# 9T WebDriver – 處理單選按鈕和復選框
> 原文: [https://javabeginnerstutorial.com/selenium/9t-webdriver-handling-radio-buttons-checkboxes/](https://javabeginnerstutorial.com/selenium/9t-webdriver-handling-radio-buttons-checkboxes/)
嗨呀超級巨星! 我知道您現在是[處理文本框和圖像](https://javabeginnerstutorial.com/selenium/9s-webdriver-handling-text-boxes-images/)的專家,但是還有很多東西要學習。 讓我們成為鐵桿! 讓我們了解如何處理單選按鈕,復選框,下拉菜單,表格,警報等,但我們一次只能看到一個。 在本文中,我們將專注于處理單選按鈕和復選框。 最后,WebDriver 將使您表現出前所未有的表現力。
*準備開始*
**單選按鈕**:在一組單選按鈕中,一次只能選擇一個。 在 HTML 中,它們使用`<input>`標簽表示,并帶有`type`屬性,稱為“`radio`。
**復選框**:在一組復選框中,每個復選框都單獨運行,用戶可以根據需要選擇多個復選框。 在 HTML 中,使用`<input>`標簽并將`type`屬性稱為“`checkbox`”來表示復選框。
現在我們對單選按鈕和復選框的工作方式有了一些清晰的了解,讓我們使用 Selenium WebDriver 進行一些有趣的操作。
1. 使用各種定位策略定位單選按鈕和復選框
2. 檢查是否顯示單選按鈕/復選框【提示:`isDisplayed()`方法】
3. 檢查單選按鈕/復選框是否已啟用,以便可以選擇它【提示:`isEnabled()`方法】
4. 檢查默認情況下是否選中單選按鈕/復選框【提示:`isSelected()`方法】
5. 選擇/單擊單選按鈕或復選框【提示:`click()`】
這五個操作將與[演示站點](https://chandanachaitanya.github.io/selenium-practice-site/)中的示例一起進行說明。 它沒有世界上最好的 UI,但目前已達到目的。
## 1.使用各種定位策略定位單選按鈕和復選框
是時候再利用[定位策略](https://javabeginnerstutorial.com/selenium/9j-webdriver-locating-elements-1/)的功能了!
**示例**:讓我們按 ID 定位“`Bicycle`”復選框,按名稱定位“`Tricycle`”復選框,按 xPath 定位“`Sedan`”復選框,并按“`Magazines`”單選按鈕定位`cssSelector`。
右鍵單擊所需元素,然后選擇檢查元素,將給出相應的 HTML 代碼,如下所示,
```java
<input id="bicycle-checkbox" type="checkbox" name="vehicle1" value="Bicycle"> Bicycle
<input id="tricycle-checkbox" type="checkbox" name="vehicle2" value="Tricycle" disabled> Tricycle
<input id="sedan-checkbox" type="checkbox" name="vehicle5" value="Sedan"> Sedan
<input id="magazines-radio-btn" type="radio" name="books" value="Magazines"> Magazines
```
*代碼:*
```java
driver.findElement(By.id("bicycle-checkbox"));
driver.findElement(By.name("vehicle2"));
driver.findElement(By.xpath("//input[@name='vehicle5']"));
driver.findElement(By.cssSelector("input[value='Magazines']"));
```
## 2\. **檢查單選按鈕/復選框是否顯示**
使用 Selenium WebDriver,檢查特定的單選按鈕或復選框是否按預期顯示在網頁上是小菜一碟! 我們有`isDisplayed()`方法來進行救援。 此方法返回一個布爾值(`true` – 元素顯示,`false` – 元素不顯示)。
**示例**:讓我們檢查網頁上是否顯示了“`Tricycle`”復選框。
各自的 HTML 代碼供參考,
```java
<input id="tricycle-checkbox" type="checkbox" name="vehicle2" value="Tricycle" disabled> Tricycle
```
*代碼:*
```java
driver.findElement(By.name("vehicle2")).isDisplayed();
```
## 3\. **檢查單選按鈕/復選框是否已啟用,以便可以選擇它**
同樣,為了驗證是否啟用了特定的單選按鈕或復選框,我們有`isEnabled()`方法。 這還會返回一個布爾值( `true` – 元素已啟用,`false` – 元素已禁用)。
**示例**:讓我們檢查是否啟用了“Tricycle”復選框。 如果是的話,讓我們檢查一下,否則我們只會在控制臺上打印一條消息。
Respective HTML code for reference,
```java
<input id="tricycle-checkbox" type="checkbox" name="vehicle2" value="Tricycle" disabled> Tricycle
```
*代碼:*
```java
WebElement tricycleCheckbox = driver.findElement(By.name("vehicle2"));
// Check if tricyle is enabled to select
if (tricycleCheckbox.isEnabled()) {
// Click if enabled
tricycleCheckbox.click();
} else {
// Print message to console if disabled
System.out.println("Unable to select 'Tricycle' checkbox as it is disabled.");
}
```
## 4\. **檢查默認情況下是否選中單選按鈕/復選框**
為了驗證默認情況下是否選中了特定的單選按鈕或復選框,我們有`isSelected()`方法。 這還會返回一個布爾值(`true` – 元素已選擇,`false` – 未選擇元素)。
**示例**:讓我們檢查一下默認情況下是否選中了“雜志”單選按鈕。 如果是,請讓我們將該消息打印到控制臺,否則我們將單擊它以選擇“雜志”選項。
Respective HTML code for reference,
```java
<input id="magazines-radio-btn" type="radio" name="books" value="Magazines"> Magazines
```
*代碼:*
```java
// Locate 'Magazines' radio button using cssSelector
WebElement magazinesRadioBtn = driver.findElement(By
.cssSelector("input[value='Magazines']"));
// Check if radio button is selected by default
if (magazinesRadioBtn.isSelected()) {
// Print message to console
System.out.println("Magazines radio button is selected by default");
} else {
// Click the radio button
magazinesRadioBtn.click();
}
```
## 5\. **選擇/單擊單選按鈕或復選框**
您為什么認為 Selenium WebDriver 中有`click()`? 你懂我! 選中單選按鈕非常容易,對于復選框,可以使用相同的`click()`在選中和取消選中之間切換!
**示例**:讓我們選中并取消選中“轎車”復選框。
Respective HTML code for reference,
```java
<input id="sedan-checkbox" type="checkbox" name="vehicle5" value="Sedan"> Sedan
```
*代碼:*
```java
// Locate 'Sedan' checkbox using xPath: contains() and text()
WebElement sedanCheckbox = driver.findElement(By.xpath("//input[@name='vehicle5']"));
for (int i = 0; i < 2; i++) {
// Click the checkbox
sedanCheckbox.click();
// Print current status to console
System.out.println("Selection status of 'Sedan' checkbox: "
+ sedanCheckbox.isSelected());
}
```
此代碼將在第一個迭代中選中“轎車”復選框,然后在第二個迭代中取消選中它。 選擇狀態消息將相應地打印到控制臺。
## 概覽
讓我們來看一個測試案例,該案例實現了迄今為止本文中涵蓋的所有操作,
*場景*
1. 打開 Firefox 瀏覽器。
2. 導航到[演示站點](https://chandanachaitanya.github.io/selenium-practice-site/)
3. 按名稱找到“三輪車”復選框
4. 檢查是否顯示“三輪車”復選框,并將相應消息打印到控制臺
5. 檢查“三輪車”復選框是否已啟用
6. 如果是,請單擊復選框,如果否,則將相應消息打印到控制臺
7. 根據“貨車”和“SUV”復選框的當前選擇狀態,選中或取消選中并在執行`click()`動作之前和之后打印狀態
8. 使用 XPath 找到“轎車”復選框
9. 使用兩次迭代在選擇狀態和取消選擇狀態之間切換
10. 使用`cssSelector`找到“雜志”單選按鈕
11. 檢查是否默認選中
12. 如果是,則將相應消息打印到控制臺,否則,選擇單選按鈕
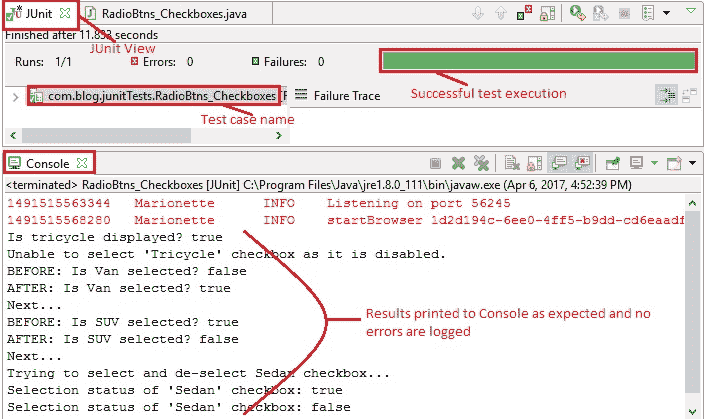
13. 驗證 Eclipse IDE 控制臺輸出屏幕和 JUnit 窗格是否成功
此方案的 JUnit 代碼是,
```java
package com.blog.junitTests;
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class RadioBtns_Checkboxes {
// Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception {
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\
Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://chandanachaitanya.github.io/selenium-practice-site/";
}
@Test
public void testPageTitle() throws Exception {
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate 'Tricycle' checkbox using name
WebElement tricycleCheckbox = driver.findElement(By.name("vehicle2"));
// Check if tricyle is displayed
System.out.println("Is tricycle displayed? "+ tricycleCheckbox.isDisplayed());
// Check if tricyle is enabled to select
if (tricycleCheckbox.isEnabled()) {
// Click if enabled
tricycleCheckbox.click();
} else {
// Print message to console if disabled
System.out.println("Unable to select 'Tricycle' checkbox as it is disabled.");
}
//Get all checkbox elements in a list
List<WebElement> list = driver.findElements(By
.cssSelector("input[type='checkbox']"));
// Loops through all checkboxe elements
for (int i = 0; i < list.size(); i++) {
// Checking if the checkbox is a 'Van' or 'SUV'
if ((list.get(i).getAttribute("value").trim()
.equalsIgnoreCase("van"))
|| (list.get(i).getAttribute("value").trim()
.equalsIgnoreCase("suv"))) {
// Print selection status to console
System.out.println("BEFORE: Is "
+ list.get(i).getAttribute("value") + " selected? "
+ list.get(i).isSelected());
// Check if the checkbox is selected
if (!(list.get(i).isSelected())) {
// Click the checkbox
list.get(i).click();
System.out.println("AFTER: Is "
+ list.get(i).getAttribute("value") + " selected? "
+ list.get(i).isSelected());
} else {
// Uncheck the checkbox
list.get(i).click();
System.out.println("AFTER: Is "
+ list.get(i).getAttribute("value") + " selected? "
+ list.get(i).isSelected());
}
System.out.println("Next...");
}
}
// Locate 'Sedan' checkbox using xPath
WebElement sedanCheckbox = driver.findElement(By
.xpath("//input[@name='vehicle5']"));
System.out.println("Trying to select and de-select Sedan checkbox...");
for (int i = 0; i < 2; i++) {
// Click the checkbox
sedanCheckbox.click();
// Print current status to console
System.out.println("Selection status of 'Sedan' checkbox: "
+ sedanCheckbox.isSelected());
}
// Locate 'Magazines' radio button using cssSelector
WebElement magazinesRadioBtn = driver.findElement(By
.cssSelector("input[value='Magazines']"));
// Check if radio button is selected by default
if (magazinesRadioBtn.isSelected()) {
// Print message to console
System.out.println("Magazines radio button is selected by default");
} else {
// Click the radio button
magazinesRadioBtn.click();
}
} //End of @Test
@After
public void tearDown() throws Exception {
// Close the Firefox browser
driver.close();
}
}
```
*執行結果:*
除一個片段外,部分代碼將作為本文討論的每種技術的一部分進行解釋。
所有類型為復選框的 Web 元素均在列表中獲得,
```java
//Get all checkbox elements in a list
List<WebElement> list = driver.findElements(By.cssSelector("input[type='checkbox']"));
```
如果列表中的所有復選框元素的屬性值均與“范”和“SUV”相匹配,則將對其進行驗證。 他們的當前選擇狀態被打印到控制臺作為一條消息,提示“之前”。
```java
// Loops through all checkboxe elements
for (int i = 0; i < list.size(); i++) {
// Checking if the checkbox is a 'Van' or 'SUV'
if ((list.get(i).getAttribute("value").trim().equalsIgnoreCase("van"))
||(list.get(i).getAttribute("value").trim().equalsIgnoreCase("suv")))
{
// Print selection status to console
System.out.println("BEFORE: Is "
+ list.get(i).getAttribute("value") + " selected? "
+ list.get(i).isSelected());
```
使用`isSelected()`方法,檢查是否已選中“貨車”或“SUV”復選框。 如果未選中復選框,則將其選中,然后將其選擇狀態打印到控制臺,顯示“之后”。 如果已經選擇了它們,然后再次單擊以取消選擇它們并將相應的消息打印到控制臺。
```java
// Check if the checkbox is selected
if (!(list.get(i).isSelected())) {
// Click the checkbox list.get(i).click();
System.out.println("AFTER: Is "+ list.get(i).getAttribute("value") + " selected? "+ list.get(i).isSelected());
} else {
// Uncheck the checkbox
list.get(i).click();
System.out.println("AFTER: Is "+ list.get(i).getAttribute("value") + " selected? "+ list.get(i).isSelected());
}
System.out.println("Next...");
}
}
```
在 JUnit 窗口中,綠色條顯示測試用例已成功執行。 控制臺窗口顯示沒有任何錯誤。 它還按預期顯示所有打印的消息。

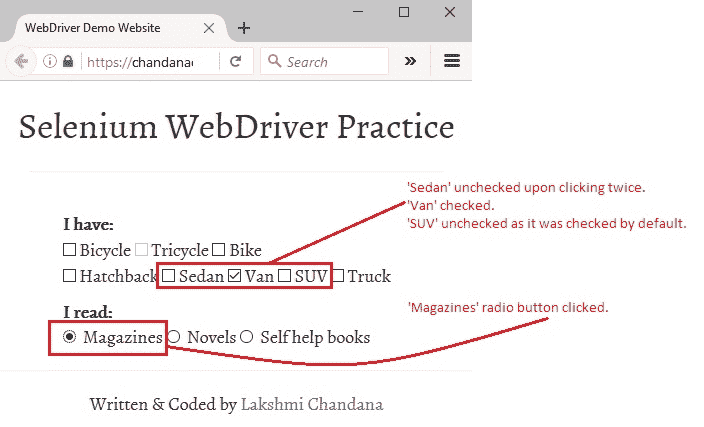
下圖顯示了成功執行測試腳本后獲得的 Firefox 輸出。

是時候嘗試今天的技能了。 是的,戴上安全帽,以免遇到任何異常!
再見。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
