# 7J Selenium IDE – 調試
> 原文: [https://javabeginnerstutorial.com/selenium/7j-ide-debugging/](https://javabeginnerstutorial.com/selenium/7j-ide-debugging/)
嗨呀測試人員! 歡迎回到我們針對 Selenium 初學者的全職領導者的另一篇探索文章,即“Selenium IDE” !! 現在是時候密切注意進行調試了。
我們的目標雄心勃勃,但我們將一次邁出一步。
首先,什么是調試? 它正在識別并修復測試用例中可能存在的任何錯誤。 就如此容易! 而且最重要的是調試和測試我們的代碼,以確保其以預期的方式工作。
讓我們把腳弄濕! 提出了不同的方式來幫助我們調試錯誤的測試腳本,并在我們提供的產品上保持一流!
**斷點和起點**
(有關詳細說明,請參閱我以前的博客“[7i。Selenium IDE – 設置超時,斷點,起點](https://javabeginnerstutorial.com/selenium/7i-ide-timeouts-breakpoints-startpoints/)”)
* **斷點**使我們能夠運行測試用例中的特定命令,并在該點停止檢查行為。
* 確保在要檢查的命令之前在命令上設置一個斷點。
* 我們可以在一個測試用例中設置多個斷點。
* **起點**在我們必須從中間到最后運行測試用例時很有用。
* 例如,假設第一步是登錄,然后在網站上執行一系列測試,而您嘗試調試其中一個。 為此,您只需登錄一次,在測試用例的登錄部分之后設置一個起點,然后根據需要重新運行多次。
* 每個測試用例只能有一個起點。
**逐步通過測試用例**
是! **單步**按鈕用于通過一次執行一個命令來逐步遍歷我們的測試用例。 仔細查看日志窗格,您會發現為每個執行的命令附加了一行日志。 而且,您可能需要在運行測試用例之前清除日志窗格,因為 Selenium IDE 不會自動執行此操作。 它只是將新生成的日志附加到現有日志中。
是時候看一個示例來更好地理解“步進”功能了,
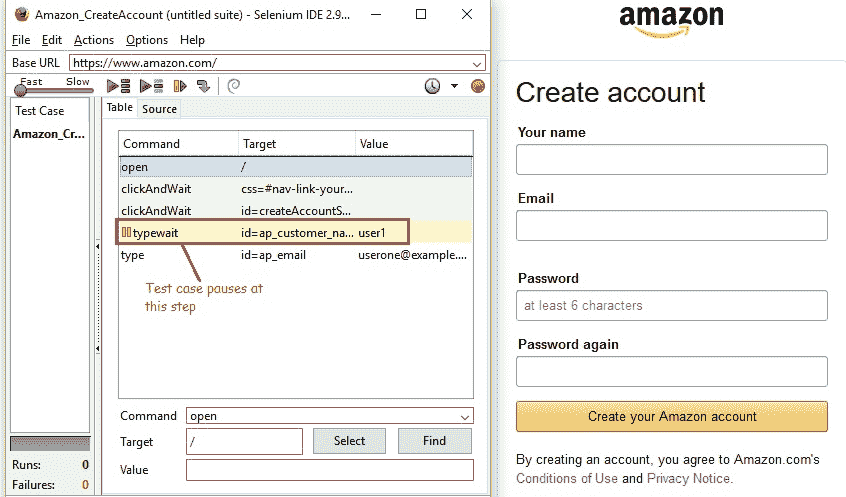
下面顯示的場景非常簡單,在 [www.amazon.com](https://www.amazon.com) 中創建了一個帳戶。 在客戶必須輸入用戶名的地方設置了一個斷點。 因此,將執行所有帶有斷點的命令。
**點擊“單步”之前,**
單擊工具欄中的“播放當前測試用例”按鈕后,將執行斷點之前的所有命令。 它停在“`typewait | id = ap_customer_name | user1`”這一行。

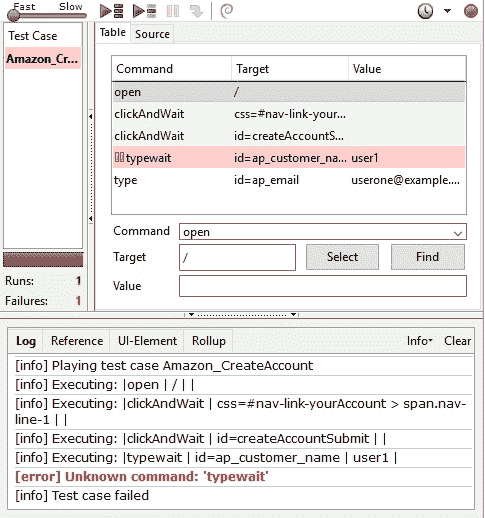
**點擊“單步”后**
運行“`typewait | id = ap_customer_name | user1`”行,測試用例失敗。 仔細查看日志部分會顯示錯誤以及說明。

該錯誤是由于未知命令“`typewait`”引起的。 通過選擇命令并在“命令/目標和值”部分的命令下拉菜單中將“類型等待”編輯為“類型”,即可解決該錯誤。
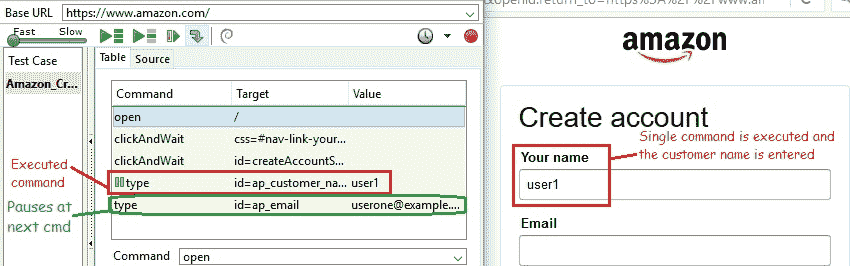
讓我們按照討論進行更改后重新運行測試用例。 由于存在斷點,執行將再次在“`type | id = ap_customer_name | user1`”行處暫停。 點擊工具欄中的“步驟”按鈕。

執行一個命令,即“`type | id = ap_customer_name | user1`”,并在網頁的“您的姓名”文本框中輸入該命令的值列中顯示的客戶名稱。 現在,執行將在下一個命令“`type | id = ap_email |`”。
請務必注意,盡管此處沒有斷點,但執行仍然暫停。 這就是逐步執行的意思,一次執行一個**步驟** – 功能的目的。 它使我們有更多時間檢查每個命令的結果,從而幫助我們對其進行修復。 重復選擇“步驟”按鈕,直到到達測試用例的末尾,以了解整個測試是否通過。
**外帶**:單擊“單步”按鈕一次將執行一個命令,而在下一個命令上暫停。
**查找按鈕**
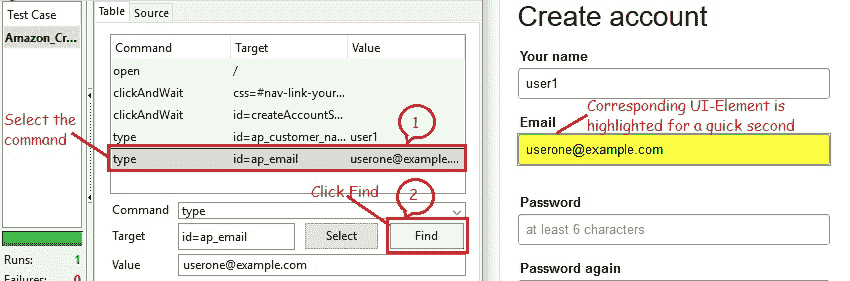
這看似不是殺手級功能,但確實很棒。 “查找”按鈕對于驗證我們是否正在使用/在當前測試用例中為所選命令在瀏覽器中顯示的當前網頁上選擇了正確的 UI 元素非常有用。

選擇要識別其 UI 元素的任何命令,然后單擊“查找”按鈕,如上圖所示。 在選定的命令(本例中為“`id`”)中由`locator`參數指定的對應元素在 Firefox 瀏覽器顯示的網頁上以**黃色**的瞬間顯示為**高亮顯示**。 包含在**綠色邊框**中。
因此,Selenium IDE 能夠按預期識別和訪問元素。 如果它在網頁上突出顯示了錯誤的元素或根本沒有檢測到元素,那么我們可以確保選擇的**定位符類型**(在即將發布的博客中有更多相關內容)或腳本本身。
**頁面源**
在確定問題時,此選項通常很方便。 頁面源僅是被測試網頁的 HTML。 在 Firefox 瀏覽器中,實現這一目標確實是小菜一碟。 有幾種方法,
1. 右鍵單擊網頁上的任意位置,然后選擇“**查看頁面源**”。 這將打開一個顯示整個 HTML 的新標簽。 使用搜索功能“`Ctrl + F`”搜索關鍵字并找到我們要測試的 UI 元素的 HTML 部分。
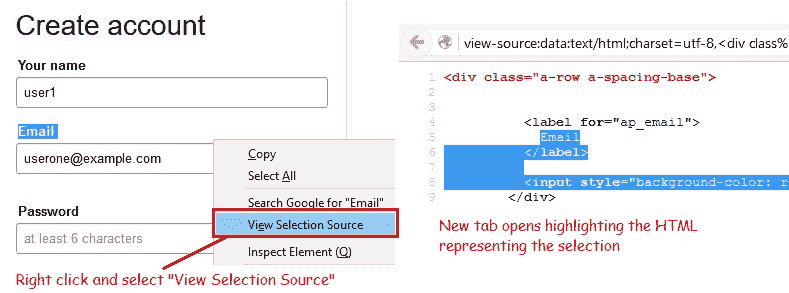
2. 另一種簡單的方法是選擇我們希望看到其源代碼的網頁部分。 現在,右鍵單擊并選擇“**查看選擇源**”。 這還將打開一個新選項卡,但僅顯示 HTML 的一小部分,突出顯示代表網頁中所做選擇的代碼。

了解這些漂亮的調試功能后,您會不會感到更有力量? 那你還在等什么呢? 您的腳已經濕了,潛水!
在另一篇文章中再見。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
