# 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
> 原文: [https://javabeginnerstutorial.com/selenium/7k-ide-locating-elements/](https://javabeginnerstutorial.com/selenium/7k-ide-locating-elements/)
大家好! 這篇文章是關于在網頁上定位元素的(正如上一篇文章中所承諾的)。
如今,確定一個人的地理位置變得非常容易。 GPS 使這成為可能。 同樣,可以使用**定位符類型**來確定 Selenium IDE 必須對其進行操作的確切 Web 元素(例如,文本框,復選框,按鈕,鏈接,下拉列表等)。
如果您注意到由 Selenium IDE 生成的自動測試腳本,則可以看出大多數命令都需要目標。 該目標標識正在測試的 Web 元素,其格式為`LocatorType = Location`。 `LocatorType`在大多數情況下可以省略,我們很快就會看到。
到現在,您應該已經意識到,對于創建成功的測試腳本而言,準確地識別網頁上的 Web 元素至關重要。 記住我的話,說起來容易做起來難! 有時,我們最終會遇到錯誤的元素或最壞的情況,根本沒有任何元素。
當我們在*魔法草地*中時,為什么還要擔心? Selenium IDE 提供了許多定位器類型,可以在網頁上準確定位 Web 元素。
定位依據
* ID
* 名稱
* 鏈接文本
* CSS
* DOM
* XPath
## 通過 ID 定位
知道網絡元素的 ID 屬性后,我們總是傾向于按 ID 進行定位。 由于 ID 是唯一的,因此這是定位被測元素的最常用方法。
*格式*:`id = web_element_id`
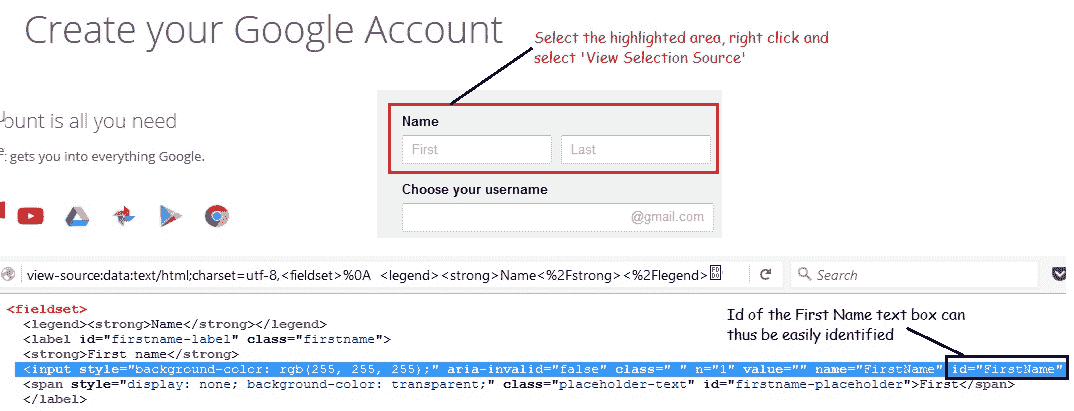
*示例*:打開 Goog??le 帳戶創建頁面。 讓我們通過 ID 識別名字文本框。

借助 HTML(頁面源代碼)或 Firebug(我們將在以后的文章中詳細介紹),可以識別 ID,如上圖所示。
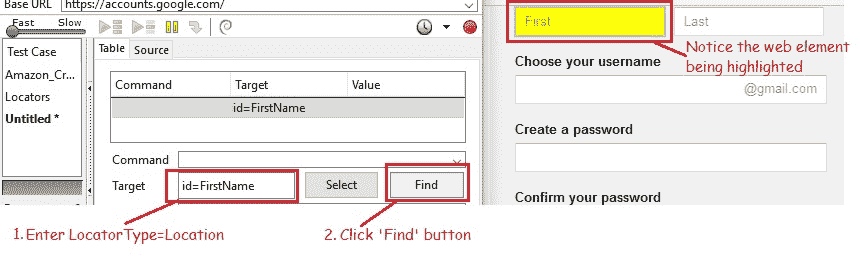
在 Firefox 瀏覽器中打開 Selenium IDE,然后在目標文本框中輸入“`id = FirstName`”。 單擊**查找**按鈕,并注意“名稱”部分的“第一個”文本框以黃色突出顯示,帶有綠色邊框。 這表明 Selenium IDE 能夠成功地按預期找到元素。

## 按名稱定位
名稱定位器類型使用匹配的名稱屬性來定位第一個 Web 元素。 這與按 ID 定位非常相似,而 ID 由名稱代替。
*格式*:`name = web_ element_name`
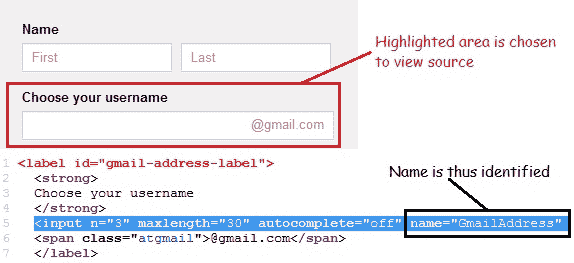
*示例*:打開 Goog??le 帳戶創建頁面。 讓我們通過使用頁面來源的名稱來標識“選擇您的用戶名”文本框。

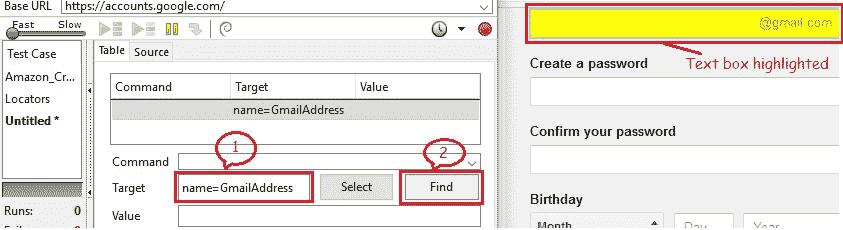
使用 Selenium IDE“查找”元素以驗證我們是否準確定位了該元素。

如果多個 Web 元素具有相同的`name`屬性,則使用**過濾器**進一步細化定位策略。 默認過濾器類型為*值*。
*示例*:

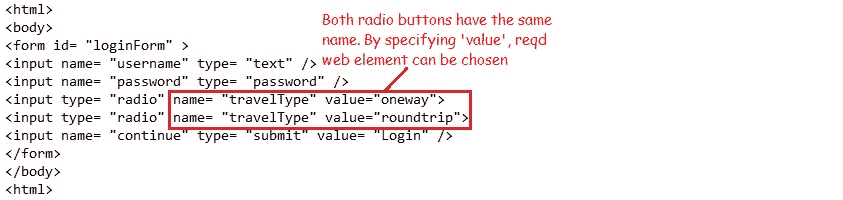
如上所述,如果使用“`name = travelType`”定位策略,則將在網頁上選擇一個單選按鈕,因為它是具有給定`name`屬性的第一個 Web 元素。 但是,如果我們希望根據測試用例要求使用往返單選按鈕,則將使用*按名稱和過濾器*策略定位。
在 Selenium IDE 的“目標”框中輸入“`name = travelType value = roundtrip`”,然后單擊“查找”按鈕,將高亮顯示往返單選按鈕。
## 通過鏈接文本定位
在網頁上找到超鏈接的最佳方法是使用“鏈接文本”策略進行定位。
*格式*:`link = text_of_the_link`
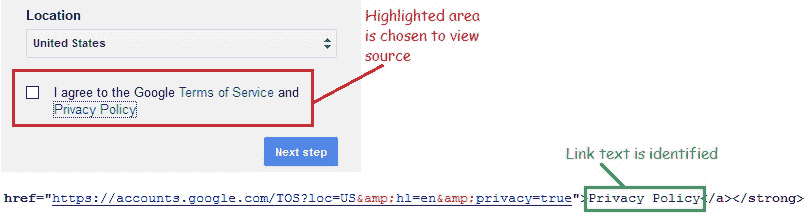
*示例*:打開 Goog??le 帳戶創建頁面。 讓我們使用網頁來源通過鏈接文字訪問“隱私權政策”鏈接。

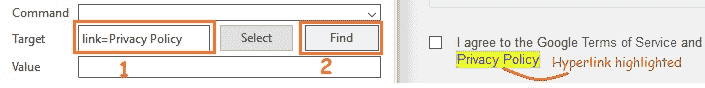
使用 Selenium IDE “查找”元素以驗證我們是否準確定位了該元素。

我認為一天就足夠了。 其余的將在后續文章中討論。 練習這些策略,并在評論部分有任何疑問時通知我。
到那時見! 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
