# 9X WebDriver – 處理警報/彈出框
> 原文: [https://javabeginnerstutorial.com/selenium/9x-webdriver-handling-alerts-popup-box/](https://javabeginnerstutorial.com/selenium/9x-webdriver-handling-alerts-popup-box/)
嗨呀愛好者! 想知道為什么 Selenium WebDriver 中存在警報界面? 好吧,我的朋友,對于您所尋找的信息,僅此帖子即可。 我們將討論基本上屬于三種類型的彈出框-警報框,確認框和提示框。 與往常一樣,我們有[演示站點](https://chandanachaitanya.github.io/selenium-practice-site/)來說明這些概念。
**注意:**
*如果網頁上出現一個彈出框,則只要不接受或關閉警報,用戶就無法對基礎頁面執行任何操作。 請注意,如果您嘗試使用警報訪問網頁上的任何元素,則可能會碰到“`UnhandledAlertException`:存在模態對話框”。*
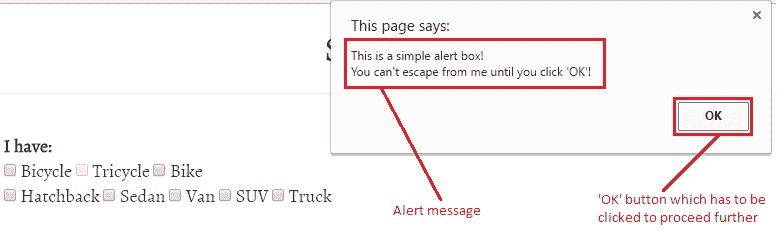
## 1.警報框
一個簡單的警報框通常用于將信息傳遞給用戶或發出一些警告。 除非單擊“確定”按鈕,否則用戶無法繼續進行操作。
JavaScript 代碼:
```java
window.alert("This is a simple alert box! \nYou can't escape from me until you click 'OK'!");
```

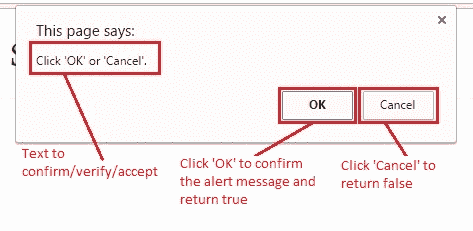
## 2\. 確認框
確認框為用戶提供了兩個選項,以驗證/接受或關閉某些內容。 用戶必須單擊“確定”或“取消”才能繼續。 確認彈出框返回布爾值。 當用戶點擊“確定”時返回`true`,而當點擊“取消”時返回`false`。
JavaScript code:
```java
window.confirm("Click 'OK' or 'Cancel'.");
```

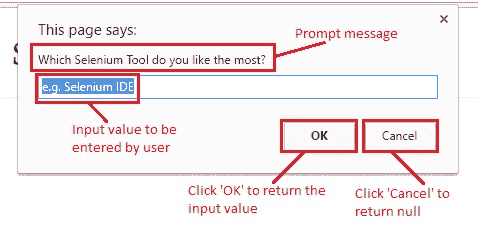
## 3\. 提示框
在我們希望用戶輸入值的情況下,將使用提示框。 與其他警報框類似,用戶必須單擊“確定”或“取消”按鈕才能繼續操作。 提示框在單擊“確定”時返回輸入值,而在單擊“取消”時返回空值。
JavaScript 代碼:
```javascript
window.prompt("Which Selenium Tool do you like the most?","e.g. Selenium IDE");
```

希望您現在對基于 Web 的彈出窗口的不同類型有清楚的了解。
## 處理彈出框:
Selenium WebDriver 尚未提供任何處理這些彈出框的方法。 你相信我剛才說的嗎?
哈! 我知道沒有騙你的! WebDriver 總是對我們所有問題都有答案。 **警報接口**隨`org.openqa.selenium.Alert`*包*一起提供!
經常使用的一些最有用的方法是:
### 1\. `WebDriver switchTo()`
這是用于從主窗口切換到彈出窗口或顯示的警報的方法。
```java
driver.switchTo().alert();
```
### 2\. `void accept()`
此方法用于接受警報。 點擊“確定”按鈕。
```java
driver.switchTo().alert().accept();
```
### 3\. `void dismiss()`
此方法用于消除警報。 點擊“取消”按鈕。
```java
driver.switchTo().alert().dismiss();
```
### 4\. `String getText()`
要使文本顯示在彈出框中,請使用此方法,它將文本作為字符串返回。
```java
driver.switchTo().alert().getText();
```
### 5\. `void sendKeys(String textToSend)`
此方法用于在顯示的彈出框中(通常是提示框)輸入特定的`String`。
```java
driver.switchTo().alert().sendKeys(“sampleText”);
```
## 場景
讓我們來看一個實現這些方法的測試用例,以更深入地了解這些概念,
1. 打開 Firefox 瀏覽器
2. 導航到[演示站點](https://chandanachaitanya.github.io/selenium-practice-site/)
3. 使用 ID 找到“警告框”按鈕
4. 單擊按鈕以彈出警報框
5. 獲取警報彈出窗口的顯示文本并將其打印到控制臺
6. 接受警報彈出窗口
7. 使用 ID 找到“確認框”按鈕
8. 單擊按鈕以確認框彈出
9. 將警報消息打印到控制臺
10. 關閉確認彈出窗口
11. 使用 XPath 找到“提示框”按鈕
12. 單擊按鈕,彈出提示框
13. 獲取提示框消息并將其顯示到控制臺
14. 接受提示彈出窗口
15. 驗證 Eclipse IDE 控制臺輸出屏幕和 JUnit 窗格是否成功
此方案的 JUnit 代碼是,
```java
package com.blog.junitTests;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PopupBoxes {
// Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception {
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\"
+ "Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://chandanachaitanya.github.io/selenium-practice-site/";
}
@Test
public void testPageTitle() throws Exception {
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate 'Alert Box' button using id
WebElement alertBoxBtn = driver.findElement(By.id("alertBox"));
// Click the button for alert box popup
alertBoxBtn.click();
// Switch the control to 'Alert Box' popup
Alert alertPopUp = driver.switchTo().alert();
// Print the alert message to console
System.out.println("Alert Box message: " + alertPopUp.getText());
// Accept the alert popup
alertPopUp.accept();
Thread.sleep(5000);
// Locate 'Confirm Box' button using id
WebElement confirmBoxBtn = driver.findElement(By.id("confirmBox"));
// Click the button for confirm box popup
confirmBoxBtn.click();
// Switch control to 'Confirm Box' popup
Alert confirmPopUp = driver.switchTo().alert();
// Dismiss the popup
confirmPopUp.dismiss();
System.out.println("Confirm box popup dismissed!");
Thread.sleep(5000);
// Locate 'Prompt Box' button using XPath
WebElement promptBoxBtn = driver.findElement(By.xpath("/html/body/form/div[4]/div[3]/button"));
// Click the button for prompt box popup
promptBoxBtn.click();
// Switch control to 'Prompt Box' popup
Alert promptPopUp = driver.switchTo().alert();
// Display the prompt message to console
System.out.println(promptPopUp.getText());
// Click 'OK'
promptPopUp.accept();
} //End of @Test
@After
public void tearDown() throws Exception {
// Close the Firefox browser
driver.close();
}
}
```
*代碼說明:*
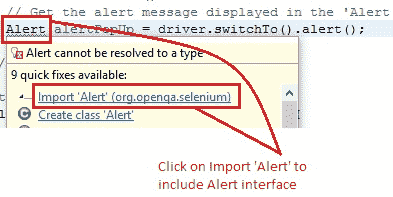
1\. 為了實例化一個彈出框,我們將必須導入`import openqa.selenium.Alert`包。
鍵入上述代碼后,“`Alert`”一詞下方會出現一條彎曲的線。 懸停時,蝕將建議所有可能的快速修復。 單擊建議導入“警報”包的第一個修補程序。

```java
// Switch the control to 'Alert Box' popup
Alert alertPopUp = driver.switchTo().alert();
```
該包指定了`Alert`接口,該界面用于處理基于 Web 的彈出框。
“`alertPopUp`”是為引用顯示的彈出窗口而創建的新實例變量。
2\. 要將控件從主窗口切換到彈出窗口,
```java
driver.switchTo().alert();
```
3\. 要使文本顯示在彈出框中,請在引用所生成警報的實例變量上使用`getText()`方法。
```java
// Print the alert message to console
System.out.println("Alert Box message: " + alertPopUp.getText());
```
4\. 要接受警報,請使用`accept()`方法。
```java
// Accept the alert popup
alertPopUp.accept();
```
5\. 要關閉警報,請使用`dismiss()`方法。
```java
// Dismiss the popup
confirmPopUp.dismiss();
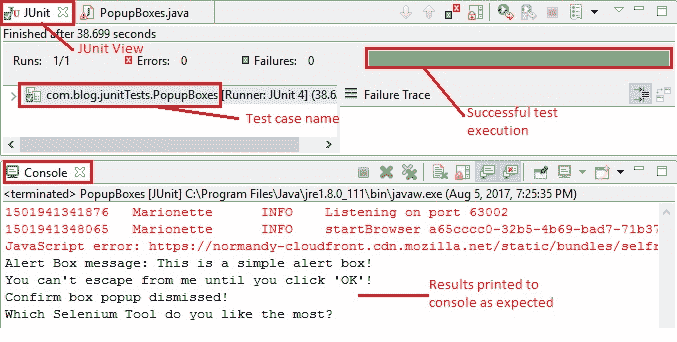
```
*執行結果:*
在 JUnit 窗口中,綠色條顯示測試用例已成功執行。 控制臺窗口顯示沒有任何錯誤。 它還按預期顯示所有打印的消息。

是時候練習了,我很快會在另一篇文章中見。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
