# 7L Selenium IDE – 定位元素(續)
> 原文: [https://javabeginnerstutorial.com/selenium/7l-ide-locating-elements-contd/](https://javabeginnerstutorial.com/selenium/7l-ide-locating-elements-contd/)
嗨呀測試人員! 我回來了,比賽開始了! 讓我們繼續前進,在我們的網頁上找到一些古怪的元素!!
在這篇文章中,我們將看到:
定位依據
* CSS
* DOM
* XPath
讓我們一一看一下。
## 通過 CSS 定位
CSS(層疊樣式表)將樣式添加到網頁中,通常用于描述 HTML 文檔的顯示或呈現。 為了將這些樣式屬性綁定到文檔中的元素,使用了 **CSS 選擇器**。 這些選擇器用于根據其名稱,ID,類,屬性等的組合來選擇 HTML 元素。
通常,高級 Selenium 用戶會通過這種方法在網頁上定位元素。 它有點復雜,但主要在元素沒有 ID 或名稱的情況下首選。
指定目標的格式以標簽“`css =`”開頭,后跟相應的標簽名稱和其他必需元素。 讓我們欣賞使用最常用的 CSS 選擇器定位元素的巨大優勢。
### 標簽和 ID
HTML 標記和元素的 ID 與井號(`#`)一起使用。
*格式*: `css = tag#id`
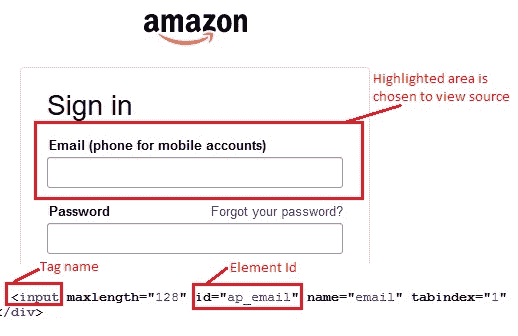
*示例*:打開 Amazon 的登錄頁面。 讓我們找到“電子郵件(用于移動帳戶的電話)”文本框。

標記名稱為“輸入”,元素的 ID 為“`ap_email`”。

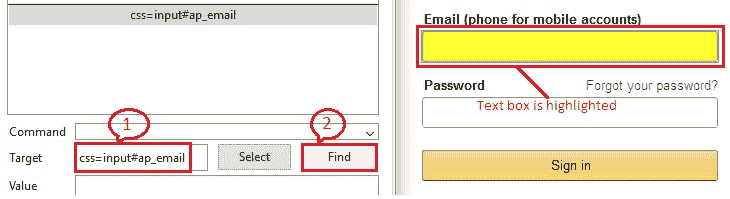
因此,按照目標格式,輸入“`css = input#ap_email`”并單擊“查找”按鈕將按預期突出顯示網頁上的“電子郵件”文本框。
### 標簽和類別
此方法使用 HTML 標記和要訪問的元素的類以及點(`.`)符號。
*格式*:`css = tag.class`
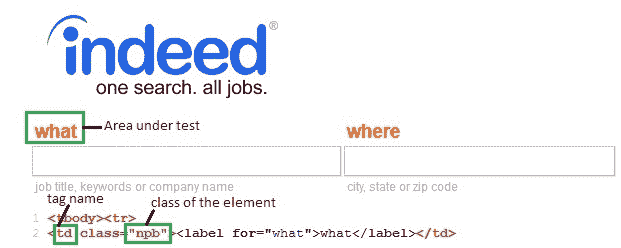
*示例*:打開 Indeed.com,讓我們突出顯示文本“`what`”。

標簽名稱為“`td`”,元素的類別為“`npb`”。

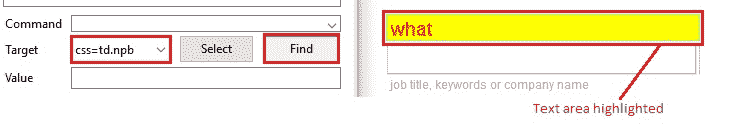
輸入“`css = td.npb`”,然后單擊“查找”按鈕,將突出顯示文本“`what`”。 如果多個元素具有相同的標記和類名稱,則僅會識別與條件匹配的第一個元素。 在這種情況下必須使用過濾器。 在之前的博客文章中對此概念進行了詳細說明。
### 標簽和屬性
在此方法中使用 HTML 標記,最好使用要訪問的元素的唯一屬性及其對應的值。 屬性和值用方括號[]括起來。
*格式*: `css = tag[prop=value]`
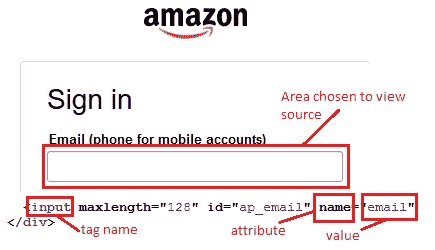
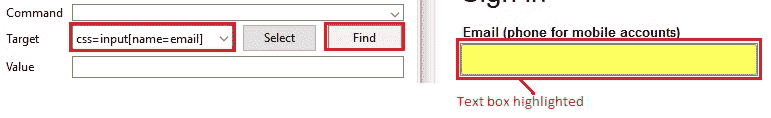
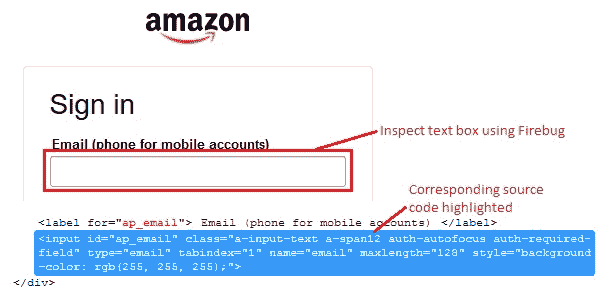
*示例*:打開亞馬遜登錄頁面,讓我們找到“電子郵件”文本框。
標簽名稱為“`input`”,屬性為“`name`”,其對應值為“`email`”。

為目標輸入“`css = input[name=email]`”,然后單擊“查找”按鈕,將突出顯示“電子郵件”文本框。

### 標簽,類和屬性
這與“標記和屬性”定位策略相似,但是帶有類名和點(`.`)符號。 通常在兩個 Web 元素具有相同的標記和類名稱時使用。
*格式*: `css = tag.class[prop=value]`
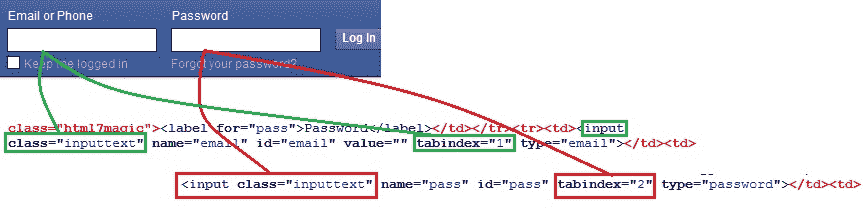
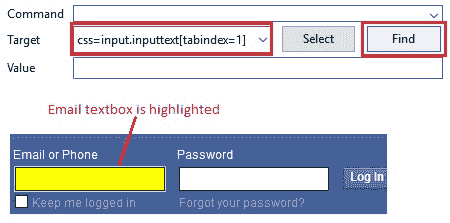
*示例*:打開 facebook.com,讓我們找到“電子郵件或電話”文本框。
請注意下圖,“電子郵件”和“密碼”文本框具有相同的標簽“`input`”和相同的類名“`inputtext`”,但屬性“`tabindex`”的值不同。

因此,標簽名稱為“`input`”,類為“`inputtext`”,屬性為“`tabindex`”且其對應值為“1”的標簽將突出顯示“電子郵件或電話”文本框。 屬性值與“2”相同的組合將突出顯示“密碼”文本框。

輸入“`css = input.inputtext[tabindex=1]`”以突出顯示“電子郵件或電話”文本框。
### 內部文本
在某些情況下,ID,類或屬性未用于特定元素。 要找到這樣的元素,可以使用網頁上顯示的實際文本(內部文本)。
*格式*: `css = tag:contains("innerText")`
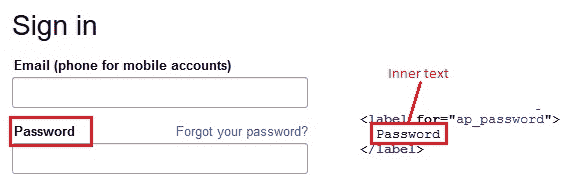
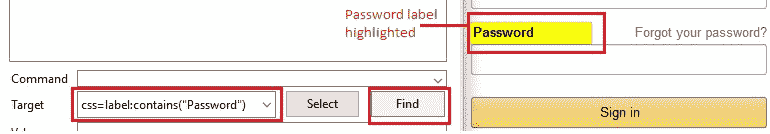
*示例*:打開亞馬遜登錄頁面,讓我們突出顯示文本“`Password`”。

這里的標簽是“`label`”,內部文本是“`Password`”。 輸入“`css = lable:contains("Password")`”高亮顯示文本“`Password`”。

## 通過 DOM 定位
文檔對象模型是用于表示 HTML 文檔中元素的約定。 定位策略利用了 DOM 模型中使用的樹結構。 因此,使用分層的點分符號來獲取元素的位置。
指定 DOM 定位器時,不需要“`dom =`”標簽,因為只有 DOM 定位器以單詞“`document`”開頭。
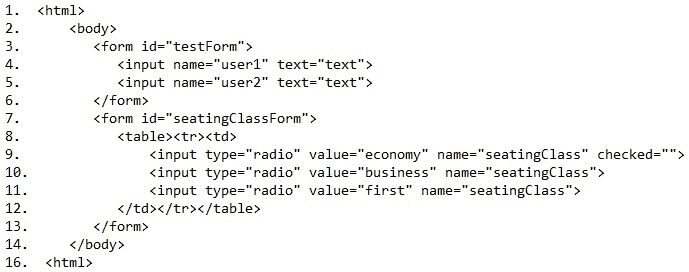
*示例*代碼:

*方法 1*:`document.getElementById("testForm")`– 使用元素的 ID。
*方法 2*:`document.forms[0]` – “表單”將返回文檔中使用的所有表單的集合。 因此,使用索引以唯一的方式指定被測元素。
*方法 3*:`document.forms[0].user1` – 第一種形式,訪問`user1`元素。
*方法 4*:`document.getElementsByName("seatingClass")[1]` – “`getElementsByName`”也將返回括號內指定名稱相同的元素集合。 因此,索引返回所需的元素。 在這種情況下,可以訪問業務單選按鈕。 如果使用索引`[0]`,則可以訪問經濟單選按鈕。
*方法 5*:訪問`document.forms["testForm"].elements["user2"]` – 名為“`testForm`”的表單的`user2`。
*方法 6*:`document.forms[1].elements[2]` – 這將返回“`seatingClassForm`”中的“第一個”單選按鈕。
現在是時候使用 Selenium IDE 探索 Web 應用的 DOM 了。
## 通過 XPath 定位
XPath 是一種語法,用于在 XML 文檔中導航和定位節點。 由于 HTML 只是 XML 的實現,因此可以使用 XPath 策略來查找所需的元素。
如果找不到合適的 ID,名稱或類等來查找元素,則可以使用 XPath。 使用 XPath 定位元素有兩種。 一個是絕對路徑(不建議使用),因為它會在對現有 HTML 代碼進行最小改動的情況下中斷。 另一個選項是相對路徑 – 使用 ID 或名稱查找附近的元素,并使用兩者之間的關系使用 XPath 查找所需的元素。 因此,幾乎可以使用 XPath 策略定位網頁上的任何元素。
這種定位策略非常復雜,通常是高級 Selenium 用戶首選的定位策略。 但是不用擔心! 為了使整個 XPath 查找方法變得容易,我們將“Firebug”作為 Firefox 瀏覽器的附加組件。 很快您就會遇到一篇博客文章,該文章完全致力于 Firebug 的安裝和使用! 歡呼!!
另外,由于僅 XPath 定位符以“`//`”開頭,因此不需要為 XPath 定位符指定“`xpath =`”。
*示例*:打開 Amazon 登錄頁面,然后讓我們使用 XPath 找到“電子郵件”文本框。
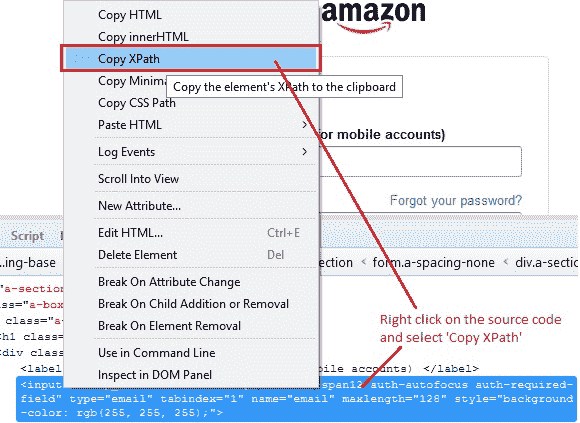
點擊 Firebug 圖標并檢查所需的元素(在本例中為“電子郵件”文本框)。 相應的源代碼將顯示在網頁的下部。

右鍵點擊突出顯示的代碼,然后選擇“復制 XPath”,如下所示。

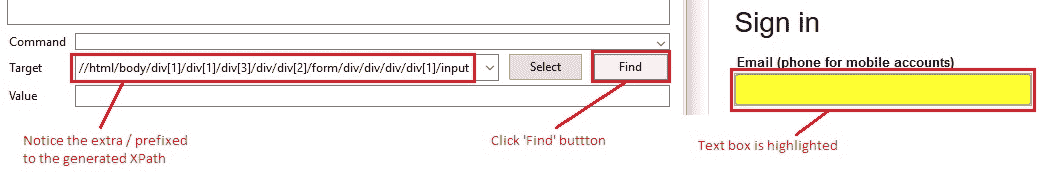
在目標中,輸入一個正斜杠(`/`),然后使用 Firebug 粘貼復制的 XPath,“`//html/body/div[1]/div[1]/div[3]/div/div[2]/form/div/div/div/div[1]/input`”。 請注意,XPath 定位符應以兩個正斜杠開頭。

因此,“電子郵件”文本框將按預期突出顯示。
你去! 我們剛剛完成了各種可用的定位策略。 是的,要選擇的定位器類型完全取決于要測試的應用。
在將如此多的知識融入您的大腦之后,我知道您將每年兩次要求我六個月的假期。 因此,在另一篇文章中再見。
祝你今天愉快!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
