# 10F 高級 WebDriver – 截屏
> 原文: [https://javabeginnerstutorial.com/selenium/10f-advanced-webdriver-taking-screenshot/](https://javabeginnerstutorial.com/selenium/10f-advanced-webdriver-taking-screenshot/)
嗨冠軍! 屏幕截圖。 在軟件測試的擁擠街道上,另一個經常聽到的術語。 如果您的環境中出現錯誤,而開發中沒有錯誤,則無法用截圖來證明,這是一個好測試! 因此,現在是時候該了解如何使用 Selenium WebDriver 來抓取了。
我知道您想到了幾個問題。 最重要的是,“如果是手動測試,那么我只要按一下鍵盤上的`PrntScr`按鈕,然后抓取一個漂亮的屏幕截圖即可。 但是,當我實現自動化時,如何獲得相同的結果?”
猜猜看,這很簡單! 只需按照 3 個步驟進行操作,您就可以使用屏幕截圖。 如果您像我一樣,可能會急切地想看看它在代碼中是如何工作的。 我的目標是取悅,所以請不要再拖延……
## 步驟 1:
使用 Selenium WebDriver 提供的`TakesScreenshot`接口。 將 WebDriver 對象強制轉換為`TakesScreenshot`類型。
當您在`TakesScreenshot`下面看到一條彎曲的線時,只需單擊`import org.openqa.selenium.TakesScreenshot;`包,您將沒有任何錯誤。
```java
// Cast driver object to TakesScreenshot
TakesScreenshot screenshot = (TakesScreenshot) driver;
```
## 步驟 2:
要將屏幕截圖獲取為圖像文件,請調用“`getScreenshotAs`”方法。
波浪線? - 點擊:
```java
import org.openqa.selenium.OutputType;
import java.io.File;
```
```java
// Get the screenshot as an image File
File src = screenshot.getScreenshotAs(OutputType.FILE);
```
## 步驟 3:
將生成的圖像文件復制到您選擇的目標位置。 使用`FileUtils`類的`copyFile`方法可以輕松完成此操作。 重要的是要注意,此方法將引發`IOException`。 因此,作為一種好習慣,請將這段代碼包裝在`try-catch`塊中。
線條更彎曲? - 點擊:
```java
import java.io.IOException;
import org.apache.commons.io.FileUtils;
import java.text.SimpleDateFormat;
import java.util.Date;
```
確保完全按照指定的方式導入包。 通常,您可能需要下載`org.apache.commons.io` jar(在撰寫本文時為[下載位置](https://jar-download.com/explore-java-source-code.php?a=commons-io&g=commons-io&v=2.5&downloadable=1))并將其添加到項目的構建路徑中。 之前,我們已經多次看到此過程,因此,我不再重復(請參閱[本文第 3 步](https://javabeginnerstutorial.com/selenium/9b-webdriver-eclipse-setup/))。
另外,請注意,我們在代碼中將圖像另存為`.jpg`文件。 也可以將其另存為`.png`文件。
它可以很簡單,
```java
// Copy the screenshot to destination
FileUtils.copyFile(src, new File(“\\screenshot\\test.jpg”));
```
還是一樣復雜
```java
try {
// Specify the destination where the image will be saved
File dest = new File("\\Selenium\\screenshots\\" + testCaseName + "_" + timestamp() + ".jpg");
// Copy the screenshot to destination
FileUtils.copyFile(src, dest);
} catch (IOException ex) {
System.out.println(ex.getMessage());
}
public static String timestamp() {
// Timestamp to make each screenshot name unique
return new SimpleDateFormat("yyyy-MM-dd HH-mm-ss").format(new Date());
}
```
在我們的示例中,我們將使用復雜的版本。 因為我們要將所有與屏幕快照相關的代碼放在一個單獨的方法中(在新類中),并在每次我們希望捕獲屏幕快照時調用它。 否則,我們將不得不為每種情況做相同的歌舞。
## 概覽
使用兩種方法創建一個名為“`SaveScreenshot.java`”的新類。
1. `public static void capture(String testCaseName, WebDriver driver)` – 具有捕獲屏幕快照并將其保存到所需位置的所有代碼。
2. `public static String timestamp()` – 用于生成時間戳并將其提供給上述方法,以使每個保存的屏幕截圖都是唯一的。
## 示例場景
1. 打開 Firefox 瀏覽器。
2. 導航到 Google 帳戶創建頁面
3. 通過 ID 找到名字文本框
4. 輸入“`fname01`”作為名字
5. 按名稱找到姓氏文本框
6. 輸入“`lname01`”作為姓氏
7. 截取頁面截圖并將其保存到某個位置。
## JUnit 代碼:
1. ### `SaveScreenshot.java`類
```java
package com.blog.junitTests;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.OutputType;
import org.openqa.selenium.TakesScreenshot;
import org.openqa.selenium.WebDriver;
public class SaveScreenshot {
public static void capture(String testCaseName, WebDriver driver) {
// Cast driver object to TakesScreenshot
TakesScreenshot screenshot = (TakesScreenshot) driver;
// Get the screenshot as an image File
File src = screenshot.getScreenshotAs(OutputType.FILE);
try {
// Specify the destination where the image will be saved
File dest = new File("\\Selenium\\screenshots\\" + testCaseName + "_" + timestamp() + ".jpg");
// Copy the screenshot to destination
FileUtils.copyFile(src, dest);
} catch (IOException ex) {
System.out.println(ex.getMessage());
}
}
public static String timestamp() {
// Timestamp to make each screenshot name unique
return new SimpleDateFormat("yyyy-MM-dd HH-mm-ss").format(new Date());
}
}
```
### 2\. `Screenshot.java`類(執行示例方案部分中詳細介紹的步驟)
```java
package com.blog.junitTests;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class ScreenshotTest {
//Declaring variables
private WebDriver driver;
private String baseUrl;
private String testCaseName = "ScreenshotTest";
@Before
public void setUp() throws Exception{
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\"
+ "Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://accounts.google.com/SignUp";
}
@Test
public void testPageTitle() throws Exception{
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate First Name text box by id and
// assign it to a variable of type WebElement
WebElement firstName = driver.findElement(By.id("firstName"));
// Clear the default placeholder or any value present
firstName.clear();
// Enter/type the value to the text box
firstName.sendKeys("fname01");
// Locate last name text box by name
WebElement lastName = driver.findElement(By.name("lastName"));
// Clear and enter a value
lastName.clear();
lastName.sendKeys("lname01");
//Take a screenshot
SaveScreenshot.capture(testCaseName, driver);
}
@After
public void tearDown() throws Exception{
// Close the Firefox browser
driver.close();
}
}
```
為每行代碼提供了注釋,因此它是不言自明的。

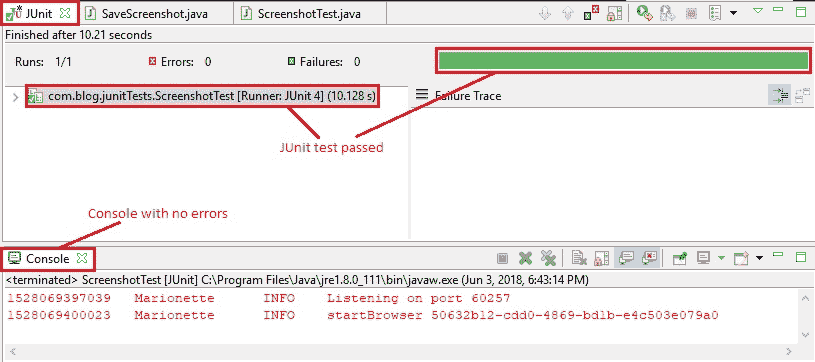
在 Eclipse IDE 中,“JUnit”窗格清楚地顯示了測試用例“`ScreenshotTest.java`”已通過,并且控制臺沒有錯誤。
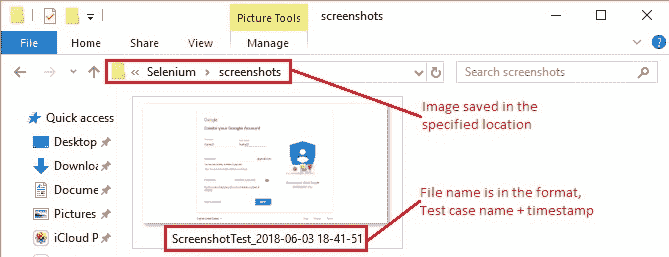
如代碼中所指定,屏幕快照以上述格式的名稱保存在“`E:/Selenium/screenshots`”路徑中。

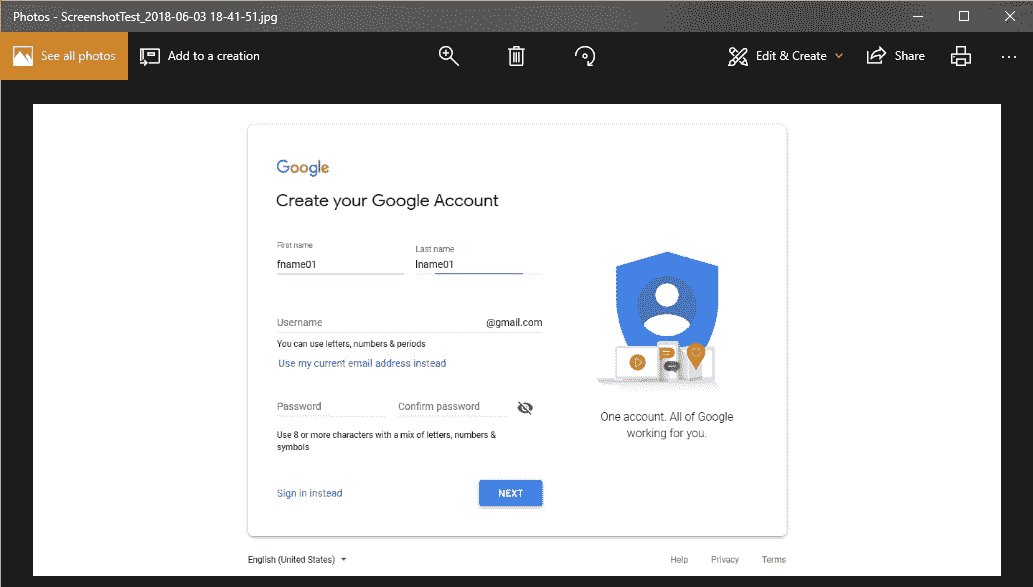
這是捕獲的屏幕截圖,

現在是時候在您的測試過程中實現這一點并為自己可視化魔術了。
祝屏幕截圖愉快!??
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
