# 10M 高級 WebDriver – 以無頭模式運行測試
> 原文: [https://javabeginnerstutorial.com/selenium/10m-advanced-webdriver-running-tests-in-headless-mode/](https://javabeginnerstutorial.com/selenium/10m-advanced-webdriver-running-tests-in-headless-mode/)
我敢肯定,您現在會聽說無頭,因為 Google 為其 Chrome 瀏覽器(從 59 版開始)引入了無頭選項! Firefox 緊隨其后。 它也可以在無頭模式下運行!! 讓我們在沒有 Firefox 的情況下在 Firefox 中執行一些自動化的 Selenium 測試! ??換句話說,測試在后臺運行,并且沒有顯示(即,瀏覽器 UI 不顯示給用戶)。 該代碼還將提供給 Chrome 瀏覽器。
您腦海中可能會出現的第一個問題是,為什么我首先需要一個無頭的瀏覽器? 我收到你的來信。 不用擔心,我有答案并且相信我,這些都是很好的答案。 因此,事不宜遲,以下是您無頭的幾個原因,
1. 如果您的目標是獲得更好的**速度**和**性能**,那么別無所求! 由于無需為每個測試都啟動瀏覽器 UI,從而避免了加載 JavaScript,CSS 和呈現 HTML 所需的所有時間,因此測試運行速度更快。
2. 通常,在 **CI(連續集成)管道**中,它需要在沒有實際 GUI 的服務器或 Linux OS 等系統上運行。 無頭模式節省了一天!
3. 如果您所有的測試都運行了幾個小時怎么辦? 在這種情況下,用戶必須從字面上看屏幕,讓系統執行其工作,直到所有測試占據整個屏幕為止。 相反,如果以無頭模式執行,則用戶可以在后臺運行測試時繼續執行其他任務。
4. 當腳本被開發并且穩定時,并不需要真正看到它們正在運行。 以更快的方式在無頭模式下運行它們似乎很有意義。 借助日志,可以執行所需的調試。
5. 并行執行 – 無頭可阻止打開多個瀏覽器,并讓您執行多任務。
6. 無頭模式也可以拍攝**截圖**。 因此,一旦發生故障,便始終可以以所需的任何方式獲取并存儲快照。
但是,瞧! 有時候無頭可能不是很有用。 例如,
1. 在開發腳本時,在傳統的瀏覽器中運行它們可以幫助我們直觀地查看實際情況,從而使自動化的初始階段的調試變得容易。
2. 當模擬應用的真實用戶時
3. 可能無法捕獲某些錯誤,例如圖像崩潰或無法加載
話雖如此,讓我們看一些工作代碼!
Chrome 無頭模式,
```java
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class HelloWorld_ChromeHeadless {
public static void main(String[] args) {
// System property set up
System.setProperty("webdriver.chrome.driver", "browser-drivers\\chromedriver.exe");
// Add options to Google Chrome
ChromeOptions options = new ChromeOptions();
// Setting headless argument
options.addArguments("--headless");
// To test responsive websites
options.addArguments("window-size=1400,600");
// Create a new instance for the class ChromeDriver
// that implements WebDriver interface
WebDriver driver = new ChromeDriver(options);
// Assign the URL to be invoked to a String variable
String baseUrl = "https://www.google.com";
// Open baseUrl in IE browser window
driver.get(baseUrl);
// Print messages to console
System.out.println(driver.getTitle());
System.out.println("Hello World!");
// Close the IE browser
driver.quit();
}
}
```
Firefox 在無頭模式下,
```java
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxOptions;
public class HelloWorldFirefox_Headless {
public static void main(String[] args) {
//Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "browser-drivers\\geckodriver.exe");
FirefoxOptions options = new FirefoxOptions();
options.setHeadless(true);
//Create a new instance for the class FirefoxDriver
//that implements WebDriver interface
WebDriver driver = new FirefoxDriver(options);
//Assign the URL to be invoked to a String variable
String baseUrl = "https://www.google.com";
String pageTitle = "";
String expectedTitle = "Google";
//Open baseUrl in Firefox browser window
driver.get(baseUrl);
//Get the page title and assign to a String variable
pageTitle = driver.getTitle();
//Check if obtained page title matches with the expected title
//and print the console output accordingly
if(pageTitle.equals(expectedTitle)){
System.out.println("Hello World! Result is as expected.");
}else{
System.out.println("Hello World! Assertion failed!");
}
//Close the Firefox browser
driver.quit();
}
}
```
### 執行結果:
為每行代碼提供了注釋,使其易于說明。
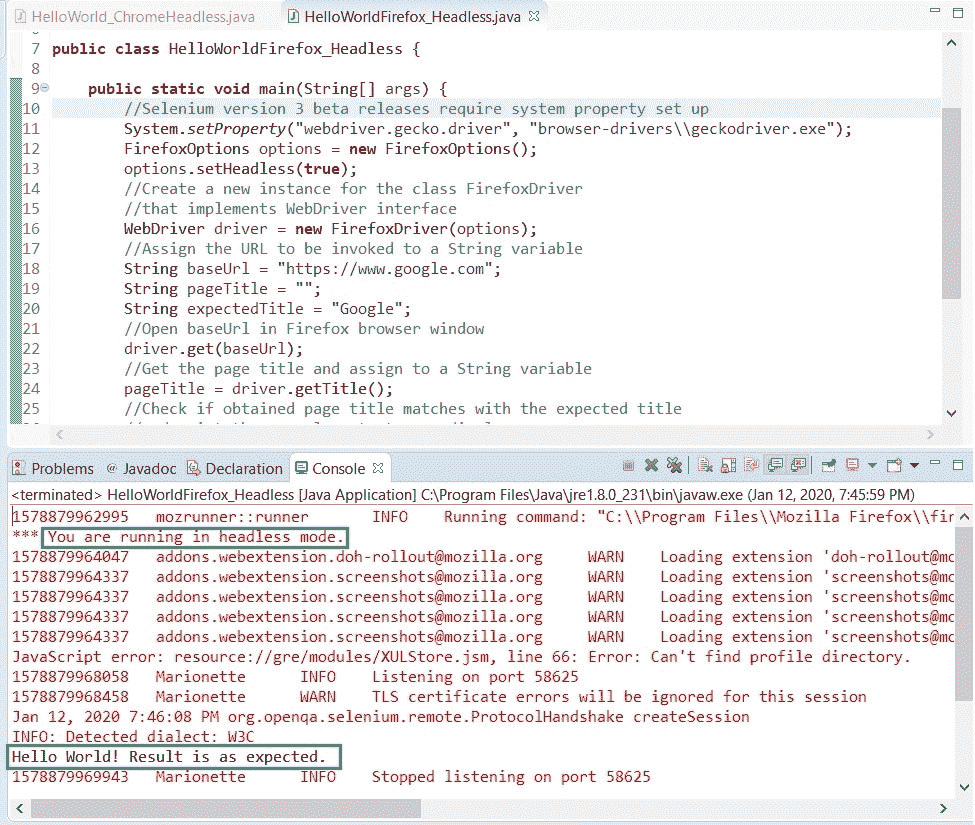
控制臺窗口顯示沒有任何錯誤。 它還顯示測試以無頭模式運行,并且所有消息均按預期方式打印。
<figure class="wp-block-image">
<figcaption>Eclipse console output – Firefox in headless mode</figcaption>
</figure>
嘗試今天的技能,祝您好運。 我堅信這些在您的自動化旅程中的某些時候會很有用。
祝你有美好的一天!
###### 下一篇文章
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
