# 9S WebDriver – 處理文本框和圖像
> 原文: [https://javabeginnerstutorial.com/selenium/9s-webdriver-handling-text-boxes-images/](https://javabeginnerstutorial.com/selenium/9s-webdriver-handling-text-boxes-images/)
嗨呀測試人員! 如果您一直在關注我的帖子,那么您應該已經是使用 Selenium WebDriver 輸入文本的專家。 如果不是(帶著悲傷的表情),那就不用擔心了! 我把你們都覆蓋了。
## 處理文本框
您可能正在向兩種類型的輸入文本框輸入文本。
* *第一種類型*是您在每個用于輸入所要詢問信息的網頁中看到的普通文本框。 它按原樣顯示輸入的值。
* *第二種類型*是密碼文本框,用戶在其中鍵入一個值,出于安全原因,它顯示為點或星號或任何其他特殊字符。
好消息是,對于這兩種文本框類型,都可以使用相同的命令輸入所需的值。
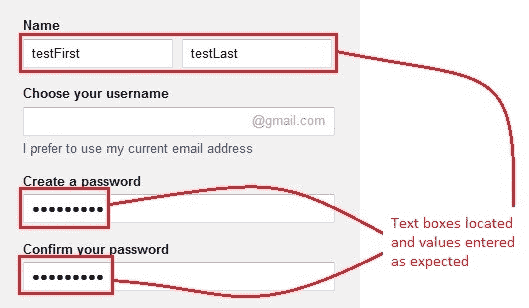
**示例**:讓我們在“名字”中輸入“`testFirst`”,在“創建密碼”字段中輸入“`test1234!`。
**說明**:通過 **id** 找到所需的元素,然后使用`sendKeys("value")`方法輸入相應的值。
考慮以下代碼,
```java
<input value="" name="FirstName" id="FirstName" spellcheck="false" type="text">
<input name="Passwd" id="Passwd" type="password">
```
我們可以看到,`input`標簽具有“`id`”屬性,名稱和密碼字段的屬性分別為“`FirstName`”和“`Passwd`”。 使用這些 ID 定位這些網絡元素后,我們將分別傳遞“`testFirst`”和“`test1234!`”作為它們的值。
*代碼:*
```java
driver.findElement(By.id("FirstName")).sendKeys("testFirst");
driver.findElement(By.id("Passwd")).sendKeys("test1234!");
```
要清除文本框中可能存在的任何文本,請使用`clear()`方法。 它不需要任何參數。
輸出如下

## 點擊圖片
可以通過多種方式選擇圖像。 通過 ID,名稱,`className`,`cssSelector`,xpath 等。 我希望這樣做是因為定位圖像有時會非常棘手。
請使用 WebDriver 中提供的使用各種策略定位元素的[定位元素的先前帖子,以防您錯過它們。](https://javabeginnerstutorial.com/selenium/9j-webdriver-locating-elements-1/)
讓我們來看一個示例場景,為什么這個過程很棘手。
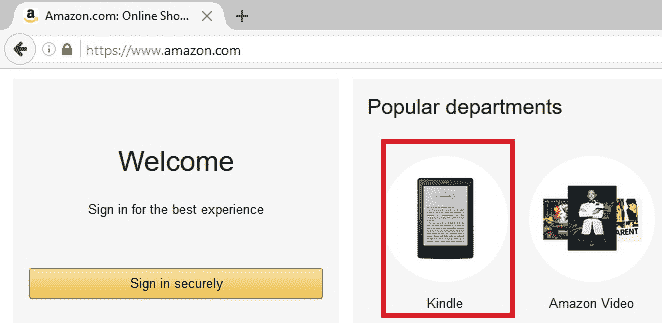
**示例**:導航至 [www.amazon.com](https://www.amazon.com) ,然后單擊主頁上顯示的“kindle”圖像(與創建該帖子的日期相同)。 單擊圖像后,我們應該導航到相應頁面。

右鍵點擊“Kindle”圖片和檢查元素。 相應的 HTML 代碼是
```java
<a class="a-link-normal" href="/b/ref=br_pdt_mgUpt?_encoding=UTF8&node=6669702011&pf_rd_m=ATVPDKIKX0DER&pf_rd_s=&pf_rd_r=5VQBXJP2N17GX77H0TN9&pf_rd_t=36701&pf_rd_p=9c7b479f-fe0c-48f3-a1ab-c19df6492672&pf_rd_i=desktop">
<img alt="Kindle"
src="https://images-na.ssl-images-amazon.com/images/G/01/gateway/yiyiz/Kindle._CB300901238_.png" width="292px" height="292px">
</a>
```
**說明**:如您所見,“`img`”標簽既沒有提供“`id`”屬性,也沒有提供“`class`”屬性。 這樣就很難找到一個小小的中間! 對于您在網絡上找到的大多數圖像,情況就是如此。
考慮到 HTML 代碼,可以使用`cssSelector`定位策略。 通過這種策略定位圖像的方法有兩種,
一個。 使用“`img`”標簽和“`src`”屬性
```java
driver.findElement(By.cssSelector("img[src='https://images-na.ssl-images-amazon.com/images/G/01/gateway/yiyiz/Kindle._CB300901238_.png']"));
```
b。 使用“`a`”標簽,使用“`.`”符號訪問其類名。 在空格處指定其子元素,“`img`”標簽和“`src`”屬性
```java
driver.findElement(By.cssSelector("a.a-link-normal img[src='https://images-na.ssl-images-amazon.com/images/G/01/gateway/yiyiz/Kindle._CB300901238_.png']"));
```
也可以使用 **Xpath** 定位策略。 通過這種策略定位圖像的方法有兩種,
一個。 將“`a`”標簽與“`class`”屬性一起使用,從而找到其子元素“`img`”
```java
driver.findElement(By.xpath("//a[@class='a-link-normal']/img"));
```
b。 直接將`img`標簽及其`src`屬性使用
```java
driver.findElement(By.xpath("//img[@src='https://images-na.ssl-images-amazon.com/images/G/01/gateway/yiyiz/Kindle._CB300901238_.png']"));
```
*正在考慮的場景,*
1. 打開 Firefox 瀏覽器
2. 導航至 [https://amazon.com](https://www.amazon.com)
3. 將頁面標題打印到控制臺
4. 找到主頁上顯示的“Kindle”圖片
5. 點擊圖片
6. 再次將導航的頁面標題打印到控制臺
7. 在 Eclipse IDE 中驗證 JUnit 窗口是否成功
此方案的 JUnit 代碼是,
```java
package com.blog.junitTests;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class Click_Image {
//Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception{
// Selenium v3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\"
+ "Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://www.amazon.com/";
}
@Test
public void testPageTitle() throws Exception{
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Printing page title to console
System.out.println(driver.getTitle());
// Locate an image with xpath
WebElement kindle = driver.findElement(By.cssSelector("img[src='https://images-na.ssl-images-amazon.com/images/G/01/gateway/yiyiz/Kindle._CB300901238_.png']"));
// Click the image
kindle.click();
// Printing page title after clicking the image
System.out.println("Navigated page title: "+driver.getTitle());
}
@After
public void tearDown() throws Exception{
// Close the Firefox browser
driver.close();
}
}
```
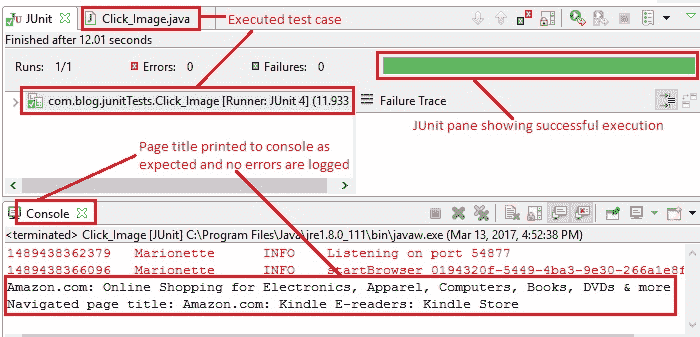
*執行結果:*
代碼是不言自明的,因為每行都有注釋。
在 JUnit 窗口中,綠色條顯示測試用例已成功執行。 控制臺窗口顯示沒有任何錯誤以及單擊圖像前后的頁面標題。

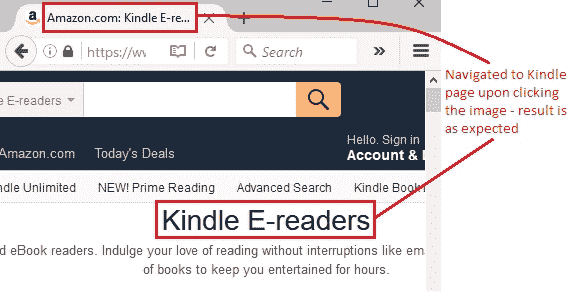
下圖顯示了成功執行測試腳本后獲得的 Firefox 輸出。

現在該輪到您嘗試這些新學到的技能了。
有什么問題嗎?在評論部分開火!
在那之前,請在另一篇文章中見。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
