# GitLab Pages administration
> 原文:[https://docs.gitlab.com/ee/administration/pages/](https://docs.gitlab.com/ee/administration/pages/)
* [Overview](#overview)
* [Prerequisites](#prerequisites)
* [Add the domain to the Public Suffix List](#add-the-domain-to-the-public-suffix-list)
* [DNS configuration](#dns-configuration)
* [Configuration](#configuration)
* [Wildcard domains](#wildcard-domains)
* [Wildcard domains with TLS support](#wildcard-domains-with-tls-support)
* [Additional configuration for Docker container](#additional-configuration-for-docker-container)
* [Global settings](#global-settings)
* [Advanced configuration](#advanced-configuration)
* [Custom domains](#custom-domains)
* [Custom domains with TLS support](#custom-domains-with-tls-support)
* [Custom domain verification](#custom-domain-verification)
* [Let’s Encrypt integration](#lets-encrypt-integration)
* [Access control](#access-control)
* [Disabling public access to all Pages websites](#disabling-public-access-to-all-pages-websites)
* [Running behind a proxy](#running-behind-a-proxy)
* [Using a custom Certificate Authority (CA)](#using-a-custom-certificate-authority-ca)
* [Activate verbose logging for daemon](#activate-verbose-logging-for-daemon)
* [Change storage path](#change-storage-path)
* [Configure listener for reverse proxy requests](#configure-listener-for-reverse-proxy-requests)
* [Set maximum pages size](#set-maximum-pages-size)
* [Override maximum pages size per project or group](#override-maximum-pages-size-per-project-or-group-premium-only)
* [Running GitLab Pages on a separate server](#running-gitlab-pages-on-a-separate-server)
* [Backup](#backup)
* [Security](#security)
* [Troubleshooting](#troubleshooting)
* [`open /etc/ssl/ca-bundle.pem: permission denied`](#open-etcsslca-bundlepem-permission-denied)
* [`dial tcp: lookup gitlab.example.com` and `x509: certificate signed by unknown authority`](#dial-tcp-lookup-gitlabexamplecom-and-x509-certificate-signed-by-unknown-authority)
* [404 error after transferring project to a different group or user](#404-error-after-transferring-project-to-a-different-group-or-user)
# GitLab Pages administration[](#gitlab-pages-administration "Permalink")
版本歷史
* 在 GitLab EE 8.3 中[引入](https://gitlab.com/gitlab-org/gitlab/-/merge_requests/80) .
* GitLab EE 8.5 中[引入](https://gitlab.com/gitlab-org/gitlab/-/merge_requests/173)了具有 TLS 支持的自定義 CNAME.
* GitLab 頁面[已移植](https://gitlab.com/gitlab-org/gitlab-foss/-/issues/14605)到 GitLab 8.17 中的 Community Edition.
* 在 GitLab 11.8 中[引入](https://gitlab.com/gitlab-org/gitlab-foss/-/issues/30548)了對子組項目網站的支持.
GitLab 頁面允許托管靜態站點. 它必須由管理員配置. 提供了單獨的[用戶文檔](../../user/project/pages/index.html) .
**注意:**本指南適用于 Omnibus GitLab 安裝. 如果您從源代碼安裝了 GitLab,請參見[GitLab 頁面管理以了解源代碼安裝](source.html) .
## Overview[](#overview "Permalink")
GitLab Pages 使用[GitLab Pages 守護程序](https://gitlab.com/gitlab-org/gitlab-pages) ,這是一個用 Go 編寫的簡單 HTTP 服務器,可以偵聽外部 IP 地址并提供對自定義域和自定義證書的支持. 它通過 SNI 支持動態證書,并且默認情況下使用 HTTP2 公開頁面. 我們鼓勵您閱讀其[自述文件](https://gitlab.com/gitlab-org/gitlab-pages/blob/master/README.md)以全面了解其工作原理.
對于[自定義域](#custom-domains) (而不是[通配符域](#wildcard-domains) ),Pages 守護程序需要在端口`80`和/或`443` . 因此,設置方式具有一定的靈活性:
* 在與 GitLab 相同的服務器上運行 Pages 守護程序,偵聽**輔助 IP** .
* 在[單獨的服務器上](#running-gitlab-pages-on-a-separate-server)運行 Pages 守護程序. 在這種情況下, [Pages 路徑](#change-storage-path)也必須存在于安裝 Pages 守護程序的服務器中,因此您必須通過網絡共享它.
* 在與 GitLab 相同的服務器上運行 Pages 守護程序,偵聽相同的 IP,但偵聽不同的端口. 在這種情況下,您將不得不使用負載平衡器代理流量. 如果選擇該路由,請注意,應將 TCP 負載平衡用于 HTTPS. 如果您使用 TLS 終止(HTTPS 負載平衡),則將無法使用用戶提供的證書來提供頁面. 對于 HTTP,可以使用 HTTP 或 TCP 負載平衡.
在本文檔中,我們將假設第一個選項繼續進行. 如果您不支持自定義域,則不需要輔助 IP.
## Prerequisites[](#prerequisites "Permalink")
在進行頁面配置之前,您需要:
1. 具有用于服務 GitLab 頁面的專有根域. 請注意,您不能使用 GitLab 實例域的子域.
2. 配置**通配符 DNS 記錄** .
3. (可選)如果您決定在 HTTPS 下提供 Pages,則具有該域的**通配符證書** .
4. (可選,但建議使用)啟用[共享運行器,](../../ci/runners/README.html)以便您的用戶不必自己攜帶.
5. (僅用于自定義域)具有**輔助 IP** .
**注意:**如果您的 GitLab 實例和 Pages 守護程序部署在專用網絡中或防火墻后面,則只有有權訪問專用網絡的設備/用戶才能訪問 GitLab Pages 網站.
### Add the domain to the Public Suffix List[](#add-the-domain-to-the-public-suffix-list "Permalink")
瀏覽器使用" [公共后綴列表"](https://publicsuffix.org)來決定如何對待子域. 如果您的 GitLab 實例允許公眾創建 GitLab Pages 網站,那么它還允許這些用戶在 pages 域( `example.io` )上創建子域. 將域添加到"公共后綴列表"中可防止瀏覽器接受[超級 cookie](https://en.wikipedia.org/wiki/HTTP_cookie#Supercookie)等.
請按照[以下說明](https://publicsuffix.org/submit/)提交您的 GitLab 頁面子域. 例如,如果您的域是`example.io` ,則應請求將`example.io`添加到公共后綴列表中. `gitlab.io` [在 2016 年](https://gitlab.com/gitlab-com/infrastructure/-/issues/230)添加了`gitlab.io` .
### DNS configuration[](#dns-configuration "Permalink")
GitLab 頁面期望在其自己的虛擬主機上運行. 在您的 DNS 服務器/提供程序中,您需要添加[通配符 DNS A 記錄](https://en.wikipedia.org/wiki/Wildcard_DNS_record) ,該[記錄](https://en.wikipedia.org/wiki/Wildcard_DNS_record)指向 GitLab 運行的主機. 例如,條目如下所示:
```
*.example.io. 1800 IN A 192.0.2.1
*.example.io. 1800 IN AAAA 2001::1
```
其中`example.io`是將在其下提供 GitLab 頁面的域, `192.0.2.1`是您的 GitLab 實例的 IPv4 地址,而`2001::1`是 IPv6 地址. 如果沒有 IPv6,則可以省略 AAAA 記錄.
**注意:**您不應使用 GitLab 域來服務用戶頁面. 有關更多信息,請參見[安全性部分](#security) .
## Configuration[](#configuration "Permalink")
根據您的需要,您可以通過 4 種不同的方式設置 GitLab 頁面.
從最簡單的設置到最高級的設置,列出了以下示例. 絕對最低要求是設置通配符 DNS,因為在所有配置中都需要這樣做.
### Wildcard domains[](#wildcard-domains "Permalink")
**Requirements:**
* [Wildcard DNS setup](#dns-configuration)
* * *
網址方案: `http://page.example.io` : `http://page.example.io`
這是可以與 Pages 一起使用的最小設置. 如下所述,它是所有其他設置的基礎. NGINX 將把所有請求代理到守護程序. Pages 守護程序不收聽外界.
1. Set the external URL for GitLab Pages in `/etc/gitlab/gitlab.rb`:
```
pages_external_url 'http://example.io'
```
2. [Reconfigure GitLab](../restart_gitlab.html#omnibus-gitlab-reconfigure).
觀看[視頻教程](https://youtu.be/dD8c7WNcc6s)以了解此配置.
### Wildcard domains with TLS support[](#wildcard-domains-with-tls-support "Permalink")
**Requirements:**
* [Wildcard DNS setup](#dns-configuration)
* 通配 TLS 證書
* * *
網址方案: `https://page.example.io` : `https://page.example.io`
NGINX 將把所有請求代理到守護程序. Pages 守護程序不收聽外界.
1. 將證書和密鑰放在`/etc/gitlab/ssl`
2. 在`/etc/gitlab/gitlab.rb`指定以下配置:
```
pages_external_url 'https://example.io'
pages_nginx['redirect_http_to_https'] = true
pages_nginx['ssl_certificate'] = "/etc/gitlab/ssl/pages-nginx.crt"
pages_nginx['ssl_certificate_key'] = "/etc/gitlab/ssl/pages-nginx.key"
```
其中`pages-nginx.crt`和`pages-nginx.key`分別是 SSL 證書和密鑰.
3. [Reconfigure GitLab](../restart_gitlab.html#omnibus-gitlab-reconfigure).
### Additional configuration for Docker container[](#additional-configuration-for-docker-container "Permalink")
當它在 Docker 容器中運行時,GitLab Pages 守護程序將沒有綁定綁定的權限. 要解決此問題,您需要更改 chroot 行為:
1. Edit `/etc/gitlab/gitlab.rb`.
2. 將 GitLab 頁面的`inplace_chroot`設置為`true` :
```
gitlab_pages['inplace_chroot'] = true
```
3. [Reconfigure GitLab](../restart_gitlab.html#omnibus-gitlab-reconfigure).
**注意:** `inplace_chroot`選項可能不適用于其他功能,例如[Pages Access Control](#access-control) . [GitLab 頁面自述文件](https://gitlab.com/gitlab-org/gitlab-pages#caveats)包含有關警告和解決方法的更多信息.
### Global settings[](#global-settings "Permalink")
下表是 Omnibus GitLab 中 Pages 已知的所有配置設置及其作用. 這些選項可以在`/etc/gitlab/gitlab.rb`進行調整,并在[重新配置 GitLab](../restart_gitlab.html#omnibus-gitlab-reconfigure)之后生效. 這些設置中的大多數不需要手動配置,除非您需要對 Pages 守護程序在環境中如何運行和提供內容的方式進行更精細的控制.
| Setting | Description |
| --- | --- |
| `pages_external_url` | 可訪問 GitLab 頁面的 URL,包括協議(HTTP / HTTPS). 如果使用`https://` ,則還必須設置`gitlab_pages['ssl_certificate']`和`gitlab_pages['ssl_certificate_key']` . |
| `gitlab_pages[]` | ? |
| `access_control` | 是否啟用[訪問控制](index.html#access-control) . |
| `api_secret_key` | 具有用于通過 GitLab API 進行身份驗證的密鑰的文件的完整路徑. 未設置時自動生成. |
| `artifacts_server` | 在 GitLab 頁面中啟用查看[工件](../job_artifacts.html) . |
| `artifacts_server_timeout` | 對工件服務器的代理請求超時(以秒為單位). |
| `artifacts_server_url` | 用于代理工件請求的 API URL. 默認為 GitLab `external URL` + `/api/v4` ,例如`https://gitlab.com/api/v4` . |
| `auth_redirect_uri` | 用于通過 GitLab 進行身份驗證的回調 URL. 默認為`pages_external_url` + `/auth`項目子域. |
| `auth_secret` | Secret key for signing authentication requests. Leave blank to pull automatically from GitLab during OAuth registration. |
| `dir` | 配置和機密文件的工作目錄. |
| `enable` | 在當前系統上啟用或禁用 GitLab 頁面. |
| `external_http` | 將頁面配置為綁定到一個或多個輔助 IP 地址,以服務 HTTP 請求. 可以將多個地址以及確切的端口作為數組給出,例如`['1.2.3.4', '1.2.3.5:8063']` . 設置`listen_http`值. |
| `external_https` | 將頁面配置為綁定到一個或多個輔助 IP 地址,以服務 HTTPS 請求. 可以將多個地址以及確切的端口作為數組給出,例如`['1.2.3.4', '1.2.3.5:8063']` . 設置`listen_https`值. |
| `gitlab_client_http_timeout` | GitLab API HTTP 客戶端連接超時(以秒為單位)(默認值:10s). |
| `gitlab_client_jwt_expiry` | JWT 令牌的到期時間,以秒為單位(默認值:30s). |
| `gitlab_id` | OAuth 應用程序公共 ID. 當 Pages 通過 GitLab 進行身份驗證時,請保留空白以自動填充. |
| `gitlab_secret` | OAuth 應用程序密碼. 當 Pages 通過 GitLab 進行身份驗證時,請保留空白以自動填充. |
| `gitlab_server` | 啟用訪問控制時用于身份驗證的服務器; 默認為 GitLab `external_url` . |
| `headers` | 指定應隨每個響應發送給客戶端的任何其他 http 標頭. |
| `inplace_chroot` | 在[不支持 bind-mounts 的系統上](index.html#additional-configuration-for-docker-container) ,這會指示 GitLab Pages chroot 進入其`pages_path`目錄. 使用就地 chroot 時,存在一些注意事項; 有關更多信息,請參考 GitLab 頁面[自述文件](https://gitlab.com/gitlab-org/gitlab-pages/blob/master/README.md#caveats) . |
| `insecure_ciphers` | 使用默認的密碼套件列表,其中可能包含不安全的密碼套件,例如 3DES 和 RC4. |
| `internal_gitlab_server` | 內部 GitLab 服務器地址專門用于 API 請求. 如果要通過內部負載均衡器發送該流量,則很有用. 默認為 GitLab `external_url` . |
| `listen_proxy` | 偵聽反向代理請求的地址. 頁面將綁定到這些地址的網絡套接字,并從中接收傳入的請求. 在`$nginx-dir/conf/gitlab-pages.conf`設置`proxy_pass`的值. |
| `log_directory` | 日志目錄的絕對路徑. |
| `log_format` | 日志輸出格式: `text`或`json` . |
| `log_verbose` | 詳細記錄,對/錯. |
| `max_connections` | 限制與 HTTP,HTTPS 或代理偵聽器的并發連接數. |
| `metrics_address` | 用于監聽指標請求的地址. |
| `redirect_http` | 將頁面從 HTTP 重定向到 HTTPS,是/否. |
| `sentry_dsn` | 用于發送 Sentry 崩潰報告的地址. |
| `sentry_enabled` | 使用 Sentry(真/假)啟用報告和日志記錄. |
| `sentry_environment` | Sentry 崩潰報告的環境. |
| `status_uri` | 狀態頁面的 URL 路徑,例如`/@status` . |
| `tls_max_version` | 指定最大 SSL / TLS 版本(" ssl3"," tls1.0"," tls1.1"或" tls1.2"). |
| `tls_min_version` | 指定最低 SSL / TLS 版本(" ssl3"," tls1.0"," tls1.1"或" tls1.2"). |
| `use_http2` | 啟用 HTTP2 支持. |
| `gitlab_pages['env'][]` | ? |
| `http_proxy` | 配置 GitLab 頁面以使用 HTTP 代理來調解頁面和 GitLab 之間的流量. 啟動 Pages 守護程序時設置環境變量`http_proxy` . |
| `gitlab_rails[]` | ? |
| `pages_domain_verification_cron_worker` | 驗證自定義 GitLab 頁面域的時間表. |
| `pages_domain_ssl_renewal_cron_worker` | 通過 Let's Encrypt for GitLab Pages 域獲取和更新 SSL 證書的時間表. |
| `pages_domain_removal_cron_worker` | 刪除未驗證的自定義 GitLab 頁面域的時間表. |
| `pages_path` | 磁盤上存儲頁面的目錄,默認為`GITLAB-RAILS/shared/pages` . |
| `pages_nginx[]` | ? |
| `enable` | 在 NGINX 內部包含一個用于頁面的虛擬主機`server{}`塊. NGINX 需要將流量代理回 Pages 守護程序. 如果 Pages 守護程序應直接接收所有請求(例如在使用[自定義域](index.html#custom-domains)時),則設置為`false` . |
* * *
## Advanced configuration[](#advanced-configuration "Permalink")
除了通配符域,您還可以選擇配置 GitLab 頁面以與自定義域一起使用. 同樣,這里有兩個選項:支持帶有和不帶有 TLS 證書的自定義域. 最簡單的設置是沒有 TLS 證書. 無論哪種情況,都需要一個**輔助 IP** . 如果同時具有 IPv6 和 IPv4 地址,則可以同時使用它們.
### Custom domains[](#custom-domains "Permalink")
**Requirements:**
* [Wildcard DNS setup](#dns-configuration)
* 次要 IP
* * *
URL 方案: `http://page.example.io` : `http://page.example.io`和`http://domain.com`
在這種情況下,Pages 守護程序正在運行,NGINX 仍將請求代理到該守護程序,但該守護程序也能夠接收來自外界的請求. 支持自定義域,但不支持 TLS.
1. Edit `/etc/gitlab/gitlab.rb`:
```
pages_external_url "http://example.io"
nginx['listen_addresses'] = ['192.0.2.1']
pages_nginx['enable'] = false
gitlab_pages['external_http'] = ['192.0.2.2:80', '[2001::2]:80']
```
其中`192.0.2.1`是 GitLab 偵聽的主要 IP 地址,而`192.0.2.2`和`2001::2`是 GitLab Pages 守護程序偵聽的輔助 IP. 如果沒有 IPv6,則可以省略 IPv6 地址.
2. [Reconfigure GitLab](../restart_gitlab.html#omnibus-gitlab-reconfigure).
### Custom domains with TLS support[](#custom-domains-with-tls-support "Permalink")
**Requirements:**
* [Wildcard DNS setup](#dns-configuration)
* 通配 TLS 證書
* 次要 IP
* * *
網址方案: `https://page.example.io` : `https://page.example.io`和`https://domain.com`
在這種情況下,Pages 守護程序正在運行,NGINX 仍將請求代理到該守護程序,但該守護程序也能夠接收來自外界的請求. 支持自定義域和 TLS.
1. Edit `/etc/gitlab/gitlab.rb`:
```
pages_external_url "https://example.io"
nginx['listen_addresses'] = ['192.0.2.1']
pages_nginx['enable'] = false
gitlab_pages['cert'] = "/etc/gitlab/ssl/example.io.crt"
gitlab_pages['cert_key'] = "/etc/gitlab/ssl/example.io.key"
gitlab_pages['external_http'] = ['192.0.2.2:80', '[2001::2]:80']
gitlab_pages['external_https'] = ['192.0.2.2:443', '[2001::2]:443']
```
其中`192.0.2.1`是 GitLab 偵聽的主要 IP 地址,而`192.0.2.2`和`2001::2`是 GitLab Pages 守護程序偵聽的輔助 IP. 如果沒有 IPv6,則可以省略 IPv6 地址.
2. [Reconfigure GitLab](../restart_gitlab.html#omnibus-gitlab-reconfigure).
### Custom domain verification[](#custom-domain-verification "Permalink")
為了防止惡意用戶劫持不屬于他們的[域](../../user/project/pages/custom_domains_ssl_tls_certification/index.html#steps) ,GitLab 支持[自定義域驗證](../../user/project/pages/custom_domains_ssl_tls_certification/index.html#steps) . 添加自定義域時,將要求用戶通過在該域的 DNS 記錄中添加 GitLab 控制的驗證碼來證明自己擁有該域.
如果您的用戶群是私有的或受其他方式信任,則可以禁用驗證要求. 導航到**管理區域>設置>首選項,**然后在**頁面**部分中取消選中**要求用戶證明自定義域的所有權** . 默認情況下啟用此設置.
### Let’s Encrypt integration[](#lets-encrypt-integration "Permalink")
在 GitLab 12.1 中[引入](https://gitlab.com/gitlab-org/gitlab-foss/-/issues/28996) .
[GitLab Pages 的 Let's Encrypt 集成](../../user/project/pages/custom_domains_ssl_tls_certification/lets_encrypt_integration.html)允許用戶為在自定義域下提供服務的 GitLab Pages 網站添加 Let's Encrypt SSL 證書.
要啟用它,您需要:
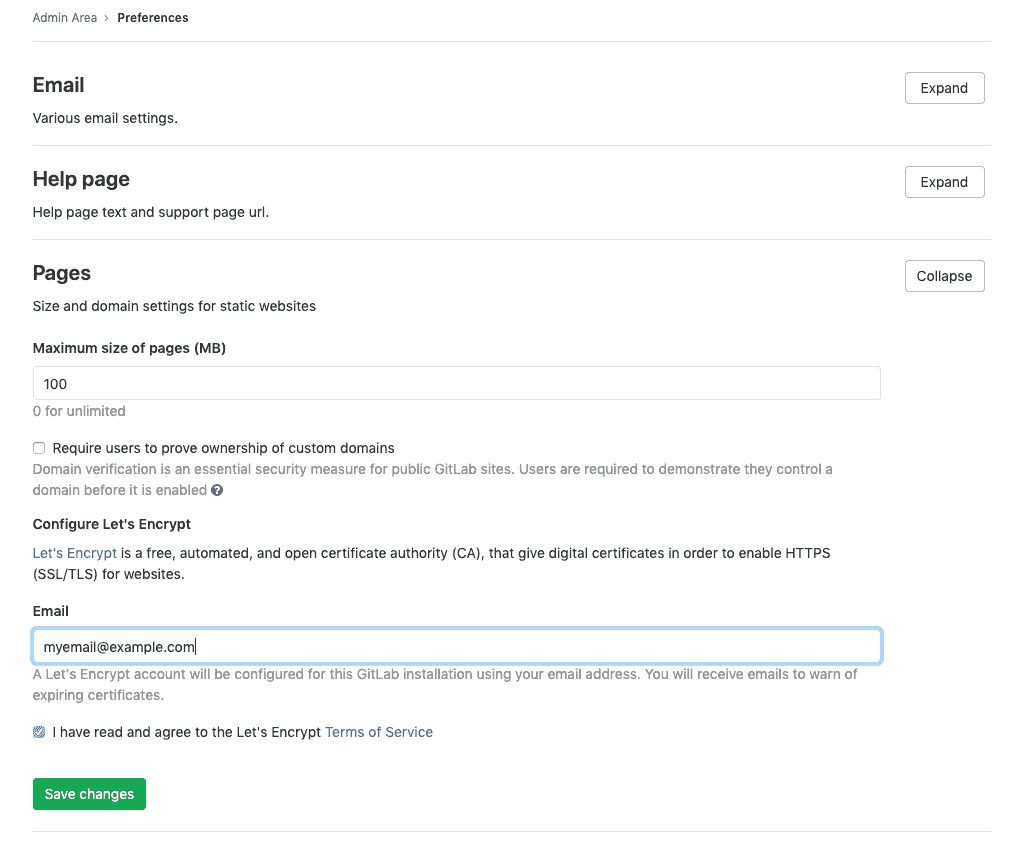
1. 選擇一封電子郵件,在該電子郵件上您將收到有關域過期的通知.
2. 導航到實例的" **管理區域">"設置">"首選項",**然后展開" **頁面"**設置.
3. 輸入用于接收通知的電子郵件,并接受" Let's Encrypt 的服務條款",如下所示.
4. Click **保存更改**.
[](img/lets_encrypt_integration_v12_1.png)
### Access control[](#access-control "Permalink")
在 GitLab 11.5 中[引入](https://gitlab.com/gitlab-org/gitlab-foss/-/issues/33422) .
GitLab Pages 訪問控制可以針對每個項目進行配置,并允許根據用戶對該項目的成員資格來控制對 Pages 站點的訪問.
訪問控制通過在 GitLab 上將 Pages 守護程序注冊為 OAuth 應用程序來工作. 每當未經身份驗證的用戶發出訪問私有 Pages 站點的請求時,Pages 守護程序都會將該用戶重定向到 GitLab. 如果身份驗證成功,則使用令牌將用戶重定向回 Pages,該令牌將保留在 cookie 中. 這些 Cookie 均用密鑰簽名,因此可以檢測到篡改.
Pages 使用該令牌對每個查看私有站點中的資源的請求進行身份驗證. 對于收到的每個請求,它都會向 GitLab API 發出請求,以檢查用戶是否有權讀取該站點.
默認情況下,頁面訪問控制是禁用的. 要啟用它:
1. 在`/etc/gitlab/gitlab.rb`啟用它:
```
gitlab_pages['access_control'] = true
```
2. [Reconfigure GitLab](../restart_gitlab.html#omnibus-gitlab-reconfigure).
3. 用戶現在可以在其[項目的設置](../../user/project/pages/pages_access_control.html)中對其進行[配置](../../user/project/pages/pages_access_control.html) .
**重要說明:**對于多節點設置,要使此設置生效,必須將其應用于所有 App 節點以及 Sidekiq 節點.
#### Disabling public access to all Pages websites[](#disabling-public-access-to-all-pages-websites "Permalink")
在 GitLab 12.7 中[引入](https://gitlab.com/gitlab-org/gitlab/-/issues/32095) .
您可以對 GitLab 實例上托管的所有 GitLab Pages 網站實施[訪問控制](#access-control) . 這樣,只有登錄用戶才能訪問它們. 此設置將覆蓋用戶在單個項目中設置的訪問控制.
這對于將通過 Pages 網站發布的信息僅保留給您實例的用戶很有用. 要做到這一點:
1. 導航到實例的" **管理區域">"設置">"首選項",**然后展開" **頁面"**設置.
2. 選中**禁用對頁面站點的公共訪問**復選框.
3. Click **保存更改**.
**警告:**此操作將不會重新部署當前所有公開的網站. 通過[更改 GitLab 頁面配置機制,](https://gitlab.com/gitlab-org/gitlab-pages/-/issues/282)可以解決此問題.
### Running behind a proxy[](#running-behind-a-proxy "Permalink")
與其他 GitLab 一樣,Pages 可以用于由代理控制外部 Internet 連接的那些環境. 為了對 GitLab 頁面使用代理:
1. 在`/etc/gitlab/gitlab.rb`配置:
```
gitlab_pages['env']['http_proxy'] = 'http://example:8080'
```
2. [重新配置 GitLab,](../restart_gitlab.html#omnibus-gitlab-reconfigure)以使更改生效.
### Using a custom Certificate Authority (CA)[](#using-a-custom-certificate-authority-ca "Permalink")
**注意:** [在 13.2 之前](https://gitlab.com/gitlab-org/omnibus-gitlab/-/merge_requests/4289) ,使用 Omnibus 時, [需要](https://docs.gitlab.com/13.1/ee/administration/pages/index.html)一種[解決方法](https://docs.gitlab.com/13.1/ee/administration/pages/index.html) .
使用自定義 CA 頒發的證書時,如果無法識別自定義 CA,則[訪問控制](../../user/project/pages/pages_access_control.html#gitlab-pages-access-control)和[HTML 作業工件](../../ci/pipelines/job_artifacts.html#browsing-artifacts)的[聯機視圖](../../ci/pipelines/job_artifacts.html#browsing-artifacts)將無法工作.
這通常會導致以下錯誤: `Post /oauth/token: x509: certificate signed by unknown authority` .
對于從源安裝,可以通過在系統證書存儲中安裝自定義證書頒發機構(CA)來解決.
對于 Omnibus,可以通過[在 Omnibus GitLab 中安裝自定義 CA 來解決](https://docs.gitlab.com/omnibus/settings/ssl.html) .
## Activate verbose logging for daemon[](#activate-verbose-logging-for-daemon "Permalink")
詳細日志記錄是在 Omnibus GitLab 11.1 中[引入的](https://gitlab.com/gitlab-org/omnibus-gitlab/-/merge_requests/2533) .
請按照以下步驟配置 GitLab Pages 守護程序的詳細日志記錄.
1. 缺省情況下,守護程序僅記錄`INFO`級別的日志. 如果要使其以`DEBUG`級別記錄事件,則必須在`/etc/gitlab/gitlab.rb`配置:
```
gitlab_pages['log_verbose'] = true
```
2. [Reconfigure GitLab](../restart_gitlab.html#omnibus-gitlab-reconfigure).
## Change storage path[](#change-storage-path "Permalink")
請按照以下步驟更改 GitLab 頁面內容的默認存儲路徑.
1. 默認情況下,頁面存儲在`/var/opt/gitlab/gitlab-rails/shared/pages` . 如果要將它們存儲在其他位置,則必須在`/etc/gitlab/gitlab.rb`設置:
```
gitlab_rails['pages_path'] = "/mnt/storage/pages"
```
2. [Reconfigure GitLab](../restart_gitlab.html#omnibus-gitlab-reconfigure).
## Configure listener for reverse proxy requests[](#configure-listener-for-reverse-proxy-requests "Permalink")
請按照以下步驟配置 GitLab 頁面的代理偵聽器. 在 Omnibus GitLab 11.1 中[引入](https://gitlab.com/gitlab-org/omnibus-gitlab/-/merge_requests/2533) .
1. 默認情況下,偵聽器配置為偵聽`localhost:8090`上的請求.
如果要禁用它,則必須在`/etc/gitlab/gitlab.rb`配置:
```
gitlab_pages['listen_proxy'] = nil
```
如果您希望它在其他端口上偵聽,則必須在`/etc/gitlab/gitlab.rb`也進行`/etc/gitlab/gitlab.rb` :
```
gitlab_pages['listen_proxy'] = "localhost:10080"
```
2. [Reconfigure GitLab](../restart_gitlab.html#omnibus-gitlab-reconfigure).
## Set maximum pages size[](#set-maximum-pages-size "Permalink")
您可以在**管理區域>設置>首選項>頁面**中的**最大頁面大小(MB)中**配置每個項目的解壓縮存檔的**最大大小** . 默認值為 100MB.
### Override maximum pages size per project or group[](#override-maximum-pages-size-per-project-or-group-premium-only "Permalink")
在 GitLab 12.7 中[引入](https://gitlab.com/gitlab-org/gitlab/-/issues/16610) .
要覆蓋特定項目的全局最大頁面大小:
1. 導航到項目的**"設置">"頁面"**頁面.
2. 編輯**最大頁面大小** .
3. Click **保存更改**.
覆蓋特定組的全局最大頁面大小:
1. 導航至論壇的**"設置">"常規"**頁面,然后展開" **頁面"** .
2. 編輯**最大頁面大小** .
3. Click **保存更改**.
## Running GitLab Pages on a separate server[](#running-gitlab-pages-on-a-separate-server "Permalink")
您可以在單獨的服務器上運行 GitLab Pages 守護程序,以減少主應用程序服務器上的負載.
要在單獨的服務器上配置 GitLab 頁面:
**危險:**以下過程包括備份和編輯`gitlab-secrets.json`文件的步驟. 此文件包含控制數據庫加密的機密. 請謹慎操作.
1. 在**GitLab 服務器上** ,要啟用 Pages,請將以下內容添加到`/etc/gitlab/gitlab.rb` :
```
gitlab_pages['enable'] = true
```
2. (可選)要啟用[訪問控制](#access-control) ,請將以下內容添加到`/etc/gitlab/gitlab.rb` :
```
gitlab_pages['access_control'] = true
```
3. [重新配置**GitLab 服務器,**](../restart_gitlab.html#omnibus-gitlab-reconfigure)以使更改生效. `gitlab-secrets.json`文件現在已使用新配置進行更新.
4. 在**GitLab 服務器**上創建 secrets 文件的備份:
```
cp /etc/gitlab/gitlab-secrets.json /etc/gitlab/gitlab-secrets.json.bak
```
5. 設置一個新服務器. 這將成為**Pages 服務器** .
6. 在新服務器上創建一個[NFS 共享](../high_availability/nfs_host_client_setup.html) ,并配置該共享以允許從您的主**GitLab 服務器**進行訪問. 在此示例中,我們使用默認的 GitLab Pages 文件夾`/var/opt/gitlab/gitlab-rails/shared/pages`作為新服務器上的共享文件夾,并將其安裝到**GitLab 服務器**上的`/mnt/pages` .
7. 在**Pages 服務器上** ,安裝 Omnibus GitLab 并修改`/etc/gitlab/gitlab.rb`以包括:
```
external_url 'http://<ip-address-of-the-server>'
pages_external_url "http://<your-pages-server-URL>"
postgresql['enable'] = false
redis['enable'] = false
prometheus['enable'] = false
puma['enable'] = false
sidekiq['enable'] = false
gitlab_workhorse['enable'] = false
gitaly['enable'] = false
alertmanager['enable'] = false
node_exporter['enable'] = false
gitlab_rails['auto_migrate'] = false
```
8. 在**Pages 服務器**上創建 secrets 文件的備份:
```
cp /etc/gitlab/gitlab-secrets.json /etc/gitlab/gitlab-secrets.json.bak
```
9. 將`/etc/gitlab/gitlab-secrets.json`文件從**GitLab 服務器**復制到**Pages 服務器** .
10. [重新配置 GitLab,](../restart_gitlab.html#omnibus-gitlab-reconfigure)以使更改生效.
11. 在**GitLab 服務器上** ,對`/etc/gitlab/gitlab.rb`進行以下更改:
```
gitlab_pages['enable'] = false
pages_external_url "http://<your-pages-server-URL>"
gitlab_rails['pages_path'] = "/mnt/pages"
```
12. [重新配置 GitLab,](../restart_gitlab.html#omnibus-gitlab-reconfigure)以使更改生效.
如果您希望分配負載,則可以在多臺服務器上運行 GitLab Pages. 您可以通過標準的負載平衡做法來做到這一點,例如將 DNS 服務器配置為為 Pages 服務器返回多個 IP,將負載平衡器配置為在 IP 級別工作等等. 如果要在多臺服務器上設置 GitLab 頁面,請對每臺 Pages 服務器執行上述過程.
## Backup[](#backup "Permalink")
GitLab 頁面是[常規備份的](../../raketasks/backup_restore.html)一部分,因此無需配置單獨的備份.
## Security[](#security "Permalink")
您應該強烈考慮以與 GitLab 不同的主機名運行 GitLab 頁面,以防止 XSS 攻擊.
## Troubleshooting[](#troubleshooting "Permalink")
### `open /etc/ssl/ca-bundle.pem: permission denied`[](#open-etcsslca-bundlepem-permission-denied "Permalink")
GitLab Pages 在 chroot 監獄中運行,通常在`/tmp/gitlab-pages-*`等唯一編號的目錄中.
在監獄內,/ `/etc/ssl/ca-bundle.pem`提供了`/etc/ssl/ca-bundle.pem`受信任的證書. 作為啟動 Pages 的一部分,它從`/opt/gitlab/embedded/ssl/certs/cacert.pem` [復制到那里](https://gitlab.com/gitlab-org/gitlab-pages/-/merge_requests/51) .
如果源文件上的權限不正確(應為`0644` ),那么 chroot 監獄中的文件也將錯誤.
頁面將在`/var/log/gitlab/gitlab-pages/current`記錄錯誤,例如:
```
x509: failed to load system roots and no roots provided
open /etc/ssl/ca-bundle.pem: permission denied
```
使用 chroot 監獄會使此錯誤產生誤導,因為它沒有引用根文件系統上的`/etc/ssl` .
解決方法是更正源文件權限并重新啟動 Pages:
```
sudo chmod 644 /opt/gitlab/embedded/ssl/certs/cacert.pem
sudo gitlab-ctl restart gitlab-pages
```
### `dial tcp: lookup gitlab.example.com` and `x509: certificate signed by unknown authority`[](#dial-tcp-lookup-gitlabexamplecom-and-x509-certificate-signed-by-unknown-authority "Permalink")
同時設置`inplace_chroot`和`access_control`至`true` ,你可能會遇到類似的錯誤:
```
dial tcp: lookup gitlab.example.com on [::1]:53: dial udp [::1]:53: connect: cannot assign requested address
```
Or:
```
open /opt/gitlab/embedded/ssl/certs/cacert.pem: no such file or directory
x509: certificate signed by unknown authority
```
這些錯誤的原因是 chroot 中缺少文件`resolv.conf`和`ca-bundle.pem` . 解決方法是在 chroot 中復制主機的`/etc/resolv.conf`和 GitLab 的證書包:
```
sudo mkdir -p /var/opt/gitlab/gitlab-rails/shared/pages/etc/ssl
sudo mkdir -p /var/opt/gitlab/gitlab-rails/shared/pages/opt/gitlab/embedded/ssl/certs/
sudo cp /etc/resolv.conf /var/opt/gitlab/gitlab-rails/shared/pages/etc
sudo cp /opt/gitlab/embedded/ssl/certs/cacert.pem /var/opt/gitlab/gitlab-rails/shared/pages/opt/gitlab/embedded/ssl/certs/
sudo cp /opt/gitlab/embedded/ssl/certs/cacert.pem /var/opt/gitlab/gitlab-rails/shared/pages/etc/ssl/ca-bundle.pem
```
### 404 error after transferring project to a different group or user[](#404-error-after-transferring-project-to-a-different-group-or-user "Permalink")
如果在將項目轉移到另一個組或用戶后在 Pages 網站上遇到`404 Not Found`錯誤,則必須觸發 Pages 的域配置更新. 為此,請在`.update`文件中寫一些`.update` . Pages 守護程序監視此文件的更改,并在發生更改時重新加載配置.
使用以下示例來解決使用 Pages 傳輸項目后修復`404 Not Found`錯誤:
```
date > /var/opt/gitlab/gitlab-rails/shared/pages/.update
```
如果您已自定義 Pages 存儲路徑,請調整上面的命令以使用自定義路徑.
- GitLab Docs
- Installation
- Requirements
- GitLab cloud native Helm Chart
- Install GitLab with Docker
- Installation from source
- Install GitLab on Microsoft Azure
- Installing GitLab on Google Cloud Platform
- Installing GitLab on Amazon Web Services (AWS)
- Analytics
- Code Review Analytics
- Productivity Analytics
- Value Stream Analytics
- Kubernetes clusters
- Adding and removing Kubernetes clusters
- Adding EKS clusters
- Adding GKE clusters
- Group-level Kubernetes clusters
- Instance-level Kubernetes clusters
- Canary Deployments
- Cluster Environments
- Deploy Boards
- GitLab Managed Apps
- Crossplane configuration
- Cluster management project (alpha)
- Kubernetes Logs
- Runbooks
- Serverless
- Deploying AWS Lambda function using GitLab CI/CD
- Securing your deployed applications
- Groups
- Contribution Analytics
- Custom group-level project templates
- Epics
- Manage epics
- Group Import/Export
- Insights
- Issues Analytics
- Iterations
- Public access
- SAML SSO for GitLab.com groups
- SCIM provisioning using SAML SSO for GitLab.com groups
- Subgroups
- Roadmap
- Projects
- GitLab Secure
- Security Configuration
- Container Scanning
- Dependency Scanning
- Dependency List
- Static Application Security Testing (SAST)
- Secret Detection
- Dynamic Application Security Testing (DAST)
- GitLab Security Dashboard
- Offline environments
- Standalone Vulnerability pages
- Security scanner integration
- Badges
- Bulk editing issues and merge requests at the project level
- Code Owners
- Compliance
- License Compliance
- Compliance Dashboard
- Create a project
- Description templates
- Deploy Keys
- Deploy Tokens
- File finder
- Project integrations
- Integrations
- Atlassian Bamboo CI Service
- Bugzilla Service
- Custom Issue Tracker service
- Discord Notifications service
- Enabling emails on push
- GitHub project integration
- Hangouts Chat service
- Atlassian HipChat
- Irker IRC Gateway
- GitLab Jira integration
- Mattermost Notifications Service
- Mattermost slash commands
- Microsoft Teams service
- Mock CI Service
- Prometheus integration
- Redmine Service
- Slack Notifications Service
- Slack slash commands
- GitLab Slack application
- Webhooks
- YouTrack Service
- Insights
- Issues
- Crosslinking Issues
- Design Management
- Confidential issues
- Due dates
- Issue Boards
- Issue Data and Actions
- Labels
- Managing issues
- Milestones
- Multiple Assignees for Issues
- Related issues
- Service Desk
- Sorting and ordering issue lists
- Issue weight
- Associate a Zoom meeting with an issue
- Merge requests
- Allow collaboration on merge requests across forks
- Merge Request Approvals
- Browser Performance Testing
- How to create a merge request
- Cherry-pick changes
- Code Quality
- Load Performance Testing
- Merge Request dependencies
- Fast-forward merge requests
- Merge when pipeline succeeds
- Merge request conflict resolution
- Reverting changes
- Reviewing and managing merge requests
- Squash and merge
- Merge requests versions
- Draft merge requests
- Members of a project
- Migrating projects to a GitLab instance
- Import your project from Bitbucket Cloud to GitLab
- Import your project from Bitbucket Server to GitLab
- Migrating from ClearCase
- Migrating from CVS
- Import your project from FogBugz to GitLab
- Gemnasium
- Import your project from GitHub to GitLab
- Project importing from GitLab.com to your private GitLab instance
- Import your project from Gitea to GitLab
- Import your Jira project issues to GitLab
- Migrating from Perforce Helix
- Import Phabricator tasks into a GitLab project
- Import multiple repositories by uploading a manifest file
- Import project from repo by URL
- Migrating from SVN to GitLab
- Migrating from TFVC to Git
- Push Options
- Releases
- Repository
- Branches
- Git Attributes
- File Locking
- Git file blame
- Git file history
- Repository mirroring
- Protected branches
- Protected tags
- Push Rules
- Reduce repository size
- Signing commits with GPG
- Syntax Highlighting
- GitLab Web Editor
- Web IDE
- Requirements Management
- Project settings
- Project import/export
- Project access tokens (Alpha)
- Share Projects with other Groups
- Snippets
- Static Site Editor
- Wiki
- Project operations
- Monitor metrics for your CI/CD environment
- Set up alerts for Prometheus metrics
- Embedding metric charts within GitLab-flavored Markdown
- Embedding Grafana charts
- Using the Metrics Dashboard
- Dashboard YAML properties
- Metrics dashboard settings
- Panel types for dashboards
- Using Variables
- Templating variables for metrics dashboards
- Prometheus Metrics library
- Monitoring AWS Resources
- Monitoring HAProxy
- Monitoring Kubernetes
- Monitoring NGINX
- Monitoring NGINX Ingress Controller
- Monitoring NGINX Ingress Controller with VTS metrics
- Alert Management
- Error Tracking
- Tracing
- Incident Management
- GitLab Status Page
- Feature Flags
- GitLab CI/CD
- GitLab CI/CD pipeline configuration reference
- GitLab CI/CD include examples
- Introduction to CI/CD with GitLab
- Getting started with GitLab CI/CD
- How to enable or disable GitLab CI/CD
- Using SSH keys with GitLab CI/CD
- Migrating from CircleCI
- Migrating from Jenkins
- Auto DevOps
- Getting started with Auto DevOps
- Requirements for Auto DevOps
- Customizing Auto DevOps
- Stages of Auto DevOps
- Upgrading PostgreSQL for Auto DevOps
- Cache dependencies in GitLab CI/CD
- GitLab ChatOps
- Cloud deployment
- Docker integration
- Building Docker images with GitLab CI/CD
- Using Docker images
- Building images with kaniko and GitLab CI/CD
- GitLab CI/CD environment variables
- Predefined environment variables reference
- Where variables can be used
- Deprecated GitLab CI/CD variables
- Environments and deployments
- Protected Environments
- GitLab CI/CD Examples
- Test a Clojure application with GitLab CI/CD
- Using Dpl as deployment tool
- Testing a Phoenix application with GitLab CI/CD
- End-to-end testing with GitLab CI/CD and WebdriverIO
- DevOps and Game Dev with GitLab CI/CD
- Deploy a Spring Boot application to Cloud Foundry with GitLab CI/CD
- How to deploy Maven projects to Artifactory with GitLab CI/CD
- Testing PHP projects
- Running Composer and NPM scripts with deployment via SCP in GitLab CI/CD
- Test and deploy Laravel applications with GitLab CI/CD and Envoy
- Test and deploy a Python application with GitLab CI/CD
- Test and deploy a Ruby application with GitLab CI/CD
- Test and deploy a Scala application to Heroku
- GitLab CI/CD for external repositories
- Using GitLab CI/CD with a Bitbucket Cloud repository
- Using GitLab CI/CD with a GitHub repository
- GitLab Pages
- GitLab Pages
- GitLab Pages domain names, URLs, and baseurls
- Create a GitLab Pages website from scratch
- Custom domains and SSL/TLS Certificates
- GitLab Pages integration with Let's Encrypt
- GitLab Pages Access Control
- Exploring GitLab Pages
- Incremental Rollouts with GitLab CI/CD
- Interactive Web Terminals
- Optimizing GitLab for large repositories
- Metrics Reports
- CI/CD pipelines
- Pipeline Architecture
- Directed Acyclic Graph
- Multi-project pipelines
- Parent-child pipelines
- Pipelines for Merge Requests
- Pipelines for Merged Results
- Merge Trains
- Job artifacts
- Pipeline schedules
- Pipeline settings
- Triggering pipelines through the API
- Review Apps
- Configuring GitLab Runners
- GitLab CI services examples
- Using MySQL
- Using PostgreSQL
- Using Redis
- Troubleshooting CI/CD
- GitLab Package Registry
- GitLab Container Registry
- Dependency Proxy
- GitLab Composer Repository
- GitLab Conan Repository
- GitLab Maven Repository
- GitLab NPM Registry
- GitLab NuGet Repository
- GitLab PyPi Repository
- API Docs
- API resources
- .gitignore API
- GitLab CI YMLs API
- Group and project access requests API
- Appearance API
- Applications API
- Audit Events API
- Avatar API
- Award Emoji API
- Project badges API
- Group badges API
- Branches API
- Broadcast Messages API
- Project clusters API
- Group clusters API
- Instance clusters API
- Commits API
- Container Registry API
- Custom Attributes API
- Dashboard annotations API
- Dependencies API
- Deploy Keys API
- Deployments API
- Discussions API
- Dockerfiles API
- Environments API
- Epics API
- Events
- Feature Flags API
- Feature flag user lists API
- Freeze Periods API
- Geo Nodes API
- Group Activity Analytics API
- Groups API
- Import API
- Issue Boards API
- Group Issue Boards API
- Issues API
- Epic Issues API
- Issues Statistics API
- Jobs API
- Keys API
- Labels API
- Group Labels API
- License
- Licenses API
- Issue links API
- Epic Links API
- Managed Licenses API
- Markdown API
- Group and project members API
- Merge request approvals API
- Merge requests API
- Project milestones API
- Group milestones API
- Namespaces API
- Notes API
- Notification settings API
- Packages API
- Pages domains API
- Pipeline schedules API
- Pipeline triggers API
- Pipelines API
- Project Aliases API
- Project import/export API
- Project repository storage moves API
- Project statistics API
- Project templates API
- Projects API
- Protected branches API
- Protected tags API
- Releases API
- Release links API
- Repositories API
- Repository files API
- Repository submodules API
- Resource label events API
- Resource milestone events API
- Resource weight events API
- Runners API
- SCIM API
- Search API
- Services API
- Application settings API
- Sidekiq Metrics API
- Snippets API
- Project snippets
- Application statistics API
- Suggest Changes API
- System hooks API
- Tags API
- Todos API
- Users API
- Project-level Variables API
- Group-level Variables API
- Version API
- Vulnerabilities API
- Vulnerability Findings API
- Wikis API
- GraphQL API
- Getting started with GitLab GraphQL API
- GraphQL API Resources
- API V3 to API V4
- Validate the .gitlab-ci.yml (API)
- User Docs
- Abuse reports
- User account
- Active sessions
- Deleting a User account
- Permissions
- Personal access tokens
- Profile preferences
- Threads
- GitLab and SSH keys
- GitLab integrations
- Git
- GitLab.com settings
- Infrastructure as code with Terraform and GitLab
- GitLab keyboard shortcuts
- GitLab Markdown
- AsciiDoc
- GitLab Notification Emails
- GitLab Quick Actions
- Autocomplete characters
- Reserved project and group names
- Search through GitLab
- Advanced Global Search
- Advanced Syntax Search
- Time Tracking
- GitLab To-Do List
- Administrator Docs
- Reference architectures
- Reference architecture: up to 1,000 users
- Reference architecture: up to 2,000 users
- Reference architecture: up to 3,000 users
- Reference architecture: up to 5,000 users
- Reference architecture: up to 10,000 users
- Reference architecture: up to 25,000 users
- Reference architecture: up to 50,000 users
- Troubleshooting a reference architecture set up
- Working with the bundled Consul service
- Configuring PostgreSQL for scaling
- Configuring GitLab application (Rails)
- Load Balancer for multi-node GitLab
- Configuring a Monitoring node for Scaling and High Availability
- NFS
- Working with the bundled PgBouncer service
- Configuring Redis for scaling
- Configuring Sidekiq
- Admin Area settings
- Continuous Integration and Deployment Admin settings
- Custom instance-level project templates
- Diff limits administration
- Enable and disable GitLab features deployed behind feature flags
- Geo nodes Admin Area
- GitLab Pages administration
- Health Check
- Job logs
- Labels administration
- Log system
- PlantUML & GitLab
- Repository checks
- Repository storage paths
- Repository storage types
- Account and limit settings
- Service templates
- System hooks
- Changing your time zone
- Uploads administration
- Abuse reports
- Activating and deactivating users
- Audit Events
- Blocking and unblocking users
- Broadcast Messages
- Elasticsearch integration
- Gitaly
- Gitaly Cluster
- Gitaly reference
- Monitoring GitLab
- Monitoring GitLab with Prometheus
- Performance Bar
- Usage statistics
- Object Storage
- Performing Operations in GitLab
- Cleaning up stale Redis sessions
- Fast lookup of authorized SSH keys in the database
- Filesystem Performance Benchmarking
- Moving repositories managed by GitLab
- Run multiple Sidekiq processes
- Sidekiq MemoryKiller
- Switching to Puma
- Understanding Unicorn and unicorn-worker-killer
- User lookup via OpenSSH's AuthorizedPrincipalsCommand
- GitLab Package Registry administration
- GitLab Container Registry administration
- Replication (Geo)
- Geo database replication
- Geo with external PostgreSQL instances
- Geo configuration
- Using a Geo Server
- Updating the Geo nodes
- Geo with Object storage
- Docker Registry for a secondary node
- Geo for multiple nodes
- Geo security review (Q&A)
- Location-aware Git remote URL with AWS Route53
- Tuning Geo
- Removing secondary Geo nodes
- Geo data types support
- Geo Frequently Asked Questions
- Geo Troubleshooting
- Geo validation tests
- Disaster Recovery (Geo)
- Disaster recovery for planned failover
- Bring a demoted primary node back online
- Automatic background verification
- Rake tasks
- Back up and restore GitLab
- Clean up
- Namespaces
- Maintenance Rake tasks
- Geo Rake Tasks
- GitHub import
- Import bare repositories
- Integrity check Rake task
- LDAP Rake tasks
- Listing repository directories
- Praefect Rake tasks
- Project import/export administration
- Repository storage Rake tasks
- Generate sample Prometheus data
- Uploads migrate Rake tasks
- Uploads sanitize Rake tasks
- User management
- Webhooks administration
- X.509 signatures
- Server hooks
- Static objects external storage
- Updating GitLab
- GitLab release and maintenance policy
- Security
- Password Storage
- Custom password length limits
- Restrict allowed SSH key technologies and minimum length
- Rate limits
- Webhooks and insecure internal web services
- Information exclusivity
- How to reset your root password
- How to unlock a locked user from the command line
- User File Uploads
- How we manage the TLS protocol CRIME vulnerability
- User email confirmation at sign-up
- Security of running jobs
- Proxying assets
- CI/CD Environment Variables
- Contributor and Development Docs
- Contribute to GitLab
- Community members & roles
- Implement design & UI elements
- Issues workflow
- Merge requests workflow
- Code Review Guidelines
- Style guides
- GitLab Architecture Overview
- CI/CD development documentation
- Database guides
- Database Review Guidelines
- Database Review Guidelines
- Migration Style Guide
- What requires downtime?
- Understanding EXPLAIN plans
- Rake tasks for developers
- Mass inserting Rails models
- GitLab Documentation guidelines
- Documentation Style Guide
- Documentation structure and template
- Documentation process
- Documentation site architecture
- Global navigation
- GitLab Docs monthly release process
- Telemetry Guide
- Usage Ping Guide
- Snowplow Guide
- Experiment Guide
- Feature flags in development of GitLab
- Feature flags process
- Developing with feature flags
- Feature flag controls
- Document features deployed behind feature flags
- Frontend Development Guidelines
- Accessibility & Readability
- Ajax
- Architecture
- Axios
- Design Patterns
- Frontend Development Process
- DropLab
- Emojis
- Filter
- Frontend FAQ
- GraphQL
- Icons and SVG Illustrations
- InputSetter
- Performance
- Principles
- Security
- Tooling
- Vuex
- Vue
- Geo (development)
- Geo self-service framework (alpha)
- Gitaly developers guide
- GitLab development style guides
- API style guide
- Go standards and style guidelines
- GraphQL API style guide
- Guidelines for shell commands in the GitLab codebase
- HTML style guide
- JavaScript style guide
- Migration Style Guide
- Newlines style guide
- Python Development Guidelines
- SCSS style guide
- Shell scripting standards and style guidelines
- Sidekiq debugging
- Sidekiq Style Guide
- SQL Query Guidelines
- Vue.js style guide
- Instrumenting Ruby code
- Testing standards and style guidelines
- Flaky tests
- Frontend testing standards and style guidelines
- GitLab tests in the Continuous Integration (CI) context
- Review Apps
- Smoke Tests
- Testing best practices
- Testing levels
- Testing Rails migrations at GitLab
- Testing Rake tasks
- End-to-end Testing
- Beginner's guide to writing end-to-end tests
- End-to-end testing Best Practices
- Dynamic Element Validation
- Flows in GitLab QA
- Page objects in GitLab QA
- Resource class in GitLab QA
- Style guide for writing end-to-end tests
- Testing with feature flags
- Translate GitLab to your language
- Internationalization for GitLab
- Translating GitLab
- Proofread Translations
- Merging translations from CrowdIn
- Value Stream Analytics development guide
- GitLab subscription
- Activate GitLab EE with a license
