# 8 條件渲染第 2 部分(`v-if`和`v-show`)
> 原文: [https://javabeginnerstutorial.com/vue-js/8-conditional-rendering-part-2/](https://javabeginnerstutorial.com/vue-js/8-conditional-rendering-part-2/)
我們是否沒有足夠的指令來處理條件渲染? 我們還需要`v-show`嗎? 還有另一件事困擾我們的大腦嗎?
但是該怎么辦? 我們忙于觀看 Netflix 時,Evan You(Vue 的創建者)出于某種原因添加了它。 因此,讓我們看看為什么該指令首先存在。 *警告*:這篇文章是“[條件渲染第 1 部分](https://javabeginnerstutorial.com/vue-js/7-conditional-rendering-part-1/)”的繼續,因此,我建議您在繼續進行之前先充分了解這些概念。
我們討論了`v-if`,`v-else`等不僅可以應用于單個 HTML 元素,而且可以應用于使用`<div>`或`<template>`等的元素塊。讓我們首先來看一個帶有`<template>`元素的示例,并了解它作為*不可見包裝器*的行為,以最終結果呈現給 DOM。
## 使用`<template>`元素
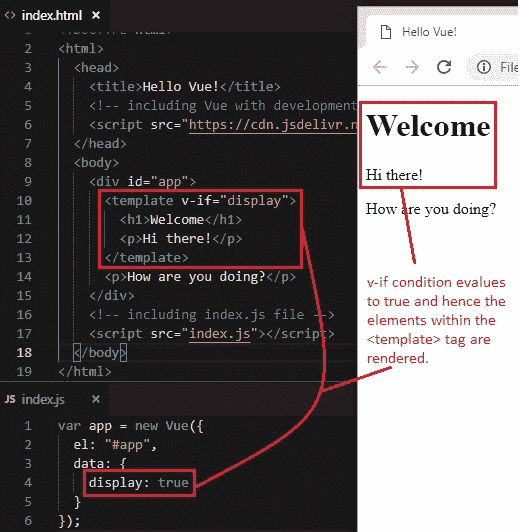
讓我們在`<template>`元素內包裝標題和段落,并使用`v-if`指令為其指定條件。 除此之外,我們還要添加沒有任何條件的另一段。
首先,將`display`屬性添加到 Vue 實例的數據對象,并為其賦予`true`值。
```js
data: {
display: true
}
```
其次,對`index.html`文件進行以下更改,
```js
<template v-if="display">
<h1>Welcome</h1>
<p>Hi there!</p>
</template>
<p>How are you doing?</p>
```
如果由于`display`設置為`true`而看到了輸出,則`if`條件求值為`true`,并顯示模板塊中的元素。

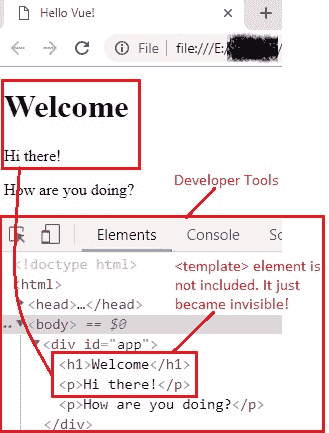
這里有趣的是,如果您打開瀏覽器的**開發人員工具**(在 Chrome 瀏覽器中為`Ctrl + Shift + I`或`F12`),然后在元素標簽中,`<template>`元素將不包含。 它神奇地變成了**不可見的**!

**注意:** *當`v-if`條件的值為`false`時,整個元素將從 DOM 中分離/刪除。 當在我們的應用中不需要某個元素時,這通常是首選的行為,因為 DOM 中包含較少的元素會提高其性能。*
## `v-show`指令
作為開發人員的生活是如此變幻莫測! 我們經常遇到需要頻繁顯示和隱藏元素的情況,即在網頁上打開和關閉。 在這種情況下,最好使用`v-show`指令。
### 使用`v-show`的原因
該指令將確保 DOM 中始終存在**元素**。 將顯示條件是否為真(求值為`true`)。 當條件求值為`false`時,該元素將通過自動添加 CSS 屬性`display: none`來隱藏! 聽起來不有趣嗎?
這個概念可能很難纏住我們的頭腦。 不用擔心,我已經覆蓋了你。 示例和屏幕截圖可為我們提供幫助!
在前面的示例中,讓我們將`v-show`指令添加到第二段標簽中。
```html
<p v-show="display">How are you doing?</p>
```
當`display`為`true`時,`v-if`和`v-show`的行為類似。 瀏覽器輸出和開發人員工具顯示的結果與以前相同(請參閱“使用`template`元素”標題下顯示的兩個圖像)。 這里沒有驚喜!
讓我們將`display`屬性的值更改為`false`。 我們完整的代碼如下所示:
#### `Index.js`
```jsscript
var app = new Vue({
el: "#app",
data: {
display: false
}
});
```
#### `Index.html`
```html
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-if="display">
<h1>Welcome</h1>
<p>Hi there!</p>
</template>
<p v-show="display">How are you doing?</p>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
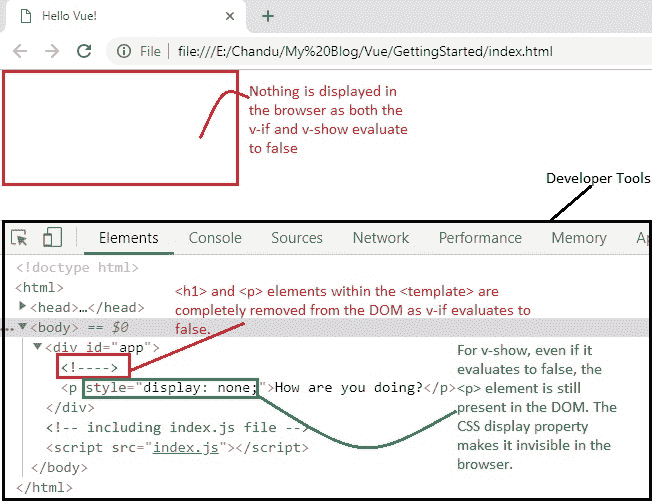
順便說一句,讓我們繼續查看瀏覽器的輸出和開發人員工具的結果。

不出所料,由于`v-if`和`v-show`條件都求值為`false`,因此沒有任何內容呈現給網頁。 這里也沒有什么魔術。 但是,當我們打開開發人員工具并仔細查看“元素”窗格時,有很多東西需要解碼。
1. 具有`v-if`偽指令的`<template>`元素(包含`<h1>`和`<p>`元素)在求值為`false`時,已從 DOM 中刪除了。
2. 僅具有`v-show`指令的第二個`<p>`元素**使用 CSS `display`屬性切換元素的可見性**。 元素始終附加到 DOM,并且始終顯示。 它只是變得不可見。 就這樣!
### 當心!
由于不支持將`v-show`與`<template>`元素一起使用,因此無法使用。 另外,它不適用于`v-else`(`if`和`else`是靈魂伴侶,你知道嗎?!不是,`show`和`else`!)
### 那么,我應該使用`v-if`或`v-show`嗎?
好問題! 如果您想**切換**,通常將**經常切換**,因為 DOM 中始終存在該元素,請使用`v-show`,無論初始條件是否為`true`或`false`。 借助 CSS `display`屬性只能切換可見性。 因此,初始渲染成本較高。
如果**元素**的狀態不經常更改/切換**,尤其是在運行時,請使用`v-if`。 因為在這里附加和分離元素通常會變得昂貴。 另外,請記住,`v-if`是**惰性的**,即,如果條件在初次渲染時求值為`false`,則直到條件變為`true`時,元素或塊才會被渲染。
還在頭上有霧嗎? 不用擔心! 練習是這里的關鍵。 抓住巫師的帽子和魔杖,嘗試一些咒語(示例場景),您將掌握它! 順便說一下,以上討論的所有代碼都可以在 [GitHub 倉庫](https://github.com/JBTAdmin/vuejs)中找到。
祝您有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
