# 9Q WebDriver – 處理驗證碼
> 原文: [https://javabeginnerstutorial.com/selenium/9q-webdriver-handling-captcha/](https://javabeginnerstutorial.com/selenium/9q-webdriver-handling-captcha/)
有人說驗證碼嗎? 好吧,我聽到了! 讓我們看看如何使用 Selenium WebDriver 處理這些問題,是的,我們將嘗試盡快完成這項工作,因為今天晚些時候我將不得不參加比賽。
*準備開始*
**CAPTCHA** 是“`Completely Automated Public Turing test to tell Computers and Humans Apart`”(用于分辨電腦和人類的完備自動化公開圖靈測試)的首字母縮寫。
哦,別生我的氣! 那不是錯字! 確實有一個叫做`backronym`的**縮寫**。 當由其他詞的縮寫形成縮寫時,稱為縮寫。 但是,如果創建了一個新短語以適合已經存在的首字母縮寫,那么它被稱為簡稱。
因此,現在您知道什么是簡稱,并且 CAPTCHA 代表什么,讓我們詳細介紹一下。 驗證碼主要用于確定用戶是否為人類。 它會生成圖像或人類可以解決的某種形式的測試,但漫游器/計算機程序無法解決。
因此,其主要目的是防止漫游器和其他自動化程序從網站獲取任何敏感信息。 因此, **驗證碼可以殺死自動化!** 如果我們能夠使其自動化,那么使用驗證碼的原因就變得毫無價值。
我有袖子嗎? 讓我看看…
1. 出于測試目的,我們總是可以要求開發人員
1. **禁用**驗證碼驗證
2. 提供**解決方法**或后門以獲取驗證碼值
3. 調整驗證碼,使其每次都接受一個**特定輸入值**
4. 開發一種方法,將隨機文本存儲在驗證碼圖像的`alt`屬性中,然后可以使用可用的定位符獲取該隨機文本并將其傳遞到驗證碼文本框中
但是,請確保它們僅在測試環境中處于活動狀態,并且僅用于自動化目的。
請注意,在使用上述這些方法進行測試時,*應用安全性*受到損害。
2. 如果您想按原樣測試應用,即在不出于自動化目的對測試環境進行任何修改的情況下,請分離所有涉及驗證碼驗證的測試腳本并將其打包為單個測試套件。 在人為干預的情況下運行此測試套件。 **我知道這是部分自動化,但并非總是可以在給定的情況下將所有內容自動化。 為了得到一些東西,你應該準備放棄一些東西。**
1. 除驗證碼外,整個測試用例均可自動執行。
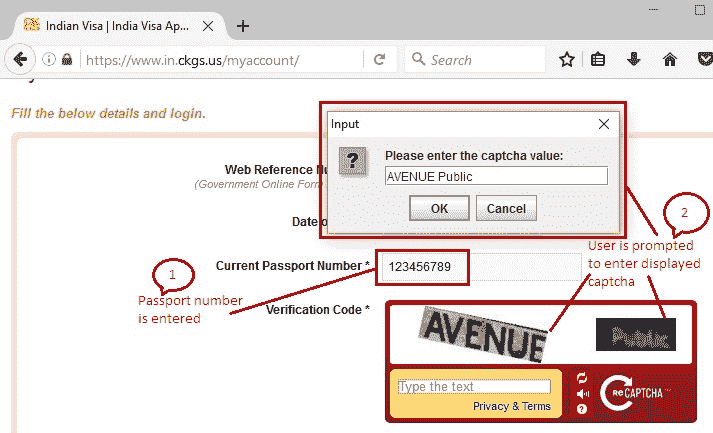
2. 可以使用隱式或顯式等待,并且提示用戶輸入顯示的驗證碼。
3. 運行測試腳本時,將照常執行每個步驟。 到達提示命令后,瀏覽器將彈出一個窗口。 用戶輸入屏幕上顯示的驗證碼。
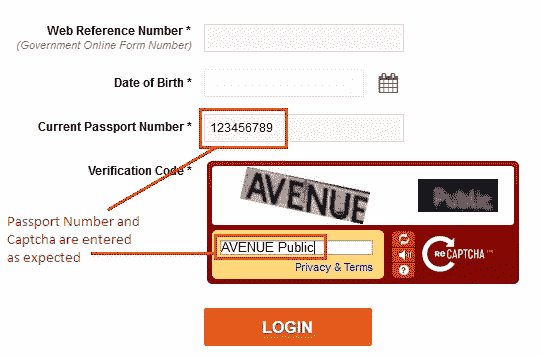
4. 手動輸入驗證碼后,將繼續執行測試用例,并在瀏覽器上運行后續步驟。
這是我之前的一個項目中遵循的過程。 因為此方法可確保被測應用恰好是將被推入生產環境的應用,并且安全性絲毫不受影響。
讓我們看一個示例來更好地理解。
*場景*
1. 打開 Firefox 瀏覽器
2. 導航至 https://www.in.ckgs.us/myaccount/
3. 通過`cssSelector`找到“當前護照號碼”文本框:標記和名稱屬性
4. 輸入“`123456789`”
5. 提示用戶進行干預并輸入顯示的驗證碼
6. 通過 ID 找到驗證碼文本框
7. 將用戶輸入的值發送到找到的驗證碼文本框中
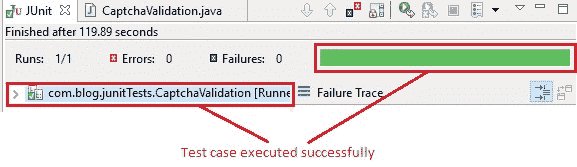
8. 在 Eclipse IDE 中驗證 JUnit 窗格是否成功
此方案的 JUnit 代碼是,
```java
package com.blog.junitTests;
import java.util.concurrent.TimeUnit;
import javax.swing.JOptionPane;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class CaptchaValidation {
//Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception{
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://www.in.ckgs.us/myaccount/";
}
@Test
public void testPageTitle() throws Exception{
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate 'Current Passport Number' text box by cssSelector: tag and name attribute
WebElement passportNo = driver.findElement(By.cssSelector("input[name='currentPassportNo']"));
// Clear the default placeholder or any value present
passportNo.clear();
// Enter/type the value to the text box
passportNo.sendKeys("123456789");
//prompting user to enter captcha
String captchaVal = JOptionPane.showInputDialog("Please enter the captcha value:");
//Type the entered captcha to the text box
driver.findElement(By.id("recaptcha_response_field")).sendKeys(captchaVal);
}
@After
public void tearDown() throws Exception{
// Close the Firefox browser
driver.close();
}
}
```
*執行結果*
注釋清楚地提供給每一行代碼。
```java
String captchaVal = JOptionPane.showInputDialog("Please enter the captcha value:");
```
`JoptionPane`彈出一個標準對話框,`showInputDialog`提示用戶進行某些輸入。 用戶輸入顯示的驗證碼并單擊“確定”后,它將被保存到字符串`captchaVal`中。
```java
driver.findElement(By.id("recaptcha_response_field")).sendKeys(captchaVal);
```
保存在“`captchaVal`”中的該值將在 ID 所在的驗證碼文本框中輸入。

在 JUnit 窗格中,綠色條顯示測試用例已成功執行。

下圖顯示了在 Firefox 瀏覽器中執行的最終輸出。

我讓你們全都受了驗證碼! 在另一篇文章中再見。
祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
