# 9M WebDriver – 定位元素:第 3b 部分(`cssSelector`續)
> 原文: [https://javabeginnerstutorial.com/selenium/9m-webdriver-locating-elements-3b/](https://javabeginnerstutorial.com/selenium/9m-webdriver-locating-elements-3b/)
嗨,忍者! 這篇文章是我們先前文章“[*9l WebDriver – 定位元素:第 3a 部分(由`cssSelector`提供)*](https://javabeginnerstutorial.com/selenium/9l-webdriver-locating-elements-3a/)”的延續。 。 在繼續進行操作之前,請確保對它進行了仔細的研究。
使用`cssSelector`定位器的最后兩種方法尚待討論:
1. 定位子元素
2. 按子字符串匹配
事不宜遲,讓我們開始行動吧!
## 定位子元素
也可以使用`cssSelectors`來定位子元素。
讓我們考慮一下 HTML 代碼,
錨標記是“`div`”的子元素。 要訪問子元素,
*使用 ID:*
```java
driver.findElement(By.cssSelector("div#child a"));
```
`#`代表“ID”,子元素標簽寫在空格后面。
*使用類別:*
```java
driver.findElement(By.cssSelector("div.bg_main a"));
```
`.`代表“類”
**示例**:讓我們在 Gmail 帳戶注冊頁面上找到名字文本框。
右鍵點擊“名字”文本框,然后選擇檢查元素,以獲取相應的 HTML 代碼,如下所示,
```java
<label id="recovery-email-label">
<strong>Your current email address</strong>
<input name="RecoveryEmailAddress" id="RecoveryEmailAddress" value=""
spellcheck="false" type="text">
</label>
```
“標簽”標簽的子元素可以通過其`input`標簽和`name`屬性進行訪問。
*代碼:*
```java
driver.findElement(By.cssSelector("label#recovery-email-label input[name='RecoveryEmailAddress']"));
```
如果父元素具有**多個子元素**(例如下拉列表),并且它們沒有“`id`”或“`class`”或此類屬性來標識,則“`nth-of-type`”用于定位特定的子元素。
考慮一下 HTML 代碼,
```java
<li>Cat</li>
<li>Dog</li>
<li>Birds</li>
```
要標識子元素“狗”,
*代碼:*
```java
driver.findElement(By.cssSelector("ul#pets li:nth-of-type(2)"));
```
## 按子字符串匹配
`cssSelectors`也幫助我們使用子字符串來定位元素。
### 匹配前綴(或)開頭
為了匹配具有已知前綴的元素,
**語法**:`driver.findElement(By.cssSelector(")tag_name[attribute^='prefix_value_of_attribute']"))`
**解釋**:找到以給定前綴開頭的元素。 用“`^`”符號表示。
考慮以下代碼,
```java
<input value="" name="LastName" id="LastName" spellcheck="false" type="text">
```
我們可以看到`input`標簽具有一個名為“`LastName`”的“`id`”屬性。 要找到此元素,我們可以指定查找以“`Last`”開頭的“`id`”屬性值。
*代碼:*
```java
driver.findElement(By.cssSelector("input[id^='Last']"));
```
### 匹配后綴(或)結尾
為了匹配具有已知后綴的元素,
**語法**:`driver.findElement(By.cssSelector("tag_name[attribute$='suffix_value_of_attribute']"))`
**說明**:找到以給定后綴結尾的元素。 用“`$`”符號表示。
Considering the below code,
```java
<input name="PasswdAgain" id="PasswdAgain" type="password">
```
我們可以看到“`input`”標簽的“`name`”屬性為“`PasswdAgain`”。 要找到此元素,我們可以指定查找以“`Again`”結尾的“`name`”屬性值。
*代碼:*
```java
driver.findElement(By.cssSelector("input[name$='Again']"));
```
### 匹配一個子字符串
為了使元素與子字符串匹配,
**語法**:`driver.findElement(By.cssSelector("tag_name[attribute*='substring_of_attribute_value']"))`
**說明**:找到包含給定子字符串的元素。 用“`*`”符號表示。
Considering the below code,
```java
<input name="PasswdAgain" id="PasswdAgain" type="password">
```
我們可以看到“`input`”標簽的“`name`”屬性為“`PasswdAgain`”。 要找到此元素,我們可以指定查找包含“`wdAg`”的“`name`”屬性值。
*代碼:*
```java
driver.findElement(By.cssSelector("input[name*='wdAg']"));
```
## 概覽
讓我們看一個測試用例,它實現了使用本方法和上一篇文章中介紹的`cssSelector`定位器的不同方法,
**場景**
1. 打開 Firefox 瀏覽器。
2. 導航到 Google 帳戶創建頁面
3. 找到帶有 HTML 標簽和名稱屬性的“名字”文本框
4. 輸入“`testFirst`”作為名字
5. 在“姓氏”文本框中找到一個以子字符串開頭的值
6. 輸入“`testLast`”作為姓氏
7. 找到帶有 HTML 標簽,類型和名稱屬性的“創建密碼”文本框
8. 輸入“`Pass1234!`”作為密碼
9. 在“確認您的密碼”文本框中找到包含子字符串的值
10. 輸入“`Pass1234!`”作為確認密碼
11. 找到帶有 HTML 標簽和類別屬性的“手機”文本框
12. 輸入“`9496543210`”作為電話號碼
13. 使用子元素方法找到“當前電子郵件地址”文本框
14. 輸入“`...`”
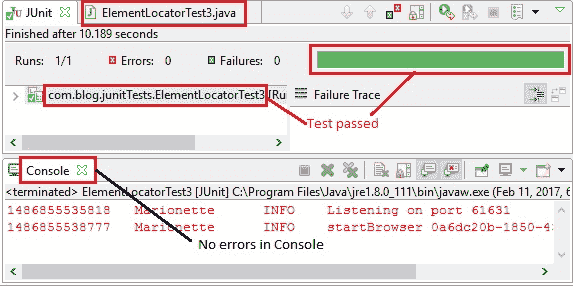
15. 驗證“JUnit”窗格是否成功,并確認 Eclipse IDE 控制臺輸出屏幕
此方案的 JUnit 代碼是,
```java
package com.blog.junitTests;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class ElementLocatorTest3 {
//Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception{
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\"
+ "Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://accounts.google.com/SignUp";
}
@Test
public void testPageTitle() throws Exception{
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate 'First Name' text box by cssSelector: tag and name attribute
// assign it to a variable of type WebElement
WebElement firstName = driver.findElement(By.cssSelector("input[name='FirstName']"));
// Clear the default placeholder or any value present
firstName.clear();
// Enter/type the value to the text box
firstName.sendKeys("testFirst");
//Locate 'Last Name' text box by cssSelector: begins with sub-string
WebElement lastName = driver.findElement(By.cssSelector("input[id^='Last']"));
lastName.clear();
lastName.sendKeys("testLast");
//Locate password text box by cssSelector: tag and type, name attributes
WebElement pwd = driver.findElement(By.cssSelector("input[type='Password'][name='Passwd']"));
pwd.clear();
pwd.sendKeys("Pass1234!");
//Locate 'Confirm your password' text box by cssSelector: contains sub-string
WebElement confirmPwd = driver.findElement(By.cssSelector("input[name*='wdAg']"));
confirmPwd.clear();
confirmPwd.sendKeys("Pass1234!");
// Locate Mobile phone text box by cssSelector: tag and class
WebElement mobileNum = driver.findElement(By.cssSelector("input.i18n_phone_number_input-inner_input"));
mobileNum.clear();
mobileNum.sendKeys("9496543210");
//Locate "current email address" text box by cssSelector: child element method
WebElement recoveryEmail = driver.findElement(By.cssSelector("label#recovery-email-label input[name='RecoveryEmailAddress']"));
recoveryEmail.clear();
recoveryEmail.sendKeys("[[email?protected]](/cdn-cgi/l/email-protection)");
}
@After
public void tearDown() throws Exception{
// Close the Firefox browser
driver.close();
}
}
```
*執行結果*
注釋清楚地提供給每行代碼,因此是不言自明的。

在 JUnit 窗格中,綠色條顯示測試用例已成功執行。 另外,控制臺窗口中不會記錄任何錯誤。
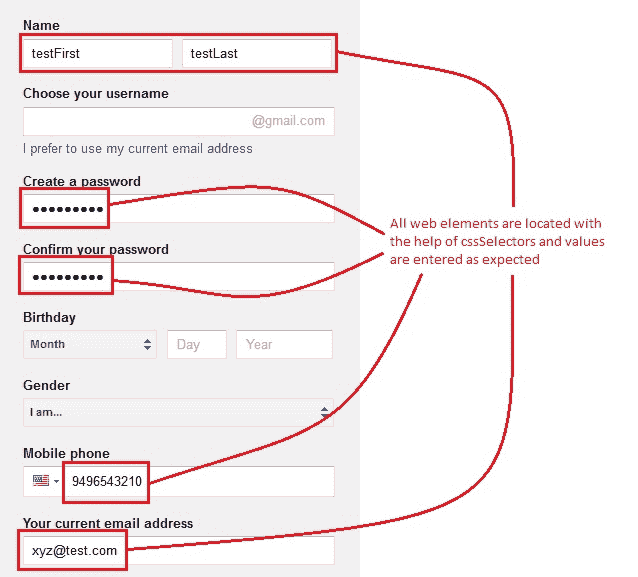
下圖顯示了在 Firefox 瀏覽器中執行的最終輸出。

今天的忍者就這些了! 在另一篇文章中再見。
祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
