# 2 模板語法和反應式的初探
> 原文: [https://javabeginnerstutorial.com/js/vue-js/2-template-syntax-reactivity/](https://javabeginnerstutorial.com/js/vue-js/2-template-syntax-reactivity/)
嘿! 歡迎閱讀關于 Vue 的另一篇有趣的文章! 我們不僅要了解模板語法,還可以了解 Vue 的反應式。 這似乎就像我們之前的文章“[Hello World with Vue.js](https://javabeginnerstutorial.com/js/vue-js/1-hello-world-with-vue-js/) ”的繼續。 因此,請確保您快速瀏覽一下,以了解我們到目前為止討論的內容。 請參閱 [GitHub 倉庫](https://github.com/JBTAdmin/vuejs)中的代碼。
還記得我們如何在 HTML 代碼中使用兩個花括號將數據呈現到 DOM 嗎? 讓我們深入了解它,以了解 Vue 如何在引擎蓋下工作。
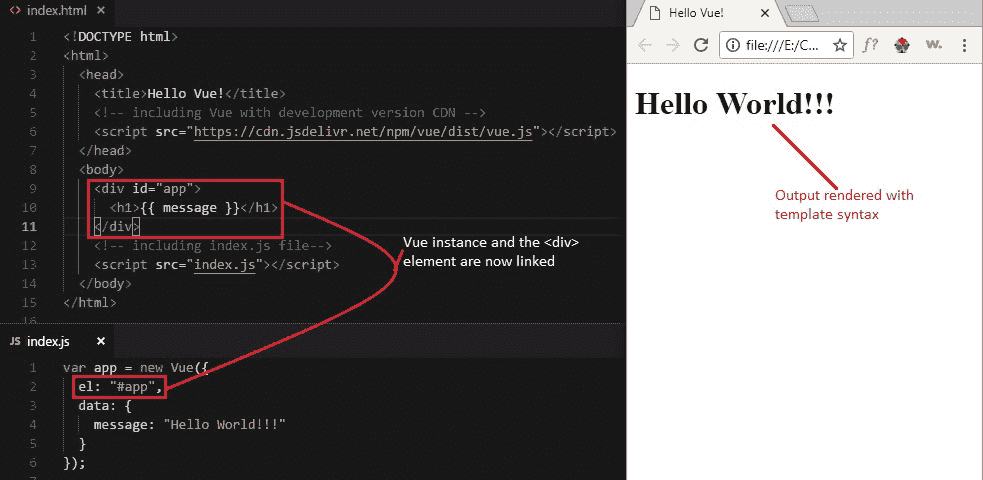
來自“`index.html`”的摘錄,
```js
<div id="app">
<h1>{{ message }}</h1>
</div>
```
這個“兩個大括號”的意思是“**模板語法**”,可以用它聲明性地將數據渲染到 DOM。 由于系統是 Vue.js 的核心,因此這是可能的。 模板語法也稱為“胡子語法”。
以下是“`index.js`”文件中的代碼,
```js
var app = new Vue({
el: "#app",
data: {
message: "Hello World!!!"
}
});
```
每當遇到模板語法時,Vue 都會自動查看其數據屬性的對象,并將相應的值呈現給 DOM。
您是否注意到我已將 Vue 實例分配給變量“`app`”? 下一節將使用它來演示 Vue 附帶的一些反應式!
到目前為止的輸出是(就像我們在上一篇文章中看到的那樣),

## 初探 Vue 的反應式
如果您認為使用模板語法進行渲染本身很棒,那么就準備驚訝吧! 因為 Vue 是**反應式**。
*反應式*實際是什么意思? 我們知道,在 Vue 實例中指定的數據鏈接到 HTML 代碼中“`el`”范圍內所引用的任何位置。 Vue 不僅**會在被引用的 DOM 中呈現**數據,而且**每當在數據對象中更改其值時也會更新**。
很難纏住頭嗎? 然后,讓我們看到所有這些實時發生的反應。
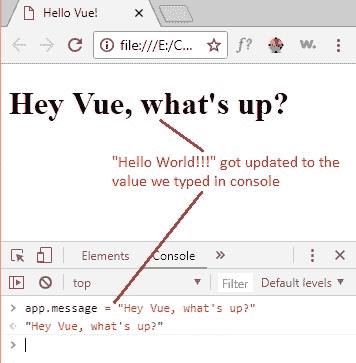
* 在 Chrome 瀏覽器中打開 DevTools(快捷方式:`F12`)。
* 點擊“控制臺”。
* 記住,我們將整個 Vue 實例分配給變量“`app`”。 因此,要從數據對象訪問“消息”,只需鍵入`app.message = "Hey Vue, what's up?"`
* 并且不要忘記單擊“控制臺”部分中的“**輸入**”以查看其運行情況。

### 注意:
*您也可以這樣做`app.$data.message = "Hey Vue, what's up?"`*
然后單擊“`Enter`”。 它將正常工作。 在即將發布的系列文章中,我們將回答您在太陽下遇到的每個“為什么”和“如何”問題。 現在,只知道這是訪問`message`屬性的另一種方法。
請記住,可以在多個位置引用數據,并且可以在每個位置自動更新數據。 讓我們也嘗試一下!
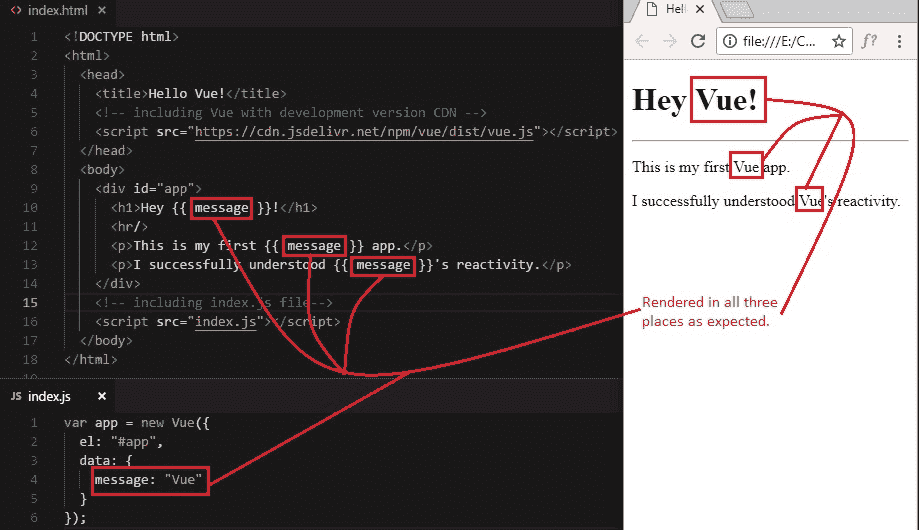
將`index.html`文件的`<div>`部分的代碼更新為
```html
<div id="app">
<h1>Hey {{ message }}!</h1>
<hr/>
<p>This is my first {{ message }} app.</p>
<p>I successfully understood {{ message }}'s reactivity.</p>
</div>
```
另外,讓我們將`index.js`文件中`message`屬性的值更改為“`Vue`”,而不是“`Hello World !!!`”。 只是為了使這些句子更有意義。
```jsscript
var app = new Vue({
el: "#app",
data: {
message: "Vue"
}
});
```
現在,讓我們看一下輸出。

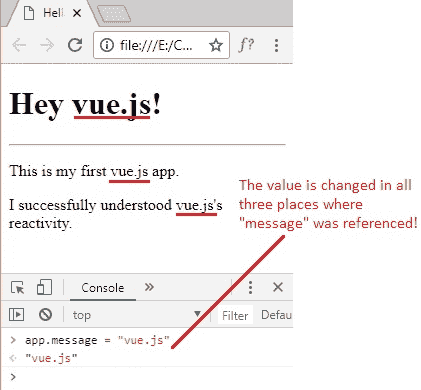
是時候在多個地方看到一些反應發生了。 和以前一樣,讓我們??在 Chrome 瀏覽器的 DevTools 控制臺中更改`message`屬性的值。

當您按下`Enter`時,在我們的 HTML 代碼中引用`message`的每個位置都將立即更新為新值“`Vue`”,這就是您現在在 DOM 中看到的內容。
這不僅令人驚訝嗎? 是的,這就是我們忙于玩 Candy Crush 時 Vue 團隊或 Evan You 所要做的! 在本系列教程中,我們將看到更多示例,以各種其他方式展示了反應式。
試想一下,如果您使用香草 JavaScript 或 jQuery 實現類似這樣的功能,將需要多少編碼!
話雖如此,我請假。 祝您有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
