# Snowplow Guide
> 原文:[https://docs.gitlab.com/ee/development/telemetry/snowplow.html](https://docs.gitlab.com/ee/development/telemetry/snowplow.html)
* [What is Snowplow](#what-is-snowplow)
* [Snowplow schema](#snowplow-schema)
* [Enabling Snowplow](#enabling-snowplow)
* [Snowplow request flow](#snowplow-request-flow)
* [Implementing Snowplow JS (Frontend) tracking](#implementing-snowplow-js-frontend-tracking)
* [Tracking in HAML (or Vue Templates)](#tracking-in-haml-or-vue-templates)
* [Tracking within Vue components](#tracking-within-vue-components)
* [Tracking in raw JavaScript](#tracking-in-raw-javascript)
* [Tests and test helpers](#tests-and-test-helpers)
* [Implementing Snowplow Ruby (Backend) tracking](#implementing-snowplow-ruby-backend-tracking)
* [Performance](#performance)
* [Developing and testing Snowplow](#developing-and-testing-snowplow)
* [Snowplow Analytics Debugger Chrome Extension](#snowplow-analytics-debugger-chrome-extension)
* [Snowplow Inspector Chrome Extension](#snowplow-inspector-chrome-extension)
* [Snowplow Micro](#snowplow-micro)
* [Snowplow Mini](#snowplow-mini)
# Snowplow Guide[](#snowplow-guide "Permalink")
本指南概述了 Snowplow 的工作原理以及實施細節.
有關遙測的更多信息,請參見:
* [Telemetry Guide](index.html)
* [Usage Ping Guide](usage_ping.html)
更有用的鏈接:
* [Telemetry Direction](https://about.gitlab.com/direction/telemetry/)
* [Data Analysis Process](https://about.gitlab.com/handbook/business-ops/data-team/#data-analysis-process/)
* [Data for Product Managers](https://about.gitlab.com/handbook/business-ops/data-team/programs/data-for-product-managers/)
* [Data Infrastructure](https://about.gitlab.com/handbook/business-ops/data-team/platform/infrastructure/)
## What is Snowplow[](#what-is-snowplow "Permalink")
Snowplow 是企業級營銷和產品分析平臺,可幫助跟蹤用戶與我們的網站和應用程序互動的方式.
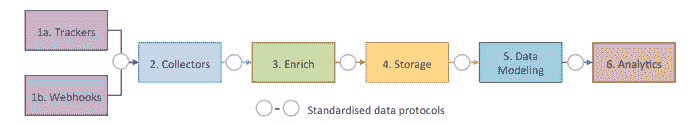
[掃雪機](https://github.com/snowplow/snowplow)由以下松耦合子系統組成:
* **Trackers** fire Snowplow events. Snowplow has 12 trackers, covering web, mobile, desktop, server, and IoT.
* **收集器**從跟蹤**器**接收 Snowplow 事件. 我們有三個不同的事件收集器,可將事件同步到 Amazon S3,Apache Kafka 或 Amazon Kinesis.
* **Enrich**清理原始的 Snowplow 事件,豐富它們并將其存儲. 我們有一個基于 Hadoop 的擴充流程,以及一個基于 Kinesis 或基于 Kafka 的流程.
* 掃雪機事件所在的位置是**存儲** . 我們將 Snowplow 事件存儲在 S3 上的平面文件結構中以及 Redshift 和 PostgreSQL 數據庫中.
* **數據建模**是將事件級別的數據與其他數據集合并在一起,并聚合為較小的數據集,然后應用業務邏輯. 這將產生一組干凈的表,從而使對數據的分析更加容易. 我們有 Redshift 和 Looker 的數據模型.
* 在 Snowplow 事件或匯總表上執行**分析** .
[](../img/snowplow_flow.png)
## Snowplow schema[](#snowplow-schema "Permalink")
我們有 Snowplow 模式的許多定義. 我們有一個積極的問題要[對此模式](https://gitlab.com/gitlab-org/gitlab/-/issues/207930)進行[標準化,](https://gitlab.com/gitlab-org/gitlab/-/issues/207930)包括以下定義:
* 前端和后端分類法如下所示
* [Feature instrumentation taxonomy](https://about.gitlab.com/handbook/product/product-processes/#taxonomy)
* [Self describing events](https://github.com/snowplow/snowplow/wiki/Custom-events#self-describing-events)
* [Iglu schema](https://gitlab.com/gitlab-org/iglu/)
* [Snowplow authored events](https://github.com/snowplow/snowplow/wiki/Snowplow-authored-events)
## Enabling Snowplow[](#enabling-snowplow "Permalink")
可以在以下位置啟用跟蹤:
* 實例級別,可以在前端層和后端層上進行跟蹤.
* 用戶級別,盡管可以按用戶禁用用戶跟蹤. GitLab 跟蹤遵循["不跟蹤"](https://www.eff.org/issues/do-not-track)標準,因此不會在用戶級別跟蹤瀏覽器中啟用了"不跟蹤"選項的任何用戶.
我們將 Snowplow 用作大多數跟蹤策略,并且已在 GitLab.com 上啟用了它. 在自我管理的實例上,可以通過導航到以下地址來啟用 Snowplow:
* 用戶界面中的**管理區域>設置>集成** .
* 瀏覽器中的`admin/application_settings/integrations` .
需要以下配置:
| Name | Value |
| --- | --- |
| Collector | `snowplow.trx.gitlab.net` |
| Site ID | `gitlab` |
| Cookie 域 | `.gitlab.com` |
## Snowplow request flow[](#snowplow-request-flow "Permalink")
下面的示例顯示以下組件之間的基本請求/響應流:
* GitLab.com 上的 Snowplow JS / Ruby Trackers
* [GitLab.com Snowplow Collector](https://gitlab.com/gitlab-com/gl-infra/readiness/-/blob/master/library/snowplow/index.md)
* 亞搏體育 app 的 S3 桶
* GitLab 的 Snowflake 數據倉庫
* Sisense:
sequenceDiagram 參與者 Snowplow JS(前端)參與者 Snowplow Ruby(后端)參與者 GitLab.com Snowplow Collector 參與者 S3 Bucket 參與者 Snowflake DW 參與者 Sisense Dashboards Snowplow JS(前端)->> GitLab.com Snowplow Collector:FE 跟蹤事件 Snowplow Ruby(后端) ->> GitLab.com Snowplow 收集器:使用 Kinesis Stream 跟蹤事件循環過程 GitLab.com Snowplow 收集器->> GitLab.com Snowplow 收集器:記錄原始事件 GitLab.com Snowplow 收集器->> GitLab.com Snowplow 收集器:豐富事件 GitLab.com 掃雪機-> GitLab.com 掃雪機:寫入磁盤端 GitLab.com 掃雪機->> S3 桶:K??inesis Firehose S3 桶->>雪花 DW:導入數據 Snowflake DW->> Snowflake DW:轉換 dbt Snowflake DW->> Sisense 儀表盤獲取數據:可用于查詢的數據
## Implementing Snowplow JS (Frontend) tracking[](#implementing-snowplow-js-frontend-tracking "Permalink")
GitLab 提供了`Tracking` ,該接口包裝了[Snowplow JavaScript Tracker](https://github.com/snowplow/snowplow/wiki/javascript-tracker)以跟蹤自定義事件. 有幾種利用跟蹤的方法,但是每種方法通常至少需要一個`category`和一個`action` . 可以提供符合我們[功能儀表分類法的](https://about.gitlab.com/handbook/product/product-processes/#taxonomy)其他數據.
| field | type | 默認值 | description |
| --- | --- | --- | --- |
| `category` | string | document.body.dataset.page | 在其中捕獲事件的頁面或頁面的子部分. |
| `action` | string | ‘generic’ | 用戶正在采取的行動. 單擊應該是`click` ,應該`activate` ,因此,例如,聚焦表單字段將是`activate_form_input` ,單擊按鈕將是`click_button` . |
| `data` | object | {} | 如[我們的功能儀表分類法中](https://about.gitlab.com/handbook/product/product-processes/#taxonomy)所述的其他數據,例如`label` , `property` , `value`和`context` . |
### Tracking in HAML (or Vue Templates)[](#tracking-in-haml-or-vue-templates "Permalink")
在 HAML(或 Vue 模板)中工作時,我們可以向感興趣的元素添加`data-track-*`屬性. 具有`data-track-event`屬性的所有元素都會自動對點擊綁定事件跟蹤.
以下是分配給按鈕的`data-track-*`屬性的示例:
```
%button.btn{ data: { track: { event: "click_button", label: "template_preview", property: "my-template" } } }
```
```
<button class="btn"
data-track-event="click_button"
data-track-label="template_preview"
data-track-property="my-template"
/>
```
事件偵聽器在文檔級別綁定,以處理具有這些數據屬性的元素上或元素內的單擊事件. 這樣可以在重新渲染和更改 DOM 時正確處理它們. 請注意,由于綁定了這些事件的方式,不應阻止 click 事件傳播 DOM 樹. 如果出于某種原因阻止了點擊事件的傳播,則需要實現自己的偵聽器,并按照[原始 JavaScript](#tracking-in-raw-javascript)中的[跟蹤中](#tracking-in-raw-javascript)的說明進行操作.
Below is a list of supported `data-track-*` attributes:
| attribute | required | description |
| --- | --- | --- |
| `data-track-event` | true | 用戶正在采取的行動. 點擊次數必須預先考慮`click`并激活必須預先考慮`activate` . 例如,聚焦表單字段將是`activate_form_input` ,單擊按鈕將是`click_button` . |
| `data-track-label` | false | 如[我們的功能儀表分類中](https://about.gitlab.com/handbook/product/product-processes/#taxonomy)所述的`label` . |
| `data-track-property` | false | 如[我們的功能儀表分類中](https://about.gitlab.com/handbook/product/product-processes/#taxonomy)所述的`property` . |
| `data-track-value` | false | [我們的功能儀表分類法中](https://about.gitlab.com/handbook/product/product-processes/#taxonomy)描述的`value` . 如果省略,則為元素的`value`屬性或空字符串. 對于復選框,默認值為元素的選中屬性,否則為`false` . |
| `data-track-context` | false | [我們的功能儀表分類法中](https://about.gitlab.com/handbook/product/product-processes/#taxonomy)描述的`context` . |
### Tracking within Vue components[](#tracking-within-vue-components "Permalink")
如果需要更復雜的跟蹤,可以在組件中使用跟蹤 Vue mixin. 要使用它,請首先導入`Tracking`庫并請求一個混合.
```
import Tracking from '~/tracking';
const trackingMixin = Tracking.mixin({ label: 'right_sidebar' });
```
您可以提供在組件中跟蹤事件時都會傳遞的默認選項. 例如,如果應使用給定`label`跟蹤組件中的所有事件,則此時可以提供一個. 可用的默認值是`category` , `label` , `property`和`value` . 如果未指定類別,則將`document.body.dataset.page`用作默認值.
然后,您可以通過`mixin` Vue 聲明在組件中正常使用 mixin. mixin 還提供了在`data`或`computed`指定跟蹤選項的`data` . 這些將覆蓋所有默認值,并允許這些值從 props 或基于狀態是動態的.
```
export default {
mixins: [trackingMixin],
// ...[component implementation]...
data() {
return {
expanded: false,
tracking: {
label: 'left_sidebar'
}
};
},
}
```
mixin 提供了可以在模板中或從組件方法中調用的`track`方法. 整個實現的示例可能如下所示.
```
export default {
mixins: [Tracking.mixin({ label: 'right_sidebar' })],
data() {
return {
expanded: false,
};
},
methods: {
toggle() {
this.expanded = !this.expanded;
this.track('click_toggle', { value: this.expanded })
}
}
};
```
而且,如果需要模板中的內容,也可以直接使用`track`方法.
```
<template>
<div>
<a class="toggle" @click.prevent="toggle">Toggle</a>
<div v-if="expanded">
<p>Hello world!</p>
<a @click.prevent="track('click_action')">Track an event</a>
</div>
</div>
</template>
```
### Tracking in raw JavaScript[](#tracking-in-raw-javascript "Permalink")
可以通過直接調用`Tracking.event`靜態函數來添加自定義事件跟蹤和檢測. 下面的示例演示如何通過手動調用`Tracking.event`按鈕的單擊.
```
import Tracking from '~/tracking';
const button = document.getElementById('create_from_template_button');
button.addEventListener('click', () => {
Tracking.event('dashboard:projects:index', 'click_button', {
label: 'create_from_template',
property: 'template_preview',
value: 'rails',
});
})
```
### Tests and test helpers[](#tests-and-test-helpers "Permalink")
在 Jest 中,尤其是在 Vue 測試中,可以使用以下命令:
```
import { mockTracking } from 'helpers/tracking_helper';
describe('MyTracking', () => {
let spy;
beforeEach(() => {
spy = mockTracking('_category_', wrapper.element, jest.spyOn);
});
it('tracks an event when clicked on feedback', () => {
wrapper.find('.discover-feedback-icon').trigger('click');
expect(spy).toHaveBeenCalledWith('_category_', 'click_button', {
label: 'security-discover-feedback-cta',
property: '0',
});
});
});
```
在過時的 Karma 測試中,其用法如下:
```
import { mockTracking, triggerEvent } from 'spec/helpers/tracking_helper';
describe('my component', () => {
let trackingSpy;
beforeEach(() => {
trackingSpy = mockTracking('_category_', vm.$el, spyOn);
});
const triggerEvent = () => {
// action which should trigger a event
};
it('tracks an event when toggled', () => {
expect(trackingSpy).not.toHaveBeenCalled();
triggerEvent('a.toggle');
expect(trackingSpy).toHaveBeenCalledWith('_category_', 'click_edit_button', {
label: 'right_sidebar',
property: 'confidentiality',
});
});
});
```
## Implementing Snowplow Ruby (Backend) tracking[](#implementing-snowplow-ruby-backend-tracking "Permalink")
GitLab 提供`Gitlab::Tracking` ,該接口包裝[Snowplow Ruby Tracker](https://github.com/snowplow/snowplow/wiki/ruby-tracker)以跟蹤自定義事件.
可以通過直接調用`GitLab::Tracking.event`類方法來添加自定義事件跟蹤和檢測,該方法接受以下參數:
| argument | type | 默認值 | description |
| --- | --- | --- | --- |
| `category` | string | ‘application’ | 應用程序的區域或方面. 例如,這可以是`HealthCheckController`或`Lfs::FileTransformer` . |
| `action` | string | ‘generic’ | 正在執行的操作,可以是從控制器操作(如`create`到 Active Record 回調之類的任何內容. |
| `data` | object | {} | 如[我們的功能儀表分類法中](https://about.gitlab.com/handbook/product/feature-instrumentation/#taxonomy)所述的其他數據,例如`label` , `property` , `value`和`context` . 如果不提供,則將它們設置為空字符串. |
跟蹤既可以看作是跟蹤用戶的行為,也可以用于檢測和監視代碼區域或方面隨時間變化的性能.
例如:
```
class Projects::CreateService < BaseService
def execute
project = Project.create(params)
Gitlab::Tracking.event('Projects::CreateService', 'create_project',
label: project.errors.full_messages.to_sentence,
value: project.valid?
)
end
end
```
### Performance[](#performance "Permalink")
跟蹤事件時,我們使用[AsyncEmitter](https://github.com/snowplow/snowplow/wiki/Ruby-Tracker#52-the-asyncemitter-class) ,它允許在后臺線程中運行檢測調用. 這仍然是一個活躍的發展領域.
## Developing and testing Snowplow[](#developing-and-testing-snowplow "Permalink")
有幾種工具可以開發和測試 Snowplow Event
| 測試工具 | 前端追蹤 | 后端追蹤 | 當地發展環境 | 生產環境 |
| --- | --- | --- | --- | --- |
| Snowplow Analytics 調試器 Chrome 擴展 | | | | |
| Snowplow Inspector Chrome 擴展程序 | | | | |
| 掃雪機 | | | | |
| 掃雪機 Mini | | | | |
### Snowplow Analytics Debugger Chrome Extension[](#snowplow-analytics-debugger-chrome-extension "Permalink")
Snowplow Analytics Debugger 是用于測試前端事件的瀏覽器擴展. 這適用于生產,暫存和本地開發環境.
1. 安裝[Snowplow Analytics Debugger](https://chrome.google.com/webstore/detail/snowplow-analytics-debugg/jbnlcgeengmijcghameodeaenefieedm) Chrome 瀏覽器擴展程序.
2. 將 Chrome DevTools 打開到 Snowplow Analytics 調試器選項卡.
3. 在[Igloo Analytics 上](https://www.iglooanalytics.com/blog/snowplow-analytics-debugger-chrome-extension.html)了解更多信息.
### Snowplow Inspector Chrome Extension[](#snowplow-inspector-chrome-extension "Permalink")
Snowplow Inspector Chrome 擴展程序是用于測試前端事件的瀏覽器擴展程序. 這適用于生產,暫存和本地開發環境.
1. Install [Snowplow Inspector](https://chrome.google.com/webstore/detail/snowplow-inspector/maplkdomeamdlngconidoefjpogkmljm?hl=en).
2. 按下地址欄旁邊的 Snowplow Inspector 圖標,打開 Chrome 擴展程序.
3. 單擊帶有 Snowplow 的網頁,您應該會在檢查器窗口中看到觸發 JavaScript 事件.
### Snowplow Micro[](#snowplow-micro "Permalink")
Snowplow Micro 是完整 Snowplow 數據收集管道的非常小版本:足夠小,可以由測試套件啟動. 就像完整的 Snowplow 管道一樣,事件可以記錄到 Snowplow Micro 中. Micro 然后公開了可以查詢的 API.
Snowplow Micro 是基于 Docker 的解決方案,用于在本地開發環境中測試前端和后端事件. 您需要按照以下說明修改 GDK 進行設置.
* Read [Introducing Snowplow Micro](https://snowplowanalytics.com/blog/2019/07/17/introducing-snowplow-micro/)
* 查看[Snowplow Micro 存儲庫](https://github.com/snowplow-incubator/snowplow-micro)
* 觀看我們的[安裝指南記錄](https://www.youtube.com/watch?v=OX46fo_A0Ag)
1. Install [Snowplow Micro](https://github.com/snowplow-incubator/snowplow-micro):
```
docker run --mount type=bind,source=$(pwd)/example,destination=/config -p 9090:9090 snowplow/snowplow-micro:latest --collector-config /config/micro.conf --iglu /config/iglu.json
```
2. 通過克隆[此項目中](https://gitlab.com/a_akgun/snowplow-micro)的設置來安裝 Snowplow micro:
```
git clone git@gitlab.com:a_akgun/snowplow-micro.git
./snowplow-micro.sh
```
3. 在 SQL 中更新端口以設置`9090` :
```
gdk psql -d gitlabhq_development
update application_settings set snowplow_collector_hostname='localhost:9090', snowplow_enabled=true, snowplow_cookie_domain='.gitlab.com';
```
4. Update `app/assets/javascripts/tracking.js` to [remove this line](https://gitlab.com/snippets/1918635):
```
forceSecureTracker: true
```
5. Update `lib/gitlab/tracking.rb` to [add these lines](https://gitlab.com/snippets/1918635):
```
protocol: 'http',
port: 9090,
```
6. Update `lib/gitlab/tracking.rb` to [change async emitter from https to http](https://gitlab.com/snippets/1918635):
```
SnowplowTracker::AsyncEmitter.new(Gitlab::CurrentSettings.snowplow_collector_hostname, protocol: 'http'),
```
7. 在管理區域 Settings :: Integrations :: Snowplow 中啟用 Snowplow,以指向: `http://localhost:3000/admin/application_settings/integrations#js-snowplow-settings` .
8. 重新啟動 GDK:
```
`gdk restart`
```
9. 從 Rails 控制臺發送測試 Snowplow 事件:
```
Gitlab::Tracking.self_describing_event('iglu:com.gitlab/pageview_context/jsonschema/1-0-0', { page_type: ‘MY_TYPE' }, context: nil )
```
### Snowplow Mini[](#snowplow-mini "Permalink")
[Snowplow Mini](https://github.com/snowplow/snowplow-mini)是[Snowplow](https://github.com/snowplow/snowplow-mini)的易于部署的單實例版本.
Snowplow Mini 可用于在生產,暫存和本地開發環境上測試前端和后端事件.
對于 GitLab.com,我們正在使用 Snowplow Mini 設置[質量檢查和測試環境](https://gitlab.com/gitlab-org/telemetry/-/issues/266) .
- GitLab Docs
- Installation
- Requirements
- GitLab cloud native Helm Chart
- Install GitLab with Docker
- Installation from source
- Install GitLab on Microsoft Azure
- Installing GitLab on Google Cloud Platform
- Installing GitLab on Amazon Web Services (AWS)
- Analytics
- Code Review Analytics
- Productivity Analytics
- Value Stream Analytics
- Kubernetes clusters
- Adding and removing Kubernetes clusters
- Adding EKS clusters
- Adding GKE clusters
- Group-level Kubernetes clusters
- Instance-level Kubernetes clusters
- Canary Deployments
- Cluster Environments
- Deploy Boards
- GitLab Managed Apps
- Crossplane configuration
- Cluster management project (alpha)
- Kubernetes Logs
- Runbooks
- Serverless
- Deploying AWS Lambda function using GitLab CI/CD
- Securing your deployed applications
- Groups
- Contribution Analytics
- Custom group-level project templates
- Epics
- Manage epics
- Group Import/Export
- Insights
- Issues Analytics
- Iterations
- Public access
- SAML SSO for GitLab.com groups
- SCIM provisioning using SAML SSO for GitLab.com groups
- Subgroups
- Roadmap
- Projects
- GitLab Secure
- Security Configuration
- Container Scanning
- Dependency Scanning
- Dependency List
- Static Application Security Testing (SAST)
- Secret Detection
- Dynamic Application Security Testing (DAST)
- GitLab Security Dashboard
- Offline environments
- Standalone Vulnerability pages
- Security scanner integration
- Badges
- Bulk editing issues and merge requests at the project level
- Code Owners
- Compliance
- License Compliance
- Compliance Dashboard
- Create a project
- Description templates
- Deploy Keys
- Deploy Tokens
- File finder
- Project integrations
- Integrations
- Atlassian Bamboo CI Service
- Bugzilla Service
- Custom Issue Tracker service
- Discord Notifications service
- Enabling emails on push
- GitHub project integration
- Hangouts Chat service
- Atlassian HipChat
- Irker IRC Gateway
- GitLab Jira integration
- Mattermost Notifications Service
- Mattermost slash commands
- Microsoft Teams service
- Mock CI Service
- Prometheus integration
- Redmine Service
- Slack Notifications Service
- Slack slash commands
- GitLab Slack application
- Webhooks
- YouTrack Service
- Insights
- Issues
- Crosslinking Issues
- Design Management
- Confidential issues
- Due dates
- Issue Boards
- Issue Data and Actions
- Labels
- Managing issues
- Milestones
- Multiple Assignees for Issues
- Related issues
- Service Desk
- Sorting and ordering issue lists
- Issue weight
- Associate a Zoom meeting with an issue
- Merge requests
- Allow collaboration on merge requests across forks
- Merge Request Approvals
- Browser Performance Testing
- How to create a merge request
- Cherry-pick changes
- Code Quality
- Load Performance Testing
- Merge Request dependencies
- Fast-forward merge requests
- Merge when pipeline succeeds
- Merge request conflict resolution
- Reverting changes
- Reviewing and managing merge requests
- Squash and merge
- Merge requests versions
- Draft merge requests
- Members of a project
- Migrating projects to a GitLab instance
- Import your project from Bitbucket Cloud to GitLab
- Import your project from Bitbucket Server to GitLab
- Migrating from ClearCase
- Migrating from CVS
- Import your project from FogBugz to GitLab
- Gemnasium
- Import your project from GitHub to GitLab
- Project importing from GitLab.com to your private GitLab instance
- Import your project from Gitea to GitLab
- Import your Jira project issues to GitLab
- Migrating from Perforce Helix
- Import Phabricator tasks into a GitLab project
- Import multiple repositories by uploading a manifest file
- Import project from repo by URL
- Migrating from SVN to GitLab
- Migrating from TFVC to Git
- Push Options
- Releases
- Repository
- Branches
- Git Attributes
- File Locking
- Git file blame
- Git file history
- Repository mirroring
- Protected branches
- Protected tags
- Push Rules
- Reduce repository size
- Signing commits with GPG
- Syntax Highlighting
- GitLab Web Editor
- Web IDE
- Requirements Management
- Project settings
- Project import/export
- Project access tokens (Alpha)
- Share Projects with other Groups
- Snippets
- Static Site Editor
- Wiki
- Project operations
- Monitor metrics for your CI/CD environment
- Set up alerts for Prometheus metrics
- Embedding metric charts within GitLab-flavored Markdown
- Embedding Grafana charts
- Using the Metrics Dashboard
- Dashboard YAML properties
- Metrics dashboard settings
- Panel types for dashboards
- Using Variables
- Templating variables for metrics dashboards
- Prometheus Metrics library
- Monitoring AWS Resources
- Monitoring HAProxy
- Monitoring Kubernetes
- Monitoring NGINX
- Monitoring NGINX Ingress Controller
- Monitoring NGINX Ingress Controller with VTS metrics
- Alert Management
- Error Tracking
- Tracing
- Incident Management
- GitLab Status Page
- Feature Flags
- GitLab CI/CD
- GitLab CI/CD pipeline configuration reference
- GitLab CI/CD include examples
- Introduction to CI/CD with GitLab
- Getting started with GitLab CI/CD
- How to enable or disable GitLab CI/CD
- Using SSH keys with GitLab CI/CD
- Migrating from CircleCI
- Migrating from Jenkins
- Auto DevOps
- Getting started with Auto DevOps
- Requirements for Auto DevOps
- Customizing Auto DevOps
- Stages of Auto DevOps
- Upgrading PostgreSQL for Auto DevOps
- Cache dependencies in GitLab CI/CD
- GitLab ChatOps
- Cloud deployment
- Docker integration
- Building Docker images with GitLab CI/CD
- Using Docker images
- Building images with kaniko and GitLab CI/CD
- GitLab CI/CD environment variables
- Predefined environment variables reference
- Where variables can be used
- Deprecated GitLab CI/CD variables
- Environments and deployments
- Protected Environments
- GitLab CI/CD Examples
- Test a Clojure application with GitLab CI/CD
- Using Dpl as deployment tool
- Testing a Phoenix application with GitLab CI/CD
- End-to-end testing with GitLab CI/CD and WebdriverIO
- DevOps and Game Dev with GitLab CI/CD
- Deploy a Spring Boot application to Cloud Foundry with GitLab CI/CD
- How to deploy Maven projects to Artifactory with GitLab CI/CD
- Testing PHP projects
- Running Composer and NPM scripts with deployment via SCP in GitLab CI/CD
- Test and deploy Laravel applications with GitLab CI/CD and Envoy
- Test and deploy a Python application with GitLab CI/CD
- Test and deploy a Ruby application with GitLab CI/CD
- Test and deploy a Scala application to Heroku
- GitLab CI/CD for external repositories
- Using GitLab CI/CD with a Bitbucket Cloud repository
- Using GitLab CI/CD with a GitHub repository
- GitLab Pages
- GitLab Pages
- GitLab Pages domain names, URLs, and baseurls
- Create a GitLab Pages website from scratch
- Custom domains and SSL/TLS Certificates
- GitLab Pages integration with Let's Encrypt
- GitLab Pages Access Control
- Exploring GitLab Pages
- Incremental Rollouts with GitLab CI/CD
- Interactive Web Terminals
- Optimizing GitLab for large repositories
- Metrics Reports
- CI/CD pipelines
- Pipeline Architecture
- Directed Acyclic Graph
- Multi-project pipelines
- Parent-child pipelines
- Pipelines for Merge Requests
- Pipelines for Merged Results
- Merge Trains
- Job artifacts
- Pipeline schedules
- Pipeline settings
- Triggering pipelines through the API
- Review Apps
- Configuring GitLab Runners
- GitLab CI services examples
- Using MySQL
- Using PostgreSQL
- Using Redis
- Troubleshooting CI/CD
- GitLab Package Registry
- GitLab Container Registry
- Dependency Proxy
- GitLab Composer Repository
- GitLab Conan Repository
- GitLab Maven Repository
- GitLab NPM Registry
- GitLab NuGet Repository
- GitLab PyPi Repository
- API Docs
- API resources
- .gitignore API
- GitLab CI YMLs API
- Group and project access requests API
- Appearance API
- Applications API
- Audit Events API
- Avatar API
- Award Emoji API
- Project badges API
- Group badges API
- Branches API
- Broadcast Messages API
- Project clusters API
- Group clusters API
- Instance clusters API
- Commits API
- Container Registry API
- Custom Attributes API
- Dashboard annotations API
- Dependencies API
- Deploy Keys API
- Deployments API
- Discussions API
- Dockerfiles API
- Environments API
- Epics API
- Events
- Feature Flags API
- Feature flag user lists API
- Freeze Periods API
- Geo Nodes API
- Group Activity Analytics API
- Groups API
- Import API
- Issue Boards API
- Group Issue Boards API
- Issues API
- Epic Issues API
- Issues Statistics API
- Jobs API
- Keys API
- Labels API
- Group Labels API
- License
- Licenses API
- Issue links API
- Epic Links API
- Managed Licenses API
- Markdown API
- Group and project members API
- Merge request approvals API
- Merge requests API
- Project milestones API
- Group milestones API
- Namespaces API
- Notes API
- Notification settings API
- Packages API
- Pages domains API
- Pipeline schedules API
- Pipeline triggers API
- Pipelines API
- Project Aliases API
- Project import/export API
- Project repository storage moves API
- Project statistics API
- Project templates API
- Projects API
- Protected branches API
- Protected tags API
- Releases API
- Release links API
- Repositories API
- Repository files API
- Repository submodules API
- Resource label events API
- Resource milestone events API
- Resource weight events API
- Runners API
- SCIM API
- Search API
- Services API
- Application settings API
- Sidekiq Metrics API
- Snippets API
- Project snippets
- Application statistics API
- Suggest Changes API
- System hooks API
- Tags API
- Todos API
- Users API
- Project-level Variables API
- Group-level Variables API
- Version API
- Vulnerabilities API
- Vulnerability Findings API
- Wikis API
- GraphQL API
- Getting started with GitLab GraphQL API
- GraphQL API Resources
- API V3 to API V4
- Validate the .gitlab-ci.yml (API)
- User Docs
- Abuse reports
- User account
- Active sessions
- Deleting a User account
- Permissions
- Personal access tokens
- Profile preferences
- Threads
- GitLab and SSH keys
- GitLab integrations
- Git
- GitLab.com settings
- Infrastructure as code with Terraform and GitLab
- GitLab keyboard shortcuts
- GitLab Markdown
- AsciiDoc
- GitLab Notification Emails
- GitLab Quick Actions
- Autocomplete characters
- Reserved project and group names
- Search through GitLab
- Advanced Global Search
- Advanced Syntax Search
- Time Tracking
- GitLab To-Do List
- Administrator Docs
- Reference architectures
- Reference architecture: up to 1,000 users
- Reference architecture: up to 2,000 users
- Reference architecture: up to 3,000 users
- Reference architecture: up to 5,000 users
- Reference architecture: up to 10,000 users
- Reference architecture: up to 25,000 users
- Reference architecture: up to 50,000 users
- Troubleshooting a reference architecture set up
- Working with the bundled Consul service
- Configuring PostgreSQL for scaling
- Configuring GitLab application (Rails)
- Load Balancer for multi-node GitLab
- Configuring a Monitoring node for Scaling and High Availability
- NFS
- Working with the bundled PgBouncer service
- Configuring Redis for scaling
- Configuring Sidekiq
- Admin Area settings
- Continuous Integration and Deployment Admin settings
- Custom instance-level project templates
- Diff limits administration
- Enable and disable GitLab features deployed behind feature flags
- Geo nodes Admin Area
- GitLab Pages administration
- Health Check
- Job logs
- Labels administration
- Log system
- PlantUML & GitLab
- Repository checks
- Repository storage paths
- Repository storage types
- Account and limit settings
- Service templates
- System hooks
- Changing your time zone
- Uploads administration
- Abuse reports
- Activating and deactivating users
- Audit Events
- Blocking and unblocking users
- Broadcast Messages
- Elasticsearch integration
- Gitaly
- Gitaly Cluster
- Gitaly reference
- Monitoring GitLab
- Monitoring GitLab with Prometheus
- Performance Bar
- Usage statistics
- Object Storage
- Performing Operations in GitLab
- Cleaning up stale Redis sessions
- Fast lookup of authorized SSH keys in the database
- Filesystem Performance Benchmarking
- Moving repositories managed by GitLab
- Run multiple Sidekiq processes
- Sidekiq MemoryKiller
- Switching to Puma
- Understanding Unicorn and unicorn-worker-killer
- User lookup via OpenSSH's AuthorizedPrincipalsCommand
- GitLab Package Registry administration
- GitLab Container Registry administration
- Replication (Geo)
- Geo database replication
- Geo with external PostgreSQL instances
- Geo configuration
- Using a Geo Server
- Updating the Geo nodes
- Geo with Object storage
- Docker Registry for a secondary node
- Geo for multiple nodes
- Geo security review (Q&A)
- Location-aware Git remote URL with AWS Route53
- Tuning Geo
- Removing secondary Geo nodes
- Geo data types support
- Geo Frequently Asked Questions
- Geo Troubleshooting
- Geo validation tests
- Disaster Recovery (Geo)
- Disaster recovery for planned failover
- Bring a demoted primary node back online
- Automatic background verification
- Rake tasks
- Back up and restore GitLab
- Clean up
- Namespaces
- Maintenance Rake tasks
- Geo Rake Tasks
- GitHub import
- Import bare repositories
- Integrity check Rake task
- LDAP Rake tasks
- Listing repository directories
- Praefect Rake tasks
- Project import/export administration
- Repository storage Rake tasks
- Generate sample Prometheus data
- Uploads migrate Rake tasks
- Uploads sanitize Rake tasks
- User management
- Webhooks administration
- X.509 signatures
- Server hooks
- Static objects external storage
- Updating GitLab
- GitLab release and maintenance policy
- Security
- Password Storage
- Custom password length limits
- Restrict allowed SSH key technologies and minimum length
- Rate limits
- Webhooks and insecure internal web services
- Information exclusivity
- How to reset your root password
- How to unlock a locked user from the command line
- User File Uploads
- How we manage the TLS protocol CRIME vulnerability
- User email confirmation at sign-up
- Security of running jobs
- Proxying assets
- CI/CD Environment Variables
- Contributor and Development Docs
- Contribute to GitLab
- Community members & roles
- Implement design & UI elements
- Issues workflow
- Merge requests workflow
- Code Review Guidelines
- Style guides
- GitLab Architecture Overview
- CI/CD development documentation
- Database guides
- Database Review Guidelines
- Database Review Guidelines
- Migration Style Guide
- What requires downtime?
- Understanding EXPLAIN plans
- Rake tasks for developers
- Mass inserting Rails models
- GitLab Documentation guidelines
- Documentation Style Guide
- Documentation structure and template
- Documentation process
- Documentation site architecture
- Global navigation
- GitLab Docs monthly release process
- Telemetry Guide
- Usage Ping Guide
- Snowplow Guide
- Experiment Guide
- Feature flags in development of GitLab
- Feature flags process
- Developing with feature flags
- Feature flag controls
- Document features deployed behind feature flags
- Frontend Development Guidelines
- Accessibility & Readability
- Ajax
- Architecture
- Axios
- Design Patterns
- Frontend Development Process
- DropLab
- Emojis
- Filter
- Frontend FAQ
- GraphQL
- Icons and SVG Illustrations
- InputSetter
- Performance
- Principles
- Security
- Tooling
- Vuex
- Vue
- Geo (development)
- Geo self-service framework (alpha)
- Gitaly developers guide
- GitLab development style guides
- API style guide
- Go standards and style guidelines
- GraphQL API style guide
- Guidelines for shell commands in the GitLab codebase
- HTML style guide
- JavaScript style guide
- Migration Style Guide
- Newlines style guide
- Python Development Guidelines
- SCSS style guide
- Shell scripting standards and style guidelines
- Sidekiq debugging
- Sidekiq Style Guide
- SQL Query Guidelines
- Vue.js style guide
- Instrumenting Ruby code
- Testing standards and style guidelines
- Flaky tests
- Frontend testing standards and style guidelines
- GitLab tests in the Continuous Integration (CI) context
- Review Apps
- Smoke Tests
- Testing best practices
- Testing levels
- Testing Rails migrations at GitLab
- Testing Rake tasks
- End-to-end Testing
- Beginner's guide to writing end-to-end tests
- End-to-end testing Best Practices
- Dynamic Element Validation
- Flows in GitLab QA
- Page objects in GitLab QA
- Resource class in GitLab QA
- Style guide for writing end-to-end tests
- Testing with feature flags
- Translate GitLab to your language
- Internationalization for GitLab
- Translating GitLab
- Proofread Translations
- Merging translations from CrowdIn
- Value Stream Analytics development guide
- GitLab subscription
- Activate GitLab EE with a license
