# 10D 高級 WebDriver – JUnit 報告自定義續
> 原文: [https://javabeginnerstutorial.com/selenium/10d-advanced-webdriver-junit-report-customization-part2/](https://javabeginnerstutorial.com/selenium/10d-advanced-webdriver-junit-report-customization-part2/)
嗨冠軍! 如果您沒有讓[之前的文章](https://javabeginnerstutorial.com/selenium/10c-advanced-webdriver-junit-report-customization/)發揮您的想象力,那么我今天將幫助您做到這一點。
我們將成為,
* 添加或刪除列
* 改變風格
* 在標題部分添加徽標
* 修改靜態文字
## 添加或刪除列
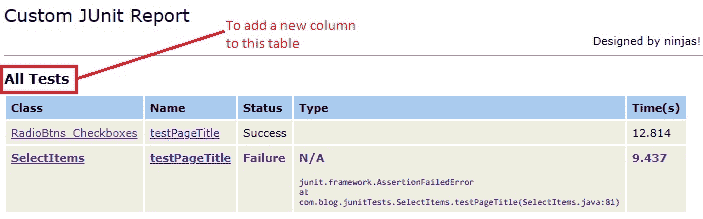
這真是小菜一碟。 添加或刪除`<th>`和`<td>`標簽可實現此任務。 讓我們來看一個場景,在“`All Tests`”表中,添加`Executed By`列。
```java
<!-- method header -->
<xsl:template name="testcase.test.header">
<xsl:param name="show.class" select="''"/>
<tr valign="top">
<xsl:if test="boolean($show.class)">
<th>Class</th>
</xsl:if>
<th>Name</th>
<th>Status</th>
<th width="60%">Type</th>
<th nowrap="nowrap">Time(s)</th>
<th>Executed By</th>
</tr>
</xsl:template>
```
在此模板下,`<xsl:template match="testcase" mode="print.test">`
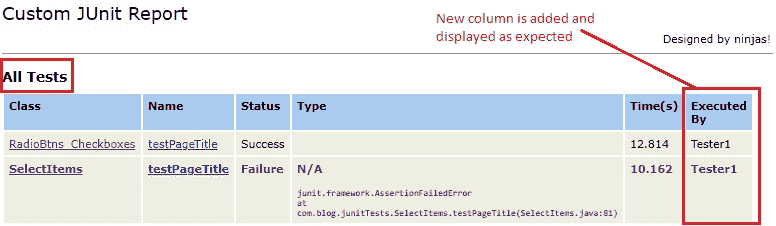
連同現有的欄一起為新創建的“執行者”欄添加一個值。
```java
<td>
<xsl:call-template name="display-time">
<xsl:with-param name="value" select="@time"/>
</xsl:call-template>
</td>
<td>Tester1</td>
</tr>
</xsl:template>
```
### 之前

### 之后

## 改變風格
努力思考如何更改生成的報告中的樣式? 無需為此費心! 因為和其他網頁一樣,我們也有一個 CSS 樣式表來處理此報告的樣式。 只需在“`junit-frames.xsl`”文件中搜索名稱為“`stylesheet.css`”的模板即可。
```xml
<!-- this is the stylesheet css to use for nearly everything -->
<xsl:template name="stylesheet.css">
```
主體,表,標題,棧跟蹤,錯誤,失敗,段落,屬性的樣式均在此模板中指定。 繼續前進,戴上帽子! 對 CSS 的每一行進行試驗,并查看呈現的更改。 是的,您也可以添加自己的 CSS!
讓我們來看一個入門的小示例。 表的詳細信息和失敗樣式如下所示,
```css
table.details tr th{
font-weight: bold;
text-align:left;
background:#a6caf0;
}
.Failure {
font-weight:bold; color:purple;
}
```
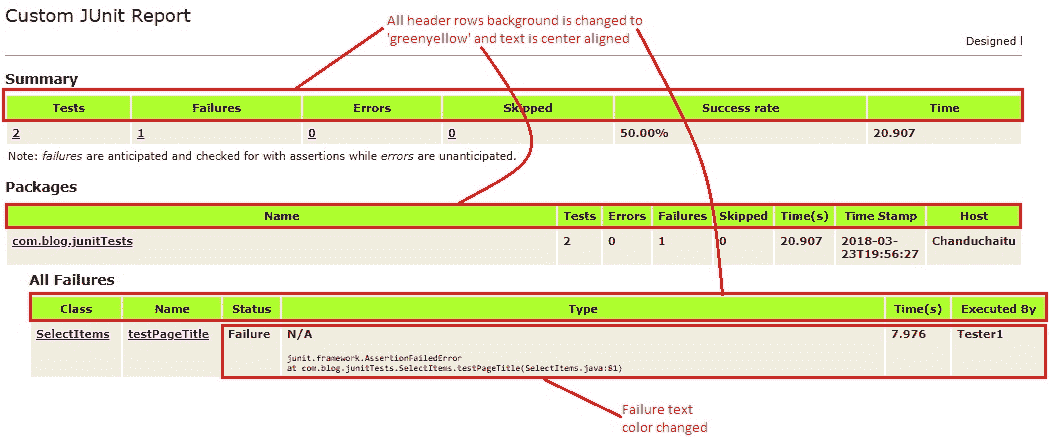
讓我們將這些更改如下:
1. 所有表格標題均居中對齊
2. 表格標題行的背景顏色為“綠色黃色”(`#ADFF2F`)
3. 失敗文字顏色變為栗色
```css
table.details tr th{
font-weight: bold;
text-align:center;
background:#ADFF2F;
}
.Failure {
font-weight:bold; color:maroon;
}
```
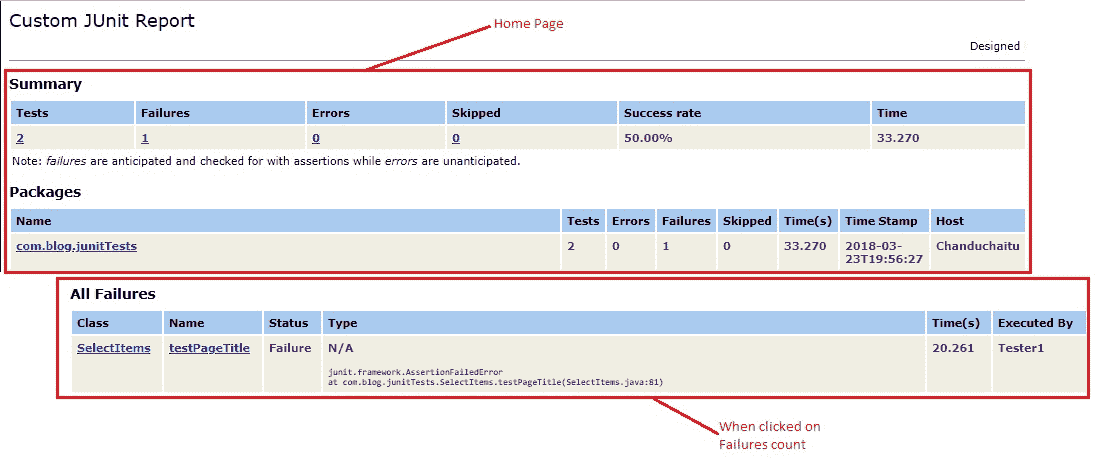
### 之前

### 之后

我知道,它看起來并不吸引眼球,但我們證明了我們想要的。 所以,你去了!
## 在標頭部分中添加徽標
我們大多數人都喜歡生成的報告上的徽標。 誰不喜歡個性化和一點營銷? 如果您懂一點 HTML,就非常簡單。 在名為“`pageHeader`”的模板上,添加一個圖像標簽,并在`src`屬性中指定路徑。 我已將徽標圖像放置在生成`index.html`文件的項目的“`junit`”文件夾中。
```xml
<xsl:template name="pageHeader">
<!-- <h1><xsl:value-of select="$TITLE"/></h1> -->
<h1>Custom JUnit Report</h1>
<table width="100%">
<tr>
<td align="left"></td>
<td align="right"><img width="50" height="50" alt="Selenium" src="myLogo.jpg"/> Designed by ninjas!</td>
</tr>
</table>
<hr size="1"/>
</xsl:template>
```
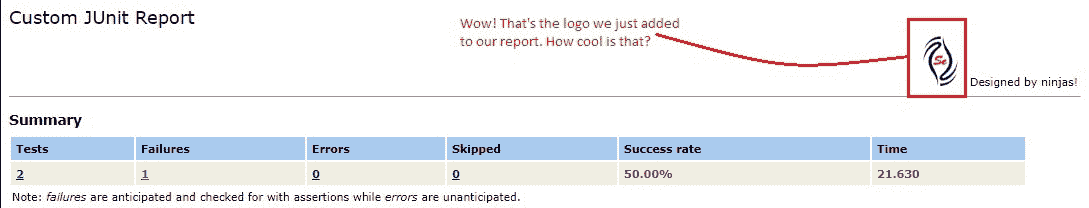
### 結果

**修改靜態文本**
這是錦上添花(哦!您現在已經知道了)。 要修改報告中顯示的任何靜態文本,您只需在“`junit-frames.xsl`”文件中進行更改。 是的,你沒看錯。 就這么簡單!
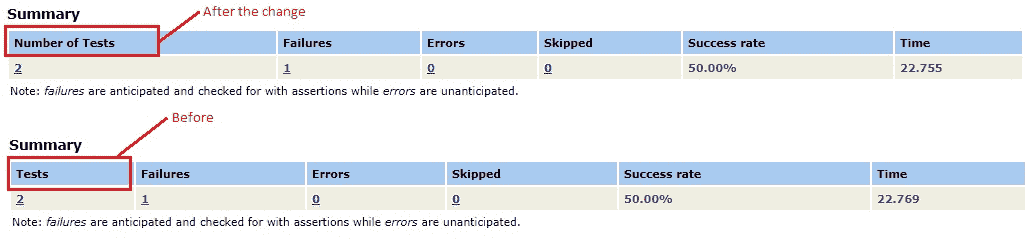
假設在報告的摘要表中,而不是“測試”,我希望它是“測試數量”。 只需在`h2`標簽上顯示“摘要”的正文部分更改文本,
```xml
<table class="details" border="0" cellpadding="5" cellspacing="2" width="95%">
<tr valign="top">
<th>Number of Tests</th>
<th>Failures</th>
<th>Errors</th>
<th>Skipped</th>
<th>Success rate</th>
<th>Time</th>
</tr>
```
### 結果

是時候對我們到目前為止所學到的東西進行反思。
在另一篇文章中再見。 自定義愉快!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
