# 9L WebDriver – 定位元素:第 3a 部分(按`cssSelector`定位)
> 原文: [https://javabeginnerstutorial.com/selenium/9l-webdriver-locating-elements-3a/](https://javabeginnerstutorial.com/selenium/9l-webdriver-locating-elements-3a/)
嗨呀測試人員! 讓我們直接進入`cssSelector`定位策略。
如果我們沒有選擇使用 ID,類或名稱來查找元素的方法,該怎么辦? 袖子上有東西嗎? 好吧,我有一個`cssSelector`。 這是一種先進而有效的策略。
##### 熱身
* **CSS** (級聯樣式表)。 根據維基百科的說法,“CSS 是一種樣式表語言,用于描述以標記語言編寫的文檔的表示形式”。 它通過添加樣式來更改 HTML 元素的外觀,并定義應如何在網頁上顯示它們。
* **選擇器**是使用 HTML 標記,屬性及其值構造的模式。 然后將它們用于匹配所需的 Web 元素。
##### 使用`cssSelector`定位器優于 XPath 定位器的優點
* 速度更快,尤其是在 Internet Explorer 中
* 更簡單
* 更具可讀性
* 首選使用方式
## 通過`cssSelector`定位
有多種使用`cssSelector`定位器的方式,這取決于可用的標簽,屬性,關鍵字等。要列出它們,
1. 使用標簽和 ID 屬性
2. 使用標簽和類屬性
3. 使用標簽和名稱屬性
4. 使用標簽和多個屬性
5. 定位子元素
6. 按子字符串匹配
在這篇文章中,我們將介紹前四種方法。 是時候一步一步地完成這些工作了。
## 1.使用標簽和 ID 屬性
借助`cssSelector`定位策略,可以使用元素的 HTML 標記及其 ID 屬性及其值來對其進行訪問。
有兩種方法可以實現此目的:
**語法**:`driver.findElement(By.cssSelector("tag_name#value_of_id"));`
或
`driver.findElement(By.cssSelector("tag_name[id='value_of_id']"));;`
**說明**:使用匹配的 CSS 選擇器定位元素。 在第一種方法中,`#`符號代表“`id`”屬性。
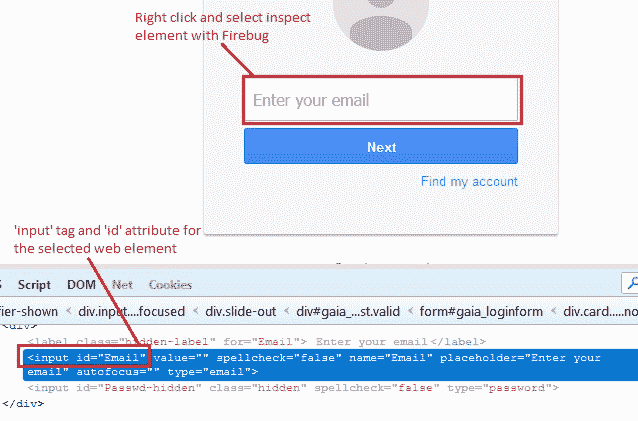
**示例**:讓我們在 Gmail 帳戶登錄頁面上找到“電子郵件”文本框。
右鍵單擊“輸入電子郵件”文本框,然后選擇檢查元素以獲取相應的 HTML 代碼。 我們可以看到“`input`”標簽的“`id`”屬性為“`email`”。
*代碼:*
```java
driver.findElement(By.cssSelector("input#Email"));
```
(或者)
```java
driver.findElement(By.cssSelector("input[id='Email']"));
```

## 2.使用標簽和類屬性
元素的 HTML 標簽及其類屬性及其值可用于訪問它。 也有兩種方法可以實現此目的,
**語法**:`driver.findElement(By.cssSelector("tag_name.value_of_class"));`
或
`driver.findElement(By.cssSelector("tag_name[class='value_of_class']”));`
**說明**:使用匹配的 CSS 選擇器定位元素。 在第一種方法中,“`.`”符號代表“`class`”屬性。
**示例**:讓我們在使用類屬性的 Gmail 帳戶“注冊”頁面上找到“手機”文本框。
右鍵點擊“手機”文本框,然后選擇檢查元素,以獲取相應的 HTML 代碼,如下所示,
```java
<input?? tabindex="0" name="RecoveryPhoneNumber"
id="RecoveryPhoneNumber" value=""
class="i18n_phone_number_input-inner_input" type="tel">
```
我們可以看到“`input`”標簽具有“`class`”屬性,名稱為“`i18n_phone_number_input-inner_input`”。
*代碼:*
```java
driver.findElement(By.cssSelector("input.i18n_phone_number_input-inner_input "));
```
(or)
```java
driver.findElement(By.cssSelector("input[class='i18n_phone_number_input-inner_input']"));
```
## 3.使用標簽和名稱屬性
元素的 HTML 標記及其名稱屬性及其值可用于訪問它。
**語法**:`driver.findElement(By.cssSelector("tag_name[name='value_of_name']"))`
**說明**:使用匹配的 CSS 選擇器定位元素。
**示例**:讓我們在 Gmail 帳戶注冊頁面上找到名字文本框。
右鍵點擊“名字”文本框,然后選擇檢查元素,以獲取相應的 HTML 代碼,如下所示,
```java
<input value="" name="FirstName"
id="FirstName" spellcheck="false" class="??
form-error" aria-invalid="true" type="text">
```
我們可以看到,“`input`”標簽的“`name`”屬性為“`FirstName`”。
*代碼:*
```java
driver.findElement(By.cssSelector("input[name='FirstName']"));
```
## 4.使用標簽和多個屬性
元素的 HTML 標簽和一個以上的屬性及其值可用于訪問它。
**語法**:`driver.findElement(By.cssSelector("tag_name[attribute1='value_of_attribute1'][attribute2='value_of_attribute2']"))`
**說明**:使用匹配的 CSS 選擇器定位元素。 以這種方式可以提到許多屬性。
**示例**:讓我們使用 ID,類型和名稱屬性在 Gmail 帳戶注冊頁面上找到“創建密碼”文本框。
右鍵點擊“創建密碼”文本框,然后選擇檢查元素以獲取相應的 HTML 代碼,如下所示,
```java
<input name="Passwd" id="Passwd" type="password">
```
我們可以看到,“`input`”標簽具有“`name`”和“`id`”屬性,它們的值均為“`Passwd`”,“`type`”屬性為`password`。
*代碼:*
```java
driver.findElement(By.cssSelector("input#Passwd[name='Passwd']"));
```
(or)
```java
driver.findElement(By.cssSelector("input[type='Password'][name='Passwd'"));
```
如果使用 id,則可以用“`#`”符號表示,而可以用“`.`”符號表示類。
*感覺都糟透了嗎? 需要一些時間練習嗎?*
我知道,您急需先休息一下。 你的愿望就是我的命令! 現在,時間全在您了。
我們的下一篇文章很快見。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
