# 9AA WebDriver – 執行 JavaScript 代碼
> 原文: [https://javabeginnerstutorial.com/selenium/9aa-webdriver-executing-javascript-code/](https://javabeginnerstutorial.com/selenium/9aa-webdriver-executing-javascript-code/)
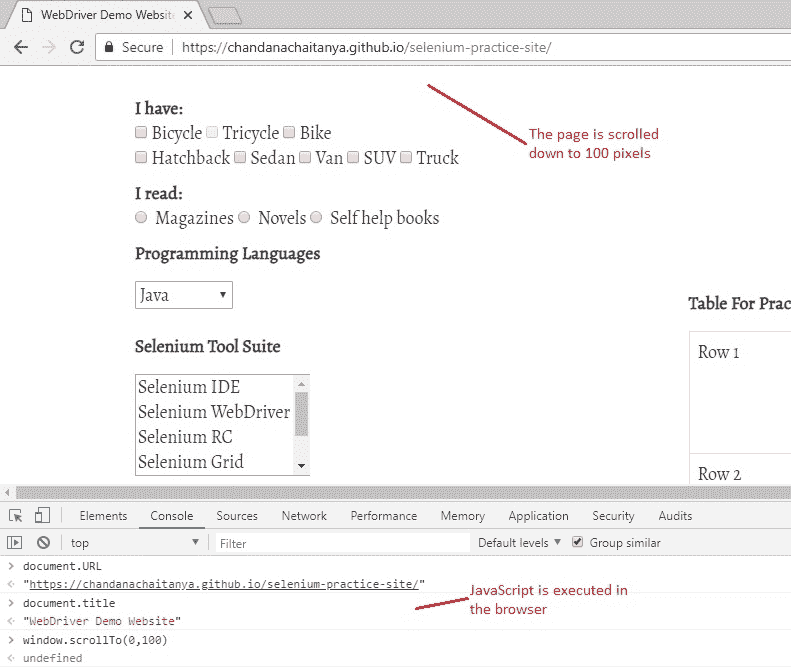
嗨冠軍! 今天就與瀏覽器進行一些高質量的互動!! 因此,您能猜出瀏覽器首選的語言嗎? 是的,你說對了。 確實是 **JavaScript** 。 如果您使用的是 Chrome,則單擊“F12”將打開“開發人員工具”,這有助于我們直接從瀏覽器執行 JavaScript。 某些動作(例如滾動,顯示警報等)變得更易于使用 JavaScript 進行管理。

除此之外,在其他情況下,我們可能找不到合適的 Selenium API 來執行特定操作。 但是我們可以通過執行 JavaScript 代碼來執行該操作。 Selenium WebDriver 提供了一個界面,可以幫助我們做到這一點!
`JavascriptExecutor`…您聽說過,就像那些名人一樣。 好吧,現在是我們該去見那顆璀璨的星星的時候了。 `JavascriptExecutor`不需要添加任何外部 JAR 文件或插件。 只需導入一個包即可完成工作,“導入`org.openqa.selenium.JavascriptExecutor`”。 它有兩種重要的方法可以執行我們的 Selenium 測試中的 JavaScript 代碼,以自動化測試中的應用,即
* **`executeScript(script, args)`**
* **`executeAsyncScript(script, args)`**

讓我們通過幾個簡單的步驟來理解這一點。
## 步驟 1:
導入以下包,`import org.openqa.selenium.JavascriptExecutor;`
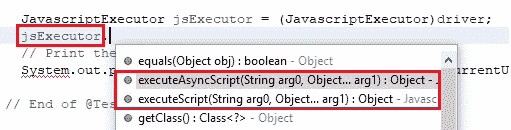
創建一個`JavascriptExecutor`對象,并通過將其類型轉換為`JavascriptExecutor`來分配驅動程序對象。
```java
// Typecast driver to JavascriptExecutor
JavascriptExecutor jsExecutor = (JavascriptExecutor)driver;
```
## 步驟 2:
這樣創建的`JavascriptExecutor`對象允許我們從 Selenium 測試中執行 JavaScript 代碼。
```java
// Scroll down by 100 pixels
jsExecutor.executeScript("window.scrollBy(0,100)");
```
此“`excuteScript`”方法采用兩個參數。 第一個是 JavaScript 代碼,第二個是 Java 腳本代碼所需的可選參數列表。
## 概覽
讓我們看一個測試案例,實現到目前為止所介紹的技術,
### 場景
1. 打開 Firefox 瀏覽器
2. 導航到演示站點([https://chandanachaitanya.github.io/selenium-practice-site/](https://chandanachaitanya.github.io/selenium-practice-site/))
3. 使用和不使用 JavaScript 代碼打印頁面 URL 進行控制臺
4. 垂直向下滾動頁面 100 像素
5. 刷新頁面
6. 導航到 Google 主頁
7. 使用 JavaScript 代碼執行上述三個操作
8. 驗證 Eclipse IDE 控制臺輸出屏幕和 JUnit 窗格是否成功
此方案的 JUnit 代碼是,
```java
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class JavaScriptExecutorTest {
// Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception {
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\"
+ "Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();53
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://chandanachaitanya.github.io/selenium-practice-site/";
}
@Test
public void testPageTitle() throws Exception {
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
Thread.sleep(5000);
// Typecast driver to JavascriptExecutor
JavascriptExecutor jsExecutor = (JavascriptExecutor)driver;
// Execute JavaScript code and assign it to a String
String pageURL = (String)jsExecutor.executeScript("return document.URL;");
// Print the URL to the console
System.out.println("URL : " + pageURL);
// Print the URL without JavaScript to the console
System.out.println("URL without JavascriptExecutor: " + driver.getCurrentUrl());
// Scroll down by 100 pixels
jsExecutor.executeScript("window.scrollBy(0,100)");
// Refresh the page
jsExecutor.executeScript("history.go(0)");
// Navigating to a different page
jsExecutor.executeScript("window.location = 'https://www.google.com/';");
} // End of @Test
@After
public void tearDown() throws Exception {
// Close the Firefox browser
driver.close();
}
}
```
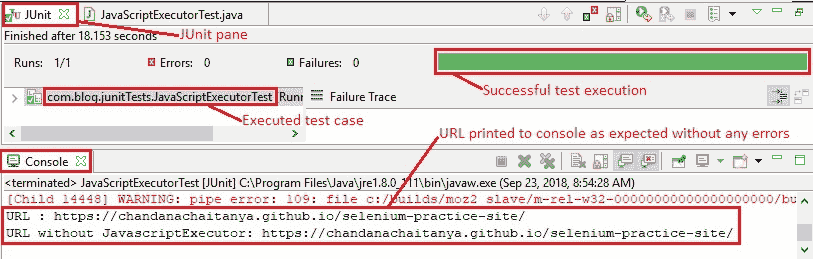
### 執行結果:
為每行代碼提供了注釋,使其易于說明。
在 JUnit 窗格中,綠色條顯示測試用例已成功執行。 控制臺窗口顯示沒有任何錯誤。 它還按預期顯示所有打印的消息。

是時候嘗試今天的技能了。 是的,戴上安全帽,以免遇到任何異常!
所有代碼文件都放置在 [GitHub 倉庫](https://github.com/JBTAdmin/Selenium)中,以方便訪問。 您可以為倉庫加注星標和分支以方便使用。 請仔細閱讀“`README.md`”文件以獲取明確說明。
祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
