# 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
> 原文: [https://javabeginnerstutorial.com/selenium/9u-webdriver-select-items-two-ways/](https://javabeginnerstutorial.com/selenium/9u-webdriver-select-items-two-ways/)
嗨呀搖滾明星(雖然不包括吉他和音樂)! 在本文中,我們將深入研究下拉菜單以及如何以兩種方式選擇項目。 是的,我們還討論了多個選擇! 所有概念都將與[演示站點](https://chandanachaitanya.github.io/selenium-practice-site/)中的示例一起進行說明。
# 方法 1:
使用可用定位策略之一使用相同年代的傳統元素定位方法。 首先,我們找到下拉列表元素,然后找到需要選擇的項目。 由于選項沒有唯一的標識符,因此這并不困難。
**示例**:讓我們通過 ID 查找“編程語言”下拉列表。 要從可用的下拉菜單中找到“C++”,我們將必須找到標記名稱為“`options`”的所有元素,并將其放在列表中。 遍歷列表,或者如果知道其索引,則相應地檢索元素并執行單擊操作。
右鍵單擊所需元素,然后選擇檢查元素,將給出相應的 HTML 代碼,如下所示,
```java
<select id="programming-languages" class="input-xlarge" name="languages">
<option value="Java">Java</option>
<option value="C++">C++</option>
```
*代碼:*
```java
// Locate 'Programming Languages' dropdown using id
WebElement progLanguages = driver.findElement(By.id("programming-languages"));
//Get all options in a list
List<WebElement> options = progLanguages.findElements(By.tagName("option"));
//Iterate thorough options
for (WebElement option : options) {
if("C++".equals(option.getText()))
option.click();
}
```
(或者)
```java
WebElement progLanguages = driver.findElement(By.id("programming-languages"));
List<WebElement> options = progLanguages.findElements(By.tagName("option"));
//Selecting “C++” based on its index
options.get(1).click();
```
0、1、2、3 是下拉列表的索引值。
# 方法 2:使用`Select`類。
讓我們深入研究并了解`Select`類的工作原理,并看一下它是否具有魔力。 以及為什么您首先要使用它?
使用方法 1 具有主要缺點。 由于沒有唯一標識符,因此選擇特定選項變得非常困難。 另外,要選擇多個選項,請取消選擇特定的項目,這會變得很復雜。 Selenium Webdriver 再次為我們解救! 它為`Select`類提供了預定義的方法,專門用于處理下拉菜單和多選方案。
**步驟 1**:該選擇類在“`org.openqa.selenium.support.ui.Select`”包中可用。 因此,必須將此包導入我們的測試腳本中。
```java
import org.openqa.selenium.support.ui.Select;
```
**步驟 2**:通過傳遞所需的下拉標識符為`Select`類創建一個實例。
```java
Select languages = new Select(driver.findElement(By.id("element_ID")));
```
可以使用前面討論的任何定位策略(<https://javabeginnerstutorial.com/selenium/9j-webdriver-locating-elements-1/>)來定位下拉列表。
**步驟 3**:找到下拉 Web 元素并創建`Select`類的對象后,就可以訪問其所有方法來執行選擇和取消選擇。
**注意:**
*`Select`類僅適用于具有`<select>`標簽的 Web 元素。*
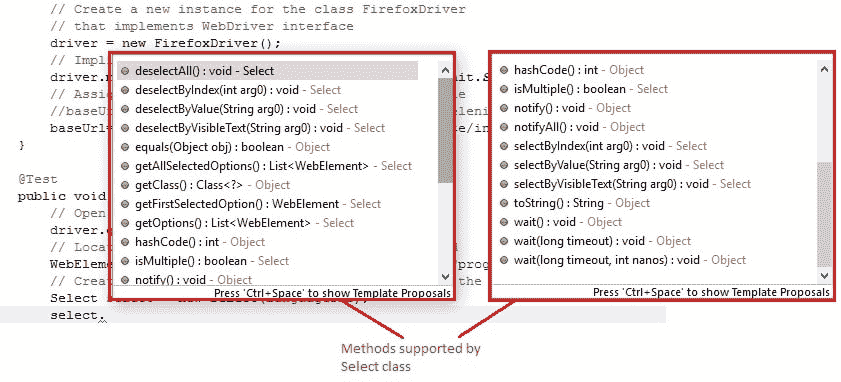
下面是`Select`類中所有可用方法的快照。

這里有很多要討論和討論的要點。 讓我們通過示例和代碼片段介紹一些常用的方法。
**注意:**
*如果找不到匹配的選項,則所有`select`和`deselect`方法可能會碰到`NoSuchElementException`。*
### 1\. `selectByVisibleText(String arg0)`和`deselectByVisibleText(String arg0)`
這些方法選擇和取消選擇一個顯示的文本與傳遞的`String`參數完全匹配的選項。
**語法**:`selectObject.selectByVisibleText("displayed_option_text")`
`selectObject.deselectByVisibleText("displayed_option_text")`
**示例**:讓我們從“編程語言”下拉菜單中選擇“JavaScript”。
*代碼:*(選擇)
```java
// Locate 'Programming Languages' dropdown using id
WebElement languagesDD = driver.findElement(By.id("programming-languages"));
// Create an instance of 'Select' class by passing the dropdown web element
Select languages = new Select(languagesDD);
// Select 'JavaScript' language by its visible text
languages.selectByVisibleText("JavaScript");
```
(取消選擇)
```java
languages.deselectByVisibleText("JavaScript");
```
### 2\. `selectByValue(String arg0)`和`deselectByValue(String arg0)`
這些方法選擇和取消選擇其`value`屬性與傳遞的`String`參數匹配的選項。
**語法**:`selectObject.selectByValue("value_attribute_text")`
`selectObject.deselectByValue("value_attribute_text")`
**示例**:讓我們從 Selenium 工具套件多選選項中選擇“Selenium RC”。
右鍵單擊所需的 Web 元素,然后選擇檢視元素,將給出相應的 HTML 代碼,如下所示,
```java
<select id="selenium_suite" multiple="multiple" name="selenium_suite">
<option value="IDE">Selenium IDE</option>
<option value="WebDriver">Selenium WebDriver</option>
<option value="RC">Selenium RC</option>
```
`value`屬性的值“`RC`”將作為參數傳遞給`selectByValue`方法。
*代碼:*
```java
multiSelect.selectByValue("RC");
```
### 3\. `selectByIndex(int arg0)`和`deselectByIndex(int arg0)`
這些方法選擇和取消選擇指定索引值處的選項。 重要的是要注意,索引值始終以零開頭。
**語法**:`selectObject.selectByIndex("option_index");`
`selectObject.deselectByIndex("option_index");`
**示例**:讓我們從 Selenium 工具腰間多選選項中取消選擇“Selenium RC”。
基于 HTML 代碼,Selenium IDE 的索引為 0,Selenium WebDriver 的索引為 1,Selenium RC 的索引為 2。
*代碼:*
```java
multiSelect.deselectByIndex(2);
```
### 4\. `deselectAll()`
此方法清除選擇。 沒有傳遞參數。
**注意:**
*此方法僅適用于多選方案,即`<select>`標簽應具有值為“`multiple`”的`multi`屬性。 否則拋出`NotImplementedError`。*
**語法**:`selectObject.deselectAll()`
**示例**:讓我們取消選擇在 Selenium 工具套件多重選擇框中選擇的所有選項。
*代碼:*
```java
multiSelect.deselectAll();
```
### 5\. `isMultiple()`
當您想知道 Web 元素是否允許多選時,此方法很方便。 它返回`true`或`false`。 沒有傳遞參數。
**語法**:`selectObject.isMultiple()`
### 6\. `getOptions()`
此方法作為 Web 元素返回在多重選擇框中可用的所有選項的列表。
**語法**:`selectObject.getOptions()`
*代碼:*
```java
List<WebElement> allOptions = multiSelect.getOptions();
```
### 7\. `getFirstSelectedOption()`
此方法在多重選擇框中返回第一個選定的選項。 如果在僅允許單個選擇的下拉菜單中使用此選項,則將所選選項作為 Web 元素返回。
**語法**:`selectObject.getFirstSelectedOption().getText()`
這將返回所選的選項文本。
### 8\. `getAllSelectedOptions()`
此方法返回作為多選框的一部分而被選擇為 Web 元素的所有選項的列表。
**語法**:`selectObject.getAllSelectedOptions()`
*代碼:*
```java
List<WebElement> allSelectedOptions = multiSelect.getAllSelectedOptions();
```
## 概覽
讓我們來看一個測試案例,該案例實現了迄今為止本文中涵蓋的所有操作,
*場景*
1. 打開 Firefox 瀏覽器
2. 導航到[演示站點](https://chandanachaitanya.github.io/selenium-practice-site/)
3. 使用 ID 找到“編程語言”下拉菜單
4. 為`Select`類創建一個對象
5. 通過可見的文本選擇“JavaScript”語言
6. 將選定的選項打印到控制臺
7. 檢查“編程語言”下拉列表是否支持多項選擇并將相應消息打印到控制臺
8. 使用名稱找到“Selenium Tool Suite”多選框
9. 使用多選 Web 元素創建`Select`類的實例
10. 根據其值選擇“Selenium RC”和“優勢”
11. 通過索引取消選擇“Selenium RC”
12. 通過可見的文本選擇“Selenium WebDriver”
13. 在列表中獲取所有選定的選項,并將它們打印到控制臺
14. 驗證 Eclipse IDE 控制臺輸出屏幕和 JUnit 窗格是否成功
此方案的 JUnit 代碼是,
```java
package com.blog.junitTests;
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.support.ui.Select;
public class SelectItems {
// Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception {
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\ Softwares\\"
+ "Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
// baseUrl = "https://chandanachaitanya.github.io/selenium-practice-site/";
baseUrl = "file:///E:/Chandu/My%20Blog/githubDemoSite/index.html";
}
@Test
public void testPageTitle() throws Exception {
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate 'Programming Languages' dropdown using id
WebElement languagesDD = driver.findElement(By.id("programming-languages"));
// Create an instance of 'Select' class by passing the dropdown web element
Select languages = new Select(languagesDD);
// Select 'JavaScript' language by its visible text
languages.selectByVisibleText("JavaScript");
// Prints the selected option to console
System.out.println("Selected programming language is: " + languages.getFirstSelectedOption().getText());
// Check if languages dropdown supports multiple selection and print the result to console
if(languages.isMultiple()){
System.out.println("Languages dropdown supports multiple selection");
}else {
System.out.println("Languages dropdown does not support multiple selection");
}
// Locate multi select element using name
WebElement toolSuite = driver.findElement(By.name("selenium_suite"));
// Create an instance of 'Select' class by passing the multi select element
Select multiSelect = new Select(toolSuite);
// Select 'Selenium RC' by its value
multiSelect.selectByValue("RC");
// Select 'Advantages' by its value
multiSelect.selectByValue("Adv");
// De-select 'Selenium RC' by its index
multiSelect.deselectByIndex(2);
// Select "Selenium WebDriver" by its visible text
multiSelect.selectByVisibleText("Selenium WebDriver");
// Get all selected options in a list
List<WebElement> suiteItems = multiSelect.getAllSelectedOptions();
// Prints all selected options
System.out.println("Options selected under 'Selenium Tool Suite' are:");
for (WebElement option : suiteItems) {
System.out.println(option.getText());
}
} // End of @Test
@After
public void tearDown() throws Exception {
// Close the Firefox browser
driver.close();
}
}
```
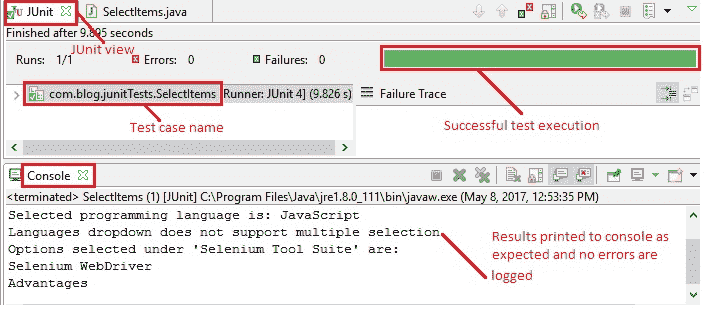
*執行結果:*
每行代碼都帶有不言自明的注釋,并且部分代碼作為帖子中涉及的每個概念的一部分進行了說明。
在 JUnit 窗口中,綠色條顯示測試用例已成功執行。 控制臺窗口顯示沒有任何錯誤。 它還按預期顯示所有打印的消息。

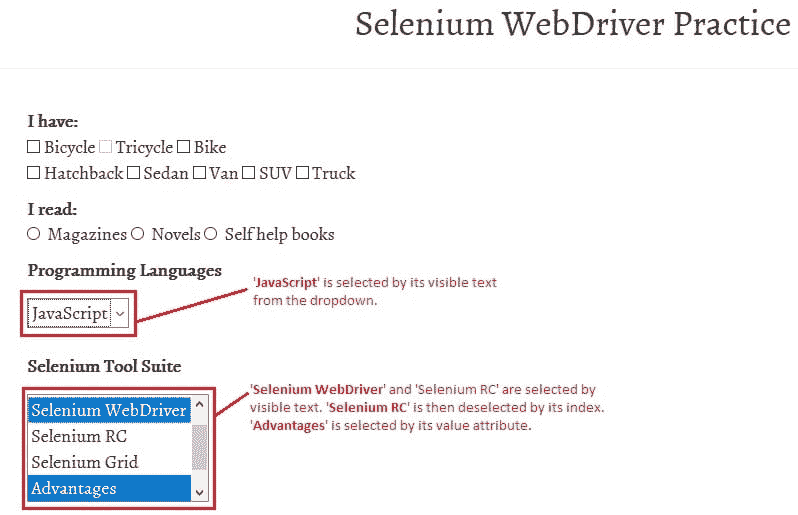
下圖顯示了成功執行測試腳本后獲得的 Firefox 輸出。

這個概念并不難纏您的頭。 因此,開始大量練習。 我很快會在另一篇文章中再見。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
