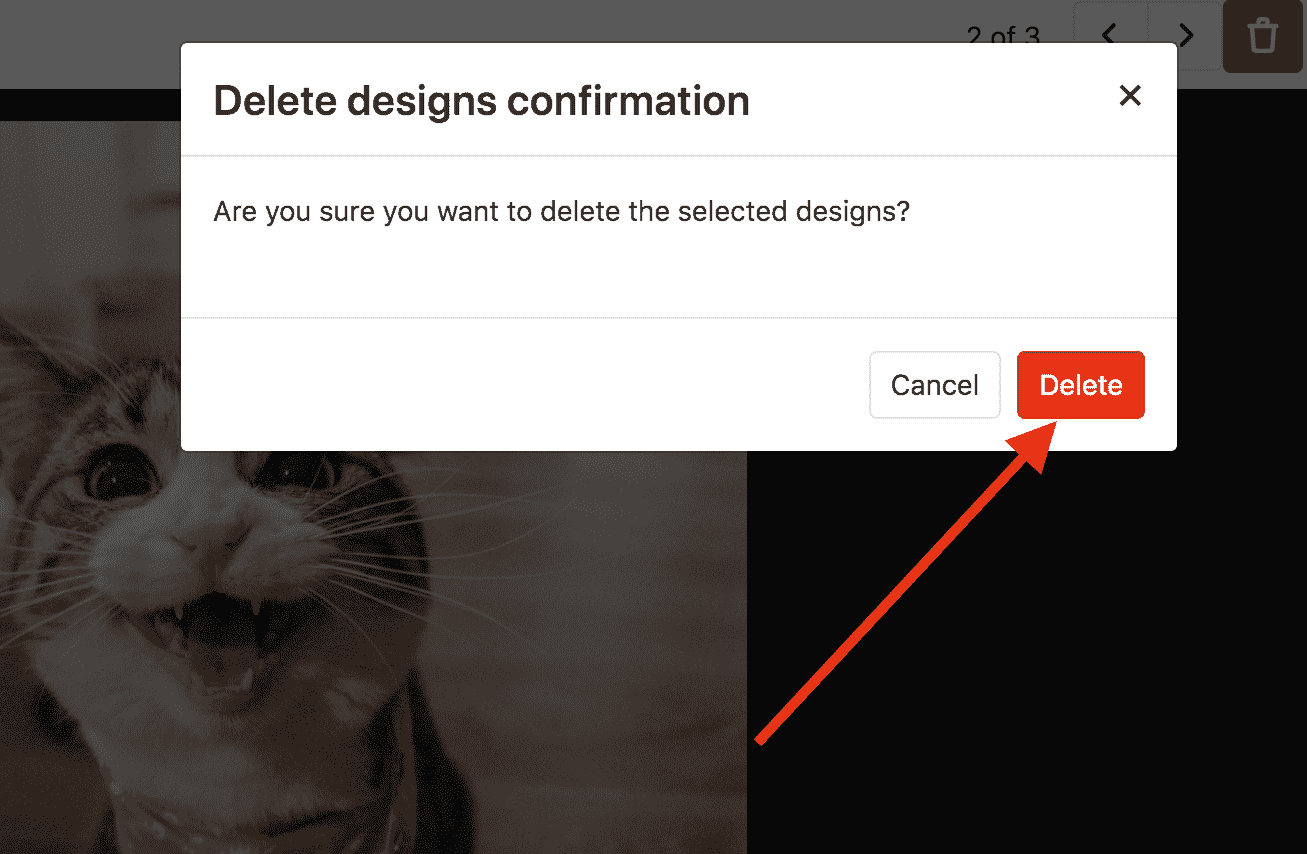
要刪除單個設計,請單擊它以將其放大查看,然后單擊右上角的垃圾桶圖標,并通過單擊模式窗口上的" **刪除"**按鈕來確認刪除:
[](img/confirm_design_deletion_v12_4.png)
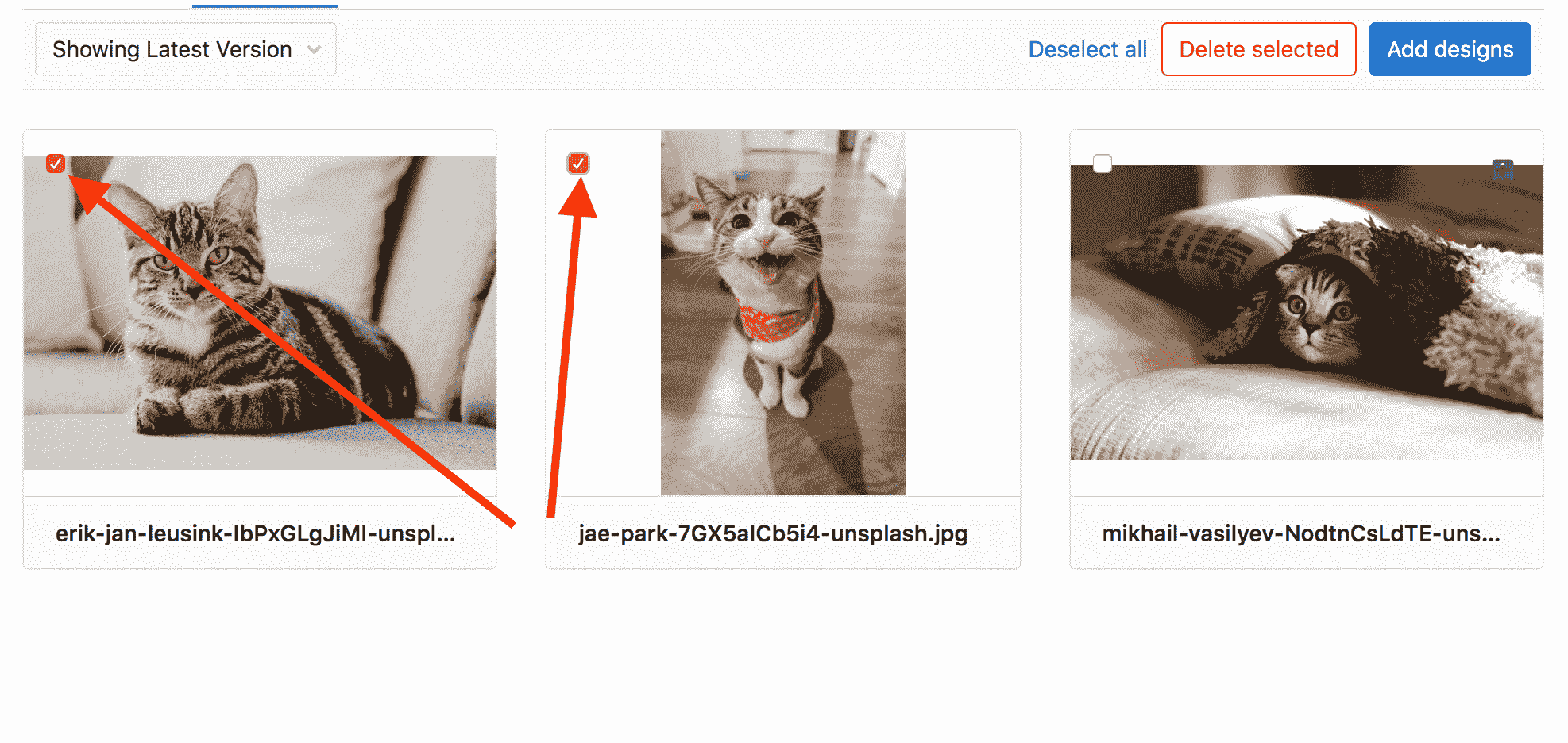
要一次刪除多個設計,請在設計的列表視圖上,首先選擇要刪除的設計:
[](img/select_designs_v12_4.png)
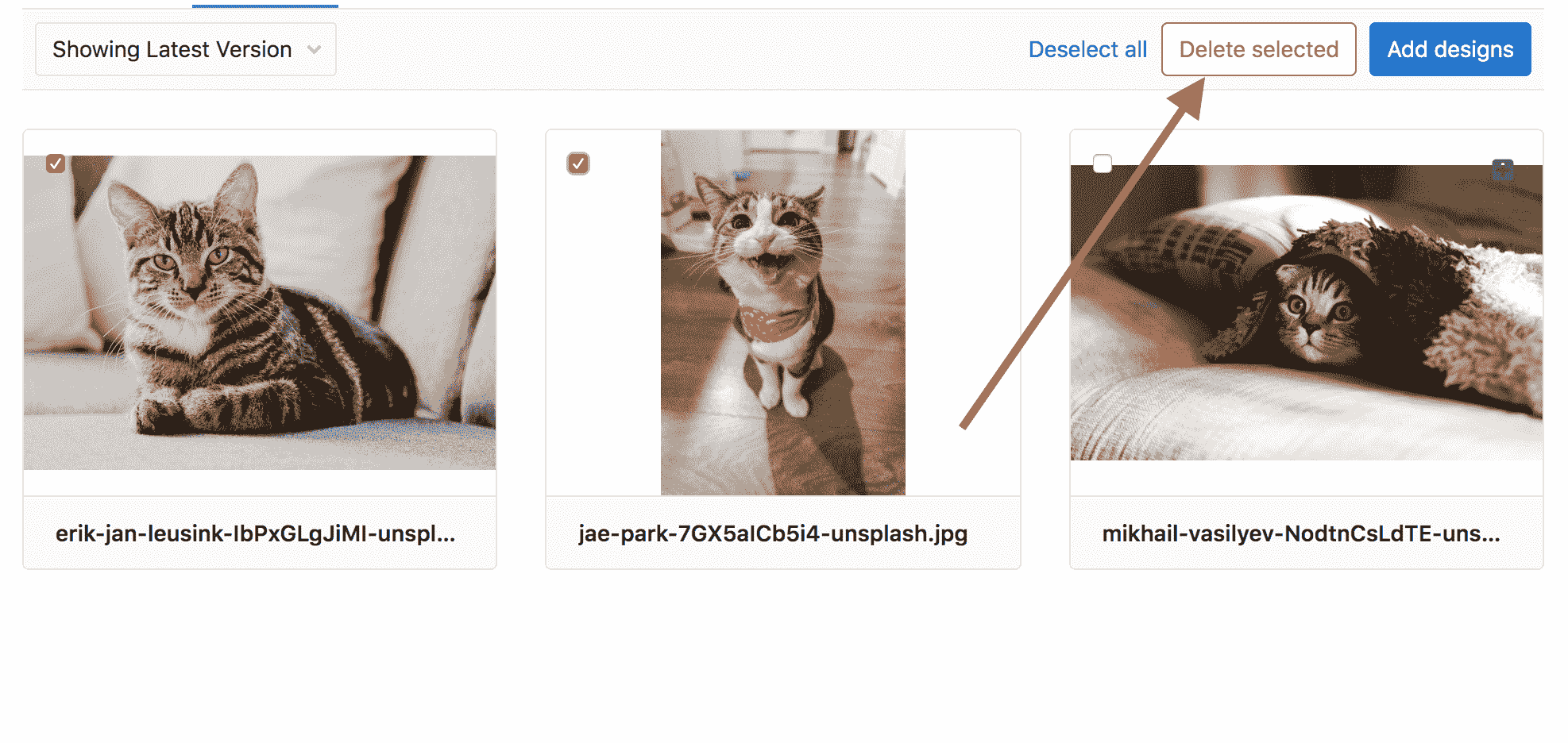
選擇后,單擊" **刪除所選的"**按鈕以確認刪除:
[](img/delete_multiple_designs_v12_4.png)
**注意:**只能刪除設計的最新版本. 刪除的設計不會永久丟失; 可以通過瀏覽以前的版本來查看它們.
## Starting discussions on designs[](#starting-discussions-on-designs "Permalink")
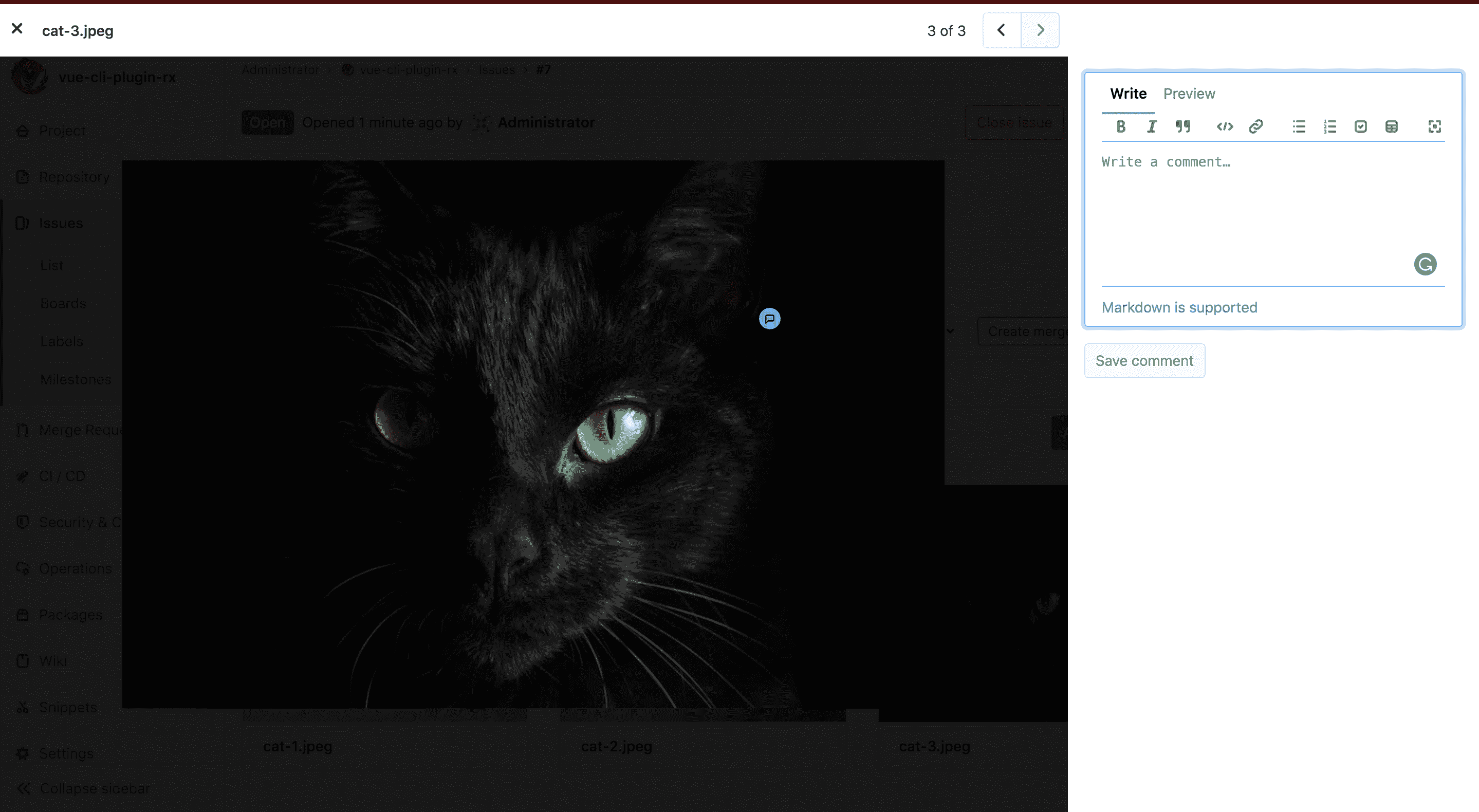
上傳設計后,您可以通過單擊您要關注討論的確切位置上的圖像來開始討論. 將圖釘添加到圖像,以標識討論的位置.
[](img/adding_note_to_design_1.png)
在[GitLab Premium](https://about.gitlab.com/pricing/) 12.8 中[引入](https://gitlab.com/gitlab-org/gitlab/-/issues/34353) ,您可以通過在圖像周圍拖動來調整銷的位置. 當您的設計布局在各修訂版之間進行了更改時,或者需要移動現有的引腳以在其位置添加新的引腳時,這很有用.
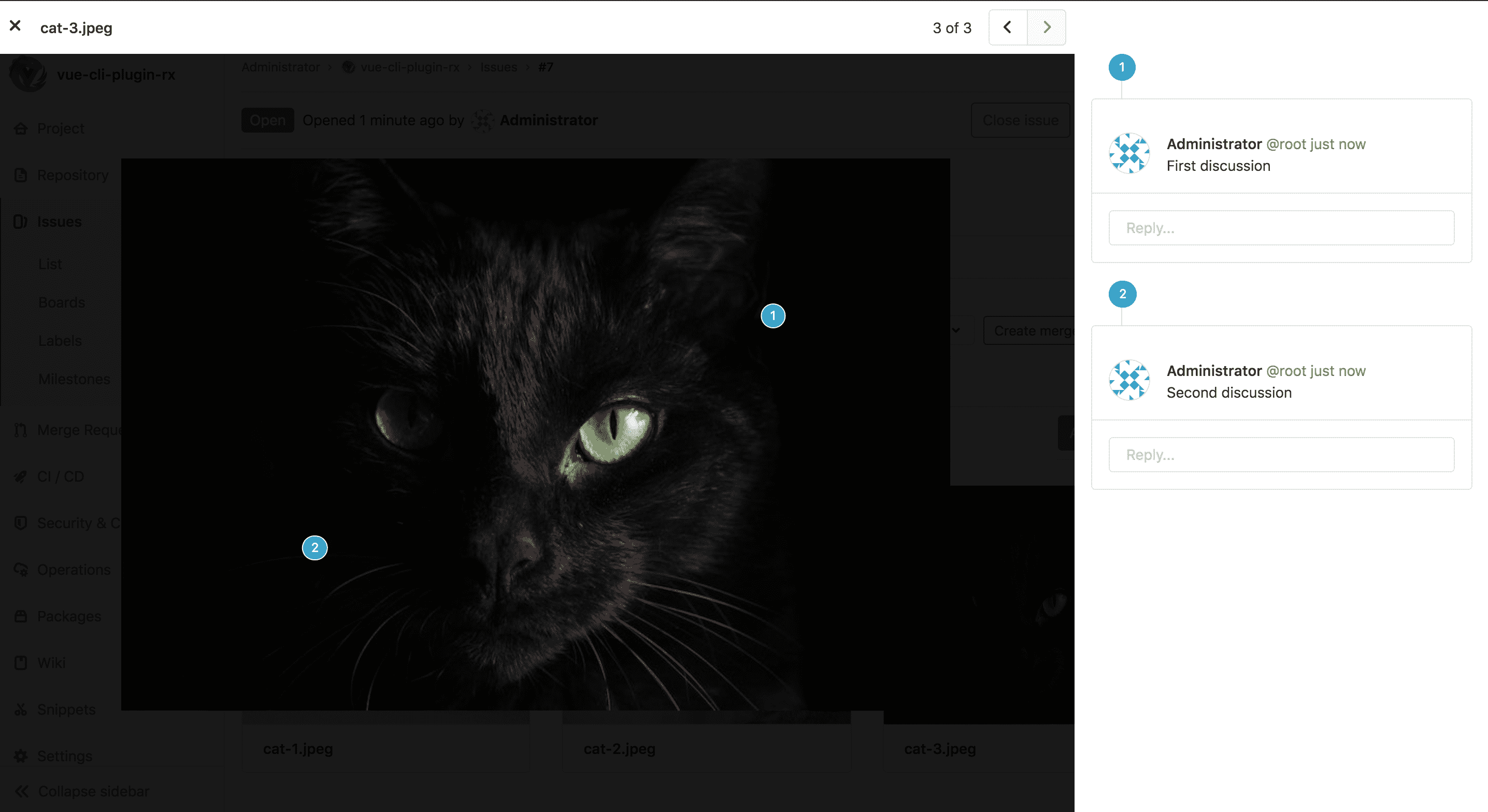
不同的討論有不同的引腳號:
[](img/adding_note_to_design_2.png)
從 GitLab 12.5 起,新的討論將輸出到問題活動中,以便所有相關人員都可以參與討論.
## Resolve Design threads[](#resolve-design-threads "Permalink")
在 GitLab 13.1 中[引入](https://gitlab.com/gitlab-org/gitlab/-/issues/13049) .
Discussion threads can be resolved on Designs.
有兩種解決/取消解決設計線程的方法:
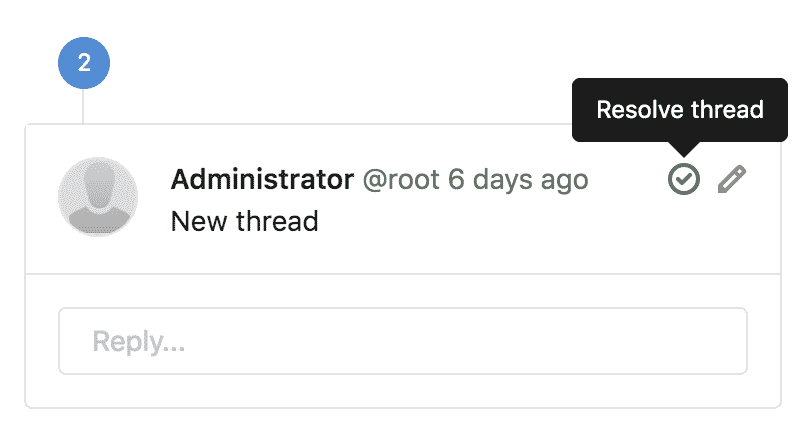
1. 您可以通過單擊討論的第一個評論的右上角的" **解決線程"**的復選標記圖標,將一個線程標記為已解決或未解決:
[](img/resolve_design-discussion_icon_v13_1.png)
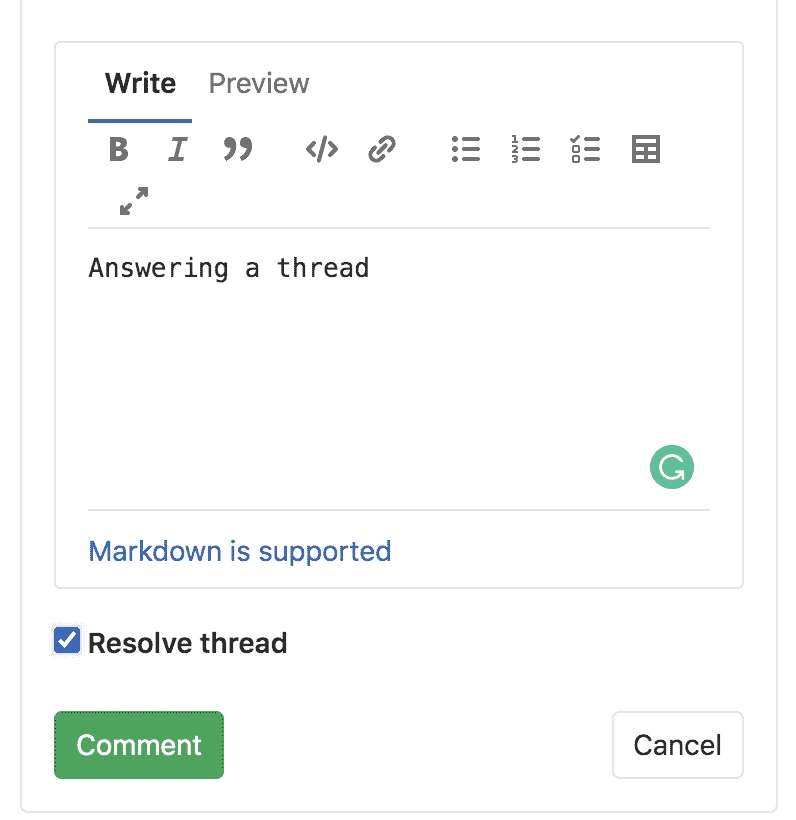
1. 還可以通過使用復選框在其線程中解析或不解析設計線程. 回復評論時,您會看到一個復選框,您可以單擊該復選框以在發布后解決或取消解決線程:
[](img/resolve_design-discussion_checkbox_v13_1.png)
請注意,您已解決的注釋圖釘將從設計中消失,以騰出空間進行新的討論. 但是,如果您需要重新訪問或找到已解決的討論,則所有已解決的主題將在右側欄底部的" **已解決的注釋"**區域中可用.
## Referring to designs in Markdown[](#referring-to-designs-in-markdown "Permalink")
> * [Introduced](https://gitlab.com/gitlab-org/gitlab/-/issues/217160) in **亞搏體育 app 13.1**.
> * 它部署在功能標志后面,默認情況下處于禁用狀態.
> * 它在 GitLab.com 上被禁用.
> * 不建議將其用于生產.
> * 要在 GitLab 自管實例中使用它,請讓 GitLab 管理員[啟用它](#enable-or-disable-design-references-core-only) .
我們支持在[Markdown 中](../../markdown.html)引用設計,在整個應用程序中都可用,包括合并請求和問題描述,討論和評論以及 Wiki 頁面.
目前,支持完整的 URL 引用. 例如,如果我們使用以下內容引用設計:
```
See https://gitlab.com/your-group/your-project/-/issues/123/designs/homescreen.png
```
這將呈現為:
> See [#123[homescreen.png]](https://gitlab.com/your-group/your-project/-/issues/123/designs/homescreen.png)
### Enable or disable design references[](#enable-or-disable-design-references-core-only "Permalink")
設計參考解析正在開發中,尚未準備好用于生產. 它部署在**默認情況下禁用**的功能標志的后面. [有權訪問 GitLab Rails 控制臺的 GitLab 管理員](../../../administration/feature_flags.html)可以為您的實例啟用它.
要啟用它:
```
Feature.enable(:design_management_reference_filter_gfm_pipeline)
```
禁用它:
```
Feature.disable(:design_management_reference_filter_gfm_pipeline)
```
## Design activity records[](#design-activity-records "Permalink")
版本歷史
* 在 GitLab 13.1 中[引入](https://gitlab.com/gitlab-org/gitlab/-/issues/33051) .
* 在 GitLab 13.2 中[刪除](https://gitlab.com/gitlab-org/gitlab/-/issues/225205)了[功能標志](https://gitlab.com/gitlab-org/gitlab/-/issues/225205) .
GitLab 跟蹤設計上的用戶活動事件(創建,刪除和更新),并顯示在[用戶配置文件](../../profile/index.html#user-profile) , [組](../../group/index.html#view-group-activity)和[項目](../index.html#project-activity)活動頁面上.
- GitLab Docs
- Installation
- Requirements
- GitLab cloud native Helm Chart
- Install GitLab with Docker
- Installation from source
- Install GitLab on Microsoft Azure
- Installing GitLab on Google Cloud Platform
- Installing GitLab on Amazon Web Services (AWS)
- Analytics
- Code Review Analytics
- Productivity Analytics
- Value Stream Analytics
- Kubernetes clusters
- Adding and removing Kubernetes clusters
- Adding EKS clusters
- Adding GKE clusters
- Group-level Kubernetes clusters
- Instance-level Kubernetes clusters
- Canary Deployments
- Cluster Environments
- Deploy Boards
- GitLab Managed Apps
- Crossplane configuration
- Cluster management project (alpha)
- Kubernetes Logs
- Runbooks
- Serverless
- Deploying AWS Lambda function using GitLab CI/CD
- Securing your deployed applications
- Groups
- Contribution Analytics
- Custom group-level project templates
- Epics
- Manage epics
- Group Import/Export
- Insights
- Issues Analytics
- Iterations
- Public access
- SAML SSO for GitLab.com groups
- SCIM provisioning using SAML SSO for GitLab.com groups
- Subgroups
- Roadmap
- Projects
- GitLab Secure
- Security Configuration
- Container Scanning
- Dependency Scanning
- Dependency List
- Static Application Security Testing (SAST)
- Secret Detection
- Dynamic Application Security Testing (DAST)
- GitLab Security Dashboard
- Offline environments
- Standalone Vulnerability pages
- Security scanner integration
- Badges
- Bulk editing issues and merge requests at the project level
- Code Owners
- Compliance
- License Compliance
- Compliance Dashboard
- Create a project
- Description templates
- Deploy Keys
- Deploy Tokens
- File finder
- Project integrations
- Integrations
- Atlassian Bamboo CI Service
- Bugzilla Service
- Custom Issue Tracker service
- Discord Notifications service
- Enabling emails on push
- GitHub project integration
- Hangouts Chat service
- Atlassian HipChat
- Irker IRC Gateway
- GitLab Jira integration
- Mattermost Notifications Service
- Mattermost slash commands
- Microsoft Teams service
- Mock CI Service
- Prometheus integration
- Redmine Service
- Slack Notifications Service
- Slack slash commands
- GitLab Slack application
- Webhooks
- YouTrack Service
- Insights
- Issues
- Crosslinking Issues
- Design Management
- Confidential issues
- Due dates
- Issue Boards
- Issue Data and Actions
- Labels
- Managing issues
- Milestones
- Multiple Assignees for Issues
- Related issues
- Service Desk
- Sorting and ordering issue lists
- Issue weight
- Associate a Zoom meeting with an issue
- Merge requests
- Allow collaboration on merge requests across forks
- Merge Request Approvals
- Browser Performance Testing
- How to create a merge request
- Cherry-pick changes
- Code Quality
- Load Performance Testing
- Merge Request dependencies
- Fast-forward merge requests
- Merge when pipeline succeeds
- Merge request conflict resolution
- Reverting changes
- Reviewing and managing merge requests
- Squash and merge
- Merge requests versions
- Draft merge requests
- Members of a project
- Migrating projects to a GitLab instance
- Import your project from Bitbucket Cloud to GitLab
- Import your project from Bitbucket Server to GitLab
- Migrating from ClearCase
- Migrating from CVS
- Import your project from FogBugz to GitLab
- Gemnasium
- Import your project from GitHub to GitLab
- Project importing from GitLab.com to your private GitLab instance
- Import your project from Gitea to GitLab
- Import your Jira project issues to GitLab
- Migrating from Perforce Helix
- Import Phabricator tasks into a GitLab project
- Import multiple repositories by uploading a manifest file
- Import project from repo by URL
- Migrating from SVN to GitLab
- Migrating from TFVC to Git
- Push Options
- Releases
- Repository
- Branches
- Git Attributes
- File Locking
- Git file blame
- Git file history
- Repository mirroring
- Protected branches
- Protected tags
- Push Rules
- Reduce repository size
- Signing commits with GPG
- Syntax Highlighting
- GitLab Web Editor
- Web IDE
- Requirements Management
- Project settings
- Project import/export
- Project access tokens (Alpha)
- Share Projects with other Groups
- Snippets
- Static Site Editor
- Wiki
- Project operations
- Monitor metrics for your CI/CD environment
- Set up alerts for Prometheus metrics
- Embedding metric charts within GitLab-flavored Markdown
- Embedding Grafana charts
- Using the Metrics Dashboard
- Dashboard YAML properties
- Metrics dashboard settings
- Panel types for dashboards
- Using Variables
- Templating variables for metrics dashboards
- Prometheus Metrics library
- Monitoring AWS Resources
- Monitoring HAProxy
- Monitoring Kubernetes
- Monitoring NGINX
- Monitoring NGINX Ingress Controller
- Monitoring NGINX Ingress Controller with VTS metrics
- Alert Management
- Error Tracking
- Tracing
- Incident Management
- GitLab Status Page
- Feature Flags
- GitLab CI/CD
- GitLab CI/CD pipeline configuration reference
- GitLab CI/CD include examples
- Introduction to CI/CD with GitLab
- Getting started with GitLab CI/CD
- How to enable or disable GitLab CI/CD
- Using SSH keys with GitLab CI/CD
- Migrating from CircleCI
- Migrating from Jenkins
- Auto DevOps
- Getting started with Auto DevOps
- Requirements for Auto DevOps
- Customizing Auto DevOps
- Stages of Auto DevOps
- Upgrading PostgreSQL for Auto DevOps
- Cache dependencies in GitLab CI/CD
- GitLab ChatOps
- Cloud deployment
- Docker integration
- Building Docker images with GitLab CI/CD
- Using Docker images
- Building images with kaniko and GitLab CI/CD
- GitLab CI/CD environment variables
- Predefined environment variables reference
- Where variables can be used
- Deprecated GitLab CI/CD variables
- Environments and deployments
- Protected Environments
- GitLab CI/CD Examples
- Test a Clojure application with GitLab CI/CD
- Using Dpl as deployment tool
- Testing a Phoenix application with GitLab CI/CD
- End-to-end testing with GitLab CI/CD and WebdriverIO
- DevOps and Game Dev with GitLab CI/CD
- Deploy a Spring Boot application to Cloud Foundry with GitLab CI/CD
- How to deploy Maven projects to Artifactory with GitLab CI/CD
- Testing PHP projects
- Running Composer and NPM scripts with deployment via SCP in GitLab CI/CD
- Test and deploy Laravel applications with GitLab CI/CD and Envoy
- Test and deploy a Python application with GitLab CI/CD
- Test and deploy a Ruby application with GitLab CI/CD
- Test and deploy a Scala application to Heroku
- GitLab CI/CD for external repositories
- Using GitLab CI/CD with a Bitbucket Cloud repository
- Using GitLab CI/CD with a GitHub repository
- GitLab Pages
- GitLab Pages
- GitLab Pages domain names, URLs, and baseurls
- Create a GitLab Pages website from scratch
- Custom domains and SSL/TLS Certificates
- GitLab Pages integration with Let's Encrypt
- GitLab Pages Access Control
- Exploring GitLab Pages
- Incremental Rollouts with GitLab CI/CD
- Interactive Web Terminals
- Optimizing GitLab for large repositories
- Metrics Reports
- CI/CD pipelines
- Pipeline Architecture
- Directed Acyclic Graph
- Multi-project pipelines
- Parent-child pipelines
- Pipelines for Merge Requests
- Pipelines for Merged Results
- Merge Trains
- Job artifacts
- Pipeline schedules
- Pipeline settings
- Triggering pipelines through the API
- Review Apps
- Configuring GitLab Runners
- GitLab CI services examples
- Using MySQL
- Using PostgreSQL
- Using Redis
- Troubleshooting CI/CD
- GitLab Package Registry
- GitLab Container Registry
- Dependency Proxy
- GitLab Composer Repository
- GitLab Conan Repository
- GitLab Maven Repository
- GitLab NPM Registry
- GitLab NuGet Repository
- GitLab PyPi Repository
- API Docs
- API resources
- .gitignore API
- GitLab CI YMLs API
- Group and project access requests API
- Appearance API
- Applications API
- Audit Events API
- Avatar API
- Award Emoji API
- Project badges API
- Group badges API
- Branches API
- Broadcast Messages API
- Project clusters API
- Group clusters API
- Instance clusters API
- Commits API
- Container Registry API
- Custom Attributes API
- Dashboard annotations API
- Dependencies API
- Deploy Keys API
- Deployments API
- Discussions API
- Dockerfiles API
- Environments API
- Epics API
- Events
- Feature Flags API
- Feature flag user lists API
- Freeze Periods API
- Geo Nodes API
- Group Activity Analytics API
- Groups API
- Import API
- Issue Boards API
- Group Issue Boards API
- Issues API
- Epic Issues API
- Issues Statistics API
- Jobs API
- Keys API
- Labels API
- Group Labels API
- License
- Licenses API
- Issue links API
- Epic Links API
- Managed Licenses API
- Markdown API
- Group and project members API
- Merge request approvals API
- Merge requests API
- Project milestones API
- Group milestones API
- Namespaces API
- Notes API
- Notification settings API
- Packages API
- Pages domains API
- Pipeline schedules API
- Pipeline triggers API
- Pipelines API
- Project Aliases API
- Project import/export API
- Project repository storage moves API
- Project statistics API
- Project templates API
- Projects API
- Protected branches API
- Protected tags API
- Releases API
- Release links API
- Repositories API
- Repository files API
- Repository submodules API
- Resource label events API
- Resource milestone events API
- Resource weight events API
- Runners API
- SCIM API
- Search API
- Services API
- Application settings API
- Sidekiq Metrics API
- Snippets API
- Project snippets
- Application statistics API
- Suggest Changes API
- System hooks API
- Tags API
- Todos API
- Users API
- Project-level Variables API
- Group-level Variables API
- Version API
- Vulnerabilities API
- Vulnerability Findings API
- Wikis API
- GraphQL API
- Getting started with GitLab GraphQL API
- GraphQL API Resources
- API V3 to API V4
- Validate the .gitlab-ci.yml (API)
- User Docs
- Abuse reports
- User account
- Active sessions
- Deleting a User account
- Permissions
- Personal access tokens
- Profile preferences
- Threads
- GitLab and SSH keys
- GitLab integrations
- Git
- GitLab.com settings
- Infrastructure as code with Terraform and GitLab
- GitLab keyboard shortcuts
- GitLab Markdown
- AsciiDoc
- GitLab Notification Emails
- GitLab Quick Actions
- Autocomplete characters
- Reserved project and group names
- Search through GitLab
- Advanced Global Search
- Advanced Syntax Search
- Time Tracking
- GitLab To-Do List
- Administrator Docs
- Reference architectures
- Reference architecture: up to 1,000 users
- Reference architecture: up to 2,000 users
- Reference architecture: up to 3,000 users
- Reference architecture: up to 5,000 users
- Reference architecture: up to 10,000 users
- Reference architecture: up to 25,000 users
- Reference architecture: up to 50,000 users
- Troubleshooting a reference architecture set up
- Working with the bundled Consul service
- Configuring PostgreSQL for scaling
- Configuring GitLab application (Rails)
- Load Balancer for multi-node GitLab
- Configuring a Monitoring node for Scaling and High Availability
- NFS
- Working with the bundled PgBouncer service
- Configuring Redis for scaling
- Configuring Sidekiq
- Admin Area settings
- Continuous Integration and Deployment Admin settings
- Custom instance-level project templates
- Diff limits administration
- Enable and disable GitLab features deployed behind feature flags
- Geo nodes Admin Area
- GitLab Pages administration
- Health Check
- Job logs
- Labels administration
- Log system
- PlantUML & GitLab
- Repository checks
- Repository storage paths
- Repository storage types
- Account and limit settings
- Service templates
- System hooks
- Changing your time zone
- Uploads administration
- Abuse reports
- Activating and deactivating users
- Audit Events
- Blocking and unblocking users
- Broadcast Messages
- Elasticsearch integration
- Gitaly
- Gitaly Cluster
- Gitaly reference
- Monitoring GitLab
- Monitoring GitLab with Prometheus
- Performance Bar
- Usage statistics
- Object Storage
- Performing Operations in GitLab
- Cleaning up stale Redis sessions
- Fast lookup of authorized SSH keys in the database
- Filesystem Performance Benchmarking
- Moving repositories managed by GitLab
- Run multiple Sidekiq processes
- Sidekiq MemoryKiller
- Switching to Puma
- Understanding Unicorn and unicorn-worker-killer
- User lookup via OpenSSH's AuthorizedPrincipalsCommand
- GitLab Package Registry administration
- GitLab Container Registry administration
- Replication (Geo)
- Geo database replication
- Geo with external PostgreSQL instances
- Geo configuration
- Using a Geo Server
- Updating the Geo nodes
- Geo with Object storage
- Docker Registry for a secondary node
- Geo for multiple nodes
- Geo security review (Q&A)
- Location-aware Git remote URL with AWS Route53
- Tuning Geo
- Removing secondary Geo nodes
- Geo data types support
- Geo Frequently Asked Questions
- Geo Troubleshooting
- Geo validation tests
- Disaster Recovery (Geo)
- Disaster recovery for planned failover
- Bring a demoted primary node back online
- Automatic background verification
- Rake tasks
- Back up and restore GitLab
- Clean up
- Namespaces
- Maintenance Rake tasks
- Geo Rake Tasks
- GitHub import
- Import bare repositories
- Integrity check Rake task
- LDAP Rake tasks
- Listing repository directories
- Praefect Rake tasks
- Project import/export administration
- Repository storage Rake tasks
- Generate sample Prometheus data
- Uploads migrate Rake tasks
- Uploads sanitize Rake tasks
- User management
- Webhooks administration
- X.509 signatures
- Server hooks
- Static objects external storage
- Updating GitLab
- GitLab release and maintenance policy
- Security
- Password Storage
- Custom password length limits
- Restrict allowed SSH key technologies and minimum length
- Rate limits
- Webhooks and insecure internal web services
- Information exclusivity
- How to reset your root password
- How to unlock a locked user from the command line
- User File Uploads
- How we manage the TLS protocol CRIME vulnerability
- User email confirmation at sign-up
- Security of running jobs
- Proxying assets
- CI/CD Environment Variables
- Contributor and Development Docs
- Contribute to GitLab
- Community members & roles
- Implement design & UI elements
- Issues workflow
- Merge requests workflow
- Code Review Guidelines
- Style guides
- GitLab Architecture Overview
- CI/CD development documentation
- Database guides
- Database Review Guidelines
- Database Review Guidelines
- Migration Style Guide
- What requires downtime?
- Understanding EXPLAIN plans
- Rake tasks for developers
- Mass inserting Rails models
- GitLab Documentation guidelines
- Documentation Style Guide
- Documentation structure and template
- Documentation process
- Documentation site architecture
- Global navigation
- GitLab Docs monthly release process
- Telemetry Guide
- Usage Ping Guide
- Snowplow Guide
- Experiment Guide
- Feature flags in development of GitLab
- Feature flags process
- Developing with feature flags
- Feature flag controls
- Document features deployed behind feature flags
- Frontend Development Guidelines
- Accessibility & Readability
- Ajax
- Architecture
- Axios
- Design Patterns
- Frontend Development Process
- DropLab
- Emojis
- Filter
- Frontend FAQ
- GraphQL
- Icons and SVG Illustrations
- InputSetter
- Performance
- Principles
- Security
- Tooling
- Vuex
- Vue
- Geo (development)
- Geo self-service framework (alpha)
- Gitaly developers guide
- GitLab development style guides
- API style guide
- Go standards and style guidelines
- GraphQL API style guide
- Guidelines for shell commands in the GitLab codebase
- HTML style guide
- JavaScript style guide
- Migration Style Guide
- Newlines style guide
- Python Development Guidelines
- SCSS style guide
- Shell scripting standards and style guidelines
- Sidekiq debugging
- Sidekiq Style Guide
- SQL Query Guidelines
- Vue.js style guide
- Instrumenting Ruby code
- Testing standards and style guidelines
- Flaky tests
- Frontend testing standards and style guidelines
- GitLab tests in the Continuous Integration (CI) context
- Review Apps
- Smoke Tests
- Testing best practices
- Testing levels
- Testing Rails migrations at GitLab
- Testing Rake tasks
- End-to-end Testing
- Beginner's guide to writing end-to-end tests
- End-to-end testing Best Practices
- Dynamic Element Validation
- Flows in GitLab QA
- Page objects in GitLab QA
- Resource class in GitLab QA
- Style guide for writing end-to-end tests
- Testing with feature flags
- Translate GitLab to your language
- Internationalization for GitLab
- Translating GitLab
- Proofread Translations
- Merging translations from CrowdIn
- Value Stream Analytics development guide
- GitLab subscription
- Activate GitLab EE with a license
