# 6 數據綁定第 2 部分(屬性)
> 原文: [https://javabeginnerstutorial.com/vue-js/6-data-binding-p2/](https://javabeginnerstutorial.com/vue-js/6-data-binding-p2/)
在我們的[上一篇文章](https://javabeginnerstutorial.com/vue-js/5-data-binding-p1/)中,我給了您一些思考。 記得? 屬性綁定! 是時候深入了解它了。 眾所周知,示例有助于我們更輕松地理解概念。 那么,我們還等什么呢?
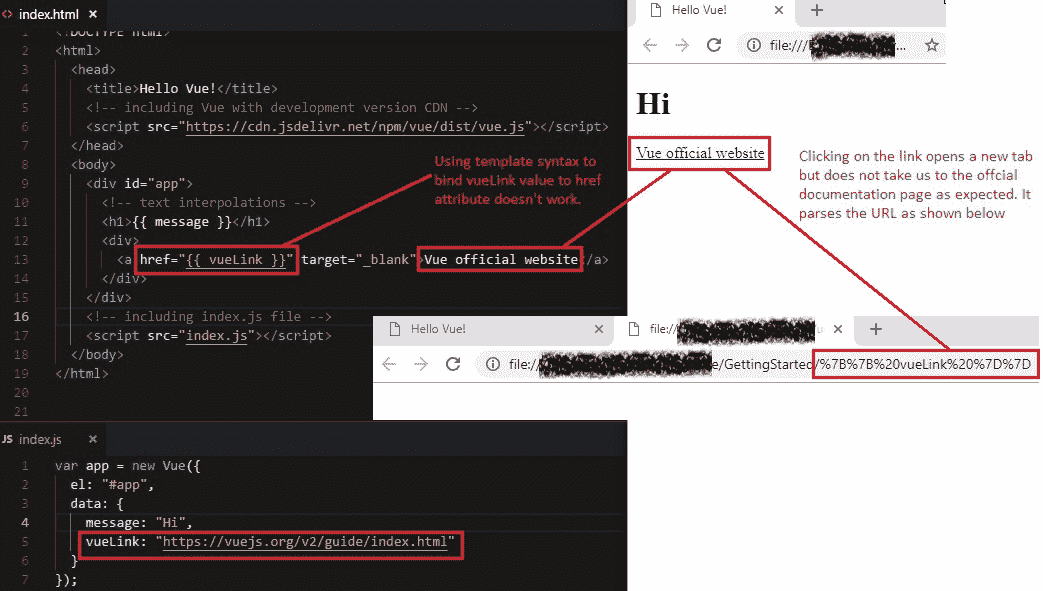
假設我們有一個錨標記,我們想將鏈接綁定到`href`屬性。 讓我們嘗試使用文本插值技術(模板語法)來執行此操作,然后檢查結果。

失望了嗎?這是發生了什么事。 正如預期的那樣,“Vue 官方網站”文本已顯示為超鏈接。 單擊它會打開一個新選項卡,因為我們使用了`_blank`作為目標(這里沒什么瘋狂的)。 現在,查看地址欄中的 URL。 不會像在 Vue 實例的數據對象中指定的那樣導航到 [https://vuejs.org/v2/guide/index.html](https://vuejs.org/v2/guide/index.html),而是將`href`屬性的雙引號內的值當做字符串,并解析為 URL `{{ vueLink }}`。 這就是普通 HTML `href`屬性的工作方式,這就是您在新打開的標簽頁的地址欄中看到的內容。 顯然,綁定從未發生過。
因此,這就是 Vue 的工作方式。 我們不能將模板語法/大括號括起來用于 HTML 屬性綁定。 但是,如果我們仍然想將某些東西動態綁定到屬性上怎么辦? 不要擔心! Vue 附帶了另一個用于此目的的指令`v-bind`。 只要我們花時間尋找指令,指令就在我們周圍。
在這種情況下,使用`v-bind`指令告訴 Vue.js 將`data`屬性的值綁定到該指令后面的屬性名稱。
### 語法
`v-bind:html_attribute=”data_to_be_bound`
### 示例
`v-bind:href="vueLink"`
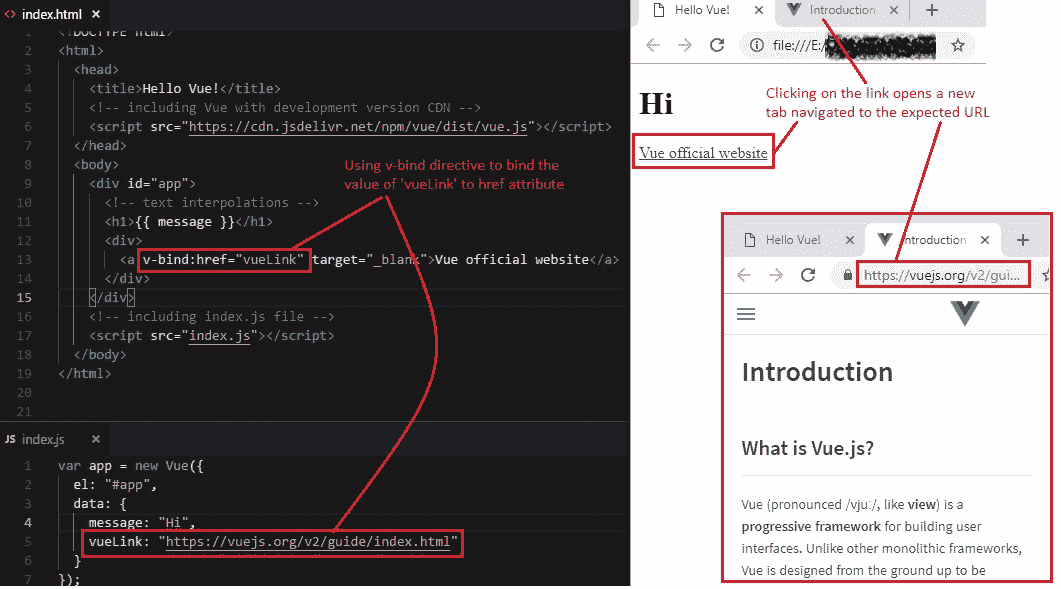
讓我們嘗試執行此代碼并檢查輸出。

奇跡般有效! 單擊呈現的鏈接將打開一個新標簽,該標簽具有預期的指定鏈接。
## 其他示例場景
1. 在網頁上動態顯示圖片,即,當在 Vue 實例的數據對象中更改圖片位置時,應該在網頁上自動更新圖片。
2. 根據綁定到該字段的數據值啟用或禁用輸入字段。
讓我們一次處理一種情況。 到最后,您將對 Vue.js 表現出超出預期的表現。
### 1.動態顯示圖像
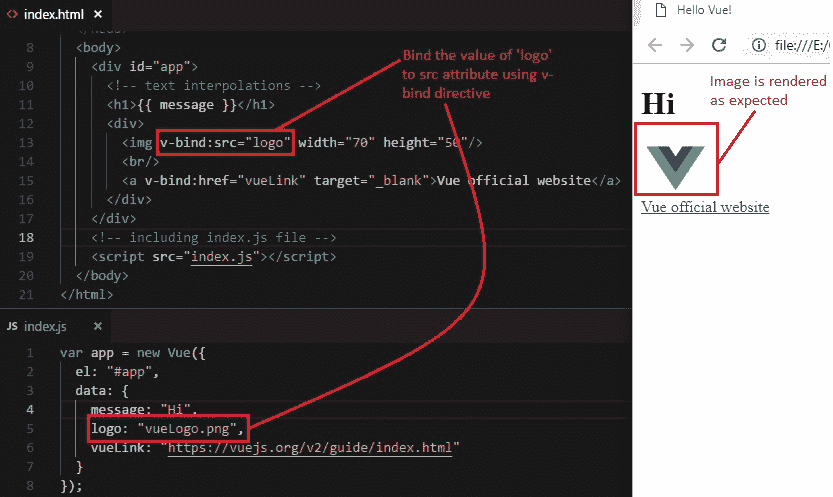
讓我們將 Vue 的徽標圖像放置在與代碼相同的文件夾中,并將其在數據對象中的位置指定為`logo`。 將`<img>`標記的`src`屬性綁定到`logo`屬性的值。
```html
<img v-bind:src="logo" width="70" height="50"/>
```
圖像將按預期渲染到 DOM。 將您的帽子戴上戒指,并嘗試更改圖像位置是否動態更新渲染的圖像。 如果您在執行此操作時遇到任何挑戰,請在評論部分給我大喊。 輸出如下,

### 2.根據綁定的值啟用或禁用輸入字段
是時候做同樣的歌舞了!
在 Vue 實例的數據對象中,讓我們擁有`isInputDisabled`屬性,并將其值設置為`true`
```jsscript
isInputDisabled: true
```
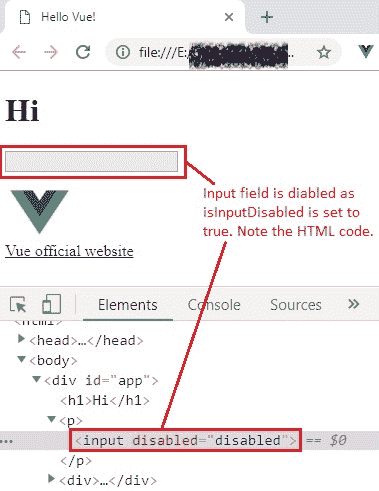
讓我們將其綁定到輸入標簽的`disable`屬性。
```html
<input v-bind:disabled="isInputDisabled"/>
```
這會將禁用的屬性綁定到所提到的屬性的值,并禁用輸入字段。 使用 Chrome 開發者工具檢查該元素會顯示其相應的 HTML 代碼,如下所示,

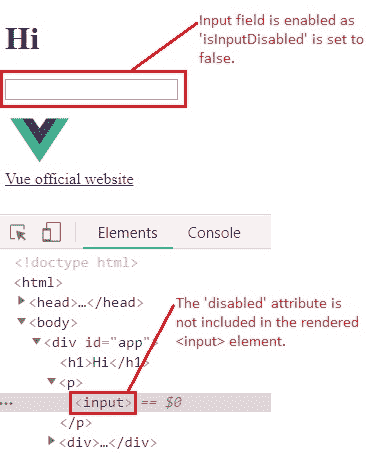
現在讓我們將`isInputDisabled`的值更改為`false`。
```jsscript
isInputDisabled: false
```
有趣的是,如果禁用的屬性值為`false`,`null`或`undefined`,則甚至不包含在呈現的`<input>`元素中(使用開發人員工具檢查該元素)。

完整的代碼如下,
### `Index.html`
```html
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- text interpolations -->
<h1>{{ message }}</h1>
<p>
<input v-bind:disabled="isInputDisabled"/>
</p>
<div>
<img v-bind:src="logo" width="70" height="50"/>
<br/>
<a v-bind:href="vueLink" target="_blank">Vue official website</a>
</div>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
### `Index.js`
```jsscript
var app = new Vue({
el: "#app",
data: {
message: "Hi",
isInputDisabled: false,
logo: "vueLogo.png",
vueLink: "https://vuejs.org/v2/guide/index.html"
}
});
```
上面討論的所有代碼都可以在 [GitHub 倉庫](https://github.com/JBTAdmin/vuejs)中找到。
啟動您喜歡的 IDE,并編寫一些自己的方案! 如有任何疑問,請隨時在“評論”部分中進行提問。 另一個有趣的概念很快見!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
