# 13 讓我們使用簡寫
> 原文: [https://javabeginnerstutorial.com/vue-js/13-shorthands-for-v-bind-and-v-on/](https://javabeginnerstutorial.com/vue-js/13-shorthands-for-v-bind-and-v-on/)
歡迎回來! 有人說簡寫嗎? 是的,這就是我們今天要關注的重點。 我們已經使用 [Vue 指令](https://javabeginnerstutorial.com/js/vue-js/what-is-vuejs/)已有一段時間了。 `v-`前綴有多種幫助。 它直觀地表示我們正在處理代碼中與 Vue 相關的屬性(最重要的原因)。
到目前為止,您應該已經了解`v-bind`和`v-on`是我們模板中最常用的兩個指令。 為什么? 因為我們一直在處理[事件](https://javabeginnerstutorial.com/vue-js/11-listening-to-dom-events-and-event-modifiers/)(特別是單擊)和[數據綁定](https://javabeginnerstutorial.com/vue-js/6-data-binding-p2/)! 因此,對于這兩個最常用的指令,Vue 為我們提供了捷徑或編寫它們的簡便方法。
## 起始代碼
`Index.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Welcome</h2>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
`Index.js`
```js
new Vue({
el: "#app",
data: {
},
// define all custom methods within the 'methods' object
methods: {
}
});
```
## `v-bind`的簡寫
讓我們使用`v-bind`屬性將 HTML `<a>`標記的`href`屬性綁定到“`https://www.google.com`” URL,
*`Index.html`(代碼段)*
```js
<a v-bind:href="url" target="_blank">Google</a>
```
然后在 Vue 實例的數據對象中定義“`url`”,
*`Index.js`(代碼段)*
```js
data: {
url: "https://www.google.com"
}
```
這段代碼工作得很好。 單擊鏈接“`Google`”,將打開一個新標簽,并導航到 Google 頁面。 但是我們想看起來很酷。 不是嗎?因此,編寫`v-bind`指令的簡短方法是一次性刪除`v-bind`一詞,而僅使用**冒號**。
```js
<!— Cool way of writing v-bind -->
<a :href="url" target="_blank">Google</a>
```
剛開始時可能看起來有些混亂,但是一旦您掌握了它,您很快就會感到贊賞。 這兩個代碼段(帶和不帶簡寫)的工作原理完全相同。 區別只是少了一些字符和更易讀的代碼。
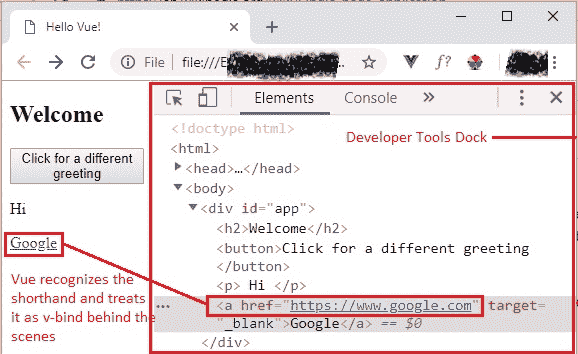
如下圖所示,即使是簡寫形式,所有受 Vue.js 支持的瀏覽器(在我們的示例中為 Chrome)都可以正確解析它,并將`url`的值綁定到`href`屬性。 請注意,冒號(`v-bind`的簡寫語法)沒有出現在最終呈現的 HTML 中,可以在 Chrome DevTools 擴展塢的“元素”窗格中清楚地看到。

## `v-on`的簡寫
為了理解`v-on`指令的簡寫語法,讓我們有一個按鈕。 單擊它后,我們將觸發名為“`greet`”的方法,以在消息`Hi`和`Hello`之間切換。
完整的語法是
*`Index.html`(代碼段)*
```html
<button v-on:click="greet">Click for a different greeting</button>
```
*`Index.js`(代碼段)*
```jsscript
data: {
message: "Hi",
url: "https://www.google.com"
},
methods: {
greet() {
this.message === "Hi" ? this.message = "Hello" : this.message = "Hi";
}
}
```
好的。 此處的縮寫是將單詞`v-on`和冒號替換為`@`符號。 就這樣! 它是如此簡單!!
*`Index.html`(代碼段)*
```html
<!-- Using v-on shorthand --> <button @click="greet">Click for a different greeting</button>
```
## 最終代碼
`Index.html`
```html
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Welcome</h2>
<!-- Using v-on shorthand -->
<button @click="greet">Click for a different greeting</button>
<p> {{ message }} </p>
<!-- Using v-bind shorthand -->
<a :href="url" target="_blank">Google</a>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
`Index.js`
```jsscript
new Vue({
el: "#app",
data: {
message: "Hi",
url: "https://www.google.com"
},
// define all custom methods within the 'methods' object
methods: {
greet() {
// 'this' keyword refers to the current Vue instance
this.message === "Hi" ? this.message = "Hello" : this.message = "Hi";
}
}
});
```
代碼看起來更加簡潔,優雅且不那么冗長(顯然!)。 您將在處理事件負載的實際應用中更好地看到它。 請記住,使用簡寫語法完全是可選的,完全由您決定。 上面討論的所有代碼以及注釋都可以在 [GitHub 倉庫](https://github.com/JBTAdmin/vuejs)中找到。
*警告:我將在以后的所有代碼示例中使用這些簡寫形式。 與他們合作的次數越多,您就越感到舒適!*
**為什么要使用簡寫?**
讓我們了解使用這些簡寫來說服您的原因,
1. 由于經常以完整形式使用這些指令,因此代碼變得冗長。
2. 在將 Vue.js 用作管理所有前端代碼的框架的應用(例如 [SPA](https://en.wikipedia.org/wiki/Single-page_application))中,很明顯正在使用 Vue,而前綴`v-`并不那么重要。
3. 干凈,易讀的代碼是每個開發人員最終想要的。
這使我們到了本文的結尾。 祝你今天愉快。
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
