# 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
> 原文: [https://javabeginnerstutorial.com/selenium/9j-webdriver-locating-elements-1/](https://javabeginnerstutorial.com/selenium/9j-webdriver-locating-elements-1/)
朋友! 如果您進入了 Selenium 世界,那么您一定已經遇到了 Web 元素! 文本框,按鈕,鏈接,復選框,單選按鈕,下拉菜單,警報等,所有內容均視為網絡元素。 使用定位器類型和策略,我們可以輕松識別頁面上任何所需的元素。 這是與頁面進行交互并在代碼中進一步引用這些元素的最關鍵步驟。 是的,它與我們在 Selenium IDE 中看到的[非常相似](https://javabeginnerstutorial.com/selenium/7k-ide-locating-elements/),除了語法和概念的應用方式。
使用 Selenium webDriver 定位 Web 元素的一般語法是:
```java
driver.findElement(By.LocatorStrategyType ("Locator_Value"));
```
**說明**:
* `driver` – 實現 WebDriver 接口的相應驅動程序類的實例變量
* `findElement()` – 查找并返回具有指定位置策略的第一個 Web 元素
* `findElements()` – 查找并返回與給定位置策略匹配的 Web 元素列表
* `By` – 始終使用按類別定位目標
* `LocatorStrategyType` – ID,名稱,標記名,類名,`cssSelector`,`linkText`,`partialLinkText`,xpath 是可用于在頁面上定位元素的某些定位器類型
* `Locator_Value` – 可以標識元素的值/ HTML 標記
#### 可用的定位器類型包括:
* ID
* 名稱
* 標簽名
* 類名稱
* 鏈接文本
* `partialLinkText`
* `cssSelector`
* XPath
可以隨時通過編程方式掌握頁面上所需的元素,但要實現此目的,我們的創作方可能不得不偷看一下。 原因是,我們并不總是可以控制頁面上的 HTML。 這就是為什么我們有這么多的定位器類型,而且絕對沒有理由驚慌!
讓我們繼續,并通過代碼示例詳細了解每種定位器類型。
## 通過 ID 定位
ID 是在頁面上定位元素的最有用和首選的方式,因為它是唯一的。 但是,當心! 一些開發人員或者自動生成這些 ID,或者完全忘記添加一個。 那就是我們去尋找其他定位器類型的時候。
**語法**:`driver.findElement(By.id("element_id"));`
**說明**:找到具有匹配 ID 屬性的第一個元素。
**示例**:打開 Goog??le 帳戶創建頁面。 讓我們通過 ID 識別名字文本框。
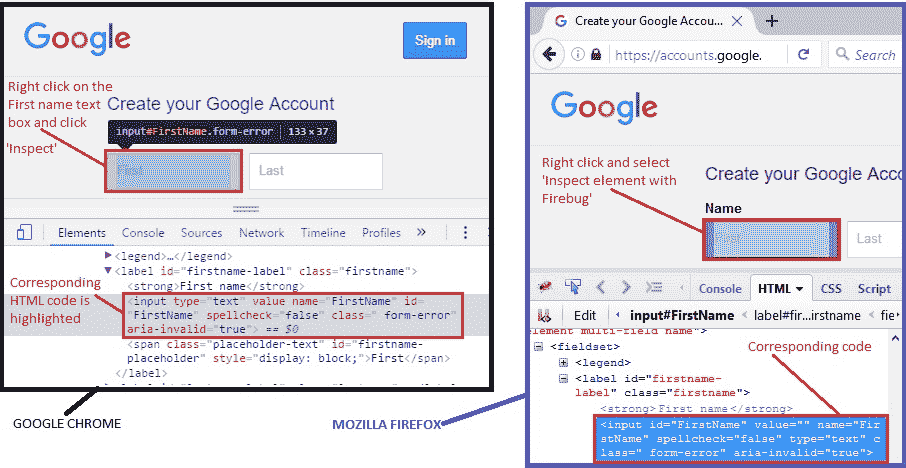
* Google Chrome – 右鍵單擊要確定其 ID 的網絡元素,然后選擇“檢查”。 或通過單擊`F12`打開開發人員工具,單擊左上角的檢查元素圖標,然后在頁面上單擊所需的 Web 元素。 兩種方法都將突出顯示與所選元素相對應的 HTML 代碼。
* Mozilla Firefox – 右鍵單擊 Web 元素,然后選擇“使用 Firebug 檢查元素”(以防您錯過了 [Firebug 安裝和使用](https://javabeginnerstutorial.com/selenium/7n-ide-using-firebug/) 上的帖子)。 或者,如果您確實不想使用 Firebug,則右鍵單擊該元素并選擇“檢查元素”。 在兩種情況下,都將打開并突出顯示相應的 HTML 代碼。

如上面的屏幕截圖所示,“名字”文本框的 ID 為“名字”。 因此,此處使用的代碼是
```java
driver.findElement(By.id("FirstName"));
```
## 按名稱定位
`name`屬性也可用于在頁面上定位元素。
**語法**:`driver.findElement(By.name("element_name"));`
**說明**:找到具有匹配名稱屬性的第一個元素。
**示例**:讓我們按名稱標識姓氏文本框。
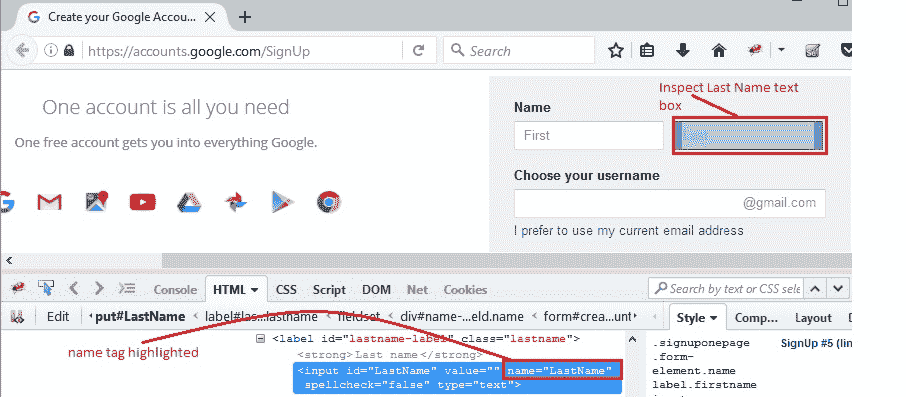
右鍵單擊姓氏文本框,然后單擊檢查元素以獲取相應的 HTML 代碼。 在我們的案例中,`name`屬性的值為`LastName`。 因此,按名稱定位此網絡元素的代碼將是,
```java
driver.findElement(By.name("LastName"));
```

## 通過標簽名定位
在這里,我們使用標記的實際名稱,例如`<a>`作為錨,`<form>`作為表。 當我們想要獲得具有給定標簽名稱的所有元素時,這很有用。 如果被測頁面只有一個標簽,則`findElement`將起作用。 但否則,建議對結果建立索引以找到我們希望使用的特定元素。
**語法**:`driver.findElements(By.tagName("element_html_tag"));`
**說明**:找到具有匹配標簽名稱的所有元素。
**示例**:讓我們找到 Gmail 帳戶創建頁面右上角的“登錄”按鈕。
右鍵單擊按鈕,然后單擊檢查元素以獲取相應的 HTML 代碼。 我們可以看到它具有錨標記。 讓我們繼續并在列表中獲取所有具有`tagName="a"`的網絡元素,然后通過其索引找到第一個元素,以便與“登錄”按鈕進行交互。
```java
// List of all elements with anchor tag
List<WebElement> buttons = driver.findElements(By.tagName("a"));
// Locate 'Sign in' button by indexing the list
WebElement signInButton = buttons.get(0);
```
## 概覽
為了避免在嘗試使用這些定位器時可能遇到的意外意外,讓我們看一個實現上述定位器類型的測試用例。
#### 場景
1. 打開 Firefox 瀏覽器。
2. 導航到 Google 帳戶創建頁面
3. 通過 ID 找到名字文本框
4. 輸入“`fname01`”作為名字
5. 按名稱找到姓氏文本框
6. 輸入“`lname01`”作為姓氏
7. 使用`tagName`找到“登錄”按鈕
8. 將按鈕文字打印到控制臺進行驗證
此方案的 JUnit 代碼是,
```java
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class ElementLocatorTest1 {
//Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception{
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\"
+ "Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://accounts.google.com/SignUp";
}
@Test
public void testPageTitle() throws Exception{
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate First Name text box by id and
// assign it to a variable of type WebElement
WebElement firstName = driver.findElement(By.id("FirstName"));
// Clear the default placeholder or any value present
firstName.clear();
// Enter/type the value to the text box
firstName.sendKeys("fname01");
// Locate last name text box by name
WebElement lastName = driver.findElement(By.name("LastName"));
// Clear and enter a value
lastName.clear();
lastName.sendKeys("lname01");
// List of all elements with anchor tag
List<WebElement> buttons = driver.findElements(By.tagName("a"));
// Locate 'Sign in' button by indexing the list
WebElement signInButton = buttons.get(0);
// Verifying if the button is located
System.out.println("First button text: " + signInButton.getText());
}
@After
public void tearDown() throws Exception{
// Close the Firefox browser
driver.close();
}
}
```
#### 解釋
將導入兩個新的包,
**導入**`org.openqa.selenium.WebElement` – 實例化一個新的 Web 元素。
**導入**`org.openqa.selenium.By` – 該包引用了被稱為定位器類型的`By`類。
注釋清楚地提供給每一行代碼,因此很容易解釋。

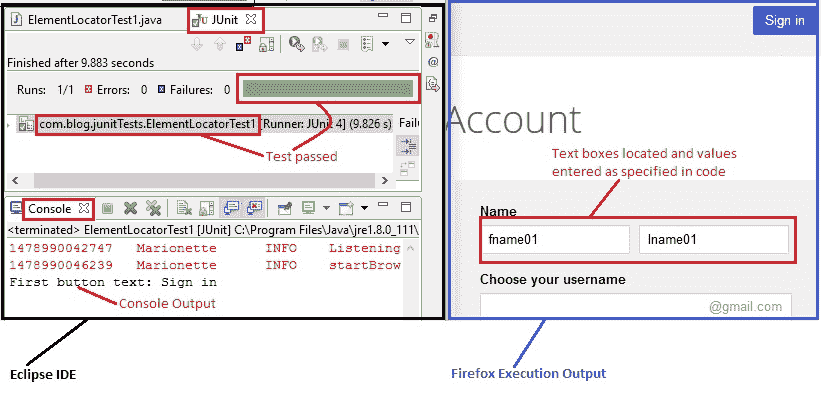
執行測試用例后,成功顯示為綠色,并且輸出顯示在控制臺上,確認“登錄”按鈕與`tagName`一起位于。 圖像的右半部分顯示了在 Firefox 瀏覽器中執行的自動輸出。 名字和姓氏文本框將填充代碼中給出的值。
讓我們在這里休息一下。 在下面的文章中,我們將通過示例看到另外三種查找元素的方法。 蒙克就這些想法直到那時!
祝你今天愉快!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
