# 7 條件渲染第 1 部分(`v-if`,`v-else`,`v-else-if`)
> 原文: [https://javabeginnerstutorial.com/vue-js/7-conditional-rendering-part-1/](https://javabeginnerstutorial.com/vue-js/7-conditional-rendering-part-1/)
我們并不總是希望將所有內容呈現到我們的網頁上。 根據特定條件或特定表達式的值,我們可能希望隱藏/顯示/附加或分離元素。 這只不過是條件渲染 – *基于條件*渲染元素。 這可以使用簡單的`if-else`語句來實現。 但是,我們將如何使用 Vue? 現在就糾正一下吧!
Vue **指令**再來一次! 在這方面,我們有`v-if`,`v-else`和`v-else-if`來幫助我們。 讓我們逐一查看示例,以進行深入了解。 我將撒很多視覺效果以簡化此過程。
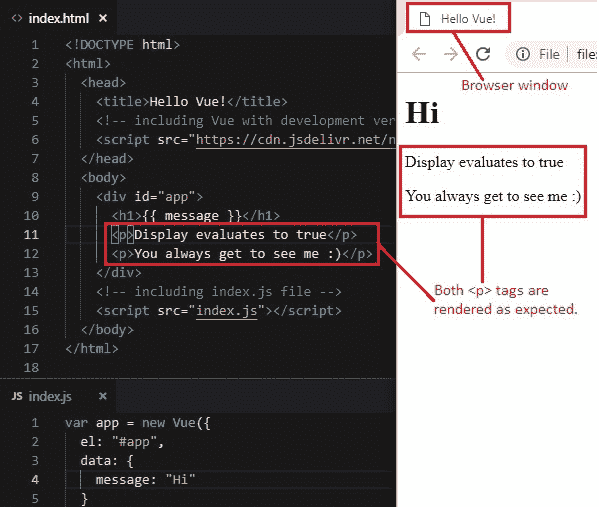
首先,讓我們有兩個帶有一些文本的段落標簽,

## 1\. `v-if`指令
使用`v-if`指令的語法如下:
```html
<HTML-tag v-if=”condition or expression that evaluates to true or false”>
```
如果條件為真/求值為真,則將渲染標簽。
讓我們向 Vue 實例的數據對象添加`display`屬性,并為其賦予`false`值。
```jsscript
data: { message: "Hi", display: false }
```
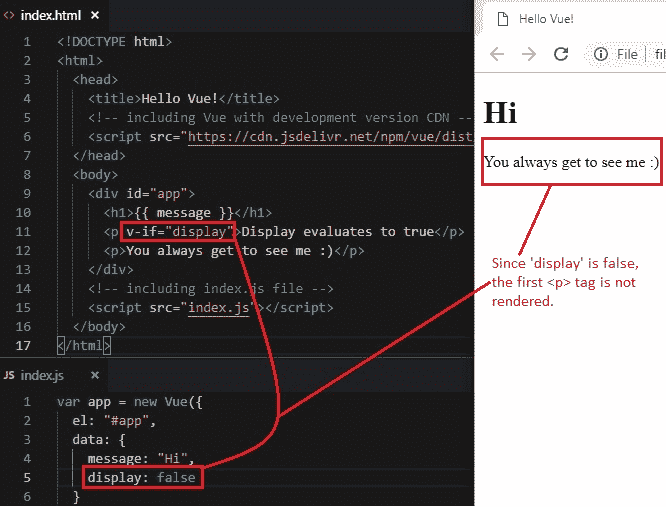
現在,將`v-if`指令添加到第一段標簽中,并指定`display`條件,基于該條件,將不顯示標簽。
```html
<p v-if="display">Display evaluates to true</p>
```
由于`display`的值現在設置為`false`,因此不會呈現帶有文本“**顯示求值為真**”的第一個`<p>`標簽。

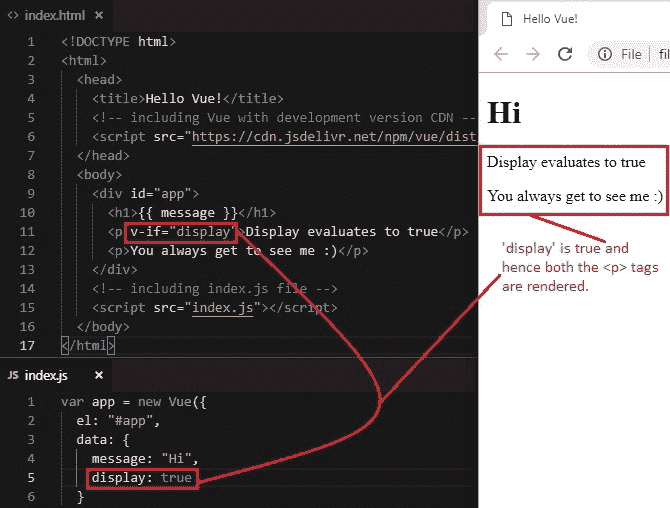
將`display`值更改為`true`將呈現第一個`<p>`標簽的內容。

## 2\\. `v-else`指令
假設您要在顯示為`true`時顯示第一個`<p>`標簽,并在顯示結果為`false`時顯示第二個`<p>`標簽。 在這種情況下,我們可以使用`v-else`指令。 它類似于`else`塊。
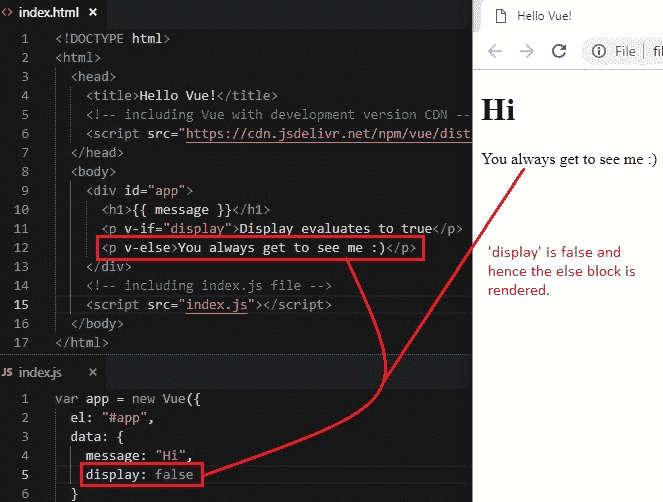
```html
<p v-if="display">Display evaluates to true</p>
<p v-else>You always get to see me :)</p>
```
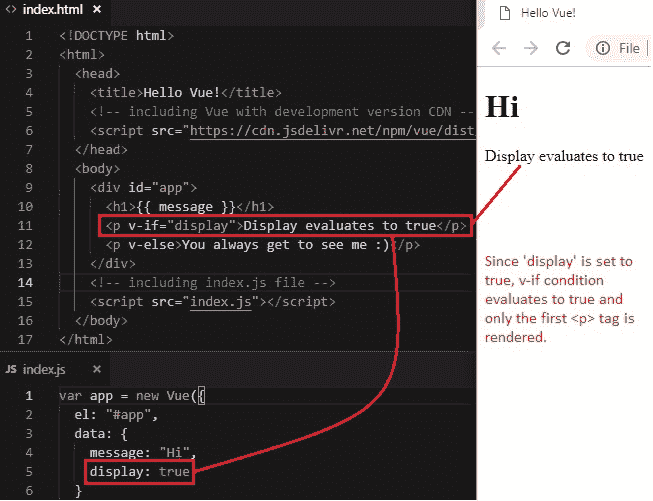
將`display`設為`true`時,將在`v-if`指令的條件求值為`true`的情況下呈現第一個`<p>`標簽。

將`display`更改為`false`只會使用`v-else`偽指令呈現第二個`<p>`標簽,如下所示,

**注意:** *具有`v-else`指令的 HTML 元素必須緊隨具有`v-if`的元素。 否則,`v-else`元素將不會被識別。 換句話說,不要在`v-if`元素和`v-else`元素之間添加任何元素。*
可以在`<div>`,`<template>`等幫助下將這些指令添加到單個 HTML 元素或元素塊中。考慮一種情況,您希望根據條件顯示錯誤消息。 在這種情況下`if-else`塊會派上用場。
## 3\. `v-else-if`指令
它也與`v-if`元素一起使用。 該指令充當“`else-if`”條件。 與其他任何編程語言一樣,它可以鏈接多次。
讓我們向數據對象添加`val`屬性,并為其提供數值。
```jsscript
data: { message: "Hi", val: 5 }
```
將`v-if`,`v-else-if`和`v-else`偽指令添加到三個`<p>`標簽并添加條件。
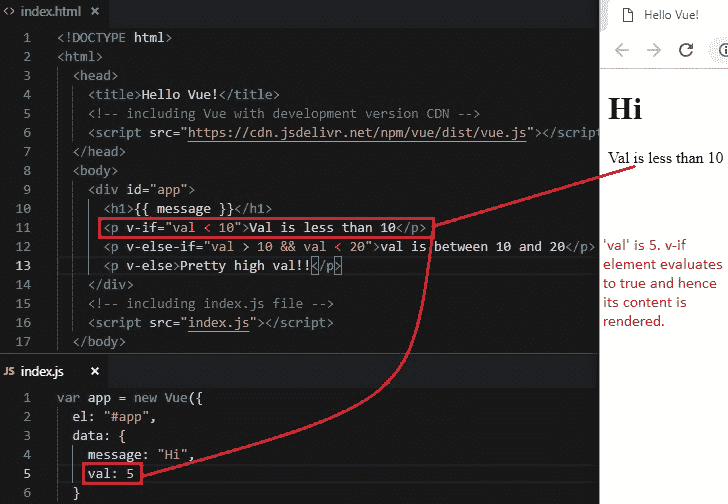
```html
<p v-if="val < 10">Val is less than 10</p>
<p v-else-if="val > 10 && val < 20">val is between 10 and 20</p>
<p v-else>Pretty high val!!</p>
```
現在,讓我們更改`val`屬性的值,并查看輸出如何變化。
首先,將`val`設為`5`。 由于它小于 10,因此`v-if`條件求值為`true`并被渲染。

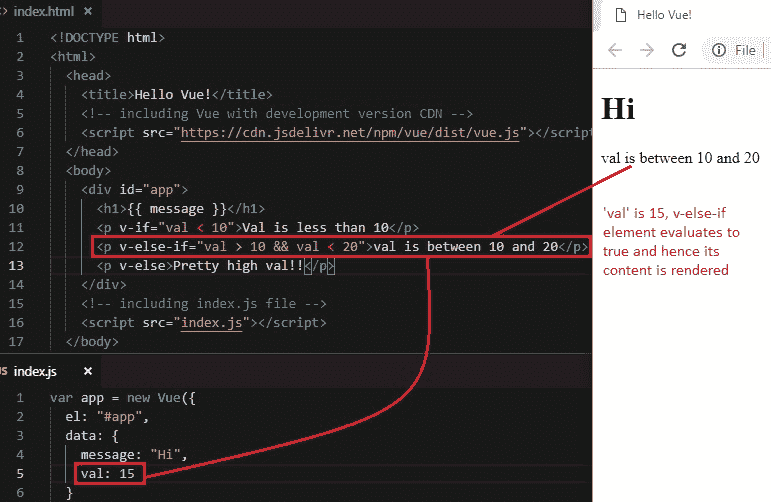
現在將`val`更改為`15`。 `v-else-if`條件求值為`true`,并將其呈現到 DOM,如下所示。

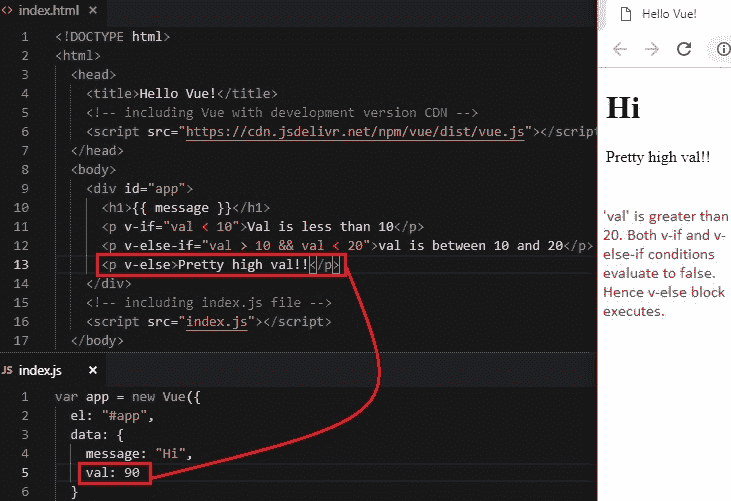
將`val`更改為`90`會使`v-if`和`v-else-if`表達式均求值為`false`。 因此,將渲染`v-else`元素。

**注意:** *與`v-else`相似,帶有`v-else-if`指令的元素必須緊隨帶有`v-if`或`v-else-if`的元素。 否則,將無法識別。*
上面討論的所有代碼都可以在 [GitHub 倉庫](https://github.com/JBTAdmin/vuejs)中找到。
是時候戴上開發人員的帽子,并嘗試使用這些指令了! 祝你今天愉快。
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
