# 10 渲染列表第 2 部分(遍歷對象)
> 原文: [https://javabeginnerstutorial.com/vue-js/10-rendering-lists-part-2/](https://javabeginnerstutorial.com/vue-js/10-rendering-lists-part-2/)
希望您已經知道[使用`v-for`指令遍歷數組元素](https://javabeginnerstutorial.com/vue-js/9-rendering-lists-part-1/)。 在我們的應用中,我們處理的對象與數組一樣多。 因此,不用費勁,讓我們了解如何迭代對象的各種屬性。 我聽到你說:“*那么對象數組呢?*”我懂了。 我們也會處理這種情況!
## 遍歷對象
是時候向我們的 Vue 實例的`data`對象添加一個簡單的對象了。
```js
var app = new Vue({
el: "#app",
data: {
greetings: ["hi", "bonjour", "hola", "ciao"],
letters: {
a: "apple",
b: "banana",
c: "cat"
}
}
});
```
為了遍歷對象的鍵值對,我們可以使用相同的`v-for`指令。
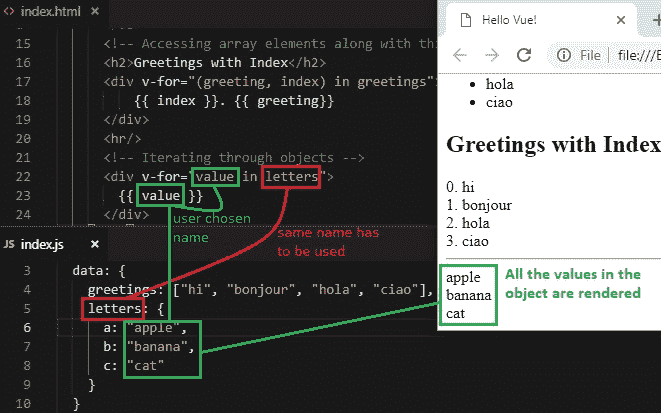
### 1\. 訪問對象的值
訪問對象的值非常簡單。
```js
<div v-for="value in letters"> {{ value }} </div>
```
這種語法與遍歷數組值非常相似嗎? 如果我們只想從每個鍵值對中獲取值,那么就足夠了。
* ‘`value`’– 您可以選擇任何名稱。 使用相同的名稱訪問每個值。
* ‘`letters`’– 必須與`data`對象中的對象名稱相同。

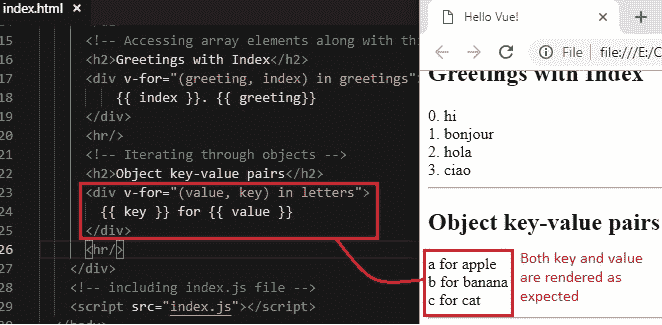
### 2\. 獲得鍵和值
如果我們想在`v-for`語法中使用多個參數,則必須使用括號。 **順序**在這里很重要。
* **第一個自變量**將始終是**值**
* **第二個自變量**將是**鍵**。
參數名稱可以是我們選擇的任何名稱。 為了簡單和易于理解,讓我們使用`value`和`key`作為參數名稱。
```html
<div v-for="(value, key) in letters"> {{ key }} for {{ value }} </div>
```

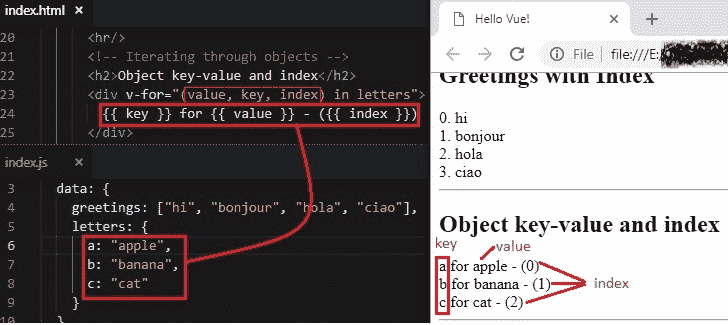
### 3\. 訪問鍵,值和當前索引
第三個自變量可用于獲取正在訪問鍵值對的當前指標。 同樣,這些論據的順序很重要。 第一個參數將始終是值,第二個參數將是鍵,第三個參數是當前索引。 參數名稱可以一如既往地由我們選擇。 不要忘記將所有這些參數括在括號中。 為了更好地理解,讓我們將“`k`”用作鍵,將“`v`”用作值,將“`i`”用作當前索引。
```html
<div v-for="(v, k, i) in letters"> {{ k }} for {{ v }} - ({{ i }}) </div>
```
**注意**: *請注意,這些鍵值對的顯示順序可能會因瀏覽器而異。 因為順序基于`Object.keys()`的結果,該結果返回對象的所有鍵。*
由于參數名稱可以是我們喜歡的任何名稱,因此以下代碼也提供了相同的結果。
```html
<div v-for="(value, key, index) in letters"> {{ key }} for {{ value }} - ({{ index }}) </div>
```

## 遍歷對象數組
假設我們的數據對象中有兩個簡單對象的數組。
```jsscript
movies: [
{ character: "Iron man", name: "Avengers" },
{ character: "groot", name: "Guardians of the Galaxy" }
]
```
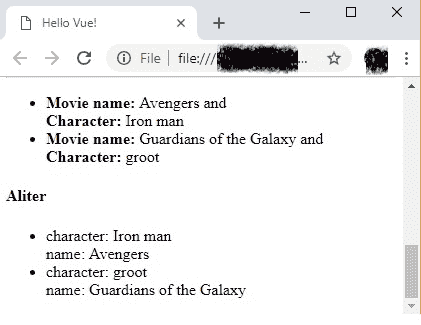
為了訪問數組中每個對象的值,
```html
<li v-for="movie in movies">
<strong>Movie name:</strong> {{ movie.name }} and <br/>
<strong>Character:</strong> {{ movie.character }}
</li>
```
* `movie in movies` – 從`movie`變量中的`movies`數組中獲取每個對象
* `movie.name`和`movie.character` – 從當前正在循環的單個對象中分別獲取鍵`name`和`character`的值,并將其保存在“`movie`”變量中。
請記住,如果您不想使用點運算符或動態呈現鍵值對,則可以嵌套另一個`v-for`指令。 當然,您可以在其中嵌套任意數量的`v-for`指令。
因此,使用點運算符的替代代碼是
```html
<li v-for="movie in movies">
<div v-for="(value, key) in movie">
{{ key }}: {{ value }}
</div>
</li>
```

## 跟蹤獨特的“鍵”屬性
在處理簡單列表時,我們可以像到目前為止討論的那樣使用`v-for`指令。 但是在處理子組件(我們將在本系列教程的后面部分介紹),更新列表元素等過程中,您可能會遇到一些意外行為。為避免在編碼時遇到此類顛簸,始終建議提供**唯一值**并將其綁定到特殊的`key`屬性,如下所示,
```html
<li v-for="movie in movies" v-bind:key="movie.name">
```
希望電影的名稱是唯一的。 這將有助于 Vue 跟蹤每個節點的身份。
## 遍歷一個范圍
如果遇到僅打印從 **1** 到某些**固定整數**的數字的情況,那么再次說,這只是 Vue 的`v-for`指令。
例如,
```html
<span v-for="num in 3">
```
* *`num`* – 您選擇的任何變量名稱,它將在給定范圍內循環時代表當前數字
* *`in`* – 分隔符(根據語法)
* *3* – 范圍,表示循環時要考慮的最后一個數字。
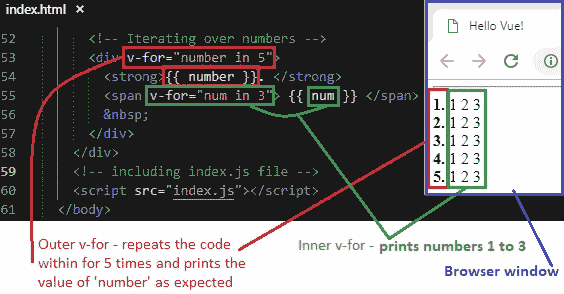
假設我們要打印 5 到 1 到 3 之間的數字。 按照上面的示例很容易,
```html
<div v-for="number in 5">
<strong>{{ number }}. </strong>
<span v-for="num in 3"> {{ num }} </span>
</div>
```
外部`v-for`跟蹤`<div>`標簽內的代碼重復的次數,內部`v-for`生成 1 到 3 的整數范圍。

讓我們只看完整的代碼,而不是看看各個片段。
**`index.html`**
```html
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Greetings</h2>
<!-- Iterating through array elements -->
<ul>
<li v-for="greeting in greetings" v-text=greeting></li>
</ul>
<!-- Accessing array elements along with thier index -->
<h2>Greetings with Index</h2>
<div v-for="(greeting, index) in greetings">
{{ index }}. {{ greeting}}
</div>
<hr/>
<!-- Iterating through objects -->
<h2>Object values</h2>
<div v-for="value in letters">{{ value }}</div>
<hr/>
<h2>Object key-value pairs</h2>
<div v-for="(value, key) in letters">
{{ key }} for {{ value }}
</div>
<hr/>
<h2>Object key-value and index</h2>
<div v-for="(value, key, index) in letters">
{{ key }} for {{ value }} - ({{ index }})
</div>
<hr/>
<!-- Iterating over an array of objects -->
<ul>
<li v-for="movie in movies" v-bind:key="movie.name">
<strong>Movie name:</strong> {{ movie.name }} and <br/>
<strong>Character:</strong> {{ movie.character }}
</li>
</ul>
<!-- Alternative method -->
<h4> Aliter </h4>
<ul>
<li v-for="movie in movies">
<div v-for="(value, key) in movie">
{{ key }}: {{ value }}
</div>
</li>
</ul>
<hr/>
<!-- Iterating over numbers -->
<div v-for="number in 5">
<strong> {{ number }}. </strong>
<span v-for="num in 3"> {{ num }} </span>
</div>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
**`index.js`**
```js
var app = new Vue({
el: "#app",
data: {
greetings: ["hi", "bonjour", "hola", "ciao"],
letters: {
a: "apple",
b: "banana",
c: "cat"
},
movies: [
{ character: "Iron man", name: "Avengers" },
{ character: "groot", name: "Guardians of the Galaxy" }
]
}
});
```
[GitHub 倉庫](https://github.com/JBTAdmin/vuejs)中也提供了上面討論的所有代碼。
故事的寓意,`v-for` – 一個統治所有人的指令! ?
祝你有個美好的一天。
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
