# Testing levels
> 原文:[https://docs.gitlab.com/ee/development/testing_guide/testing_levels.html](https://docs.gitlab.com/ee/development/testing_guide/testing_levels.html)
* [Unit tests](#unit-tests)
* [Frontend unit tests](#frontend-unit-tests)
* [When to use unit tests](#when-to-use-unit-tests)
* [When *not* to use unit tests](#when-not-to-use-unit-tests)
* [What to mock in unit tests](#what-to-mock-in-unit-tests)
* [What *not* to mock in unit tests](#what-not-to-mock-in-unit-tests)
* [Frontend component tests](#frontend-component-tests)
* [When to use component tests](#when-to-use-component-tests)
* [When *not* to use component tests](#when-not-to-use-component-tests)
* [What to mock in component tests](#what-to-mock-in-component-tests)
* [What *not* to mock in component tests](#what-not-to-mock-in-component-tests)
* [Integration tests](#integration-tests)
* [Frontend integration tests](#frontend-integration-tests)
* [When to use integration tests](#when-to-use-integration-tests)
* [What to mock in integration tests](#what-to-mock-in-integration-tests)
* [What *not* to mock in integration tests](#what-not-to-mock-in-integration-tests)
* [About controller tests](#about-controller-tests)
* [About Karma](#about-karma)
* [White-box tests at the system level (formerly known as System / Feature tests)](#white-box-tests-at-the-system-level-formerly-known-as-system--feature-tests)
* [Frontend feature tests](#frontend-feature-tests)
* [When to use feature tests](#when-to-use-feature-tests)
* [Relevant notes](#relevant-notes)
* [Consider **not** writing a system test](#consider-not-writing-a-system-test)
* [Black-box tests at the system level, aka end-to-end tests](#black-box-tests-at-the-system-level-aka-end-to-end-tests)
* [Smoke tests](#smoke-tests)
* [GitLab QA orchestrator](#gitlab-qa-orchestrator)
* [EE-specific tests](#ee-specific-tests)
* [How to test at the correct level?](#how-to-test-at-the-correct-level)
* [Frontend-related tests](#frontend-related-tests)
# Testing levels[](#testing-levels "Permalink")
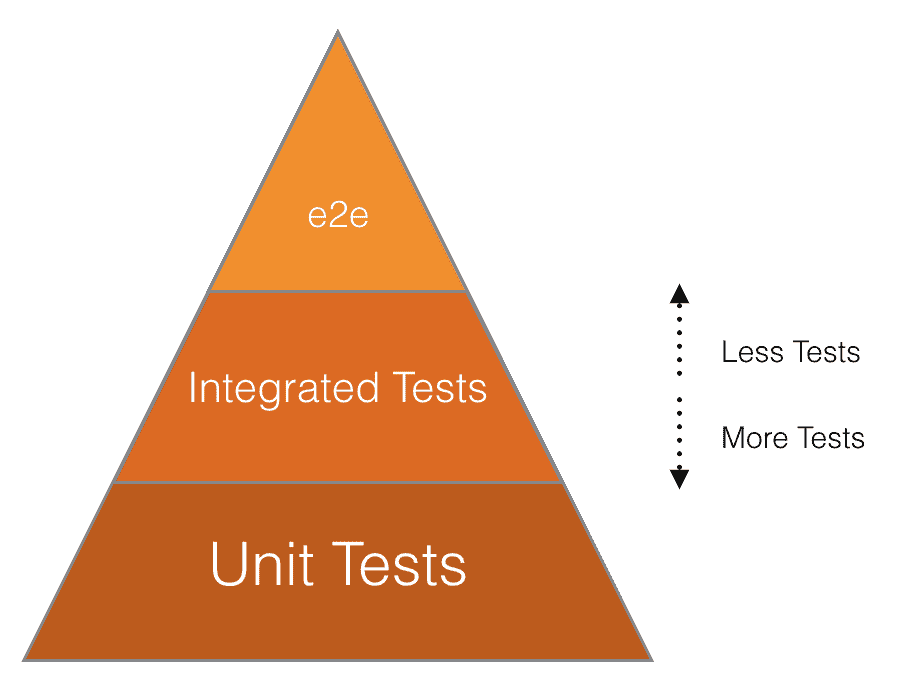
[](img/testing_triangle.png)
*此圖說明了我們使用的每種測試類型的相對優先級. `e2e`代表端到端.*
截至 2019-05-01,我們每個級別的測試分布如下:
| 測試等級 | 社區版 | 企業版 | 社區+企業版 |
| --- | --- | --- | --- |
| 系統級別的黑盒測試(也稱為端到端或 QA 測試) | 68 (0.14%) | 31 (0.2%) | 99 (0.17%) |
| 系統級別的白盒測試(也稱為系統或功能測試) | 5,471 (11.9%) | 969 (7.4%) | 6440 (10.9%) |
| 整合測試 | 8,333 (18.2%) | 2,244 (17.2%) | 10,577 (17.9%) |
| 單元測試 | 32,031 (69.7%) | 9,778 (75.1%) | 41,809 (71%) |
## Unit tests[](#unit-tests "Permalink")
正式定義: [https](https://en.wikipedia.org/wiki/Unit_testing) : [//en.wikipedia.org/wiki/Unit_testing](https://en.wikipedia.org/wiki/Unit_testing)
這類測試可確保單個代碼單元(一種方法)按預期工作(給定輸入,它具有可預測的輸出). 這些測試應盡可能隔離. 例如,對數據庫不做任何事情的模型方法不需要數據庫記錄. 不需要數據庫記錄的類應盡可能使用存根/雙精度數.
| 代碼路徑 | 測試路徑 | 測試引擎 | Notes |
| --- | --- | --- | --- |
| `app/assets/javascripts/` | `spec/javascripts/`, `spec/frontend/` | 因果 | " [前端測試指南"](frontend_testing.html)部分中的更多詳細信息. |
| `app/finders/` | `spec/finders/` | RSpec | ? |
| `app/graphql/` | `spec/graphql/` | RSpec | ? |
| `app/helpers/` | `spec/helpers/` | RSpec | ? |
| `app/models/` | `spec/models/` | RSpec | ? |
| `app/policies/` | `spec/policies/` | RSpec | ? |
| `app/presenters/` | `spec/presenters/` | RSpec | ? |
| `app/serializers/` | `spec/serializers/` | RSpec | ? |
| `app/services/` | `spec/services/` | RSpec | ? |
| `app/uploaders/` | `spec/uploaders/` | RSpec | ? |
| `app/validators/` | `spec/validators/` | RSpec | ? |
| `app/views/` | `spec/views/` | RSpec | ? |
| `app/workers/` | `spec/workers/` | RSpec | ? |
| `bin/` | `spec/bin/` | RSpec | ? |
| `config/` | `spec/config/` | RSpec | ? |
| `config/initializers/` | `spec/initializers/` | RSpec | ? |
| `config/routes.rb`, `config/routes/` | `spec/routing/` | RSpec | ? |
| `config/puma.example.development.rb`, `config/unicorn.rb.example` | `spec/rack_servers/` | RSpec | ? |
| `db/` | `spec/db/` | RSpec | ? |
| `db/{post_,}migrate/` | `spec/migrations/` | RSpec | 更多信息,請參見《 [Testing Rails 遷移指南》](testing_migrations_guide.html) . |
| `Gemfile` | `spec/dependencies/`, `spec/sidekiq/` | RSpec | ? |
| `lib/` | `spec/lib/` | RSpec | ? |
| `lib/tasks/` | `spec/tasks/` | RSpec | ? |
| `rubocop/` | `spec/rubocop/` | RSpec | ? |
| `spec/factories` | `spec/factories_spec.rb` | RSpec | ? |
### Frontend unit tests[](#frontend-unit-tests "Permalink")
Unit tests are on the lowest abstraction level and typically test functionality that is not directly perceivable by a user.
圖 RL plain [普通 JavaScript]; Vue [Vue 組件]; feature-flags [功能標志]; 許可證檢查[許可證檢查]; 普通--Vuex; 普通--GraphQL; Vue--簡單 Vue --- Vuex; Vue--GraphQL; 瀏覽器-普通 瀏覽器--- Vue; 普通-后端; Vuex-后端; GraphQL--后端; Vue-后端; 后端-數據庫 后端-功能標記; 后端-許可證檢查; 普通測試 經過 Vuex 類測試; classDef 節點顏色:#909090,填充:#f0f0f0,筆劃寬度:2px,筆劃:#909090 classDef 標簽 stroke-width:0; classDef 測試的顏色:#000000,填充:#a0c0ff,筆劃:#6666ff,筆劃寬度:2px,筆劃數組:5、5; 經過測試的子圖; 嘲笑 等級測試 結束
#### When to use unit tests[](#when-to-use-unit-tests "Permalink")
* **導出的函數和類** :導出的所有內容都可以以您無法控制的方式在各個地方重復使用. 您應該用測試記錄公共接口的預期行為.
* **Vuex 操作** :任何 Vuex 操作都必須以一致的方式工作,而不依賴于觸發它的組件.
* **Vuex 突變** :對于復雜的 Vuex 突變,您應該將測試與 Vuex 存儲的其他部分分開,以簡化問題解決的過程.
#### When *not* to use unit tests[](#when-not-to-use-unit-tests "Permalink")
* **非導出的函數或類** :任何未從模塊導出的東西都可以視為私有或實現細節,不需要進行測試.
* **常量** :測試**常量**的值意味著將其復制,從而導致額外的工作,而又沒有信心確保該值正確.
* **Vue 組件** :計算出的屬性,方法和生命周期掛鉤可被視為組件的實現細節,它們被組件測試隱式涵蓋,并且不需要進行測試. 有關更多信息,請參見[官方 Vue 指南](https://vue-test-utils.vuejs.org/guides/#getting-started) .
#### What to mock in unit tests[](#what-to-mock-in-unit-tests "Permalink")
* **被測類**的狀態:直接修改**被測類**的狀態而不是使用類的方法可以避免測試設置中的副作用.
* **其他導出的類** :必須隔離測試每個類,以防止測試方案成倍增長.
* **如果將單個 DOM 元素作為參數傳遞** :對于僅在單個 DOM 元素而不是整個頁面上運行的測試,創建這些元素比加載整個 HTML 固定工具便宜.
* **所有服務器請求** :在運行前端單元測試時,后端可能無法訪問,因此需要模擬所有傳出的請求.
* **異步后臺操作** :后臺操作無法停止或等待,因此它們將在以下測試中繼續運行并產生副作用.
#### What *not* to mock in unit tests[](#what-not-to-mock-in-unit-tests "Permalink")
* **非導出的函數或類** :可以將未導出的所有內容視為該模塊的私有內容,并將通過導出的類和函數進行隱式測試.
* **被測類的方法** :通過模擬**被測類的**方法,將對模擬進行測試,而不是對實際方法進行測試.
* **實用程序功能(純功能或僅修改參數**的功能**)** :如果某個功能由于沒有狀態而沒有副作用,則可以在測試中不對其進行模擬.
* **完整的 HTML 頁面** :避免在單元測試中加載整個頁面的 HTML,因為這會減慢測試速度.
### Frontend component tests[](#frontend-component-tests "Permalink")
組件測試涵蓋了用戶可以根據外部信號(例如用戶輸入,從其他組件觸發的事件或應用程序狀態)感知到的單個組件的狀態.
圖 RL plain [普通 JavaScript]; Vue [Vue 組件]; feature-flags [功能標志]; 許可證檢查[許可證檢查]; 普通--Vuex; 普通--GraphQL; Vue--簡單 Vue --- Vuex; Vue--GraphQL; 瀏覽器-普通 瀏覽器--- Vue; 普通-后端; Vuex-后端; GraphQL--后端; Vue-后端; 后端-數據庫 后端-功能標記; 后端-許可證檢查; 經過 Vue 測試; classDef 節點顏色:#909090,填充:#f0f0f0,筆劃寬度:2px,筆劃:#909090 classDef 標簽 stroke-width:0; classDef 測試的顏色:#000000,填充:#a0c0ff,筆劃:#6666ff,筆劃寬度:2px,筆劃數組:5、5; 經過測試的子圖; 嘲笑 等級測試 結束
#### When to use component tests[](#when-to-use-component-tests "Permalink")
* **組件視圖**
#### When *not* to use component tests[](#when-not-to-use-component-tests "Permalink")
* **Vue 應用程序** :Vue 應用程序可能包含許多組件. 在組件級別測試它們需要太多的工作. 因此,它們在前端集成級別進行了測試.
* **HAML 模板** :HAML 模板僅包含標記,不包含前端邏輯. 因此,它們不是完整的組件.
#### What to mock in component tests[](#what-to-mock-in-component-tests "Permalink")
* **DOM** :在真實 DOM 上操作要比在虛擬 DOM 上慢得多.
* **被測組件的屬性和狀態** :與測試類類似,直接修改屬性(而不是依賴組件的方法)可以避免副作用.
* **Vuex 存儲庫** :為了避免副作用并簡化組件測試,Vuex 存儲庫被模擬代替.
* **所有服務器請求** :與單元測試類似,在運行組件測試時,后端可能無法訪問,因此需要模擬所有傳出的請求.
* **異步后臺操作** :與單元測試類似,后臺操作無法停止或等待. 這意味著它們將在以下測試中繼續運行并產生副作用.
* **子組件** :每個組件都經過單獨測試,因此要模擬子組件. 另請參見[`shallowMount()`](https://vue-test-utils.vuejs.org/api/#shallowmount)
#### What *not* to mock in component tests[](#what-not-to-mock-in-component-tests "Permalink")
* **被測組件的方法或計算屬性** :通過模擬**被測組件的**一部分,將對模擬進行測試,而不是實際組件.
* **獨立于 Vue 的函數和類** :單元測試已經涵蓋了所有普通的 JavaScript 代碼,無需在組件測試中進行模擬.
## Integration tests[](#integration-tests "Permalink")
正式定義: [https](https://en.wikipedia.org/wiki/Integration_testing) : [//en.wikipedia.org/wiki/Integration_testing](https://en.wikipedia.org/wiki/Integration_testing)
這些測試可確保應用程序的各個部分可以很好地協同工作,而不會造成實際應用程序環境(即瀏覽器)的開銷. 這些測試應在請求/響應級別進行聲明:狀態碼,標頭,正文. 它們對于測試權限,重定向,呈現的視圖等很有用.
| Code path | 測試路徑 | 測試引擎 | Notes |
| --- | --- | --- | --- |
| `app/controllers/` | `spec/controllers/` | RSpec | 對于 N + 1 測試,請使用[請求規范](../query_recorder.html#use-request-specs-instead-of-controller-specs) |
| `app/mailers/` | `spec/mailers/` | RSpec | ? |
| `lib/api/` | `spec/requests/api/` | RSpec | ? |
| `app/assets/javascripts/` | `spec/javascripts/`, `spec/frontend/` | 因果 | [More details below](#frontend-integration-tests) |
### Frontend integration tests[](#frontend-integration-tests "Permalink")
集成測試涵蓋單個頁面上所有組件之間的交互. 它們的抽象級別可與用戶與 UI 交互的方式進行比較.
圖 RL plain [普通 JavaScript]; Vue [Vue 組件]; feature-flags [功能標志]; 許可證檢查[許可證檢查]; 普通--Vuex; 普通--GraphQL; Vue--簡單 Vue --- Vuex; Vue--GraphQL; 瀏覽器-普通 瀏覽器--- Vue; 普通-后端; Vuex-后端; GraphQL--后端; Vue-后端; 后端-數據庫 后端-功能標記; 后端-許可證檢查; 普通測試 經過 Vue 測試; 經過 Vuex 類測試; 經過 GraphQL 類測試; 經過類瀏覽器測試; linkStyle 0、1、2、3、4、5、6 筆畫:#6666ff,筆畫寬度:2px,筆劃數組:5、5; classDef 節點顏色:#909090,填充:#f0f0f0,筆劃寬度:2px,筆劃:#909090 classDef 標簽 stroke-width:0; classDef 測試的顏色:#000000,填充:#a0c0ff,筆劃:#6666ff,筆劃寬度:2px,筆劃數組:5、5; 經過測試的子圖; 嘲笑 等級測試 結束
#### When to use integration tests[](#when-to-use-integration-tests "Permalink")
* **頁面捆綁包( `app/assets/javascripts/pages/` `index.js`文件)** :測試頁面捆綁包可確保相應的前端組件很好地集成.
* **頁面捆綁之外的 Vue 應用程序** :對 Vue 應用程序進行整體測試可確保相應的前端組件很好地集成.
#### What to mock in integration tests[](#what-to-mock-in-integration-tests "Permalink")
* **HAML 視圖(改為使用夾具)** :渲染 HAML 視圖需要一個 Rails 環境,其中包括一個正在運行的數據庫,您不能在前端測試中依賴它.
* **所有服務器請求** :類似于單元測試和組件測試,在運行組件測試時,后端可能無法訪問,因此必須模擬所有傳出的請求.
* **頁面上無法感知的異步后臺操作** :影響頁面的后臺操作必須在此級別上進行測試. 所有其他后臺操作都無法停止或等待,因此它們將在以下測試中繼續運行并產生副作用.
#### What *not* to mock in integration tests[](#what-not-to-mock-in-integration-tests "Permalink")
* **DOM** :在真實的 DOM 上進行測試可確保您的組件在預期的環境中工作. DOM 測試的一部分委托給[跨瀏覽器測試](https://gitlab.com/gitlab-org/quality/team-tasks/-/issues/45) .
* **組件的屬性或狀態** :在此級別上,所有測試只能執行用戶將要執行的操作. 例如:要更改組件的狀態,將觸發 click 事件.
* **Vuex 存儲** :整體上測試頁面的前端代碼時,還將涵蓋 Vue 組件與 Vuex 存儲之間的交互.
### About controller tests[](#about-controller-tests "Permalink")
在理想的世界中,控制器應該很薄. 但是,如果不是這種情況,則可以編寫不使用 JavaScript 而不是控制器測試的系統或功能測試. 測試胖控制器通常涉及很多樁工作,例如:
```
controller.instance_variable_set(:@user, user)
```
并使用 Rails 5( [#23768](https://gitlab.com/gitlab-org/gitlab/-/issues/16260) )中不推薦使用的方法.
### About Karma[](#about-karma "Permalink")
業力同時在單元測試和集成測試類別中. 業力提供了運行 JavaScript 測試的環境,因此您可以運行單元測試(例如,測試單個 JavaScript 方法)或集成測試(例如,測試由多個組件組成的組件).
## White-box tests at the system level (formerly known as System / Feature tests)[](#white-box-tests-at-the-system-level-formerly-known-as-system--feature-tests "Permalink")
正式定義:
* [https://en.wikipedia.org/wiki/System_testing](https://en.wikipedia.org/wiki/System_testing)
* [https://en.wikipedia.org/wiki/White-box_testing](https://en.wikipedia.org/wiki/White-box_testing)
這些測試可確保 GitLab *Rails*應用程序(例如`gitlab-foss` / `gitlab` )從*瀏覽器的*角度正常工作.
注意:
* 仍需要了解應用程序內部的知識
* 測試所需的數據通常是使用 RSpec 工廠直接創建的
* 期望通常在數據庫或對象狀態上設置
這些測試僅在以下情況下使用:
* 被測試的功能/組件很小
* 對象/數據庫的內部狀態*需要*測試
* 它不能在較低的水平上進行測試
例如,要測試給定頁面上的面包屑,編寫系統測試很有意義,因為它是一個很小的組件,無法在單元或控制器級別進行測試.
僅測試幸福的道路,但要確保為使用更好的測試無法在較低級別上捕獲到的任何回歸添加測試用例(例如,如果找到了回歸,則應在可能的最低級別上添加回歸測試).
| 測試路徑 | 測試引擎 | Notes |
| --- | --- | --- |
| `spec/features/` | [Capybara](https://github.com/teamcapybara/capybara) + [RSpec](https://github.com/rspec/rspec-rails#feature-specs) | If your test has the `:js` metadata, the browser driver will be [Poltergeist](https://github.com/teamcapybara/capybara#poltergeist), otherwise it’s using [RackTest](https://github.com/teamcapybara/capybara#racktest). |
### Frontend feature tests[](#frontend-feature-tests "Permalink")
與[前端集成測試](#frontend-integration-tests)相反,功能測試針對真正的后端而不是使用固定裝置發出請求. 這也意味著將執行數據庫查詢,這將大大降低該類別的速度.
也可以看看:
* The [RSpec testing guidelines](../testing_guide/best_practices.html#rspec).
* [測試最佳實踐](best_practices.html#system--feature-tests)中的系統/功能測試.
* [第 26159 期](https://gitlab.com/gitlab-org/gitlab/-/issues/26159) ,旨在將這些準則與本頁面結合在一起.
圖 RL plain [普通 JavaScript]; Vue [Vue 組件]; feature-flags [功能標志]; 許可證檢查[許可證檢查]; 普通--Vuex; 普通--GraphQL; Vue--簡單 Vue --- Vuex; Vue--GraphQL; 瀏覽器-普通 瀏覽器--- Vue; 普通-后端; Vuex-后端; GraphQL--后端; Vue-后端; 后端-數據庫 后端-功能標記; 后端-許可證檢查; 經過類后端測試; 普通測試 經過 Vue 測試; 經過 Vuex 類測試; 經過 GraphQL 類測試; 經過類瀏覽器測試; linkStyle 0、1、2、3、4、5、6、7、8、9、10 筆畫:#6666ff,筆劃寬度:2px,筆劃數組:5、5; classDef 節點顏色:#909090,填充:#f0f0f0,筆劃寬度:2px,筆劃:#909090 classDef 標簽 stroke-width:0; classDef 測試的顏色:#000000,填充:#a0c0ff,筆劃:#6666ff,筆劃寬度:2px,筆劃數組:5、5; 經過測試的子圖; 嘲笑 等級測試 結束
#### When to use feature tests[](#when-to-use-feature-tests "Permalink")
* 需要后端并且無法使用固定裝置進行測試的用例.
* 行為不是頁面捆綁的一部分,而是全局定義的.
#### Relevant notes[](#relevant-notes "Permalink")
`:js`標志已添加到測試中,以確保已加載完整環境:
```
scenario 'successfully', :js do
sign_in(create(:admin))
end
```
每個測試的步驟都是使用( [水豚法](https://www.rubydoc.info/gems/capybara) )編寫的.
XHR(XMLHttpRequest)調用可能要求您在步驟之間使用`wait_for_requests` ,例如:
```
find('.form-control').native.send_keys(:enter)
wait_for_requests
expect(page).not_to have_selector('.card')
```
### Consider **not** writing a system test[](#consider-not-writing-a-system-test "Permalink")
如果我們有信心低級組件可以正常工作(如果我們有足夠的單元和集成測試,那就應該如此),我們就不需要在系統測試級別重復它們的全面測試.
添加測試非常容易,但是刪除或改進測試卻要困難得多,因此應該注意不要引入太多(緩慢和重復的)測試.
我們遵循這些最佳做法的原因如下:
* 系統測試運行緩慢,因為它們會在無頭瀏覽器中啟動整個應用程序堆棧,而在集成 JS 驅動程序時甚至會更慢
* 當系統測試使用 JavaScript 驅動程序運行時,測試將在與應用程序不同的線程中運行. 這意味著它不共享數據庫連接,并且您的測試將必須提交事務才能使正在運行的應用程序看到數據(反之亦然). 在那種情況下,我們需要在每個規范之后截斷數據庫,而不是簡單地回滾事務(用于其他類型測試的更快策略). 但是,這比事務處理要慢,因此我們只想在必要時使用截斷.
## Black-box tests at the system level, aka end-to-end tests[](#black-box-tests-at-the-system-level-aka-end-to-end-tests "Permalink")
正式定義:
* [https://en.wikipedia.org/wiki/System_testing](https://en.wikipedia.org/wiki/System_testing)
* [https://en.wikipedia.org/wiki/Black-box_testing](https://en.wikipedia.org/wiki/Black-box_testing)
GitLab 由[多個組件](../architecture.html#components)組成,例如[GitLab Shell](https://gitlab.com/gitlab-org/gitlab-shell) , [GitLab Workhorse](https://gitlab.com/gitlab-org/gitlab-workhorse) , [Gitaly](https://gitlab.com/gitlab-org/gitaly) , [GitLab Pages](https://gitlab.com/gitlab-org/gitlab-pages) , [GitLab Runner](https://gitlab.com/gitlab-org/gitlab-runner)和 GitLab Rails. 所有這些部件均由[Omnibus GitLab](https://gitlab.com/gitlab-org/omnibus-gitlab)進行配置和包裝.
QA 框架和實例級場景是[GitLab Rails 的一部分,](https://gitlab.com/gitlab-org/gitlab-foss/tree/master/qa)因此它們始終與代碼庫(尤其是視圖)保持同步.
注意:
* 不需要了解應用程序內部
* 測試所需的數據只能使用 GUI 或 API 創建
* 只能針對瀏覽器頁面和 API 響應做出期望
每個新功能都應附帶[測試計劃](https://gitlab.com/gitlab-org/gitlab/tree/master/.gitlab/issue_templates/Test plan.md) .
| 測試路徑 | 測試引擎 | Notes |
| --- | --- | --- |
| `qa/qa/specs/features/` | [Capybara](https://github.com/teamcapybara/capybara) + [RSpec](https://github.com/rspec/rspec-rails#feature-specs) +自定義質量檢查框架 | 測試應放在相應的[產品類別下](https://about.gitlab.com/handbook/product/product-categories/) |
> 有關更多信息,請參見[端對端測試](end_to_end/index.html) .
請注意, `qa/spec`包含 QA 框架本身的[單元測試](#unit-tests) ,請勿與應用程序的[單元測試](#unit-tests)或[端到端](#black-box-tests-at-the-system-level-aka-end-to-end-tests) [測試](#unit-tests)相混淆.
### Smoke tests[](#smoke-tests "Permalink")
冒煙測試是可以隨時運行的快速測試(尤其是在部署前遷移之后).
這些測試針對 UI 運行,并確保基本功能正常運行.
> 有關更多信息,請參見[煙霧測試](smoke.html) .
### GitLab QA orchestrator[](#gitlab-qa-orchestrator "Permalink")
[GitLab QA 協調器](https://gitlab.com/gitlab-org/gitlab-qa)是一種工具,可以通過為給定版本的 GitLab Rails 構建 Docker 映像并對其進行端到端測試(即使用 Capybara)來測試所有這些部分是否集成良好.
在[GitLab 質量檢查協調器自述文件中](https://gitlab.com/gitlab-org/gitlab-qa/tree/master/README.md)了解更多信息.
## EE-specific tests[](#ee-specific-tests "Permalink")
特定于 EE 的測試遵循相同的組織,但位于`ee/spec`文件夾下.
## How to test at the correct level?[](#how-to-test-at-the-correct-level "Permalink")
與生活中的許多事情一樣,決定在每個測試級別上測試什么是一個權衡:
* 單元測試通常很便宜,您應該將它們視為房子的地下室:您需要它們來確保您的代碼行為正確. 但是,如果僅運行單元測試而不進行集成/系統測試,則可能會[錯過](https://twitter.com/ThePracticalDev/status/850748070698651649) [大局](https://twitter.com/timbray/status/822470746773409794) / [大局](https://twitter.com/withzombies/status/829716565834752000) !
* 集成測試要貴一些,但是請不要濫用它們. 系統測試通常比集成測試要好得多.
* 系統測試非常昂貴(與單元測試相比),如果它們需要 JavaScript 驅動程序,則價格甚至更高. 確保遵循" [速度"](best_practices.html#test-speed)部分中的準則.
另一種看待它的方式是考慮"測試成本",本文對此進行了很好的解釋[,](https://medium.com/table-xi/high-cost-tests-and-high-value-tests-a86e27a54df#.2ulyh3a4e)基本思想是測試成本包括:
* 編寫測試所需的時間
* 套件每次運行都需要運行測試的時間
* 了解測試所需的時間
* 如果測試失敗并且基礎代碼正常,則修復測試所花費的時間
* 也許,更改代碼以使其可測試所需的時間.
### Frontend-related tests[](#frontend-related-tests "Permalink")
在某些情況下,要測試的行為不值得花時間運行整個應用程序,例如,如果要測試樣式,動畫,邊緣情況或不涉及后端的小動作,則應編寫集成測試使用茉莉花.
* * *
[Return to Testing documentation](index.html)
- GitLab Docs
- Installation
- Requirements
- GitLab cloud native Helm Chart
- Install GitLab with Docker
- Installation from source
- Install GitLab on Microsoft Azure
- Installing GitLab on Google Cloud Platform
- Installing GitLab on Amazon Web Services (AWS)
- Analytics
- Code Review Analytics
- Productivity Analytics
- Value Stream Analytics
- Kubernetes clusters
- Adding and removing Kubernetes clusters
- Adding EKS clusters
- Adding GKE clusters
- Group-level Kubernetes clusters
- Instance-level Kubernetes clusters
- Canary Deployments
- Cluster Environments
- Deploy Boards
- GitLab Managed Apps
- Crossplane configuration
- Cluster management project (alpha)
- Kubernetes Logs
- Runbooks
- Serverless
- Deploying AWS Lambda function using GitLab CI/CD
- Securing your deployed applications
- Groups
- Contribution Analytics
- Custom group-level project templates
- Epics
- Manage epics
- Group Import/Export
- Insights
- Issues Analytics
- Iterations
- Public access
- SAML SSO for GitLab.com groups
- SCIM provisioning using SAML SSO for GitLab.com groups
- Subgroups
- Roadmap
- Projects
- GitLab Secure
- Security Configuration
- Container Scanning
- Dependency Scanning
- Dependency List
- Static Application Security Testing (SAST)
- Secret Detection
- Dynamic Application Security Testing (DAST)
- GitLab Security Dashboard
- Offline environments
- Standalone Vulnerability pages
- Security scanner integration
- Badges
- Bulk editing issues and merge requests at the project level
- Code Owners
- Compliance
- License Compliance
- Compliance Dashboard
- Create a project
- Description templates
- Deploy Keys
- Deploy Tokens
- File finder
- Project integrations
- Integrations
- Atlassian Bamboo CI Service
- Bugzilla Service
- Custom Issue Tracker service
- Discord Notifications service
- Enabling emails on push
- GitHub project integration
- Hangouts Chat service
- Atlassian HipChat
- Irker IRC Gateway
- GitLab Jira integration
- Mattermost Notifications Service
- Mattermost slash commands
- Microsoft Teams service
- Mock CI Service
- Prometheus integration
- Redmine Service
- Slack Notifications Service
- Slack slash commands
- GitLab Slack application
- Webhooks
- YouTrack Service
- Insights
- Issues
- Crosslinking Issues
- Design Management
- Confidential issues
- Due dates
- Issue Boards
- Issue Data and Actions
- Labels
- Managing issues
- Milestones
- Multiple Assignees for Issues
- Related issues
- Service Desk
- Sorting and ordering issue lists
- Issue weight
- Associate a Zoom meeting with an issue
- Merge requests
- Allow collaboration on merge requests across forks
- Merge Request Approvals
- Browser Performance Testing
- How to create a merge request
- Cherry-pick changes
- Code Quality
- Load Performance Testing
- Merge Request dependencies
- Fast-forward merge requests
- Merge when pipeline succeeds
- Merge request conflict resolution
- Reverting changes
- Reviewing and managing merge requests
- Squash and merge
- Merge requests versions
- Draft merge requests
- Members of a project
- Migrating projects to a GitLab instance
- Import your project from Bitbucket Cloud to GitLab
- Import your project from Bitbucket Server to GitLab
- Migrating from ClearCase
- Migrating from CVS
- Import your project from FogBugz to GitLab
- Gemnasium
- Import your project from GitHub to GitLab
- Project importing from GitLab.com to your private GitLab instance
- Import your project from Gitea to GitLab
- Import your Jira project issues to GitLab
- Migrating from Perforce Helix
- Import Phabricator tasks into a GitLab project
- Import multiple repositories by uploading a manifest file
- Import project from repo by URL
- Migrating from SVN to GitLab
- Migrating from TFVC to Git
- Push Options
- Releases
- Repository
- Branches
- Git Attributes
- File Locking
- Git file blame
- Git file history
- Repository mirroring
- Protected branches
- Protected tags
- Push Rules
- Reduce repository size
- Signing commits with GPG
- Syntax Highlighting
- GitLab Web Editor
- Web IDE
- Requirements Management
- Project settings
- Project import/export
- Project access tokens (Alpha)
- Share Projects with other Groups
- Snippets
- Static Site Editor
- Wiki
- Project operations
- Monitor metrics for your CI/CD environment
- Set up alerts for Prometheus metrics
- Embedding metric charts within GitLab-flavored Markdown
- Embedding Grafana charts
- Using the Metrics Dashboard
- Dashboard YAML properties
- Metrics dashboard settings
- Panel types for dashboards
- Using Variables
- Templating variables for metrics dashboards
- Prometheus Metrics library
- Monitoring AWS Resources
- Monitoring HAProxy
- Monitoring Kubernetes
- Monitoring NGINX
- Monitoring NGINX Ingress Controller
- Monitoring NGINX Ingress Controller with VTS metrics
- Alert Management
- Error Tracking
- Tracing
- Incident Management
- GitLab Status Page
- Feature Flags
- GitLab CI/CD
- GitLab CI/CD pipeline configuration reference
- GitLab CI/CD include examples
- Introduction to CI/CD with GitLab
- Getting started with GitLab CI/CD
- How to enable or disable GitLab CI/CD
- Using SSH keys with GitLab CI/CD
- Migrating from CircleCI
- Migrating from Jenkins
- Auto DevOps
- Getting started with Auto DevOps
- Requirements for Auto DevOps
- Customizing Auto DevOps
- Stages of Auto DevOps
- Upgrading PostgreSQL for Auto DevOps
- Cache dependencies in GitLab CI/CD
- GitLab ChatOps
- Cloud deployment
- Docker integration
- Building Docker images with GitLab CI/CD
- Using Docker images
- Building images with kaniko and GitLab CI/CD
- GitLab CI/CD environment variables
- Predefined environment variables reference
- Where variables can be used
- Deprecated GitLab CI/CD variables
- Environments and deployments
- Protected Environments
- GitLab CI/CD Examples
- Test a Clojure application with GitLab CI/CD
- Using Dpl as deployment tool
- Testing a Phoenix application with GitLab CI/CD
- End-to-end testing with GitLab CI/CD and WebdriverIO
- DevOps and Game Dev with GitLab CI/CD
- Deploy a Spring Boot application to Cloud Foundry with GitLab CI/CD
- How to deploy Maven projects to Artifactory with GitLab CI/CD
- Testing PHP projects
- Running Composer and NPM scripts with deployment via SCP in GitLab CI/CD
- Test and deploy Laravel applications with GitLab CI/CD and Envoy
- Test and deploy a Python application with GitLab CI/CD
- Test and deploy a Ruby application with GitLab CI/CD
- Test and deploy a Scala application to Heroku
- GitLab CI/CD for external repositories
- Using GitLab CI/CD with a Bitbucket Cloud repository
- Using GitLab CI/CD with a GitHub repository
- GitLab Pages
- GitLab Pages
- GitLab Pages domain names, URLs, and baseurls
- Create a GitLab Pages website from scratch
- Custom domains and SSL/TLS Certificates
- GitLab Pages integration with Let's Encrypt
- GitLab Pages Access Control
- Exploring GitLab Pages
- Incremental Rollouts with GitLab CI/CD
- Interactive Web Terminals
- Optimizing GitLab for large repositories
- Metrics Reports
- CI/CD pipelines
- Pipeline Architecture
- Directed Acyclic Graph
- Multi-project pipelines
- Parent-child pipelines
- Pipelines for Merge Requests
- Pipelines for Merged Results
- Merge Trains
- Job artifacts
- Pipeline schedules
- Pipeline settings
- Triggering pipelines through the API
- Review Apps
- Configuring GitLab Runners
- GitLab CI services examples
- Using MySQL
- Using PostgreSQL
- Using Redis
- Troubleshooting CI/CD
- GitLab Package Registry
- GitLab Container Registry
- Dependency Proxy
- GitLab Composer Repository
- GitLab Conan Repository
- GitLab Maven Repository
- GitLab NPM Registry
- GitLab NuGet Repository
- GitLab PyPi Repository
- API Docs
- API resources
- .gitignore API
- GitLab CI YMLs API
- Group and project access requests API
- Appearance API
- Applications API
- Audit Events API
- Avatar API
- Award Emoji API
- Project badges API
- Group badges API
- Branches API
- Broadcast Messages API
- Project clusters API
- Group clusters API
- Instance clusters API
- Commits API
- Container Registry API
- Custom Attributes API
- Dashboard annotations API
- Dependencies API
- Deploy Keys API
- Deployments API
- Discussions API
- Dockerfiles API
- Environments API
- Epics API
- Events
- Feature Flags API
- Feature flag user lists API
- Freeze Periods API
- Geo Nodes API
- Group Activity Analytics API
- Groups API
- Import API
- Issue Boards API
- Group Issue Boards API
- Issues API
- Epic Issues API
- Issues Statistics API
- Jobs API
- Keys API
- Labels API
- Group Labels API
- License
- Licenses API
- Issue links API
- Epic Links API
- Managed Licenses API
- Markdown API
- Group and project members API
- Merge request approvals API
- Merge requests API
- Project milestones API
- Group milestones API
- Namespaces API
- Notes API
- Notification settings API
- Packages API
- Pages domains API
- Pipeline schedules API
- Pipeline triggers API
- Pipelines API
- Project Aliases API
- Project import/export API
- Project repository storage moves API
- Project statistics API
- Project templates API
- Projects API
- Protected branches API
- Protected tags API
- Releases API
- Release links API
- Repositories API
- Repository files API
- Repository submodules API
- Resource label events API
- Resource milestone events API
- Resource weight events API
- Runners API
- SCIM API
- Search API
- Services API
- Application settings API
- Sidekiq Metrics API
- Snippets API
- Project snippets
- Application statistics API
- Suggest Changes API
- System hooks API
- Tags API
- Todos API
- Users API
- Project-level Variables API
- Group-level Variables API
- Version API
- Vulnerabilities API
- Vulnerability Findings API
- Wikis API
- GraphQL API
- Getting started with GitLab GraphQL API
- GraphQL API Resources
- API V3 to API V4
- Validate the .gitlab-ci.yml (API)
- User Docs
- Abuse reports
- User account
- Active sessions
- Deleting a User account
- Permissions
- Personal access tokens
- Profile preferences
- Threads
- GitLab and SSH keys
- GitLab integrations
- Git
- GitLab.com settings
- Infrastructure as code with Terraform and GitLab
- GitLab keyboard shortcuts
- GitLab Markdown
- AsciiDoc
- GitLab Notification Emails
- GitLab Quick Actions
- Autocomplete characters
- Reserved project and group names
- Search through GitLab
- Advanced Global Search
- Advanced Syntax Search
- Time Tracking
- GitLab To-Do List
- Administrator Docs
- Reference architectures
- Reference architecture: up to 1,000 users
- Reference architecture: up to 2,000 users
- Reference architecture: up to 3,000 users
- Reference architecture: up to 5,000 users
- Reference architecture: up to 10,000 users
- Reference architecture: up to 25,000 users
- Reference architecture: up to 50,000 users
- Troubleshooting a reference architecture set up
- Working with the bundled Consul service
- Configuring PostgreSQL for scaling
- Configuring GitLab application (Rails)
- Load Balancer for multi-node GitLab
- Configuring a Monitoring node for Scaling and High Availability
- NFS
- Working with the bundled PgBouncer service
- Configuring Redis for scaling
- Configuring Sidekiq
- Admin Area settings
- Continuous Integration and Deployment Admin settings
- Custom instance-level project templates
- Diff limits administration
- Enable and disable GitLab features deployed behind feature flags
- Geo nodes Admin Area
- GitLab Pages administration
- Health Check
- Job logs
- Labels administration
- Log system
- PlantUML & GitLab
- Repository checks
- Repository storage paths
- Repository storage types
- Account and limit settings
- Service templates
- System hooks
- Changing your time zone
- Uploads administration
- Abuse reports
- Activating and deactivating users
- Audit Events
- Blocking and unblocking users
- Broadcast Messages
- Elasticsearch integration
- Gitaly
- Gitaly Cluster
- Gitaly reference
- Monitoring GitLab
- Monitoring GitLab with Prometheus
- Performance Bar
- Usage statistics
- Object Storage
- Performing Operations in GitLab
- Cleaning up stale Redis sessions
- Fast lookup of authorized SSH keys in the database
- Filesystem Performance Benchmarking
- Moving repositories managed by GitLab
- Run multiple Sidekiq processes
- Sidekiq MemoryKiller
- Switching to Puma
- Understanding Unicorn and unicorn-worker-killer
- User lookup via OpenSSH's AuthorizedPrincipalsCommand
- GitLab Package Registry administration
- GitLab Container Registry administration
- Replication (Geo)
- Geo database replication
- Geo with external PostgreSQL instances
- Geo configuration
- Using a Geo Server
- Updating the Geo nodes
- Geo with Object storage
- Docker Registry for a secondary node
- Geo for multiple nodes
- Geo security review (Q&A)
- Location-aware Git remote URL with AWS Route53
- Tuning Geo
- Removing secondary Geo nodes
- Geo data types support
- Geo Frequently Asked Questions
- Geo Troubleshooting
- Geo validation tests
- Disaster Recovery (Geo)
- Disaster recovery for planned failover
- Bring a demoted primary node back online
- Automatic background verification
- Rake tasks
- Back up and restore GitLab
- Clean up
- Namespaces
- Maintenance Rake tasks
- Geo Rake Tasks
- GitHub import
- Import bare repositories
- Integrity check Rake task
- LDAP Rake tasks
- Listing repository directories
- Praefect Rake tasks
- Project import/export administration
- Repository storage Rake tasks
- Generate sample Prometheus data
- Uploads migrate Rake tasks
- Uploads sanitize Rake tasks
- User management
- Webhooks administration
- X.509 signatures
- Server hooks
- Static objects external storage
- Updating GitLab
- GitLab release and maintenance policy
- Security
- Password Storage
- Custom password length limits
- Restrict allowed SSH key technologies and minimum length
- Rate limits
- Webhooks and insecure internal web services
- Information exclusivity
- How to reset your root password
- How to unlock a locked user from the command line
- User File Uploads
- How we manage the TLS protocol CRIME vulnerability
- User email confirmation at sign-up
- Security of running jobs
- Proxying assets
- CI/CD Environment Variables
- Contributor and Development Docs
- Contribute to GitLab
- Community members & roles
- Implement design & UI elements
- Issues workflow
- Merge requests workflow
- Code Review Guidelines
- Style guides
- GitLab Architecture Overview
- CI/CD development documentation
- Database guides
- Database Review Guidelines
- Database Review Guidelines
- Migration Style Guide
- What requires downtime?
- Understanding EXPLAIN plans
- Rake tasks for developers
- Mass inserting Rails models
- GitLab Documentation guidelines
- Documentation Style Guide
- Documentation structure and template
- Documentation process
- Documentation site architecture
- Global navigation
- GitLab Docs monthly release process
- Telemetry Guide
- Usage Ping Guide
- Snowplow Guide
- Experiment Guide
- Feature flags in development of GitLab
- Feature flags process
- Developing with feature flags
- Feature flag controls
- Document features deployed behind feature flags
- Frontend Development Guidelines
- Accessibility & Readability
- Ajax
- Architecture
- Axios
- Design Patterns
- Frontend Development Process
- DropLab
- Emojis
- Filter
- Frontend FAQ
- GraphQL
- Icons and SVG Illustrations
- InputSetter
- Performance
- Principles
- Security
- Tooling
- Vuex
- Vue
- Geo (development)
- Geo self-service framework (alpha)
- Gitaly developers guide
- GitLab development style guides
- API style guide
- Go standards and style guidelines
- GraphQL API style guide
- Guidelines for shell commands in the GitLab codebase
- HTML style guide
- JavaScript style guide
- Migration Style Guide
- Newlines style guide
- Python Development Guidelines
- SCSS style guide
- Shell scripting standards and style guidelines
- Sidekiq debugging
- Sidekiq Style Guide
- SQL Query Guidelines
- Vue.js style guide
- Instrumenting Ruby code
- Testing standards and style guidelines
- Flaky tests
- Frontend testing standards and style guidelines
- GitLab tests in the Continuous Integration (CI) context
- Review Apps
- Smoke Tests
- Testing best practices
- Testing levels
- Testing Rails migrations at GitLab
- Testing Rake tasks
- End-to-end Testing
- Beginner's guide to writing end-to-end tests
- End-to-end testing Best Practices
- Dynamic Element Validation
- Flows in GitLab QA
- Page objects in GitLab QA
- Resource class in GitLab QA
- Style guide for writing end-to-end tests
- Testing with feature flags
- Translate GitLab to your language
- Internationalization for GitLab
- Translating GitLab
- Proofread Translations
- Merging translations from CrowdIn
- Value Stream Analytics development guide
- GitLab subscription
- Activate GitLab EE with a license
